
[ad_1]
The principle aim of Search Engine Optimization (search engine optimization) is in your content material to rank larger within the search outcomes for the key phrases that matter most to your model or enterprise.
Nevertheless, getting one of many prime spots within the rankings will not be sufficient to distinguish your web site from the competitors and earn that coveted natural click on. You would possibly want that additional edge to get essentially the most clicks (and precise site visitors) — that’s the place schema markup is available in.
Schema markup is a type of structured knowledge that gives search engines like google and yahoo further details about your content material. The cool factor about schema is that it creates the power in your content material’s look in natural search outcomes to be visually enhanced so it stands out.
For instance, you should utilize schema to inform Google if a web page represents a recipe, a weblog publish, or a product web page, and your search itemizing would possibly embrace a few of that additional info. Furthermore, you possibly can select what knowledge to incorporate utilizing markup, equivalent to star scores, costs, and even cooking time.
On this article, we’re going to elucidate what schema markup is and break down its advantages. Then we’ll present you the right way to add schema markup to your web site.
Let’s get to it!
What Is Schema?
Each web page you create ought to comprise a good quantity of metadata. Among the most necessary components for search engine optimization embrace web page titles, meta descriptions, alt textual content, and heading tags. That metadata considerably impacts how your web site seems within the Search Engine Outcomes Pages (SERPs).
What’s Schema?
Schema refers to a collaborative markup technique utilized by the key search engines like google and yahoo. It allows site owners to incorporate useful details about their net web page content material that can be utilized by search engines like google and yahoo to boost search look.
Take into consideration schema markup because the “subsequent degree” of metadata for pages. As a substitute of merely telling search engines like google and yahoo what a web page’s title and outline are, the schema gives context.
You need to use schema to point every web page’s content material, equivalent to areas, recipes, merchandise, and a whole bunch of different choices. To offer you an instance, right here’s what the search outcome for a recipe seems to be like with out schema:

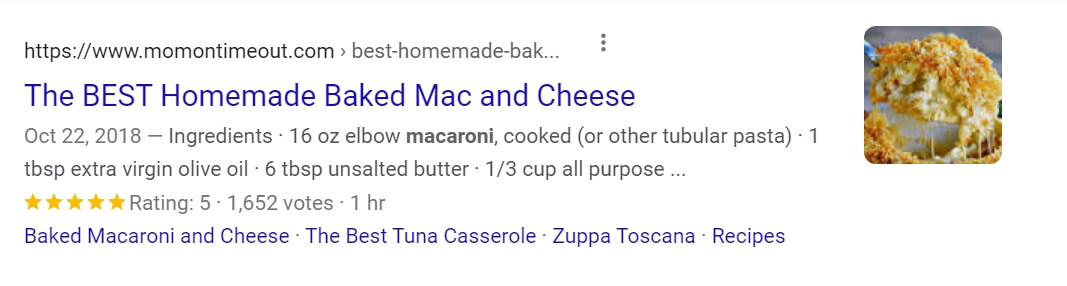
It seems to be good and will undoubtedly get some clicks. Let’s examine it with a wealthy snippet search outcome that makes use of schema markup, together with scores, numbers of upvotes, and cooking time. The wealthy outcomes are potential due to schema markup:

For those who’re in search of a recipe, which of these two outcomes would you click on on? For many individuals, the reply can be the latter, because it gives extra info proper off the bat.
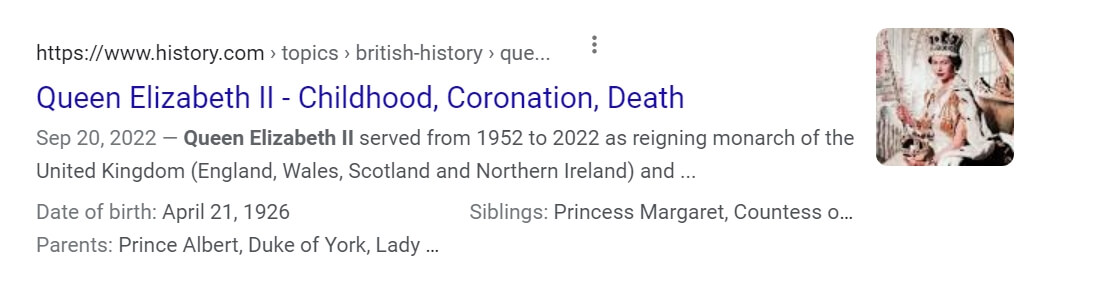
There are numerous schema “classes” for various kinds of content material. In addition to recipes, you even have choices for an individual. This may very well be excellent if you need the search outcome snippets to comprise info equivalent to date of start, dad or mum and sibling names:

One of the crucial frequent approaches for including Schema to an online web page makes use of JavaScript Object Notation for Linked Knowledge (JSON-LD).
Right here’s what an instance of schema markup utilizing JSON-LD would appear to be when you have been engaged on, say, a banana bread recipe:
<script sort="software/ld+json">
{
"@context": "https://schema.org",
"@sort": "Recipe",
"writer": "John Smith",
"cookTime": "PT1H",
"datePublished": "2009-05-08",
"description": "This basic banana bread recipe comes from my mother -- the walnuts add a pleasant texture and taste to the banana bread.",
"picture": "bananabread.jpg",
"recipeIngredient": [
"3 or 4 ripe bananas, smashed",
"1 egg",
"3/4 cup of sugar"
],
"interactionStatistic": {
"@sort": "InteractionCounter",
"interactionType": "https://schema.org/Remark",
"userInteractionCount": "140"
},
"title": "Mother's World Well-known Banana Bread",
"vitamin": {
"@sort": "NutritionInformation",
"energy": "240 energy",
"fatContent": "9 grams fats"
},
"prepTime": "PT15M",
"recipeInstructions": "Preheat the oven to 350 levels. Combine within the elements in a bowl. Add the flour final. Pour the combination right into a loaf pan and bake for one hour.",
"recipeYield": "1 loaf",
"suitableForDiet": "https://schema.org/LowFatDiet"
}
</script>
That script would go into the web page’s HTML, and you’ve got full management over the schema components. Some instruments allow you to add schema markup with out utilizing code by deciding on what sort of content material you’re engaged on and filling out a couple of fields.
(Don’t fear, we’ll share a few of our favourite schema generator instruments down under.)
To recap, schema is markup you add to web site pages to offer search engines like google and yahoo with further details about your content material. Now let’s speak about how that course of can profit your web site.
Get Content material Delivered Straight to Your Inbox
Subscribe to our weblog and obtain nice content material similar to this delivered straight to your inbox.
Why Utilizing Schema Markup Can Enhance Your search engine optimization
To be clear, the mere existence of structured knowledge on an online web page doesn’t present a blanket rankings enhance.
For instance, let’s say you have got two web sites, one which makes use of schema markup and one which doesn’t. In the event that they’re competing for a similar key phrases with an identical area authority and content material high quality, they’ll most likely get comparable rankings.
Nevertheless, schema markup does assist with natural click-through charges. By making your search outcomes look extra interesting, you improve the prospect that customers will click on in your outcomes versus your opponents.
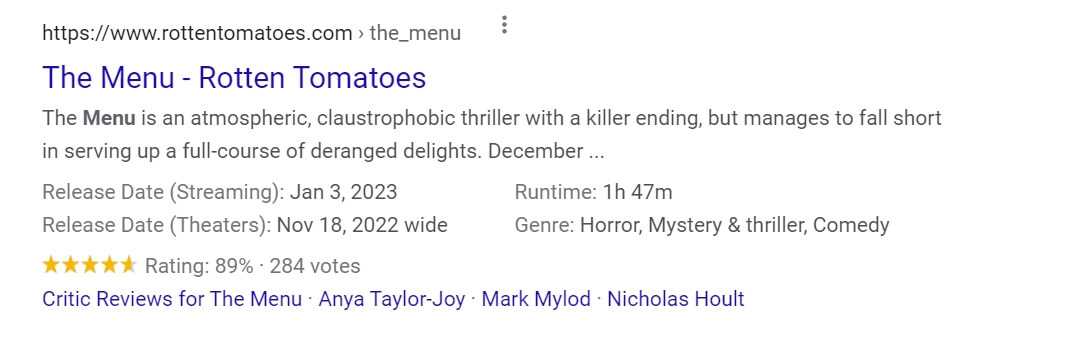
Analysis from Google backs this up. In a examine, Google discovered that Rotten Tomatoes added schema markup to over 100,000 of its net pages and noticed a 25% improve in click-through charges in comparison with pages that didn’t use it:

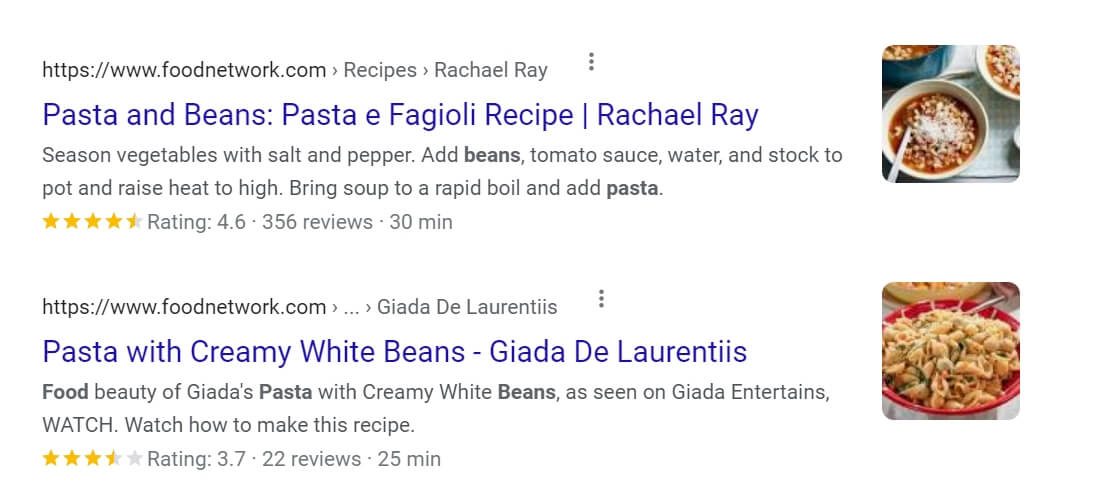
The Meals Community noticed comparable outcomes. Including schema markup translated to a 35% improve in natural site visitors visits:

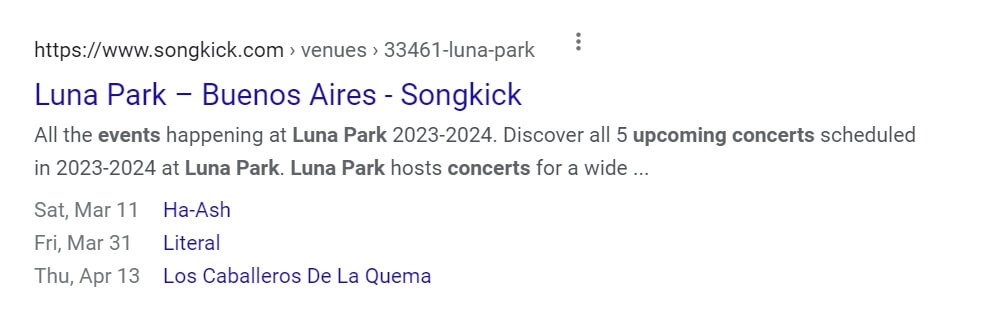
On prime of serving to you get extra clicks, schema markup could make your web site seem in native searches, relying on the metadata you add to your web site.
For instance, when you add location metadata to a web page for a venue or an occasion, it might seem when customers search for close by choices:

Likewise, Google pulls schema info from pages to fill information panels in search outcomes. These panels won’t hyperlink on to your web site, however they provide a greater expertise for search customers.
Though schema markup doesn’t have an effect on search engine rankings, implementing it’s nonetheless a wise transfer from an search engine optimization perspective. Including markup can improve clicks to your pages which can be already rating effectively, and that’s undoubtedly definitely worth the (small) effort it takes to set it up.
How one can Add Schema Markup to Your Web site (2 Strategies)
Relying on whether or not you’re utilizing WordPress or a special web site builder, there are two methods so as to add schema markup to an internet site. With a WordPress web site, you possibly can entry schema markup plugins that simplify the method.
In any other case, you’ll want so as to add the markup manually (which isn’t that difficult). Let’s go over each strategies!
1. Use a Schema Markup WordPress Plugin
Unsurprisingly, there are a number of schema plugins you should utilize in WordPress. The truth is, a number of the hottest search engine optimization plugins, together with Yoast search engine optimization and Rank Math, allow you so as to add schema markup to posts and pages out of the field.
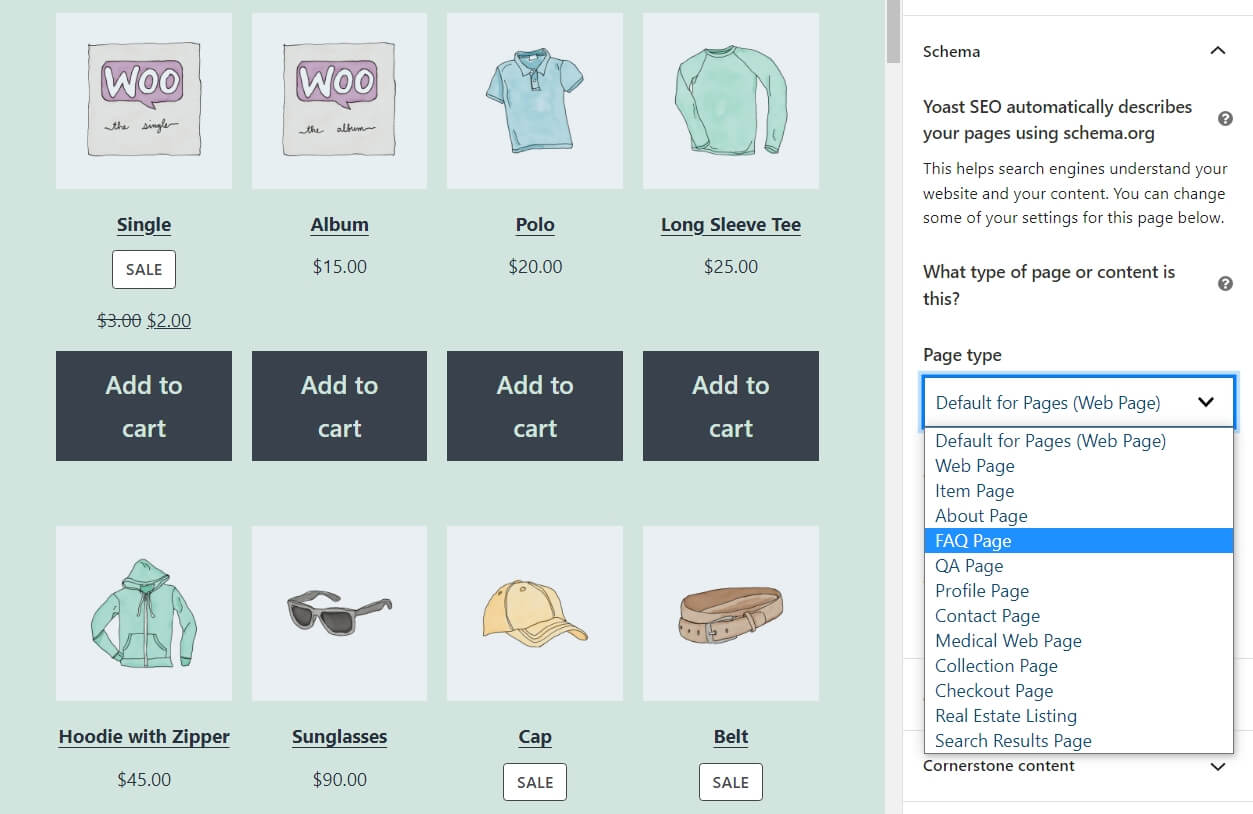
The one draw back of utilizing search engine optimization plugins for including schema code is that you simply don’t have a lot management over the metadata. Yoast search engine optimization, for instance, solely permits you to select which kind of web page or article you’re engaged on:

You’ll want to make use of a specialised plugin if you need extra management over the schema knowledge you add to your WordPress content material. One among our favourite instruments for the job is Schema & Structured Knowledge for WP & AMP:

This plugin allows you to add customized JSON-LD markup to any publish or web page. You can too arrange pre-configured sorts of schema markup and resolve which fields to incorporate relying on the content material you’re engaged on.
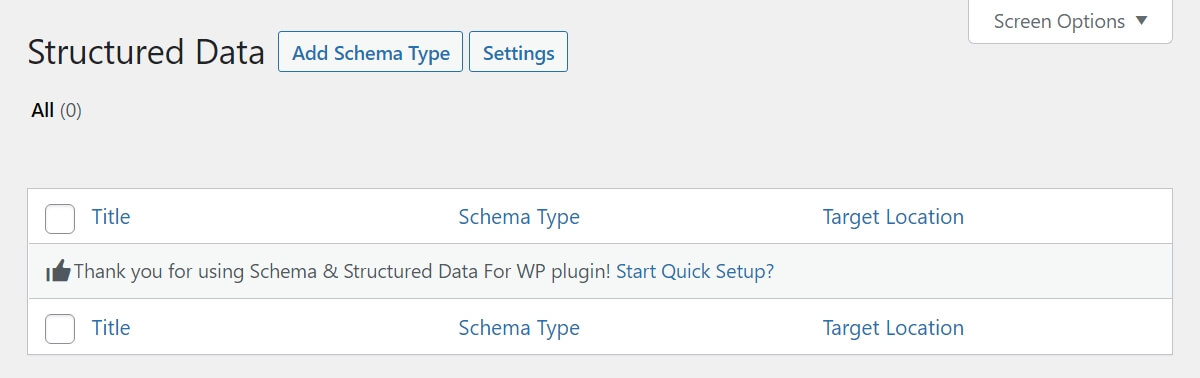
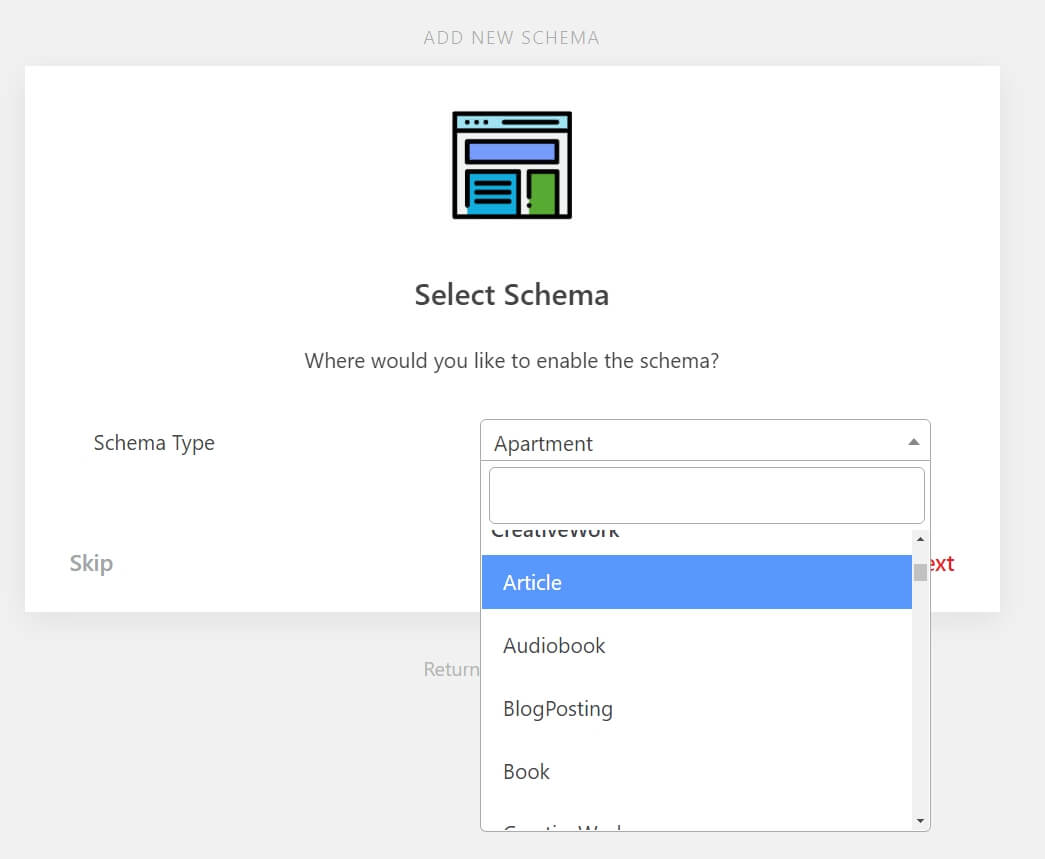
After enabling the plugin, go to Structured Knowledge > Schema Sorts within the WordPress dashboard and choose the Add Schema Kind possibility:

The plugin will ask you what schema you need to arrange. You possibly can select from a listing that features all of the schemas obtainable on Schema.org. Among the commonest choices embrace markup for articles, merchandise, information articles, and FAQs:

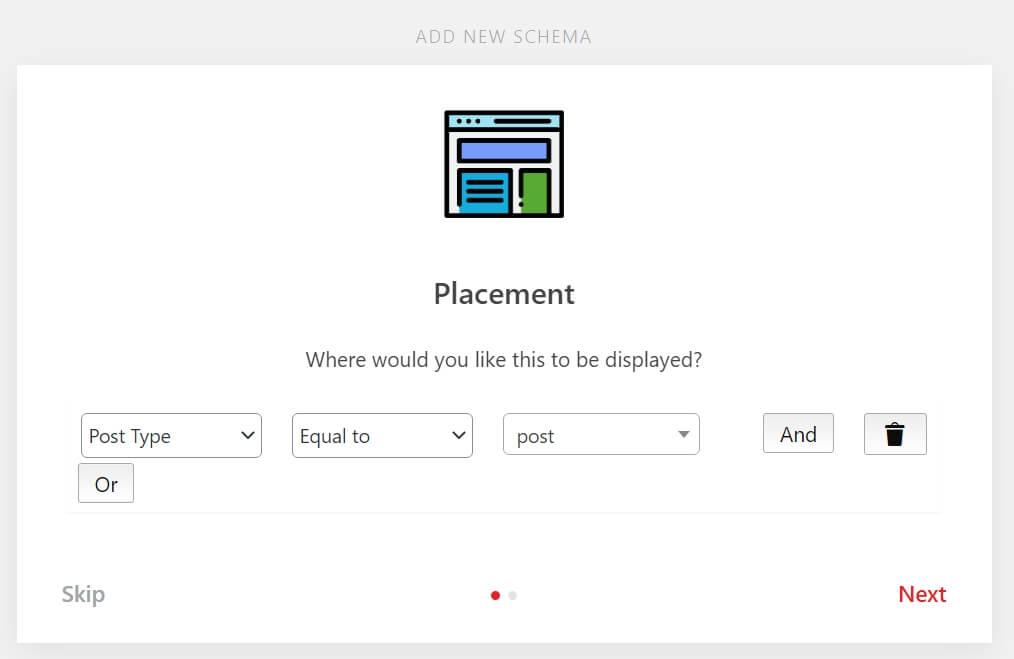
The markup components you’ll have entry to will rely on the schema you select. Afterward, you possibly can resolve for which sorts of content material to allow this schema.
On this instance, we configured the markup for the “publish” content material sort:

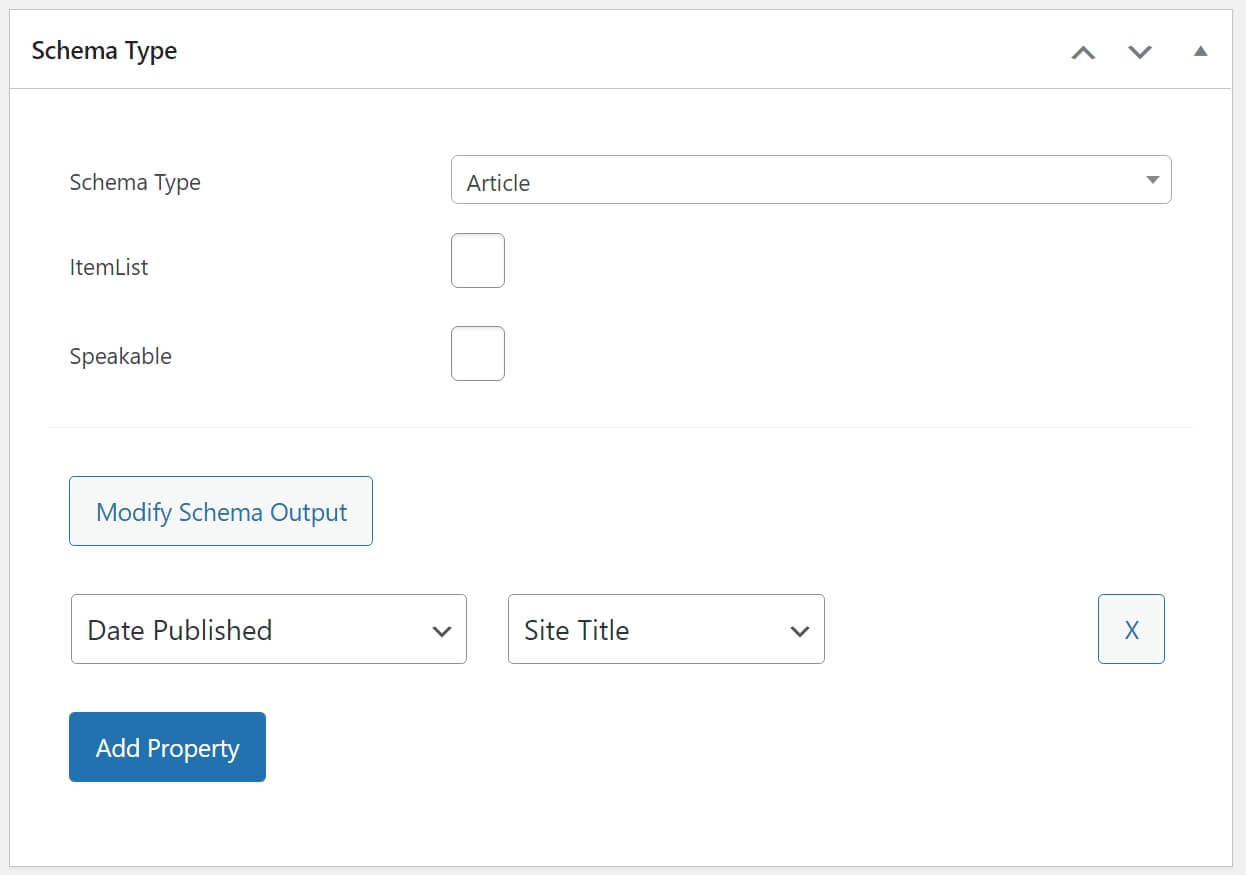
After including a sort of schema, you’ll have the ability to edit it instantly. The schema enhancing web page will present the default fields it contains.
For the Article schema, you possibly can choose whether or not you’re coping with a list-based article and whether or not it’s speakable. You can too add different properties by clicking on Add Property:

We suggest taking the time to customise every sort of schema by including the properties you need to seem within the search outcomes for every web page. Nevertheless, take into account that when you add too many schema properties, not all of them will present up within the outcomes. On common, Google shows between three and 4 schema components for every outcome.
For the reason that plugin permits you to configure which sorts of content material will use completely different sorts of schema, you don’t must allow the markup on a page-by-page foundation.
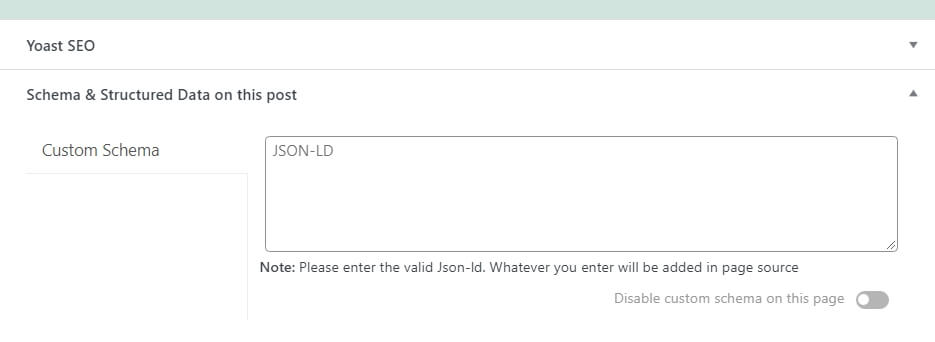
Nevertheless, when you’re enhancing a web page or a publish and also you need to add customized schema, you are able to do so by going to the Schema & Structured Knowledge on this publish widget and deciding on the Customized Schema possibility:

