
[ad_1]
If you’d like new guests to proceed your web site, you’ll have to rapidly catch their consideration. With out participating content material above the fold, customers might develop into bored earlier than they will try your merchandise or learn your weblog posts.
Happily, you need to use a hero picture as the primary visible aspect in your web site. While you embrace a high-quality picture or graphic design, you’ll be able to go away guests with a constructive first impression.
On this submit, we’ll clarify what a hero picture is and how one can design one on your web site. Then, we’ll present you 25 examples to supply some inspiration. Let’s get began!
What Is a Hero?
A hero is a bigger banner that’s displayed on the high of an internet site above the fold. That is the primary aspect that guests will see above the fold. It sometimes incorporates a picture, video, graphic, or illustration together with an announcement or CTA to instantly hook guests.
What’s a hero?
A hero picture, or hero part, is a big banner featured on the high of an internet site. It may be the primary aspect guests see as a consequence of its distinguished placement.
Hero pictures are an effective way to seize consideration. Inside the first crucial seconds of visiting your web site, customers wish to be engaged by high-quality internet design. Heroes can instantly go away a constructive impression of your online business or weblog.
Since they seem on the high of the homepage, hero sections can have a fantastic influence in your web site. When used accurately, they’re in a position to convey every thing guests have to find out about your model. This may keep away from overloading new guests with an excessive amount of data straight away.
In a hero part, you’ll be able to embrace a name to motion (CTA) to inspire customers to go to one other web page in your web site. Interactive heroes may characteristic carousels, sliders, and different animations. In the end, hero pictures purpose to be engaging, participating, and attention-grabbing.
Learn how to Design an Consideration-Grabbing Homepage Hero
Now that you understand what hero pictures are, let’s talk about some finest practices for creating them. This manner, you’ll have the ability to design hero headers that draw customers to your web site.
1. Discover Excessive-High quality Photos
The hero picture shall be the very first thing guests see in your homepage, so that you’ll have to discover a high-quality picture. If the picture is simply too grainy or not compressed for quick loading, it could hurt the person expertise (UX) in your web site.
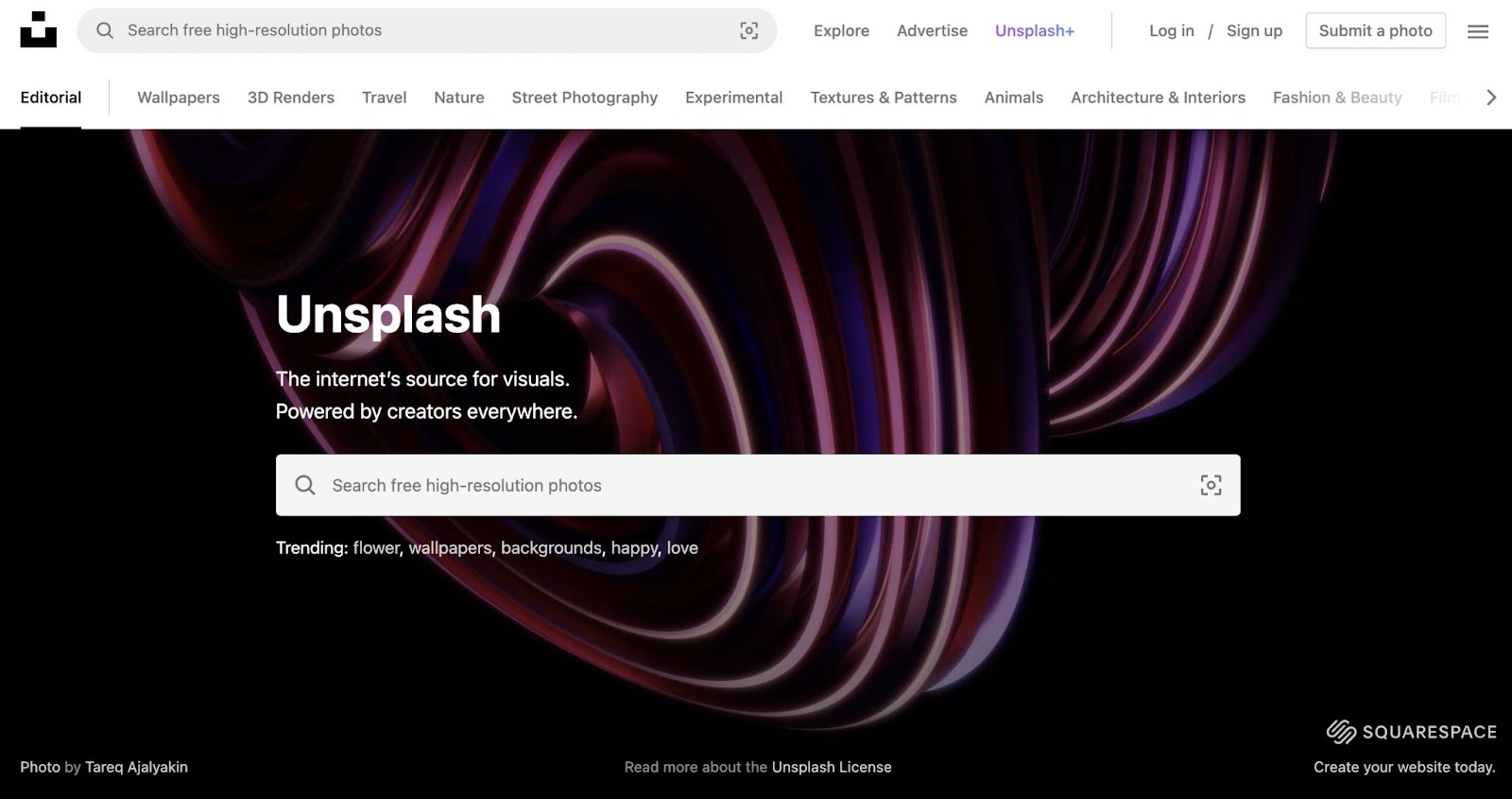
To supply pictures, you need to use inventory pictures on web sites like Unsplash. This platform offers free high-resolution pictures with out copyright safety:

Remember that you can too use graphic designs and movies as an alternative of static pictures. This will help your web site stand out out of your opponents.
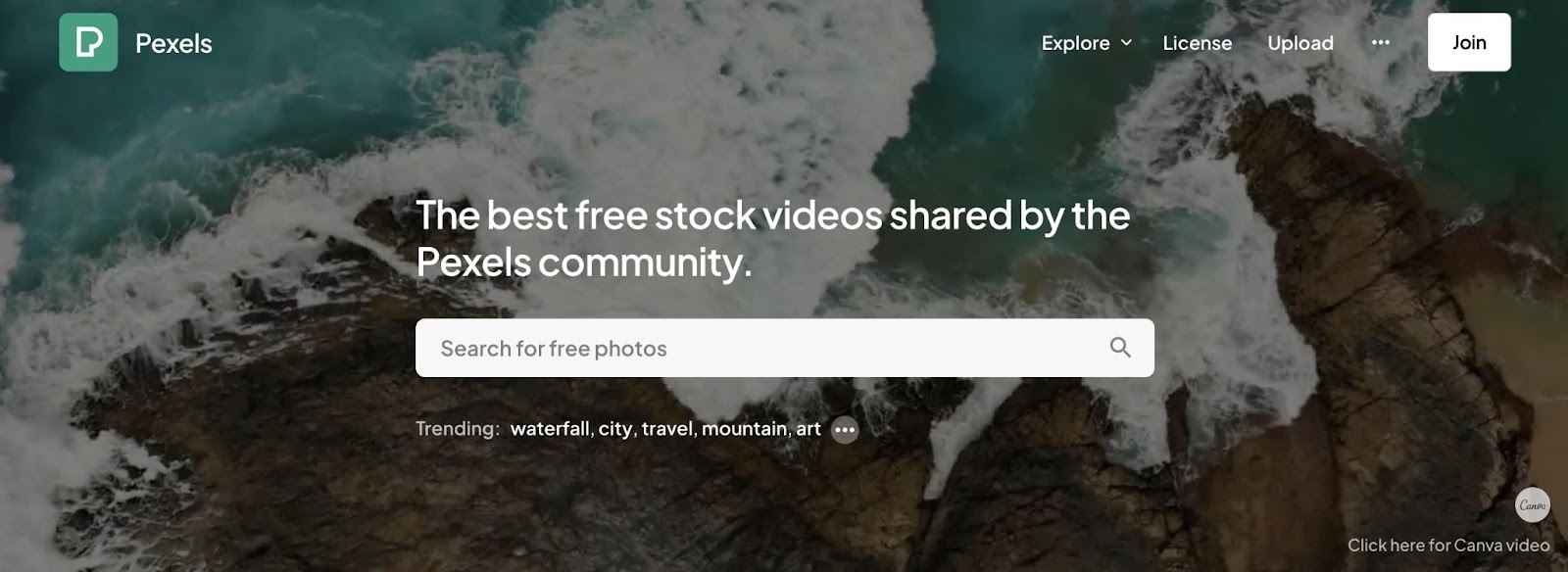
Together with inventory pictures, Pexels has many free movies which you could browse. Like with pictures, you’ll have the ability to customise the dimensions earlier than downloading:

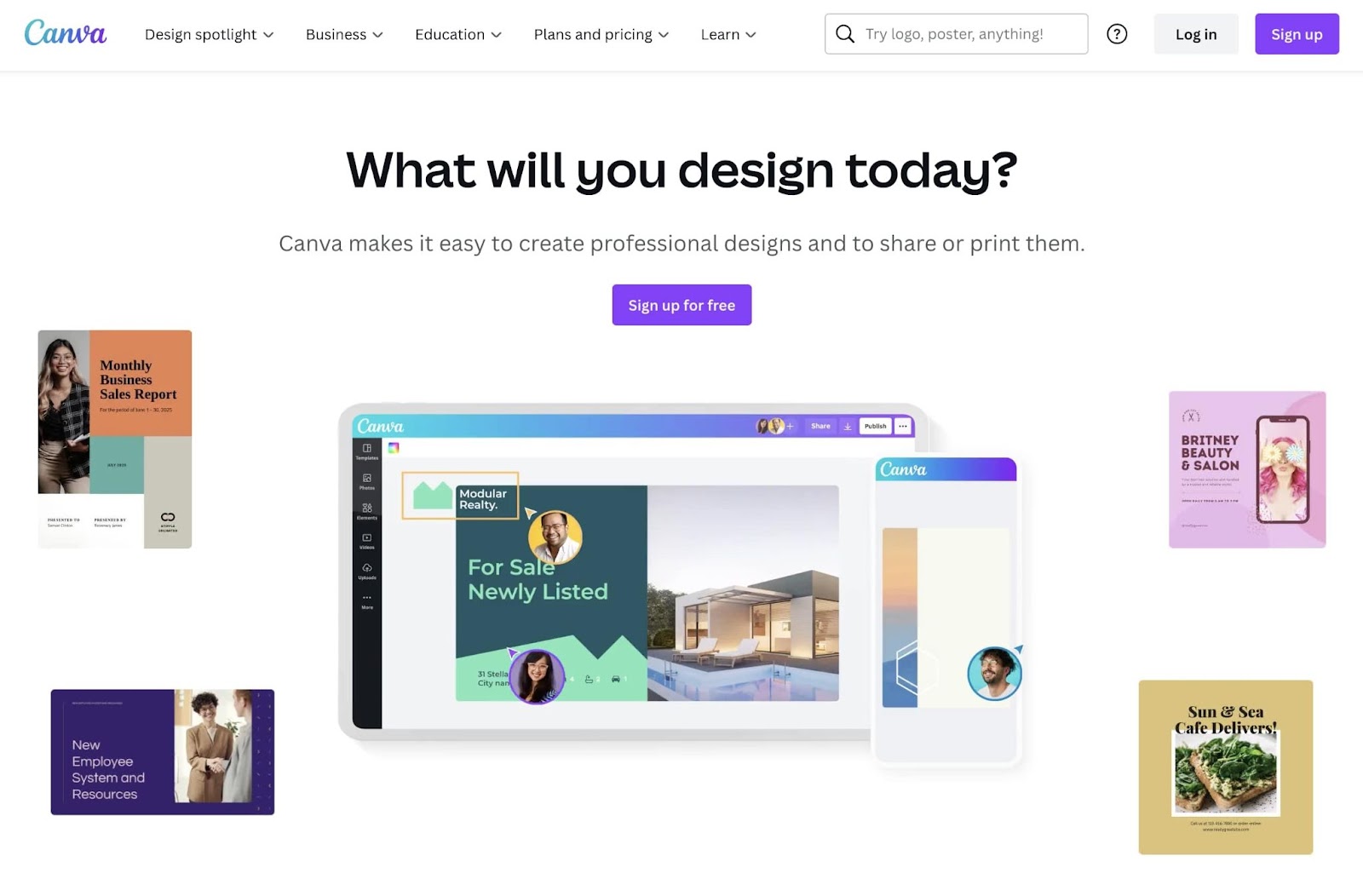
For graphic designs, we’d suggest utilizing a versatile software like Canva. This comes with 1000’s of starter templates for hero banners:

