
[ad_1]
To attract new guests to your website, chances are you’ll think about publishing weblog posts commonly. Nevertheless, with out featured photographs, your posts probably gained’t look inviting sufficient to earn clicks.
Fortuitously, you may simply create well-designed featured photographs on your articles. As soon as you understand how to seek out the proper images, measurement them appropriately, and optimize them for search engines like google, you may immediately revitalize your WordPress posts.
On this submit, we’ll clarify what a featured picture is. Then, we’ll share some tips about how one can use them. Let’s get began!
What’s a Featured Picture?
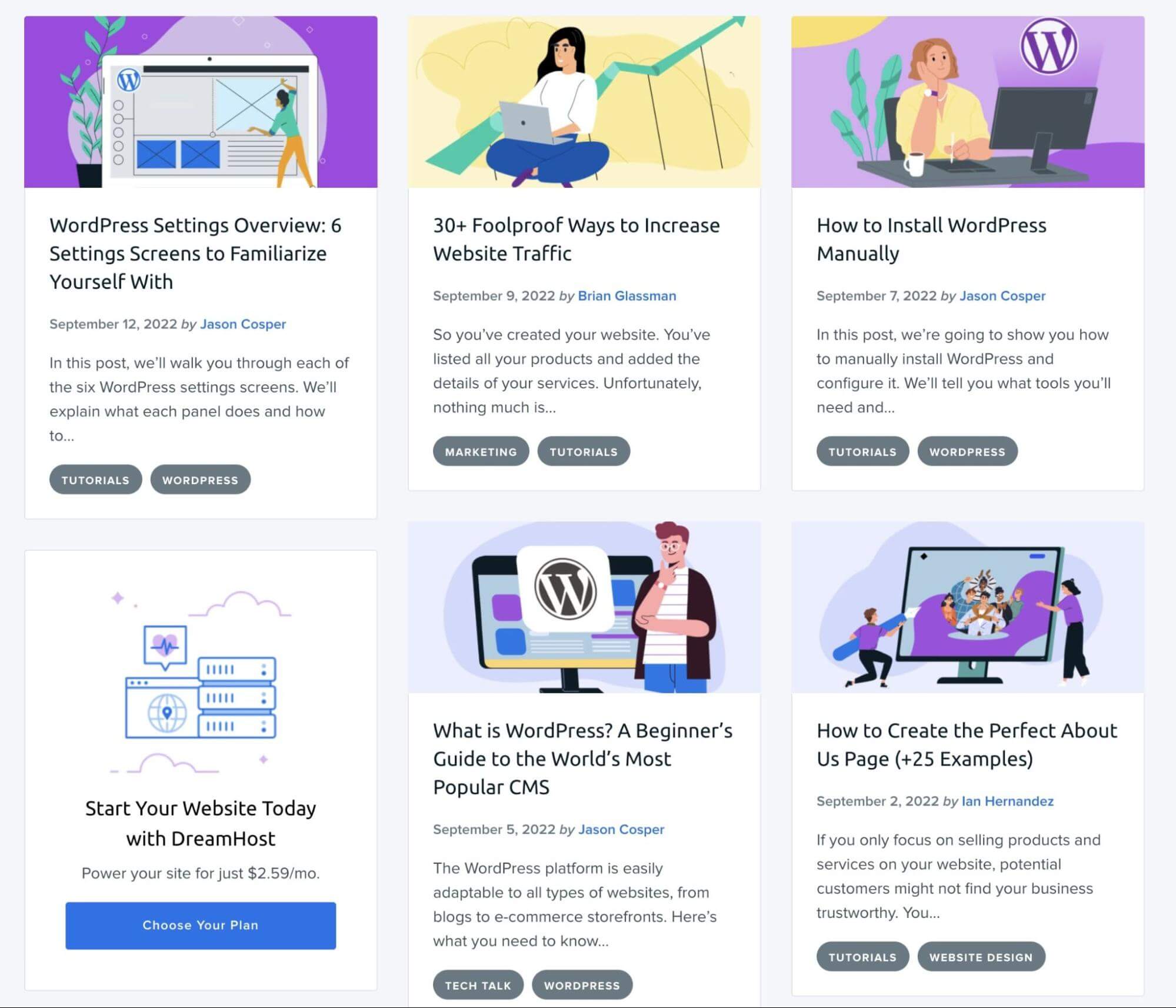
In WordPress, the featured picture is the visible illustration of a selected submit, web page, or {custom} submit sort. When somebody visits your web site, these photographs will often seem on the prime of posts or in your weblog feed:

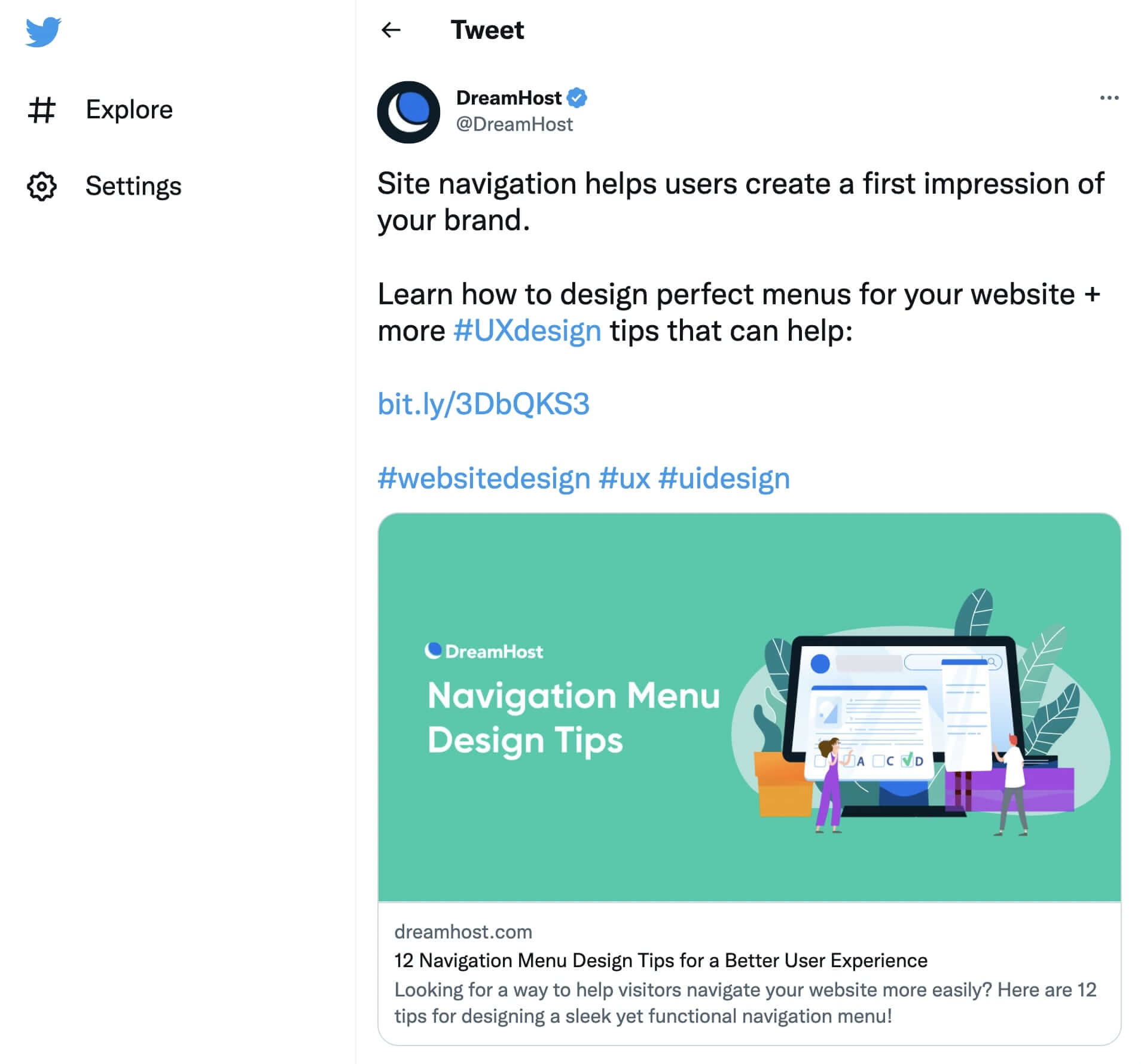
Basically, the featured picture is the default thumbnail of your submit. If somebody shares the submit on social media, this picture will seem with the hyperlink:

In WordPress, the featured picture settings are decided by your theme. This contains the situation and measurement of your photographs.
Usually, featured photographs are displayed within the following locations:
- The highest space of posts or pages
- Pages in your web site that hyperlink to weblog posts, like your WordPress homepage, really helpful posts part, or search outcomes
- Thumbnails for social media hyperlinks
Typically, featured photographs could also be included in picture galleries or sliders. You might also see them as background photographs.
The Benefits of Utilizing Featured Pictures
In case you’re new to WordPress, you is perhaps questioning why you want a featured picture for each submit in your web site. Nevertheless, these will be the important thing to creating a very good first impression with new guests.
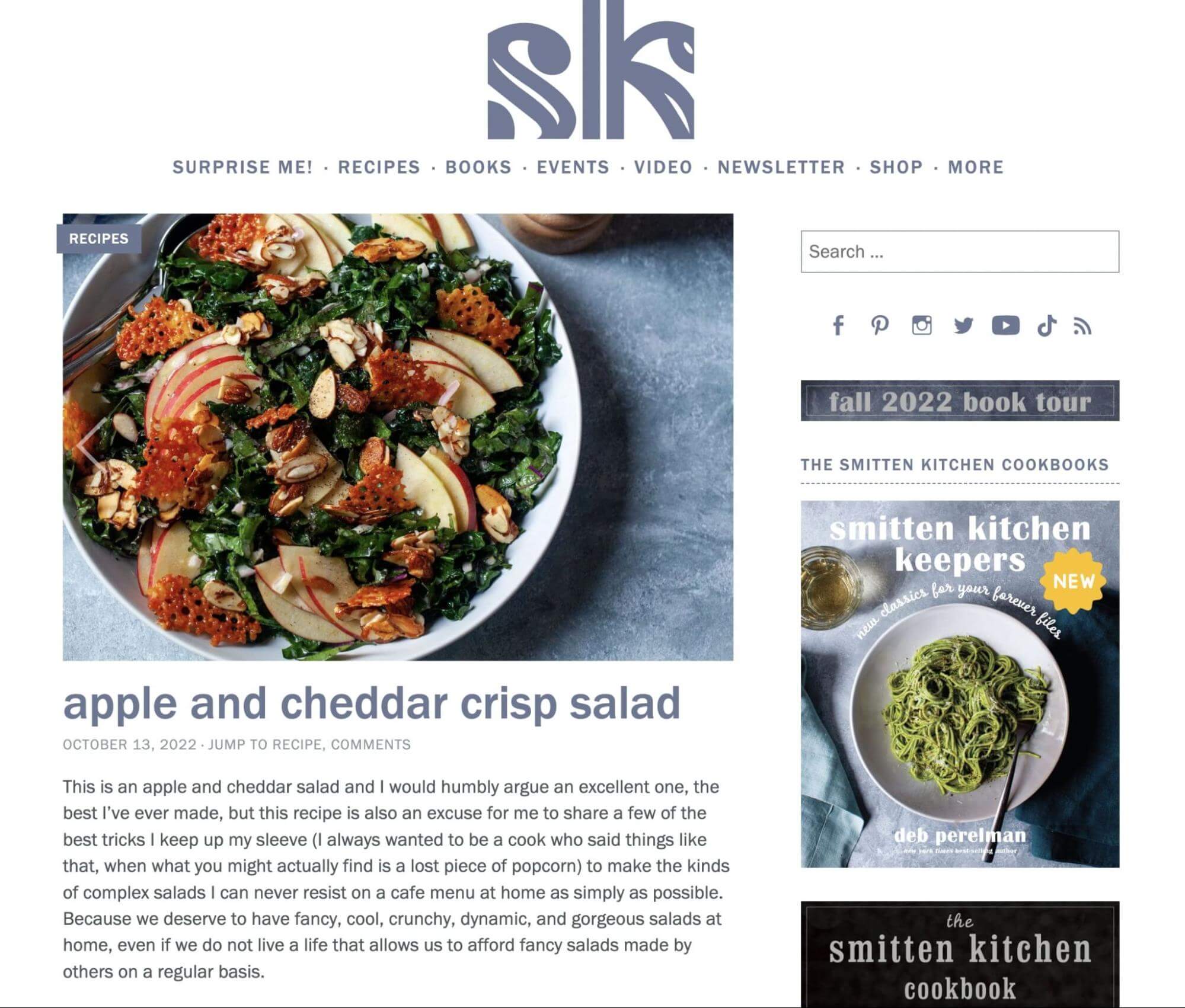
After customers click on on a hyperlink to one in all your posts, featured photographs are sometimes the very first thing they’ll see and this could have interaction them sufficient to proceed studying the article:

You’ll probably have a listing of your printed posts in your homepage. You’ll be able to encourage guests to learn your content material by together with well-designed featured photographs.