For those who’re not sure the right way to construction schema markup utilizing JSON-LD, we suggest testing Schema.org. Schema markup might be very manageable, even when you’re unfamiliar with code, because it follows a really simple algorithm and properties.
2. Add Schema Markup Manually
The steps for including schema markup manually to an internet site will rely on which format you’re utilizing. Up to now, we’ve targeted solely on JSON-LD as a result of it’s the preferred possibility for schema markup knowledge (and it’s really useful by Google).
JSON-LD
Including JSON-LD markup to a web page is comparatively easy. You could put collectively the markup script utilizing the properties you need to embrace and construction it within the appropriate format.
Let’s revisit the sooner instance of a JSON-LD schema markup snippet:
<script sort=”software/ld+json”>
{
“@context”: “https://schema.org”,
“@sort”: “Recipe”,
“writer”: “John Smith”,
“cookTime”: “PT1H”,
“datePublished”: “2009-05-08”,
“description”: “This basic banana bread recipe comes from my mother — the walnuts add a pleasant texture and taste to the banana bread.”,
“picture”: “bananabread.jpg”,
“recipeIngredient”: [
“3 or 4 ripe bananas, smashed”,
“1 egg”,
“3/4 cup of sugar”
],
“interactionStatistic”: {
“@sort”: “InteractionCounter”,
“interactionType”: “https://schema.org/Remark”,
“userInteractionCount”: “140”
},
“title”: “Mother’s World Well-known Banana Bread”,
“vitamin”: {
“@sort”: “NutritionInformation”,
“energy”: “240 energy”,
“fatContent”: “9 grams fats”
},
“prepTime”: “PT15M”,
“recipeInstructions”: “Preheat the oven to 350 levels. Combine within the elements in a bowl. Add the flour final. Pour the combination right into a loaf pan and bake for one hour.”,
“recipeYield”: “1 loaf”,
“suitableForDiet”: “https://schema.org/LowFatDiet”
}
</script>
Any JSON-LD script you add should go throughout the <physique> tags of the HTML file you’re engaged on. The code ought to fluctuate relying on the kind of content material you’re creating, however all it’s worthwhile to add it’s a textual content editor.
For those who’re unfamiliar with schema properties, you’ll additionally need to maintain the Schema.org web site open. The positioning reveals you the properties you should utilize with schema markup and examples of the right way to add them.
Our Favourite JSON-LD Schema Markup Mills
RDFa and Microdata Codecs
Apart from JSON-LD, you may also use the RDFa and microdata codecs. Each of those codecs are much less in style as a result of they depend on inline code.
Right here’s what the schema markup snippet for a film would possibly appear to be, indicating its director, style, and linking to a trailer:
<div itemscope itemtype ="https://schema.org/Film"> <h1 itemprop="title">Apocalypse Now</h1> <span>Director: <span itemprop="director">Francis Ford Coppola</span> <span itemprop="style">Motion</span> <a href="https://www.dreamhost.com/weblog/films/apocalypsenow-theatrical-trailer.html" itemprop="trailer">Trailer</a> </div>
Microdata requires including properties straight throughout the <div> tags for every merchandise, and the identical applies to RDFa. In observe, this strategy is just too time-consuming, and you may’t automate it, not like working with JSON-LD markup.
How one can Validate Your Schema Markup
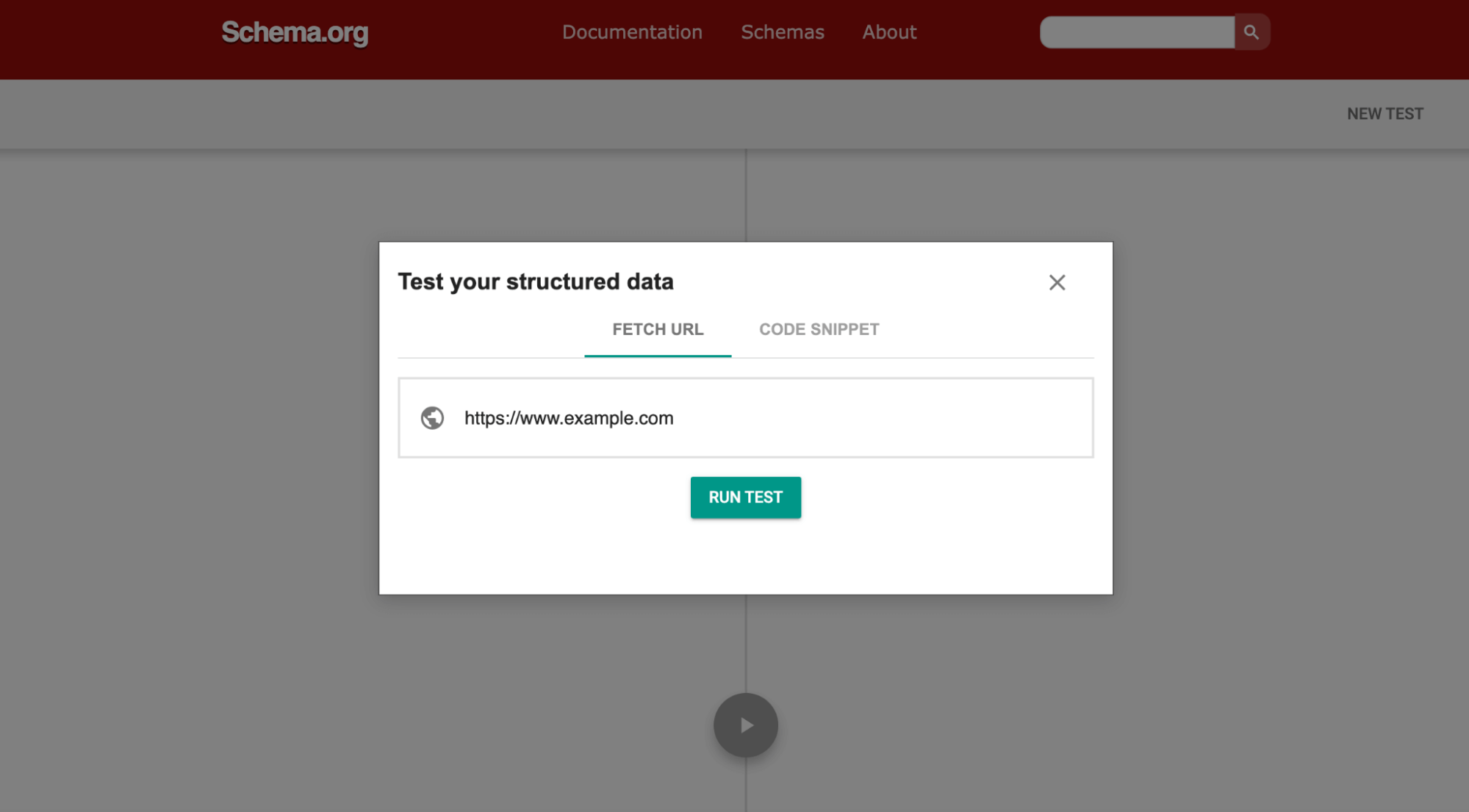
Why spend all of that point understanding and creating all of that Schema markup if it’s not legitimate? Keep in mind to make use of the Schema.org Markup Validator to verify your work. To make use of it, merely insert your URL and hit ‘Run Take a look at.’