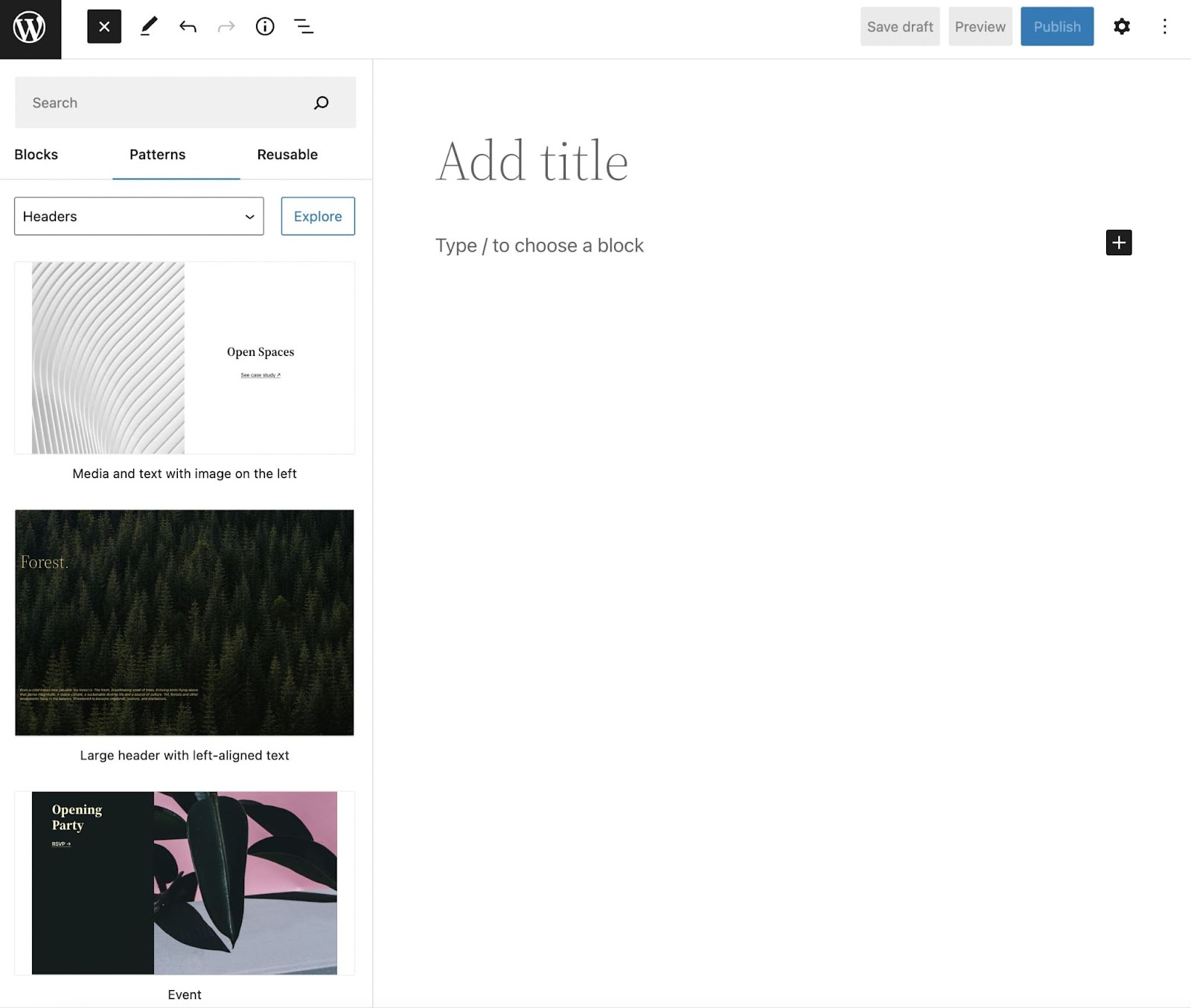
Lastly, WordPress offers pre-designed headers in its Block Sample Library. When designing your homepage, you’ll be able to simply insert these full-width hero sections. For those who resolve to create these manually, you’ll have to make use of HTML containers as an alternative:

Be mindful, as you’re looking for pictures, you’ll wish to bear in mind your web site’s branding. Even if you happen to discover a high-quality picture, ensure it’s related to your area of interest.
Moreover, contemplate whether or not you wish to evoke an emotion, promote a product, or obtain one other particular objective. And, in fact, if it’s applicable and your price range permits, you may contemplate hiring an expert photographer to create pictures of your services or products.
2. Add Convincing and Informative Textual content
Many web sites don’t simply characteristic a picture within the hero part. To generate new leads and conversions, they usually add a textual content overlay. By together with product promotions and calls to motion, a hero can obtain the identical objectives as a touchdown web page.
Though your hero textual content ought to differ relying in your aims, listed here are some issues to think about when writing your copy:
- Hold it brief: In a hero part, you gained’t wish to overload readers with data.
- Use readable fonts: Though it’s possible you’ll wish to use a particular typeface, ensure it’s simple to learn.
- Take into account your target market: It’s finest to judge what new guests shall be searching for in your web site.
- Don’t use too many buzzwords: For those who embrace promoting cliches like ‘act quick’, it could lower your trustworthiness and make guests go away.
It’s additionally a good suggestion so as to add a name to motion. Paired with CTA buttons and lead technology kinds, you need to use your hero picture to extend conversions.
Get Content material Delivered Straight to Your Inbox
Subscribe to our weblog and obtain nice content material similar to this delivered straight to your inbox.
3. Optimize Your Hero Picture
After you obtain the hero picture that you really want, it’s a good suggestion to optimize it on your web site. Like each picture in your web site, you’ll have to compress it. In any other case, the picture could possibly be too heavy and trigger poor loading occasions.
Typically, your pictures must be lower than 1MB. To make them smaller with out dropping picture high quality, you need to use a picture compression software like TinyPNG. This can scale back the dimensions of your WebP, PNG, or JPEG file with good lossy compression:

Sizing is one other necessary consider optimizing a hero picture. Sometimes, it’s finest for pictures to be no less than 1,200 pixels and have a side ratio of 16:9. Banner hero pictures must be 1600 x 500 pixels, and you may go as much as 1,800 pixels for bigger screens.
25 Homepage Hero Examples to Encourage You
For those who nonetheless need assistance designing your first hero picture, don’t fear. We’ve compiled among the finest web site hero pictures to provide you some inspiration!
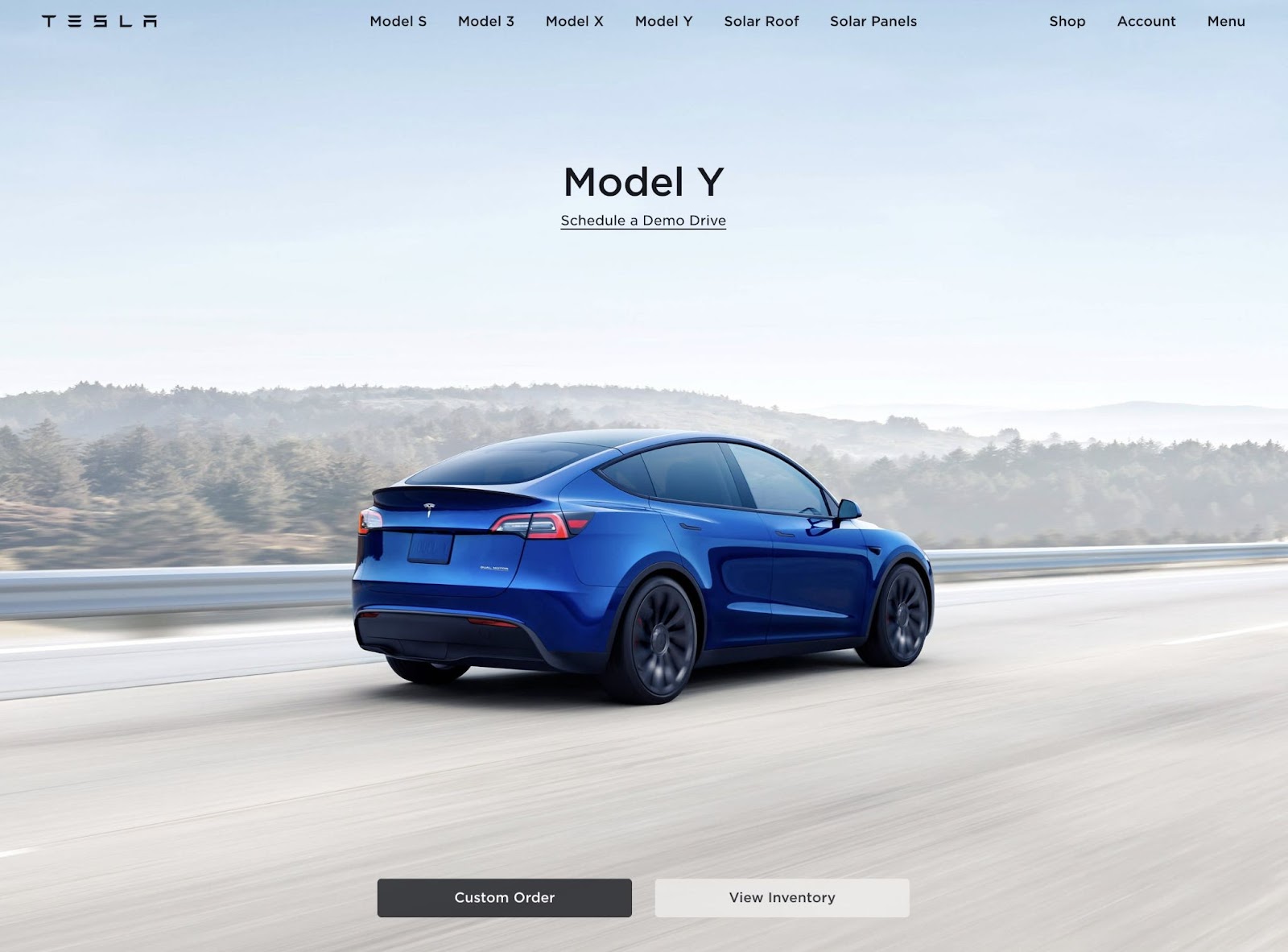
1. Tesla

What makes this a great homepage hero?
- Tesla’s homepage incorporates a smooth, skilled hero picture of its Mannequin Y electrical automotive.
- There are clear CTA buttons that allow guests to create orders, view stock, or schedule take a look at drives.
- Since this homepage hero has a minimalist design, it doesn’t overwhelm guests with pointless data.
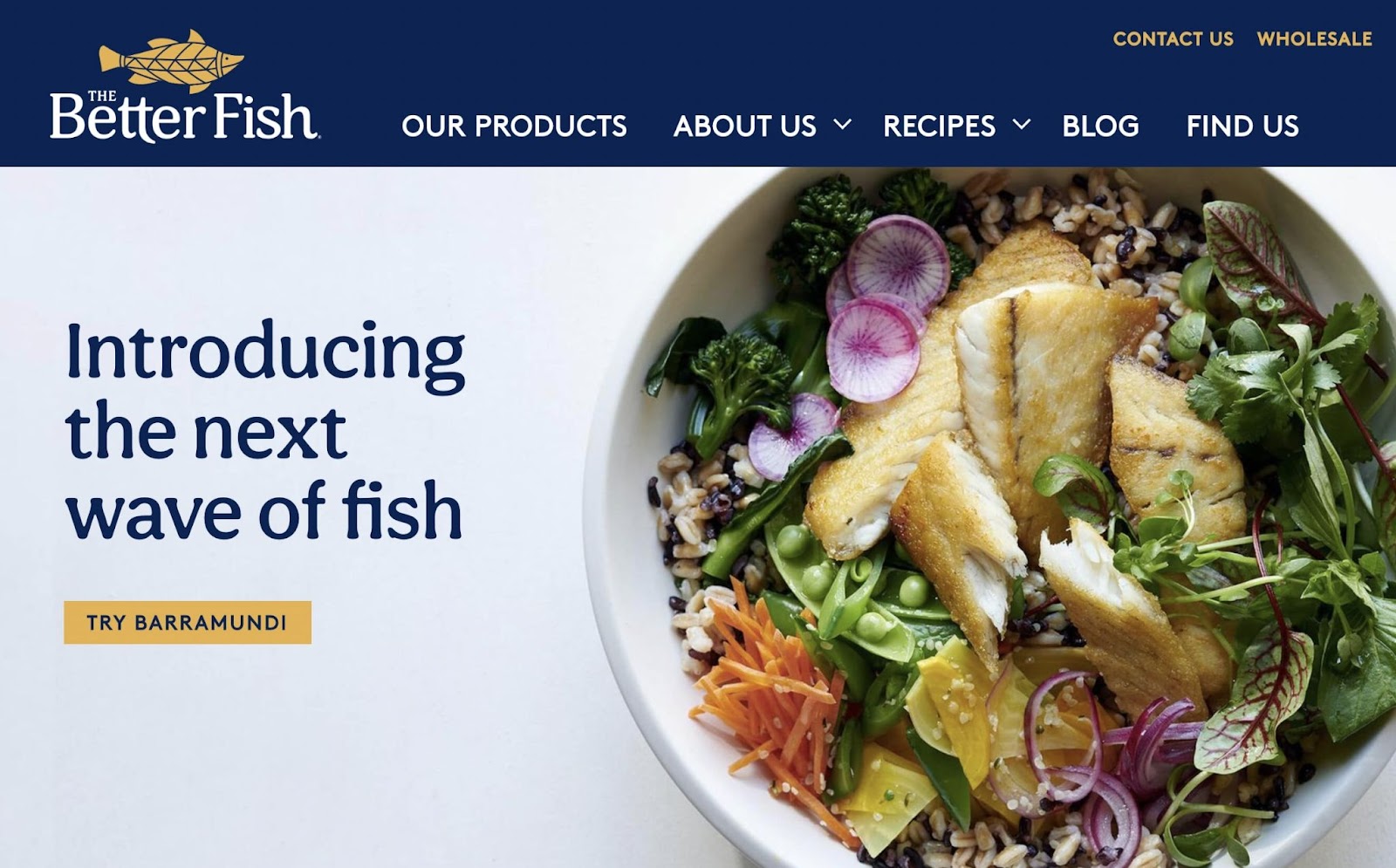
2. The Higher Fish