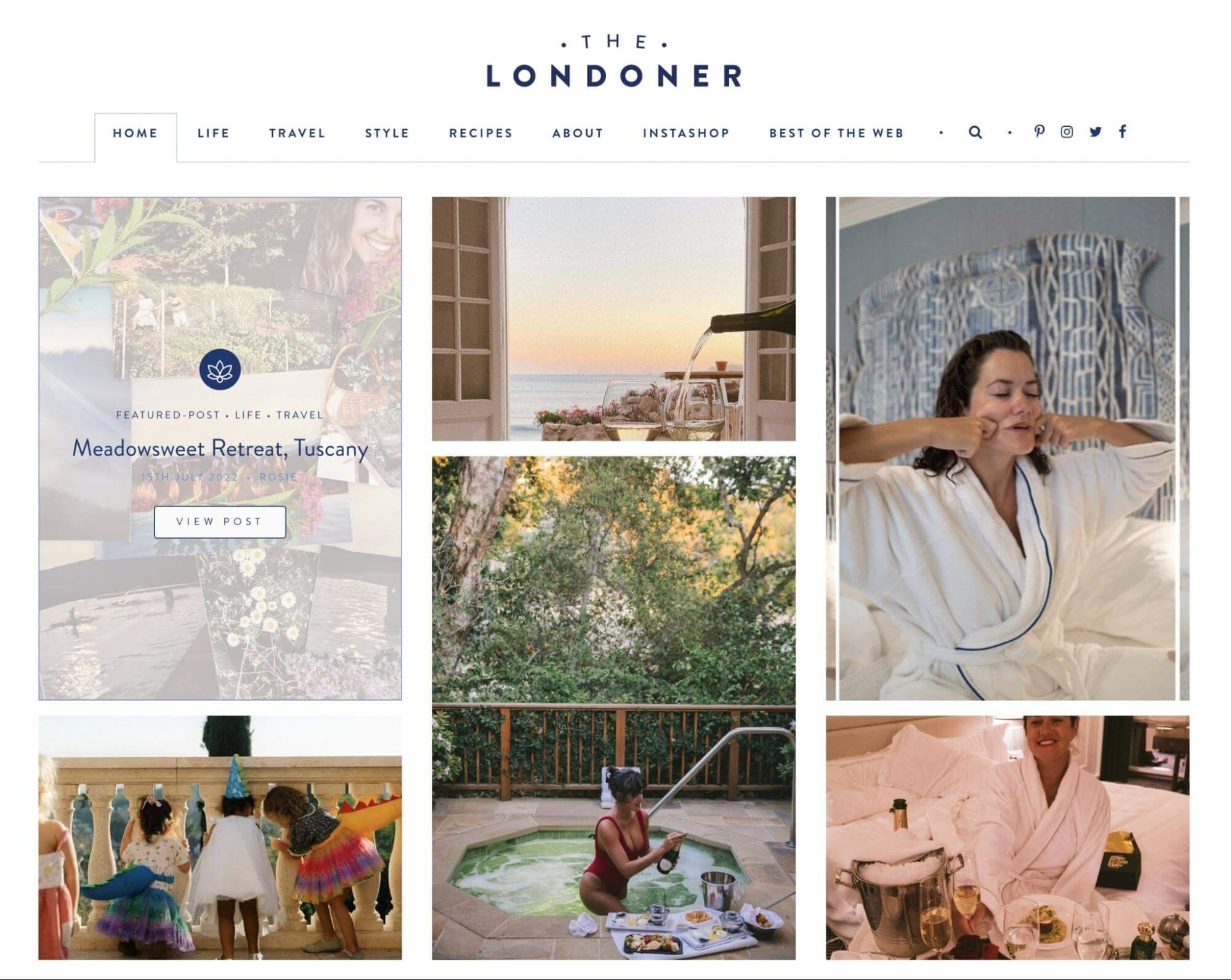
Plus, having a featured picture for every submit will help you identify visible consistency in your web site:

If you share your posts on social media, featured photographs will help promote your content material to customers shopping their feeds. A well-designed picture can improve engagement and generate extra clicks to your website.
What’s the Superb WordPress Featured Picture Measurement?
As we talked about earlier, totally different WordPress themes can have numerous sizes for featured photographs. Nevertheless, the overall measurement is 1200 x 628 pixels.