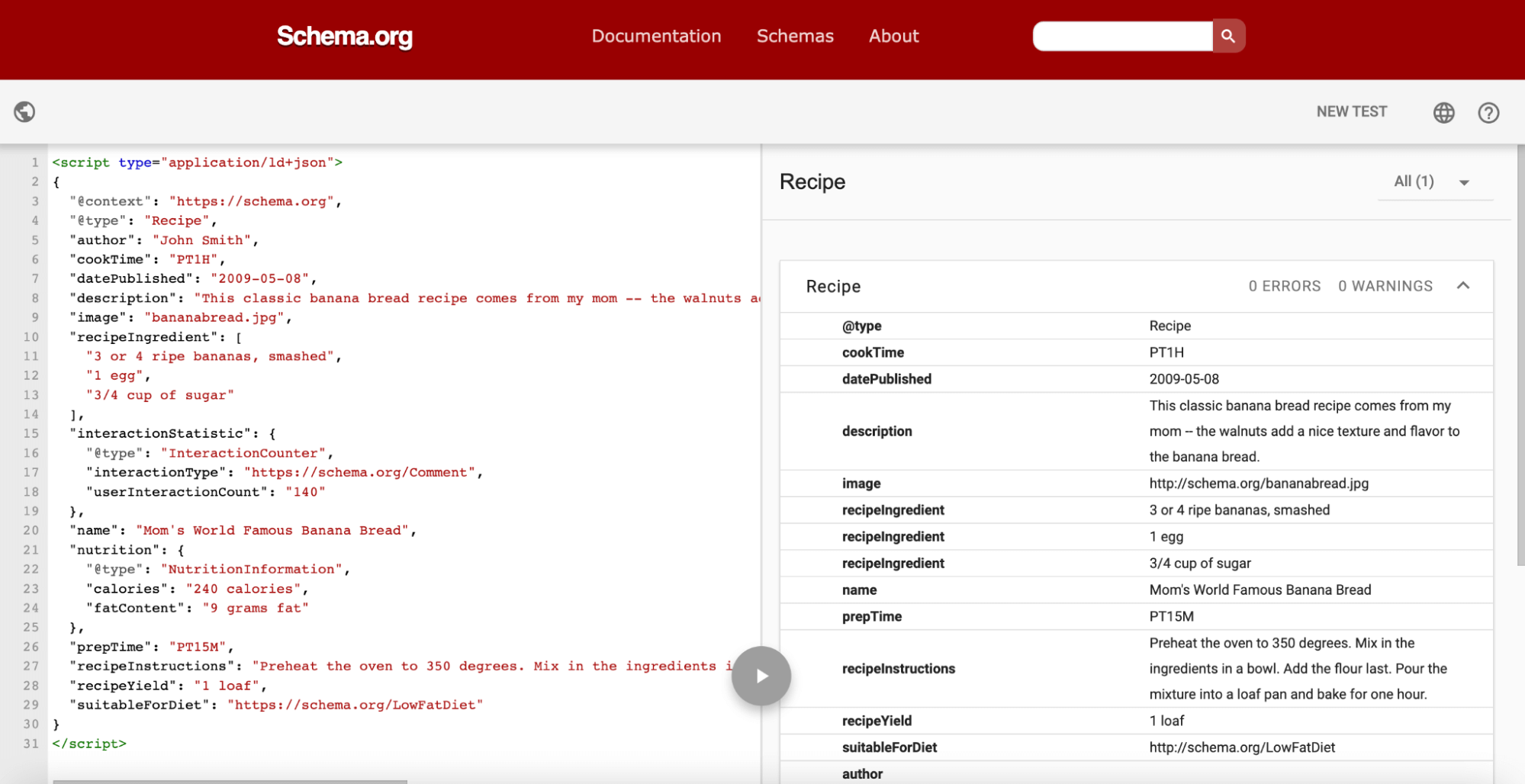
Alternatively, you might add a uncooked code snippet to the tester and see if all the things validates correctly. In the correct half of the display screen, pay particular consideration to the “errors” and “warnings” notices, which can make it easier to troubleshoot your schema if there are any points.

Both approach you take a look at it, this necessary step will guarantee search engines like google and yahoo acknowledges the extra structured knowledge you’ve added to your content material and it’s displayed appropriately in search outcomes.
Add Schema Markup to Enhance Your search engine optimization and Enhance Your Natural Visitors
If you’d like your web site to get as a lot site visitors as potential, you’ll want to enhance its search engine rankings and its click-through fee. Schema markup might help you with the latter aim, and when you’re not utilizing it, you would be lacking out on a big variety of guests.
Including schema markup to your web site isn’t tough. Nevertheless, the method varies relying on whether or not you’re utilizing WordPress or not:
- Use a schema markup WordPress plugin.
- Add schema markup manually.
To make sure your web site is prepared for the extra site visitors you possibly can obtain from utilizing schema markup, it’s best to look into our DreamPress plans. Because of managed WordPress internet hosting, you’ll by no means have to fret a few sluggish web site or safety points once more. Take a look at our plans right this moment!
Do Extra with DreamPress
DreamPress Plus and Professional customers get entry to Jetpack Skilled (and 200+ premium themes) at no added value!

[ad_2]