What makes this a great homepage hero?
- The Higher Fish’s hero part separates the meals picture and the primary textual content. This makes it very simple to learn.
- The orange button attracts consideration to the CTA, telling guests to ‘Attempt Barramundi’.
- Moreover, the primary textual content is straightforward however clearly states the corporate’s branding and what makes it stand out.
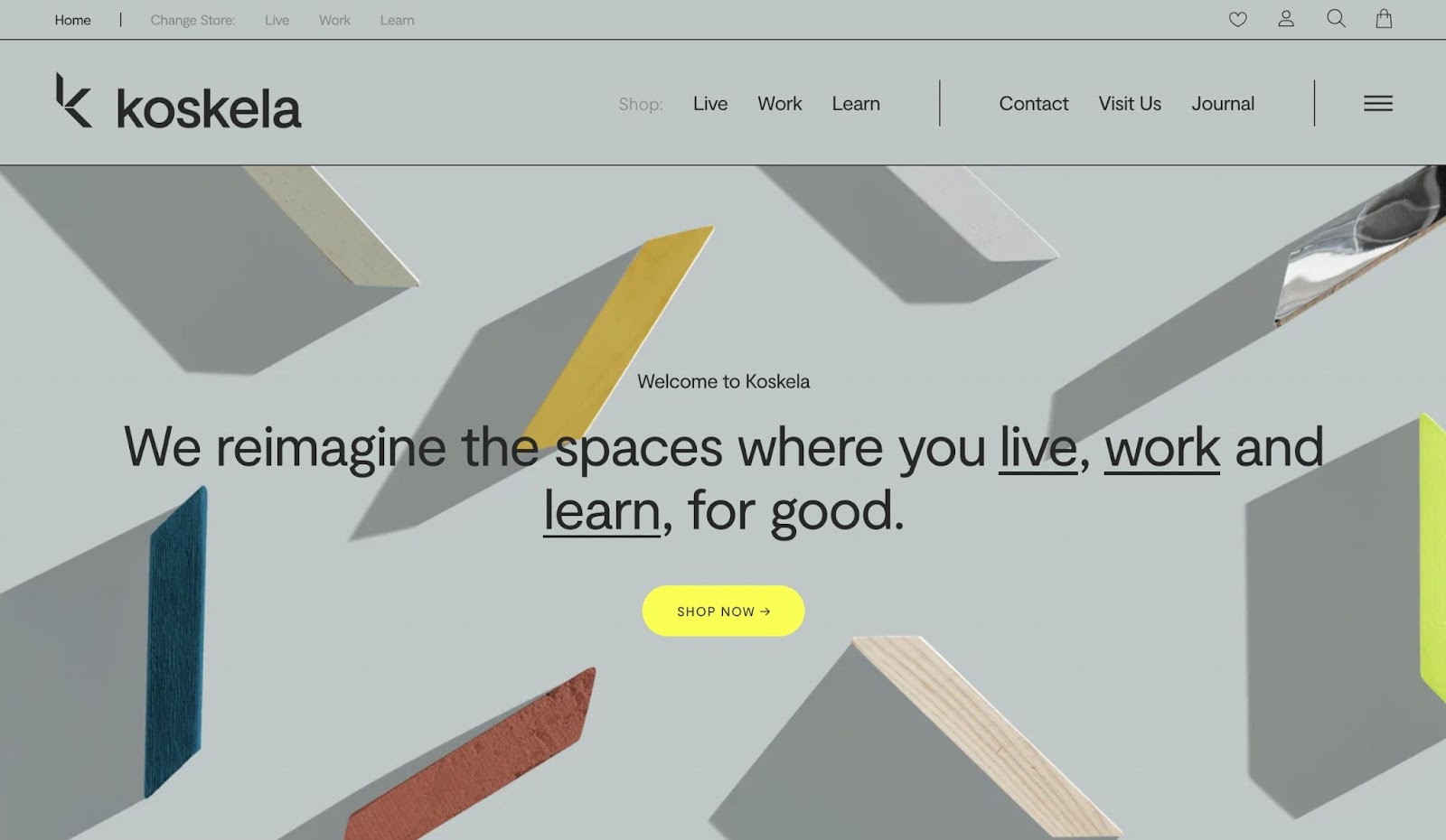
3. Koskela

What makes this a great homepage hero?
- Koskela is an revolutionary furnishings enterprise, which is conveyed with a novel graphic of scattered wooden items.
- The hero part sums up the corporate’s objectives in a single sentence.
- Though the shade scheme is extra muted, the ‘Store Now’ CTA was designed in brilliant yellow to attract the attention.
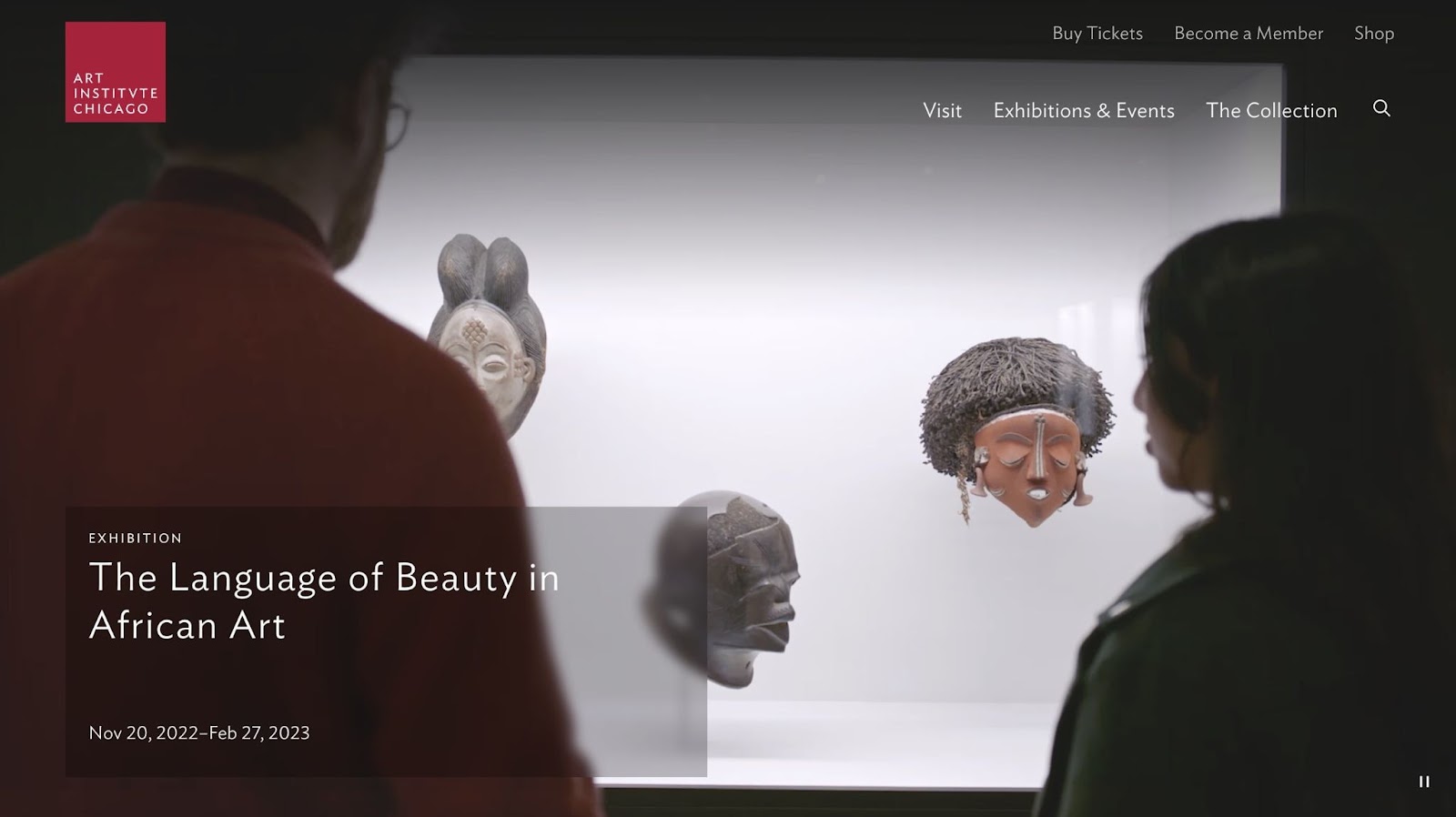
4. The Artwork Institute of Chicago

What makes this a great homepage hero?
- Moderately than utilizing a static picture, this hero incorporates a video that robotically performs once you go to the location.
- The Artwork Institute of Chicago selected to focus on a selected exhibition, which inspires on-line customers to go to in particular person.
- While you click on on the hero, it redirects to an on-line submit concerning the artwork exhibition.
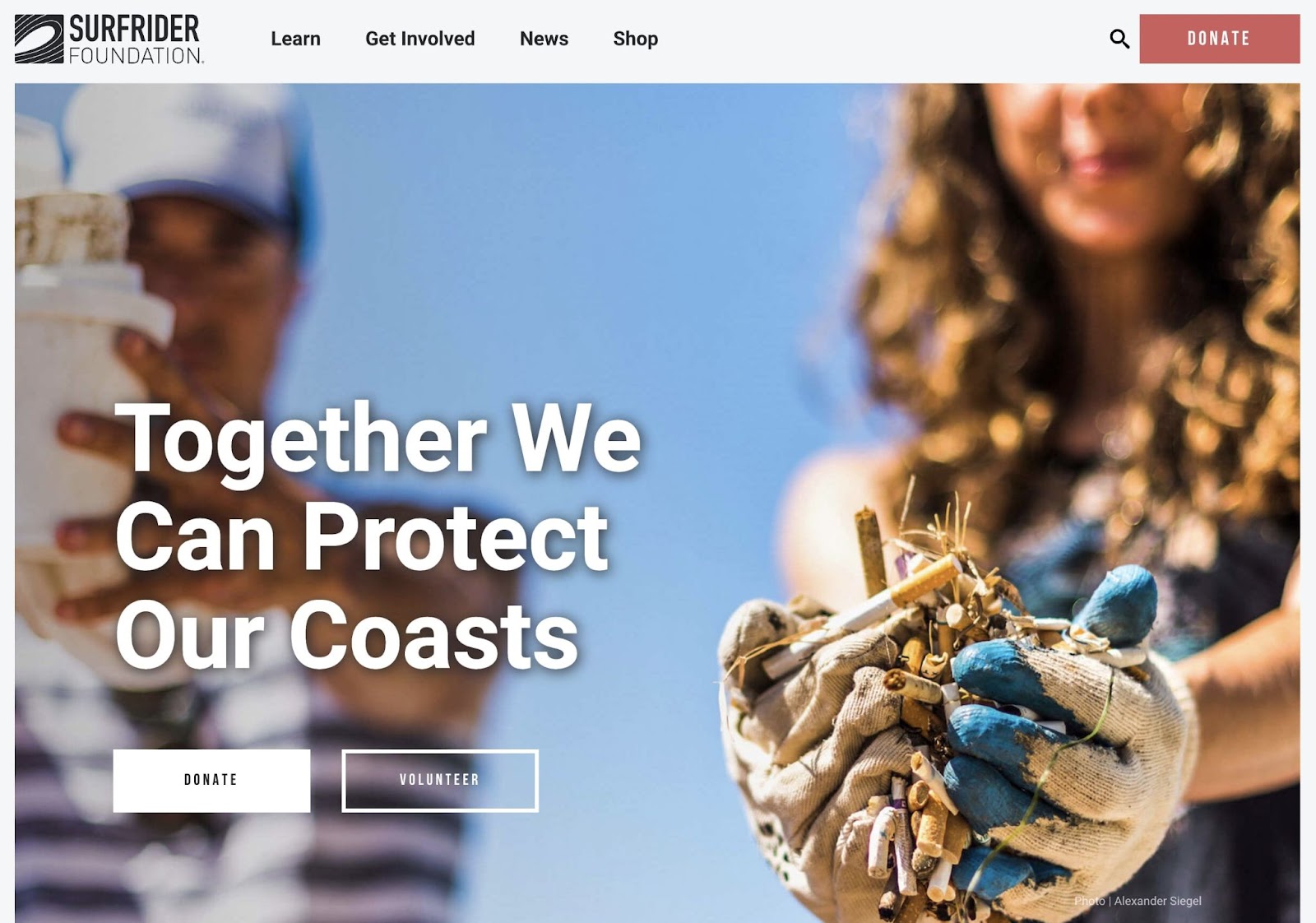
5. Surfrider Basis

What makes this a great homepage hero?
- Surfrider Basis appeals to guests’ feelings, motivating them to take part in defending the ocean.
- The picture of somebody cleansing up a seashore conveys every thing you might want to find out about this basis.
- This web site makes it simple to get began by donating or volunteering.
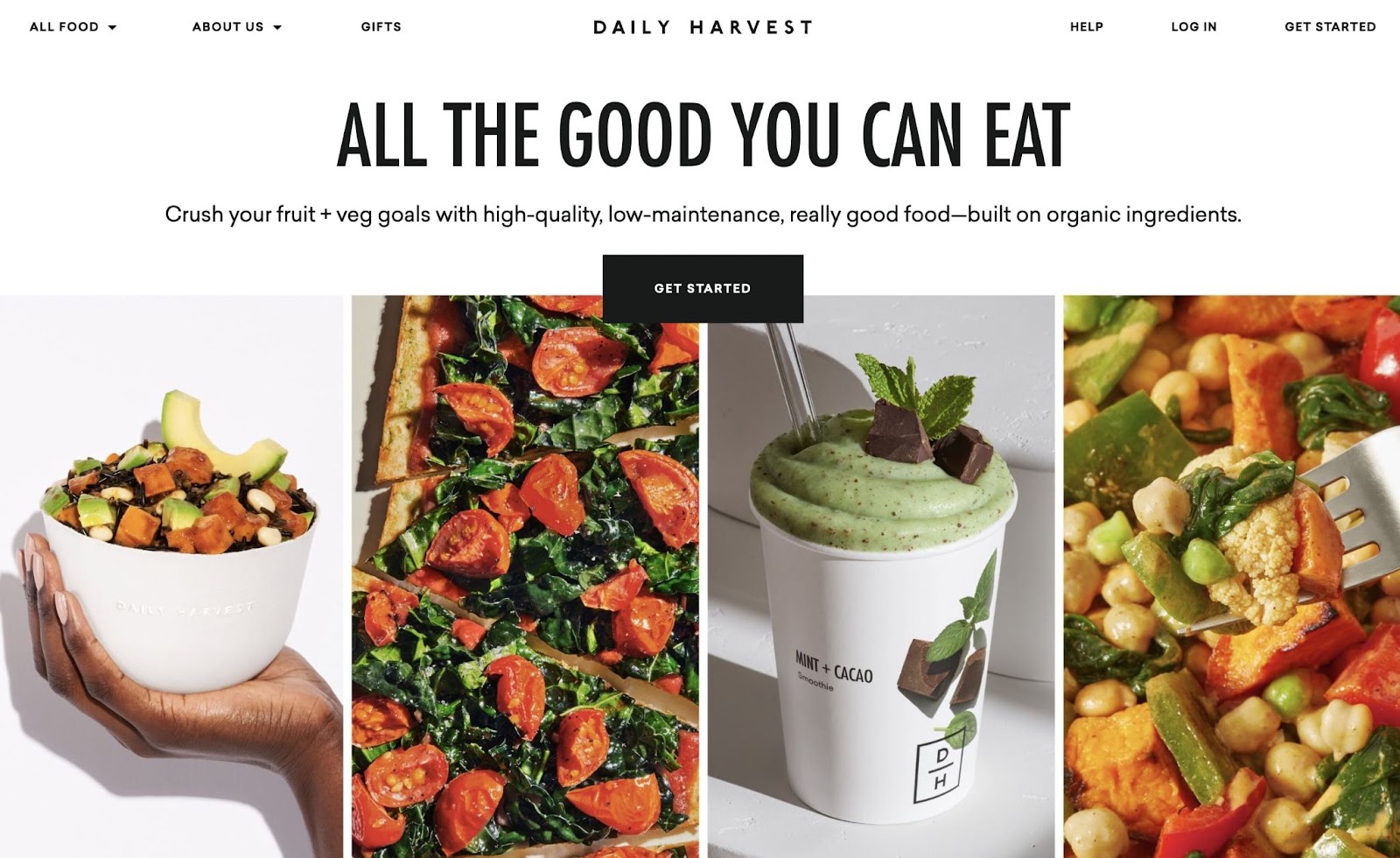
6. Day by day Harvest