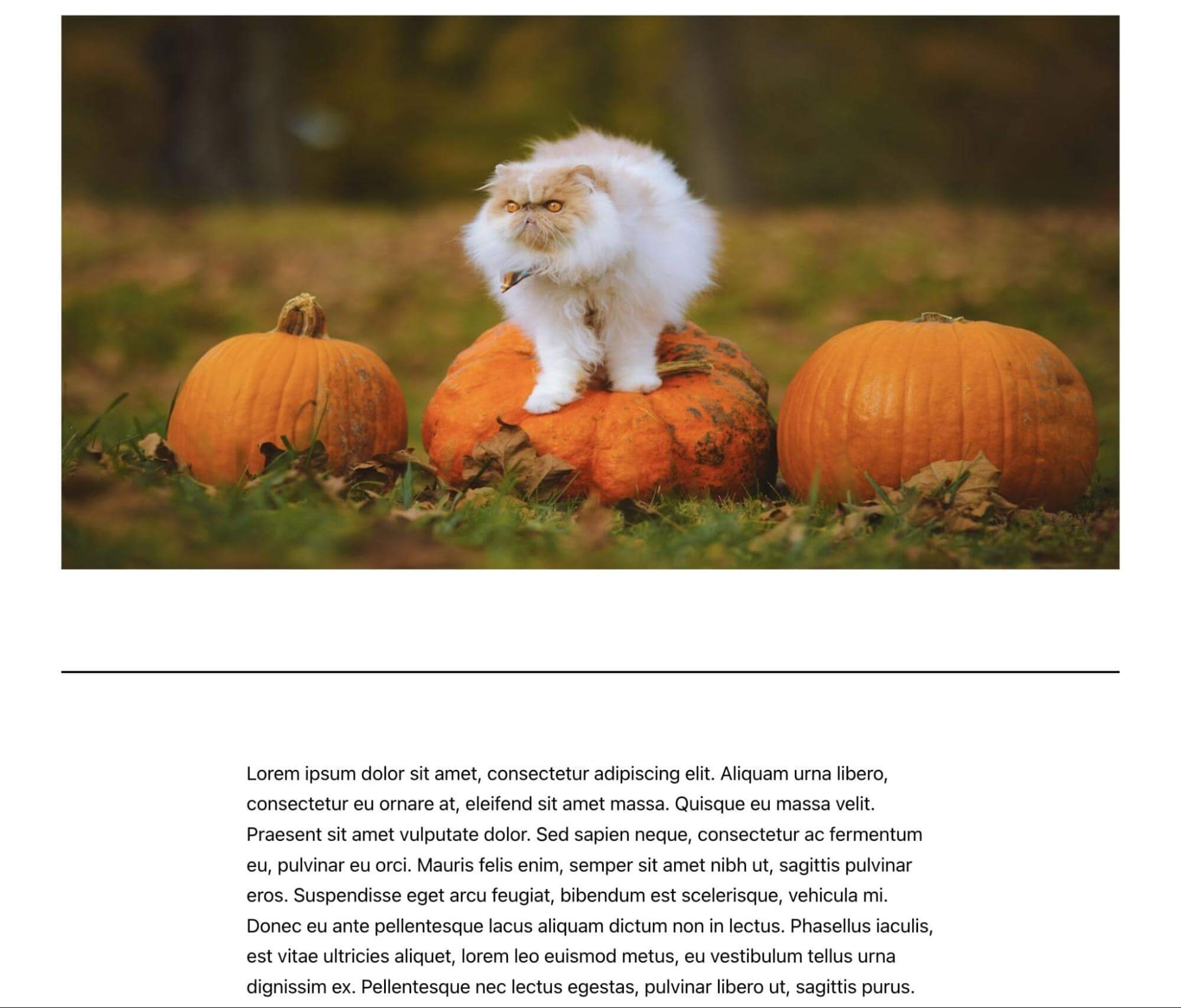
Right here’s how this could look with the default Twenty Twenty-Two theme:

This measurement will work successfully with many WordPress themes. Nevertheless, your featured picture sizing might range primarily based in your private choice and the format of your theme.
It’s essential to notice that WordPress will resize your photographs to its default settings. Everytime you add a picture, it creates three totally different variations:
- Thumbnail: 150 x 150 px
- Medium: 300 x 300 px
- Giant: 1024 x 1024 px
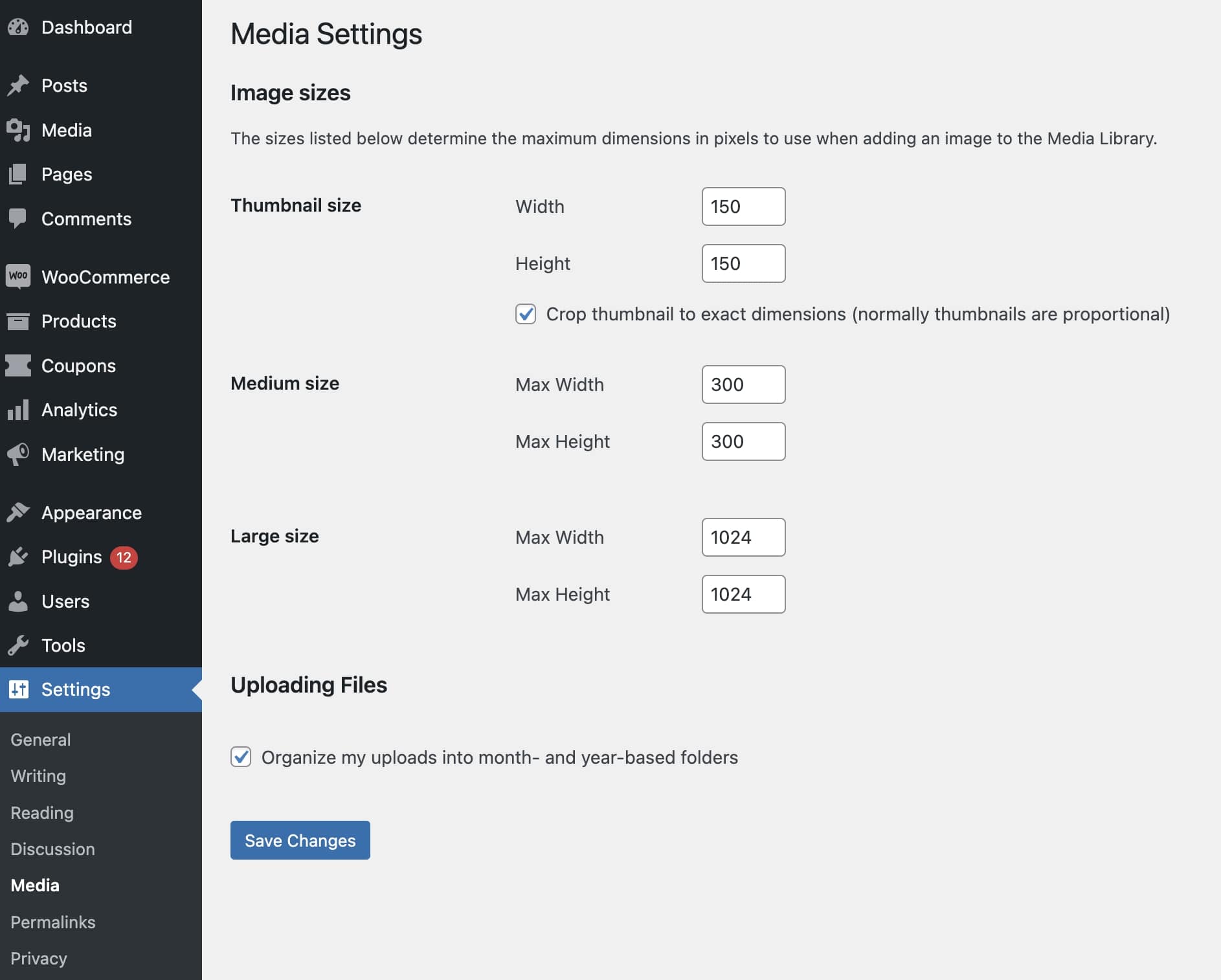
If you wish to maintain the unique measurement of the featured picture, this can be its ‘Full Measurement.’ To edit any of those sizing choices, you may navigate to Settings > Media:

Right here, you may replace the width and peak with new values. When you save your adjustments, uploaded photographs will resize to those dimensions.
You may also add a {custom} featured picture measurement. Earlier than you achieve this, it’s a good suggestion to again up your web site. After this step, you may add the next code to your capabilities.php file:
add_image_size( string $title, int $width, int $peak, bool|array $crop = false )
Be certain that to replace these values together with your new featured picture sizes. Right here’s an instance of how this may look:
add_image_size( 'post-thumbnail measurement', 800, 1500 );
Subsequent, you’ll must show the brand new measurement inside your theme. In your theme template file, replace the_post_thumbnail() perform:
if ( has_post_thumbnail() ) {
the_post_thumbnail( 'your-custom-size' );
}
When you save the file, you’ll have a brand new custom-featured picture!
Get Content material Delivered Straight to Your Inbox
Subscribe to our weblog and obtain nice content material identical to this delivered straight to your inbox.
Learn how to Set a Featured Picture in WordPress
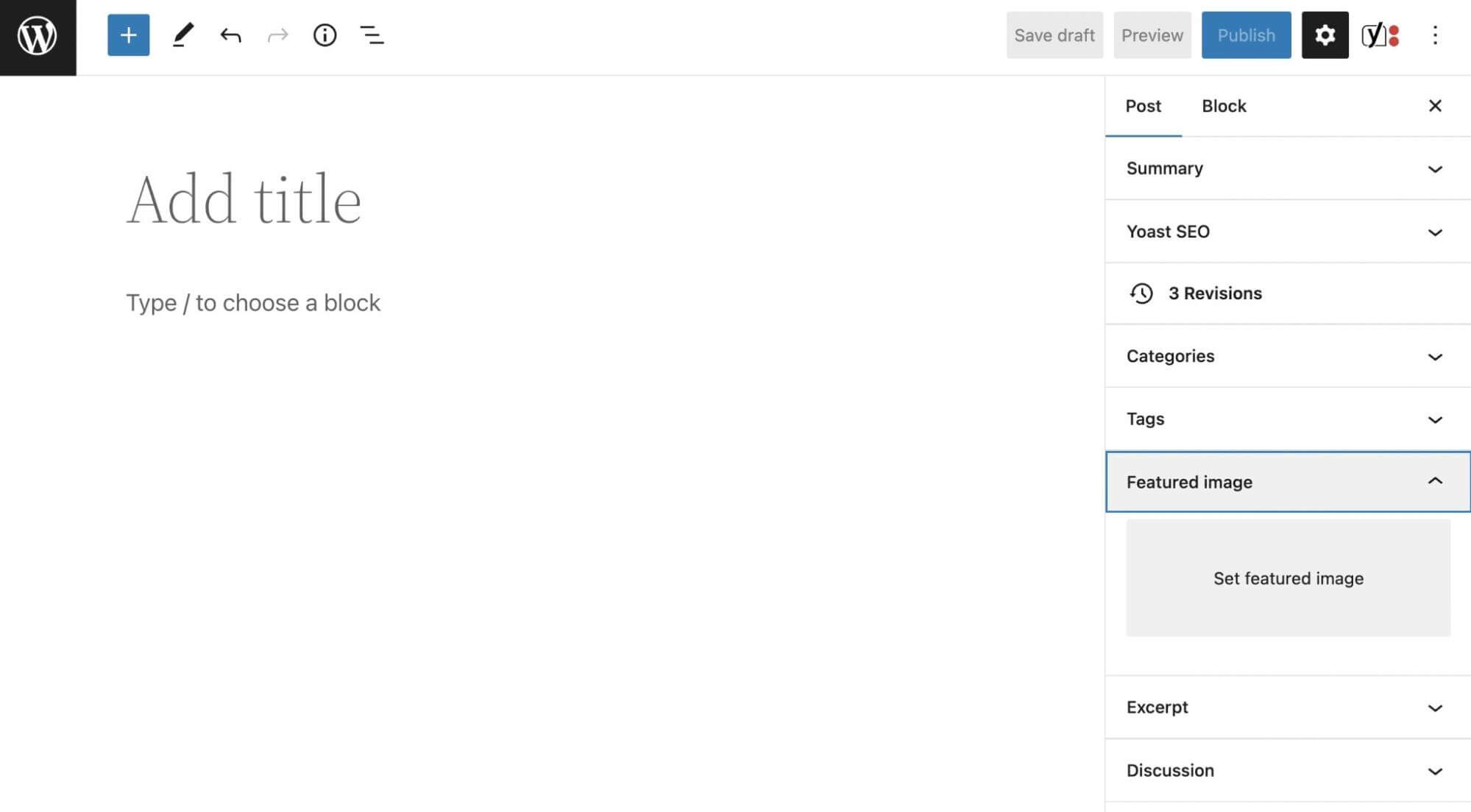
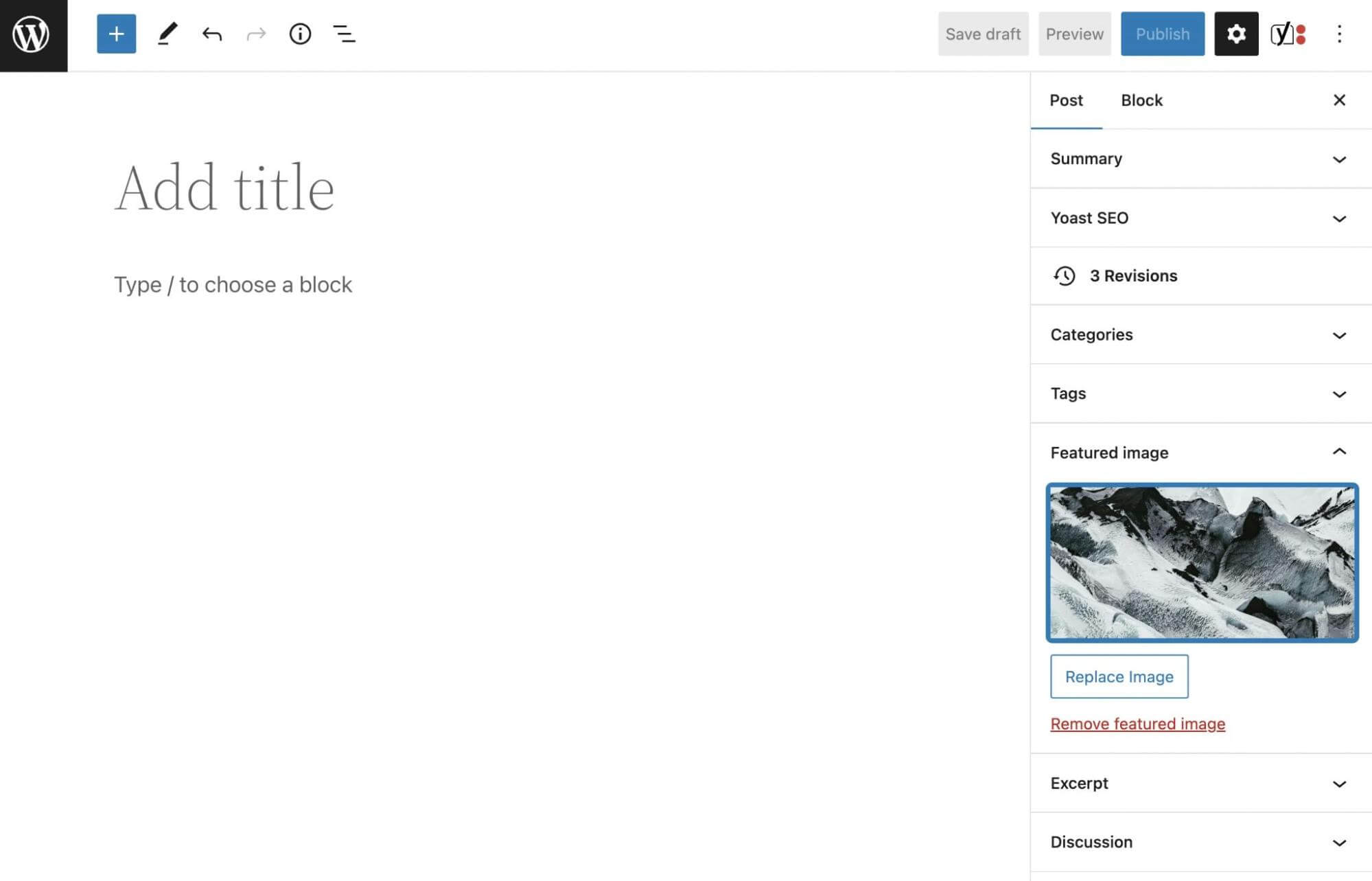
To set a featured picture, open your WordPress dashboard and create a brand new submit. Then, within the right-hand sidebar, search for the Featured Picture part:

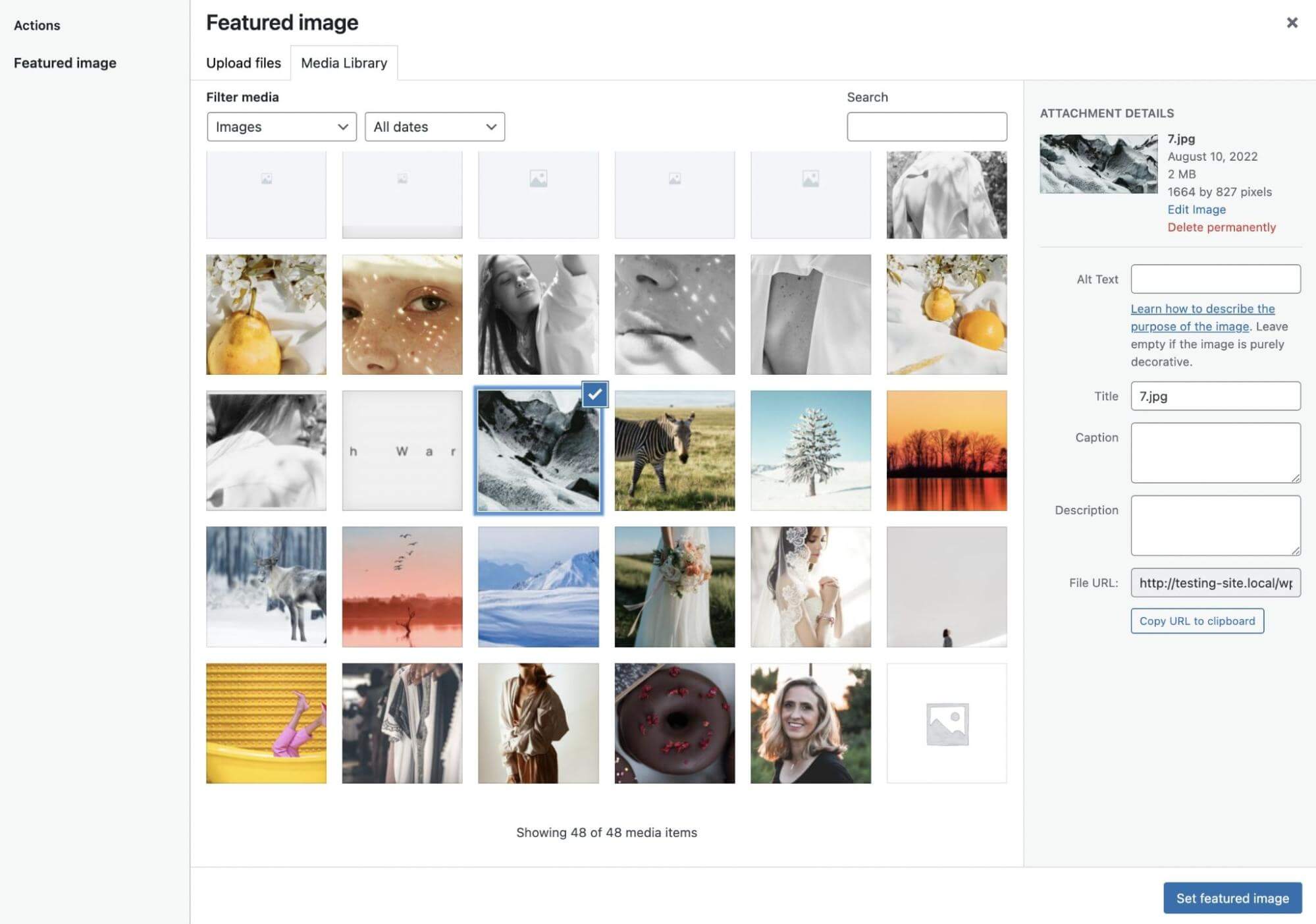
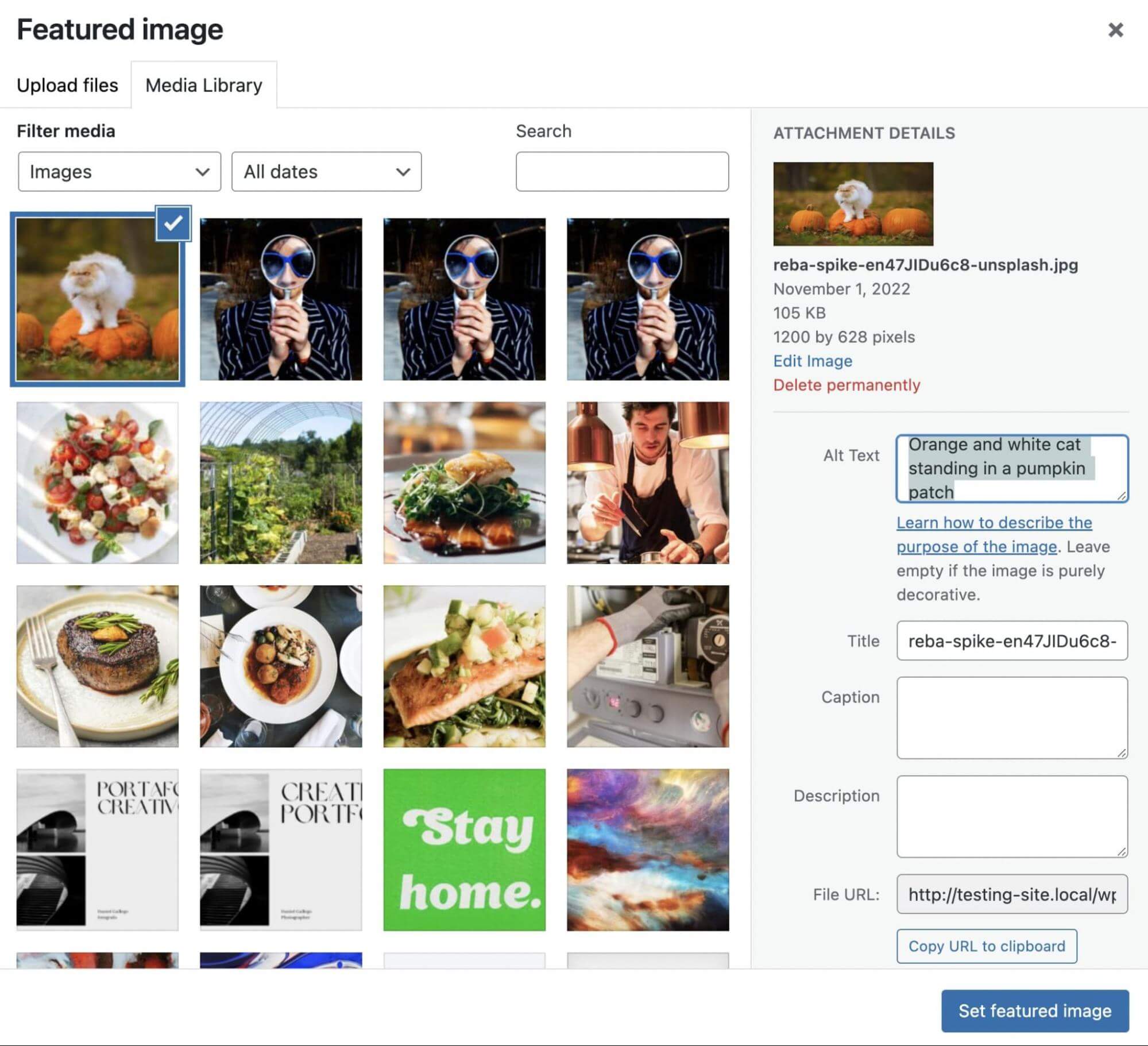
Right here, click on on Set Featured Picture. This may open a pop-up the place you may add your media file. Alternatively, you may choose a picture out of your Media Library:

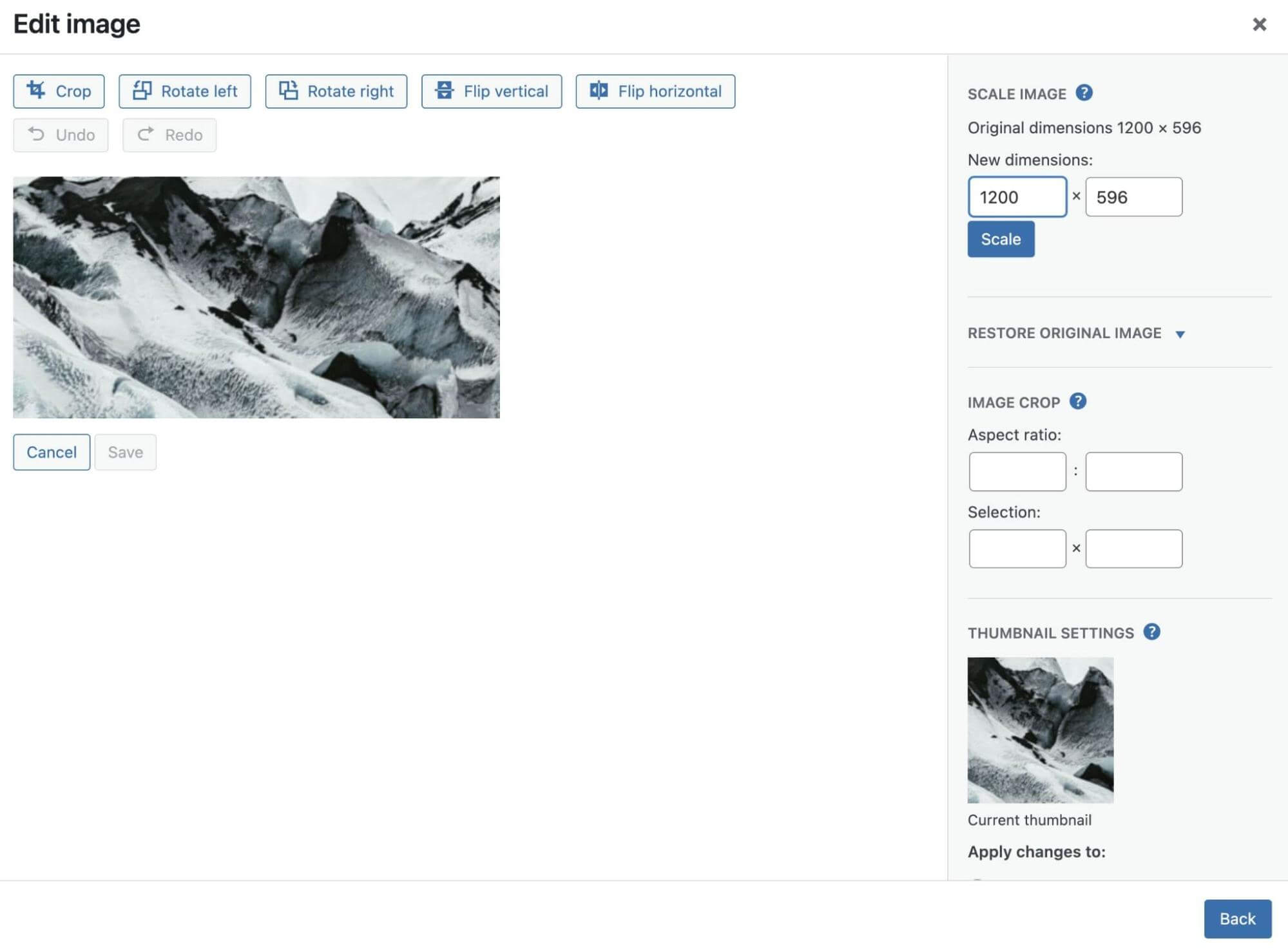