What makes this a great homepage hero?
- Day by day Harvest makes use of a number of cropped pictures, exhibiting the number of meals the corporate affords.
- Readers can rapidly perceive that the corporate strives to be natural, high-quality, and low-maintenance.
- The principle heading has a easy message and an easy-to-read font.
- Contrasting with the black and white background, Day by day Harvest highlights its colourful meals.
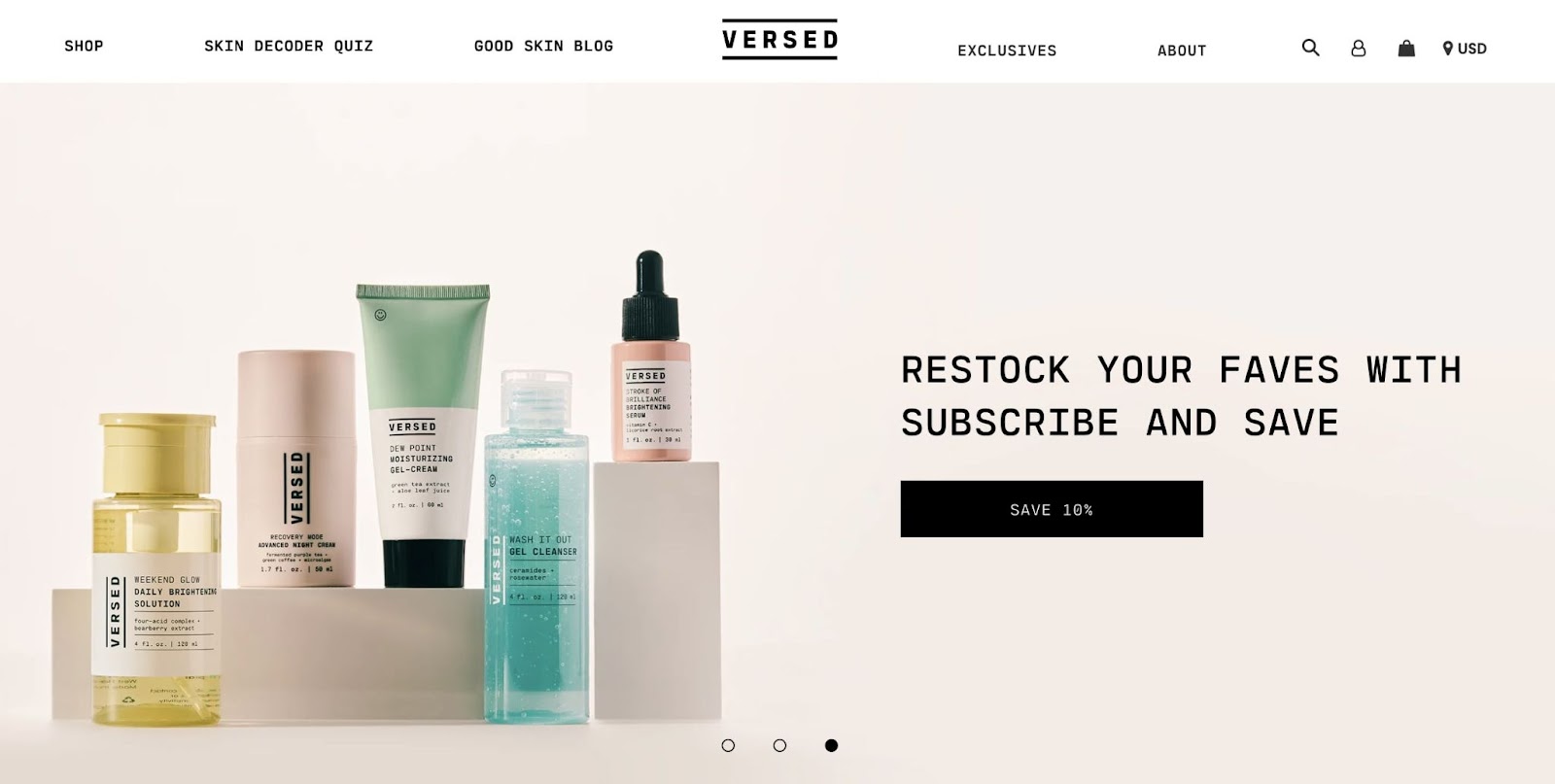
7. Versed

What makes this a great homepage hero?
- Versed promotes its merchandise in an animated content material slider. This showcases present reductions, finest sellers, and vacation units.
- The comfortable, pastel shade palette matches the skincare product packaging.
- On every slider hero web page, there are brief calls to motion for particular affords.
8. Dreaming with Jeff

What makes this a great homepage hero?
- Since this web site promotes sleeping tapes, the hero picture makes use of a nighttime metropolis panorama.
- You can begin listening to the album immediately from the hero part.
- The skinny, sloping font provides to the marginally creepy and darkish environment of your complete web site.
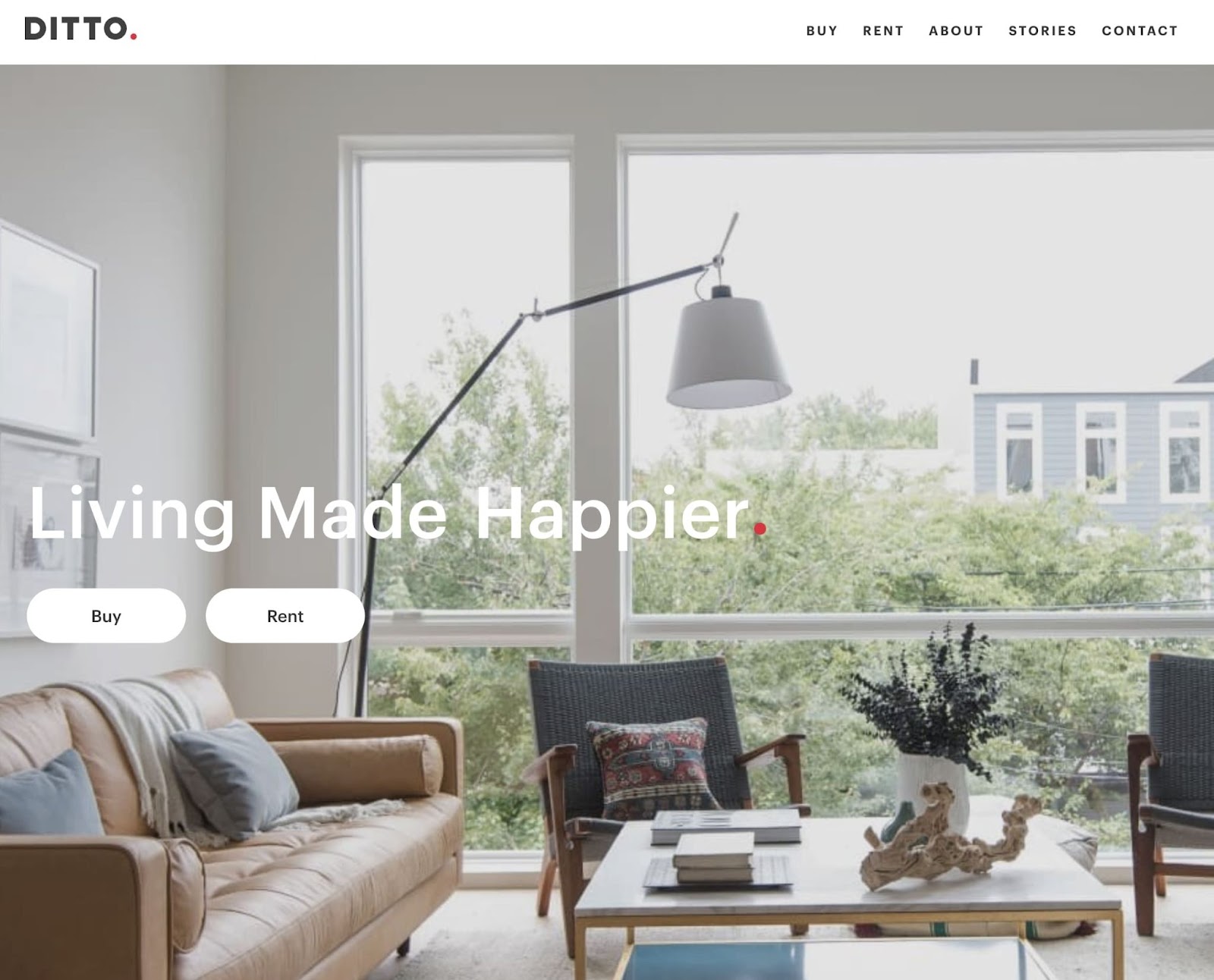
9. Ditto

What makes this a great homepage hero?
- Ditto’s hero picture incorporates a brilliant and well-designed lounge. This correctly advertises its actual property improvement companies.
- There’s an animated slogan that robotically modifications from ‘Dwelling Made Higher’ to ‘Dwelling Made Happier’ and ‘More healthy’.
- Guests can instantly begin shopping houses for lease and on the market.
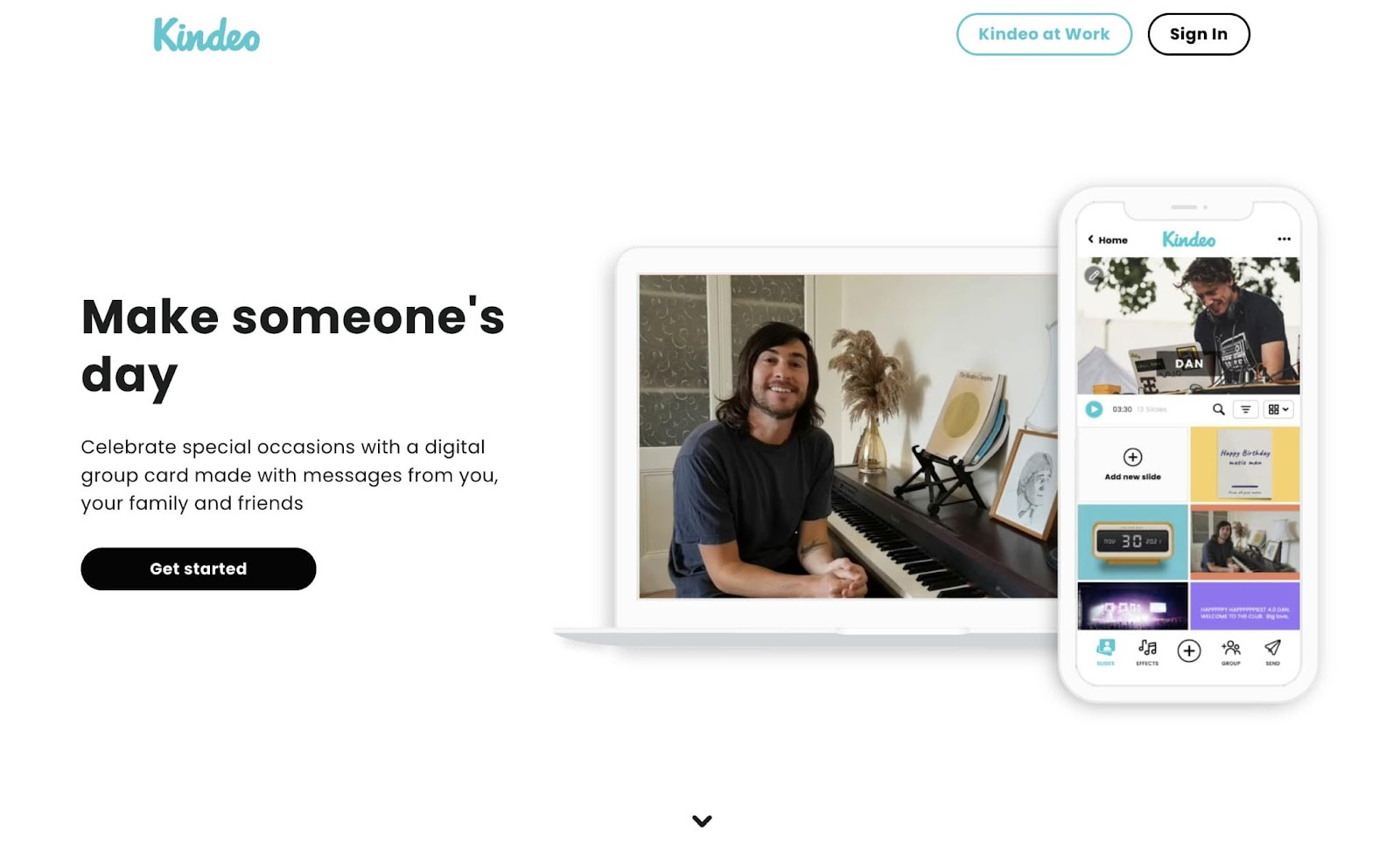
10. Kindeo

What makes this a great homepage hero?
- Kindeo makes use of brief clips to showcase its digital group playing cards in motion.
- On this hero web page, customers may see the app’s interface and the way simple it’s to make use of.
- There’s a good quantity of white house separating the hero picture from the below-the-fold content material.
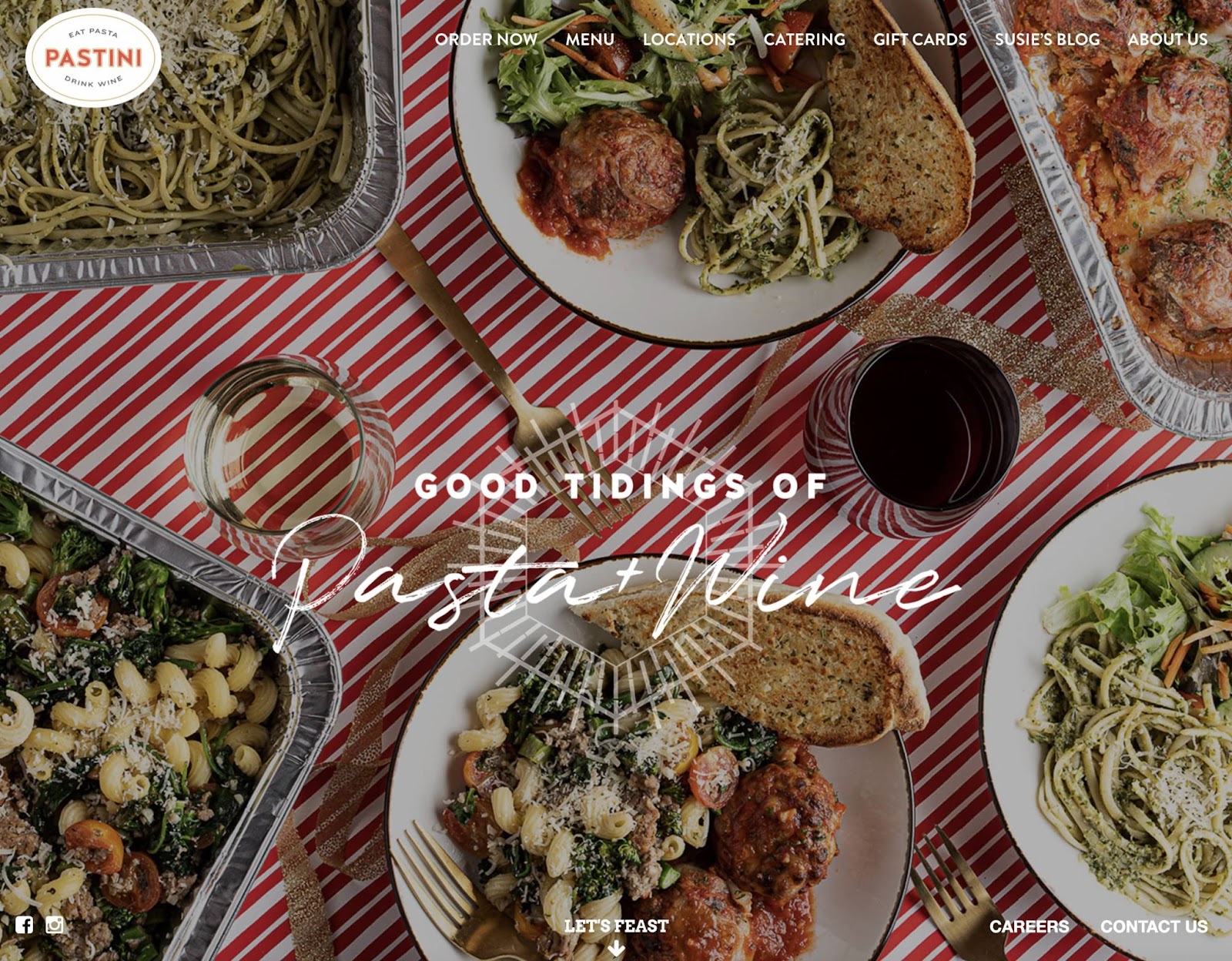
11. Pastini

What makes this a great homepage hero?
- Pastini selected to show a number of pasta dishes to promote its catering companies.
- The heading ‘Good tidings of pasta and wine’ welcomes guests and provides character to the web site.
- There’s a CTA that encourages customers to maintain scrolling beneath the hero picture.
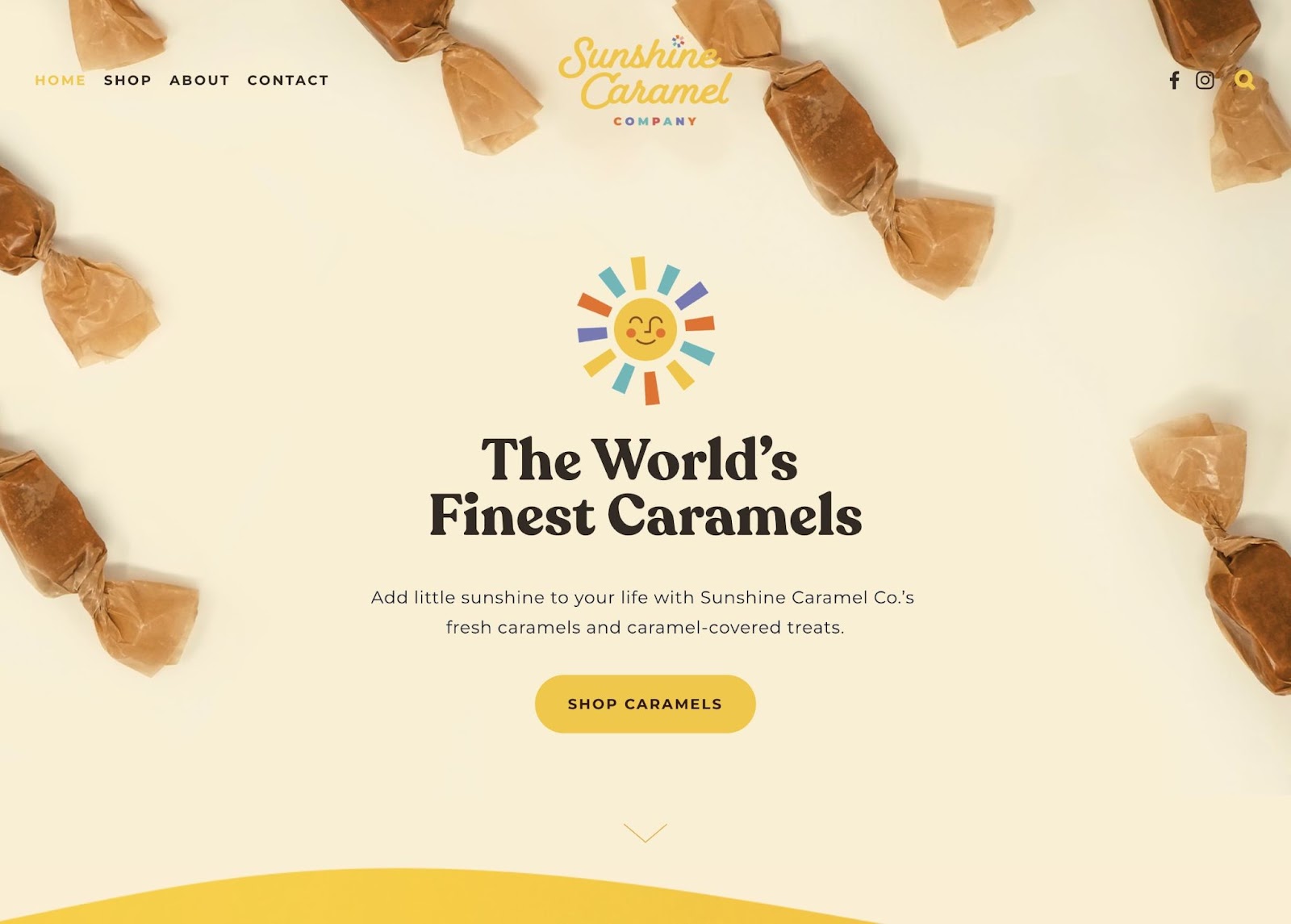
12. Sunshine Caramel Firm

What makes this a great homepage hero?
- Sunshine Caramel Firm’s hero part has an animated solar that displays the branding and firm title.
- There are close-up pictures of the caramels, which present guests the product high quality.
- The CTA button was designed with a brilliant yellow background, aligning with the enterprise’s character and drawing the attention.
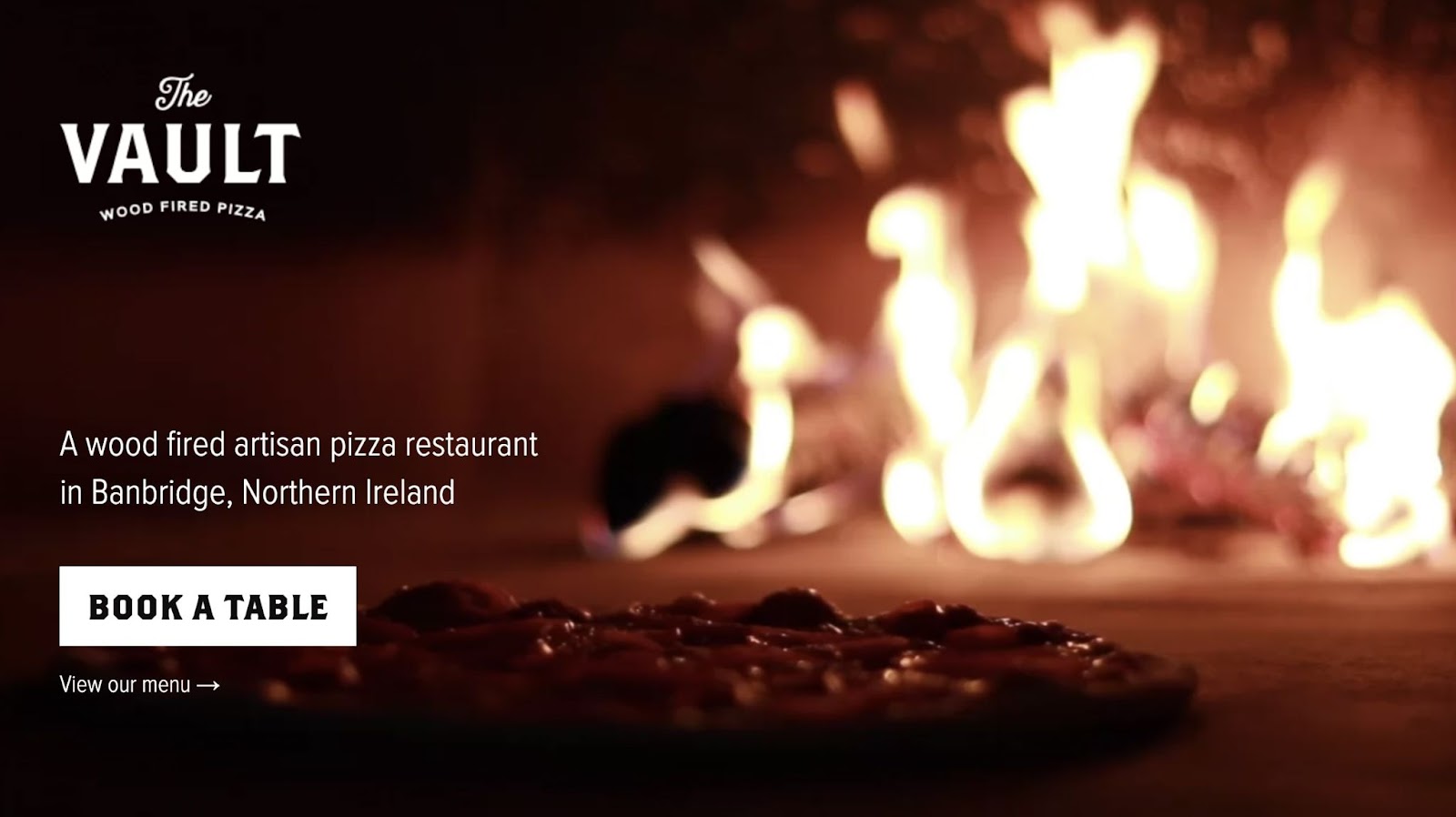
13. The Vault

What makes this a great homepage hero?
- The copy is straightforward and clear, describing what the restaurant makes and the place it’s positioned.
- To distinguish the enterprise from opponents, the hero picture reveals a pizza being wood-fired.
- The Vault makes it simple to instantly view the menu or ebook a reservation.
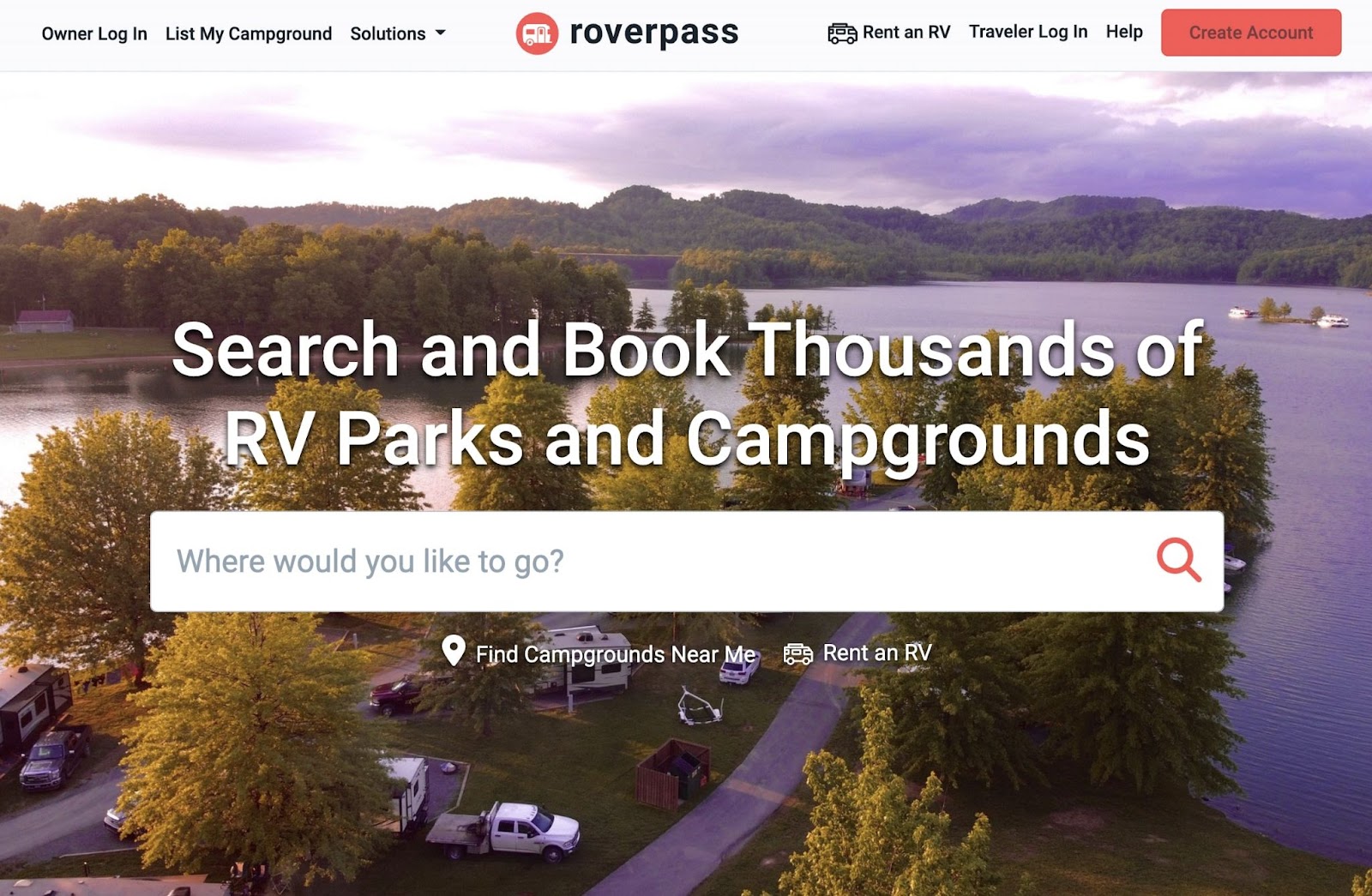
14. RoverPass

What makes this a great homepage hero?
- Not like different heroes, RoverPass allows customers to search for RV parks and campgrounds utilizing a search bar.
- The picture of a picturesque campground makes guests wish to begin touring.
- RoverPass additionally features a strategy to discover close by campgrounds and RVs immediately from the homepage.
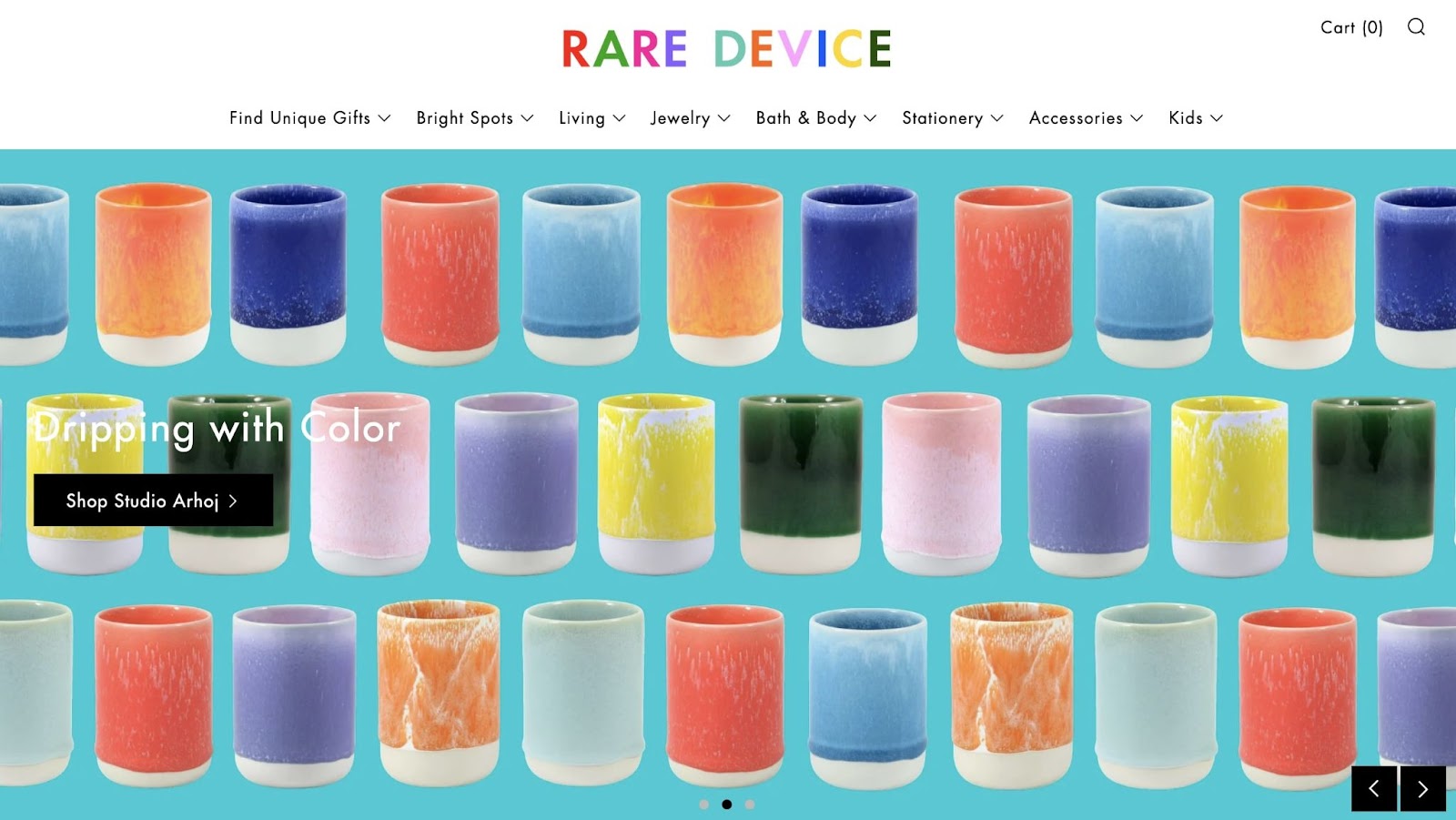
15. Uncommon Gadget

What makes this a great homepage hero?
- This homepage hero options a picture slider, displaying quite a lot of Uncommon Gadget merchandise.
- Like the remainder of the web site, the hero picture is stuffed with brilliant colours.
- Every slider web page has CTA buttons for distinctive product collections.
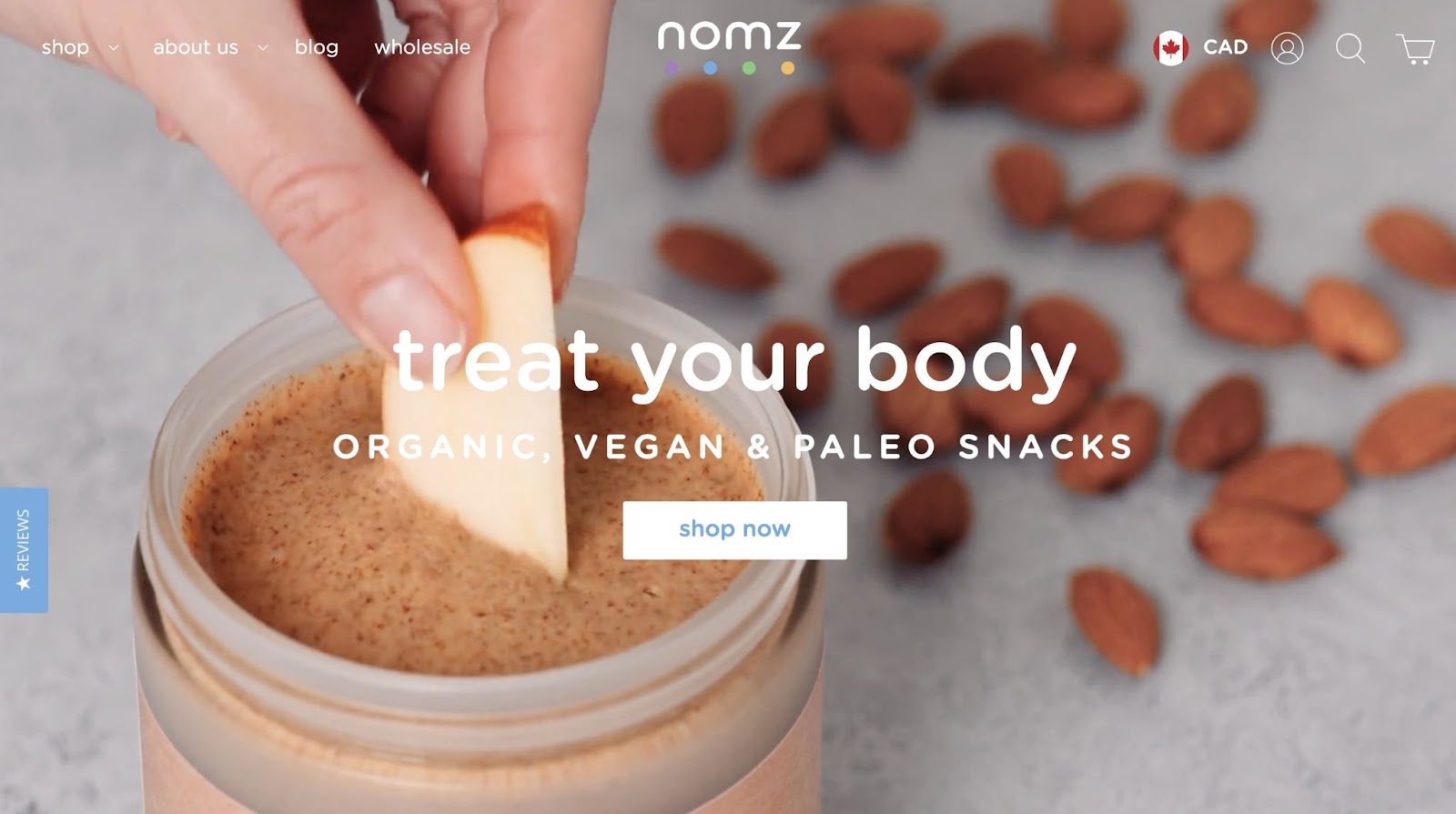
16. Nomz

What makes this a great homepage hero?
- Nomz’s web site has a hero video that reveals its natural snacks being eaten. This makes them extra interesting to new guests.
- There’s a tab on the aspect of the hero the place customers can discover product critiques.
- The CTA clearly directs customers to begin procuring.
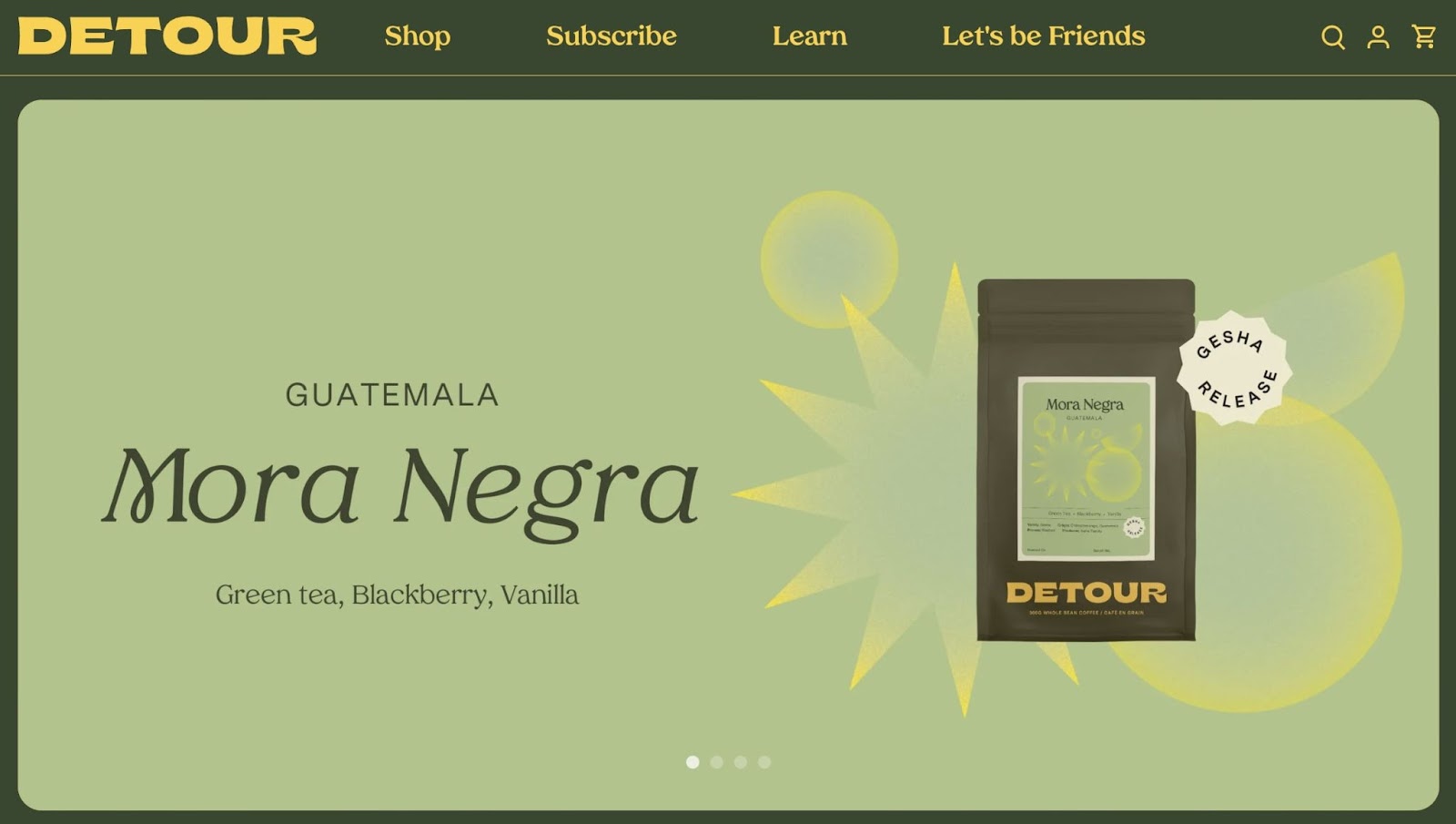
17. Detour Espresso

What makes this a great homepage hero?
- Like lots of the choices on this checklist, Detour Espresso consists of an auto-play content material slider to promote a number of merchandise.
- Every slide hyperlinks to product pages for various espresso flavors and month-to-month subscription containers.
- The background colours of the hero seamlessly combine with the location’s shade scheme.
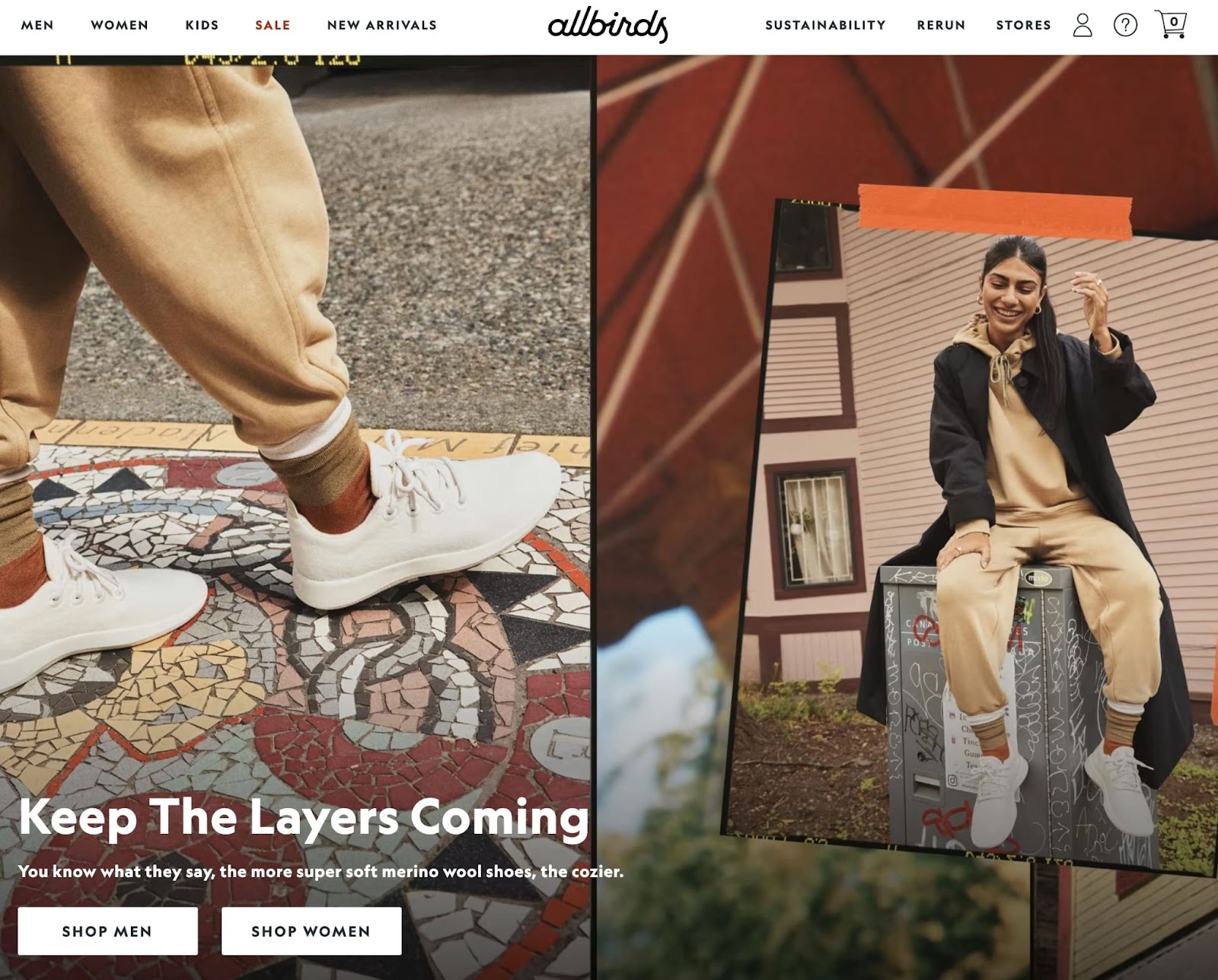
18. Allbirds

What makes this a great homepage hero?
- Allbirds makes use of a number of pictures to make the hero seem to be a collage.
- There’s a easy and clear name to motion that displays the present season.
- Guests can rapidly entry the store pages for each males’s and girls’s footwear.
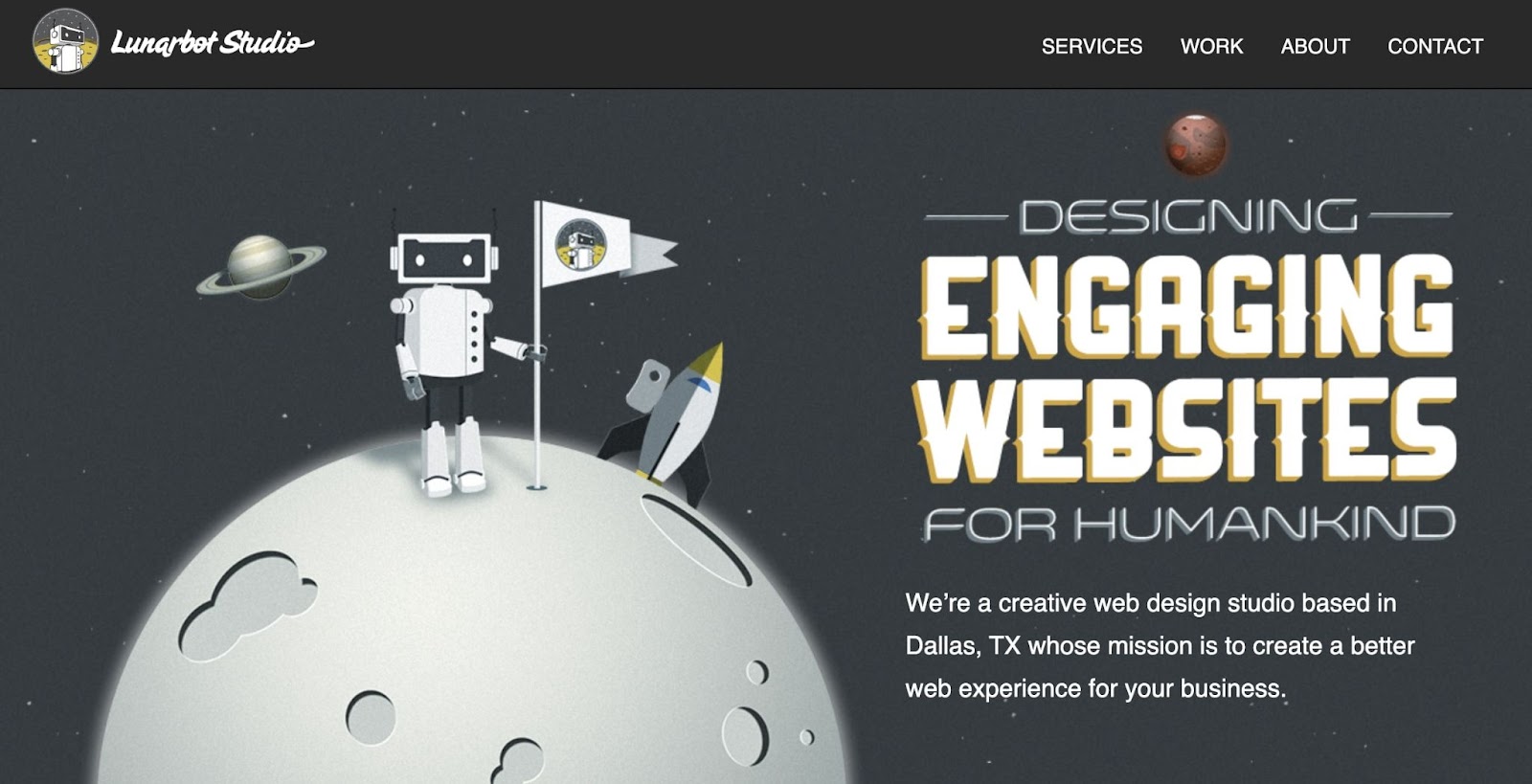
19. Lunarbot Studio

What makes this a great homepage hero?
- To spotlight its internet design companies, Lunarbot Studio created a fascinating graphic as its hero.
- The principle font is futuristic, which aligns nicely with the corporate’s function.
- You additionally get a small abstract of the enterprise, what it does, and the place it’s positioned.
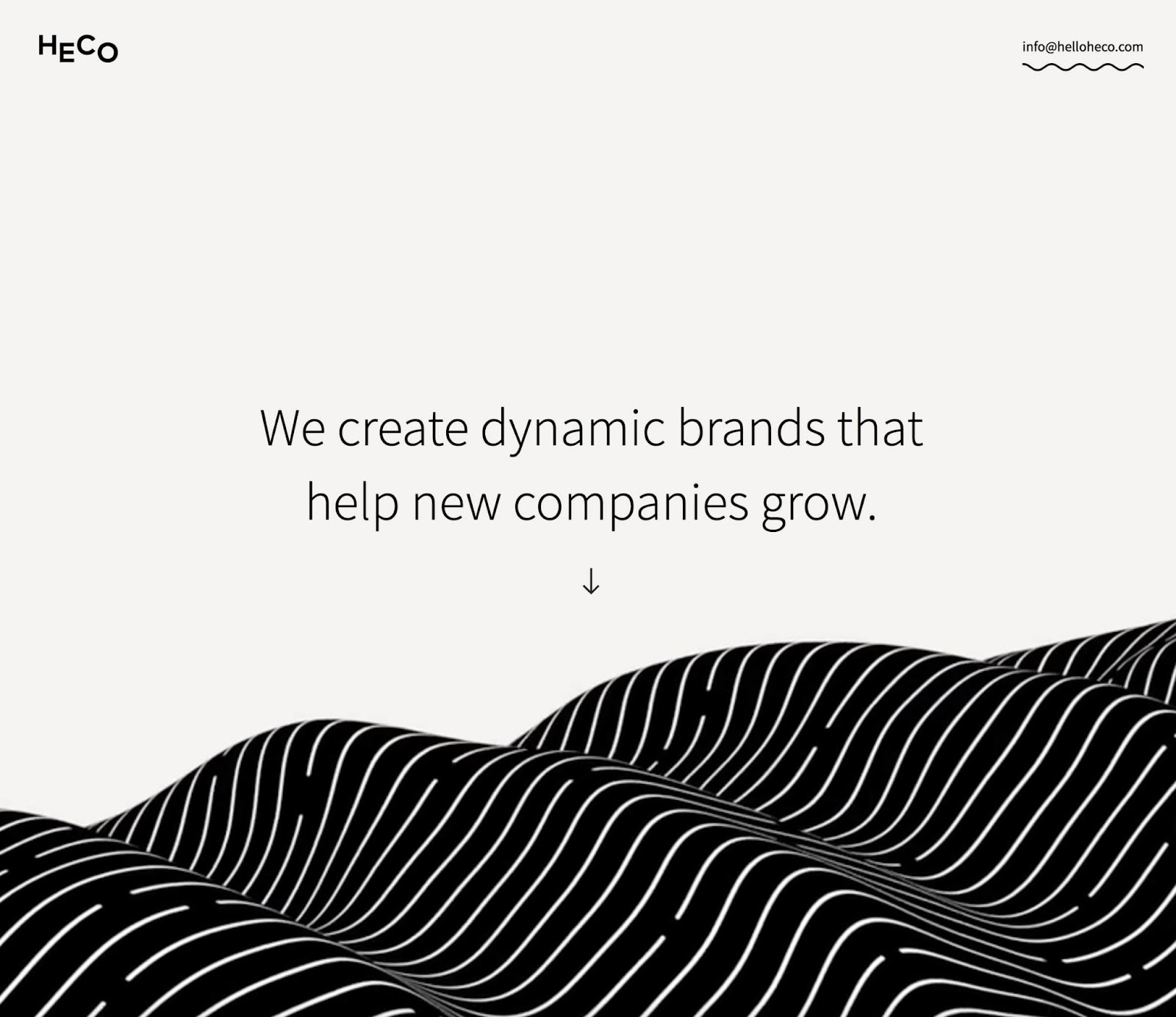
20. Heco

What makes this a great homepage hero?
- Heco’s hero incorporates a rolling animation that instantly attracts consideration once you open the web site.
- It makes use of loads of white house to emphasise the hero’s foremost textual content.
- The downward arrow encourages guests to maintain scrolling by way of the homepage.
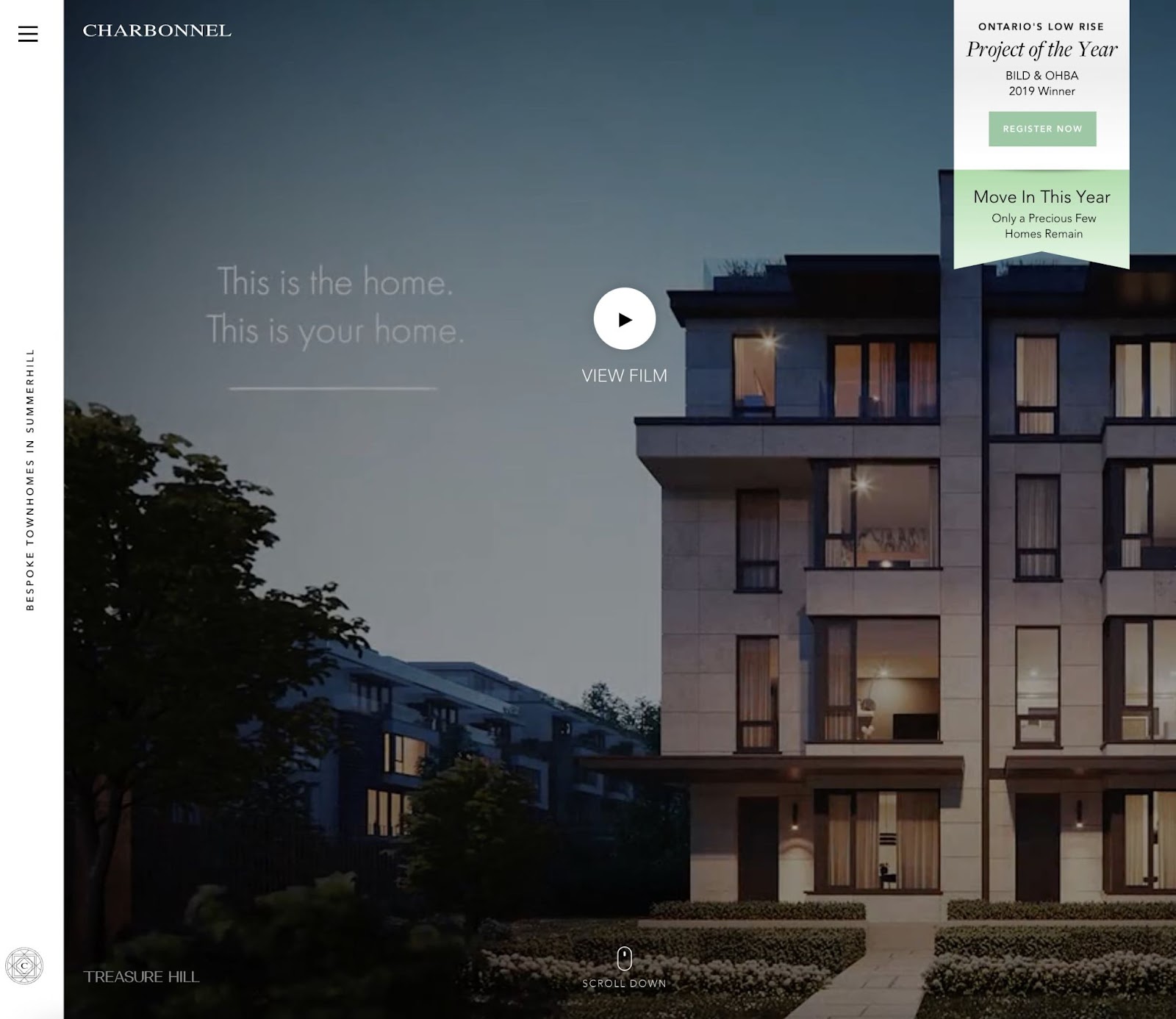
21. Charbonnel Cities

What makes this a great homepage hero?
- New guests can watch a video that artistically shows Charbonnel’s trendy townhomes.
- The corporate emphasizes that there are only some houses left, so guests ought to register as quickly as potential.
- With a vertical white sidebar, the hero displays the stylish and trendy really feel of the enterprise.
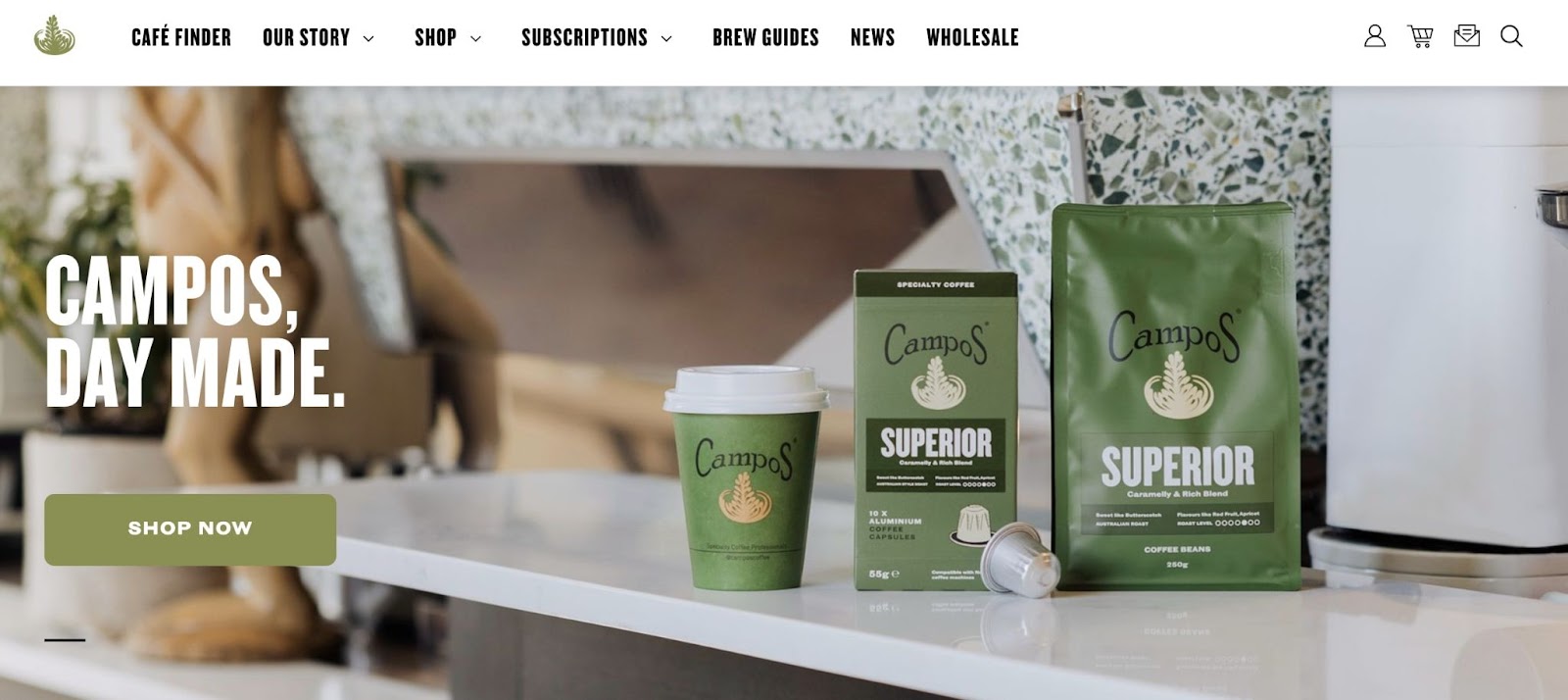
22. Campos Espresso

What makes this a great homepage hero?
- The slogan ‘Day made’ is a straightforward strategy to inform guests about its high-quality espresso.
- Campos Espresso reveals potential clients precisely what they will buy from its on-line retailer.
- The identical shade of inexperienced is used for the product packaging, enterprise brand, and CTA buttons.
23. Rowing Dock

What makes this a great homepage hero?
- In a couple of phrases, the enterprise explains the place Rowing Dock is positioned and what it affords.
- This hero has a video exhibiting quite a lot of folks utilizing the kayak rental service.
- By together with {couples}, households, and pets within the video, Rowing Dock reveals guests that it offers experiences for everybody.
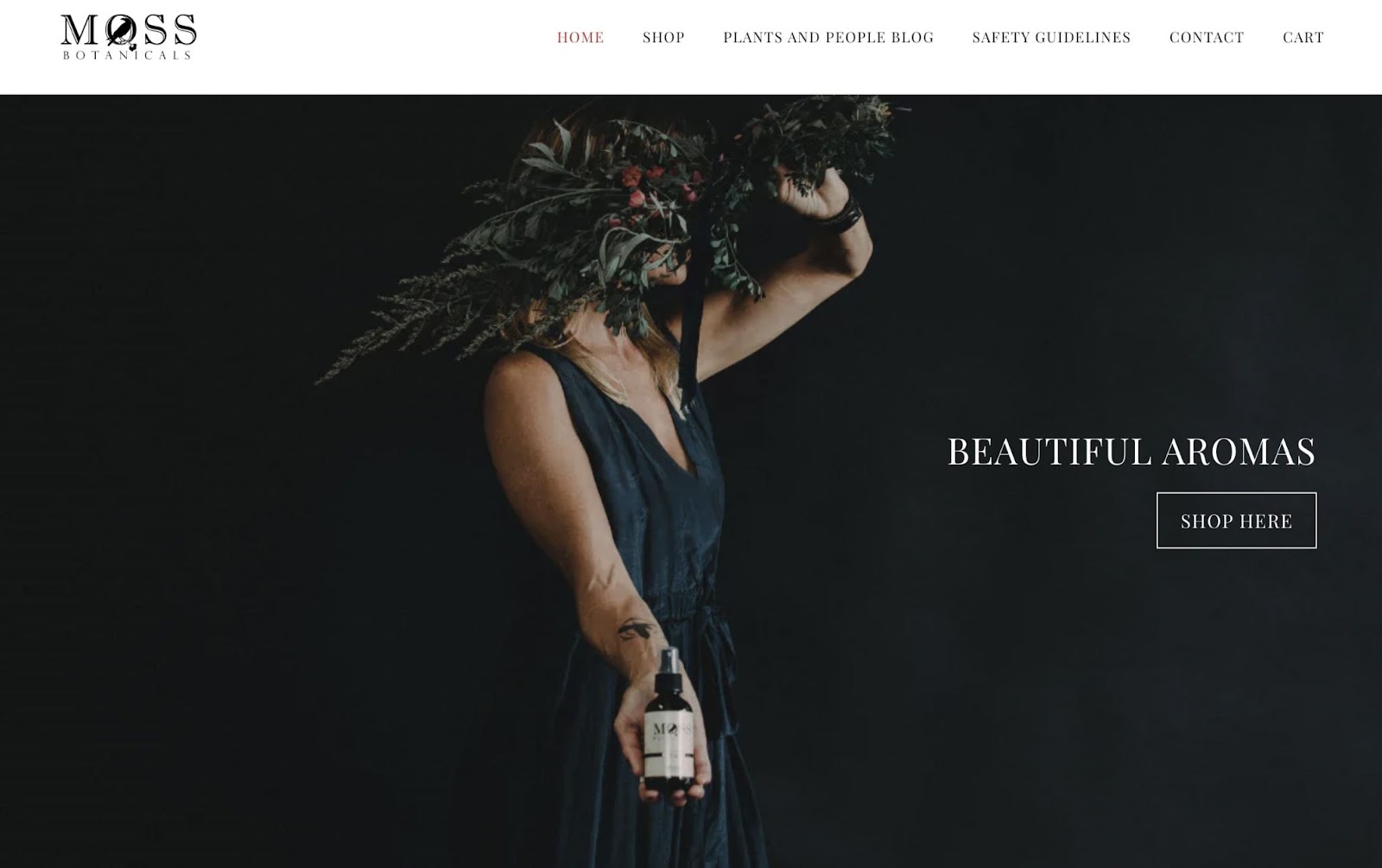
24. Moss Botanicals

What makes this a great homepage hero?
- With floral imagery, this hero superbly captures the essence of Moss Botanicals fragrance.
- Although there isn’t a lot textual content, guests rapidly perceive what the enterprise is promoting.
- The darkish hero background contrasts nicely with the white textual content and motion button.
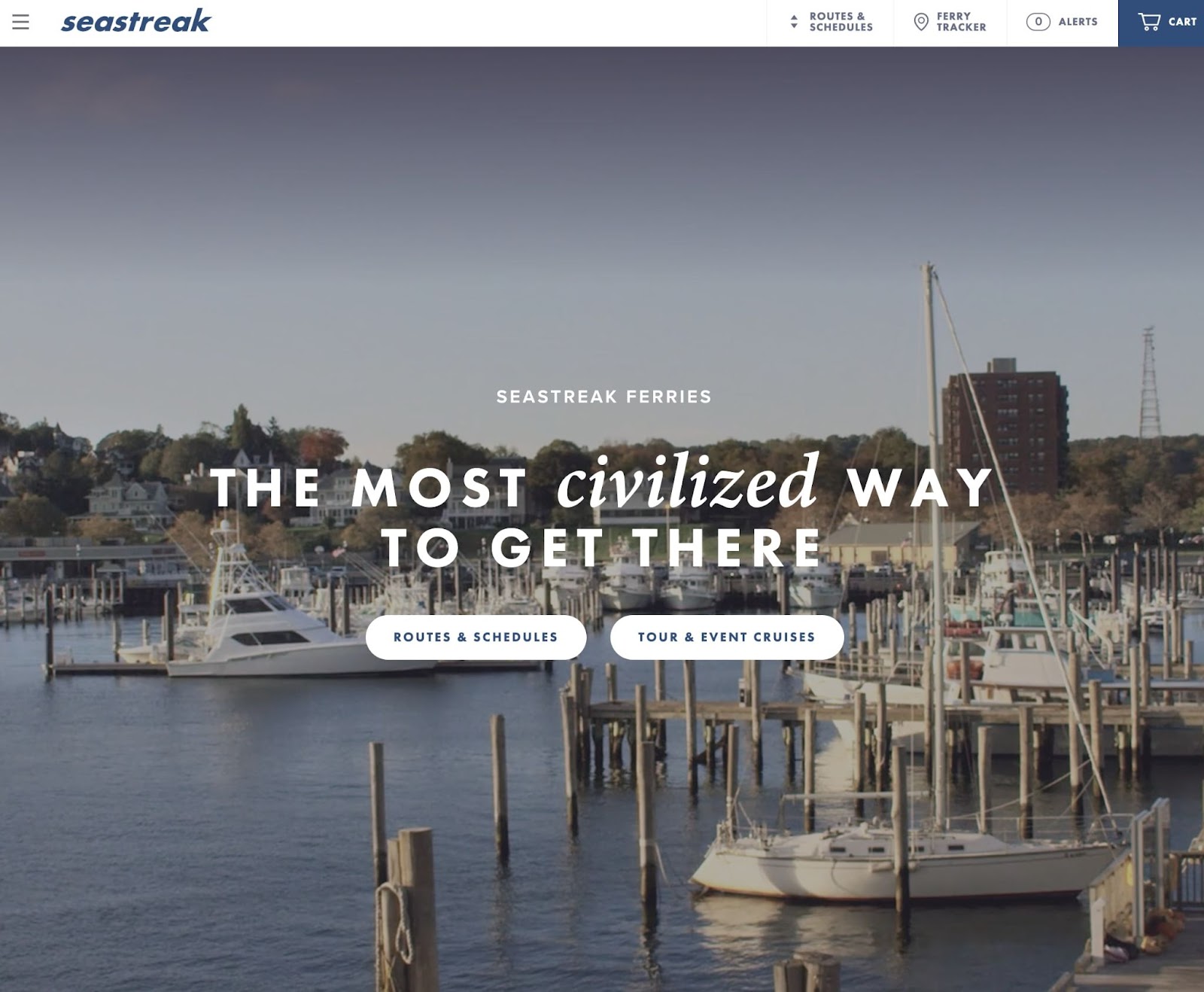
25. Seastreak

What makes this a great homepage hero?
- Seastreak’s hero completely appeals to its target market, which is anybody searching for a high-end ferry experience.
- The slogan ‘Essentially the most civilized strategy to get there’ evokes a way of luxurious.
- Plus, the hero robotically performs movies that present a few of Seastreak’s boats and visited sights.
Design Partaking Above the Fold Visuals
Your homepage’s design could make or break your web site. By including a well-designed hero picture, you’ll be able to instantly seize your guests’ consideration and hold them in your web site. This may in the end improve conversions and scale back your bounce charge.
To assessment, listed here are some methods to design an attention-grabbing homepage hero:
- Discover high-quality pictures.
- Add convincing and informative textual content.
- Compress your hero pictures with TinyPNG.
Since a poor internet design can result in a foul impression, it’s possible you’ll wish to go away it to the professionals. Utilizing DreamHost’s customized internet design companies, you’ll be able to obtain a 100% distinctive web site with an attention grabbing hero picture!
DreamHost Makes Internet Design Simple
Our designers can create a stunning web site from SCRATCH to completely match your model and imaginative and prescient — all coded with WordPress so you’ll be able to handle your content material going ahead.

[ad_2]