If it’s good to regulate the scale, discover the Edit Picture button. Then, use the varied modifying choices to scale, crop, rotate, or flip the picture as wanted:

If you’re accomplished, hit Set featured picture. You’ll now see a preview of the picture whilst you create the submit:

Earlier than you publish the submit, you’ll need to preview it to make sure the featured picture is displaying. Keep in mind that your theme might require extra particular dimensions to work appropriately. You’ll be able to check with your theme’s documentation for those who expertise difficulties throughout this course of.
Moreover, you may set up a couple of plugins to make this course of simpler. For instance, Auto Featured Picture will robotically use the primary photograph in your submit because the featured picture. You may also use Default featured picture to pick an image that can be used as a featured picture in case you neglect so as to add one to a submit.
Learn how to Create the Good WordPress Featured Picture (6 Suggestions)
Featured photographs can flip your web site into an enticing, media-rich expertise. Let’s focus on some greatest practices for creating them!
1. Be Related and Constant
When used appropriately, featured photographs can improve your weblog posts and make them extra engaging to guests, however there are some things you’ll want to bear in mind.
First, you’ll need to keep away from utilizing random photographs. A featured picture ought to function an introduction to a submit, so it must be related to the content material.
For instance, for those who run a meals weblog, you most likely publish posts with new recipes. On this case, your featured picture could be a photograph of the completed meal:

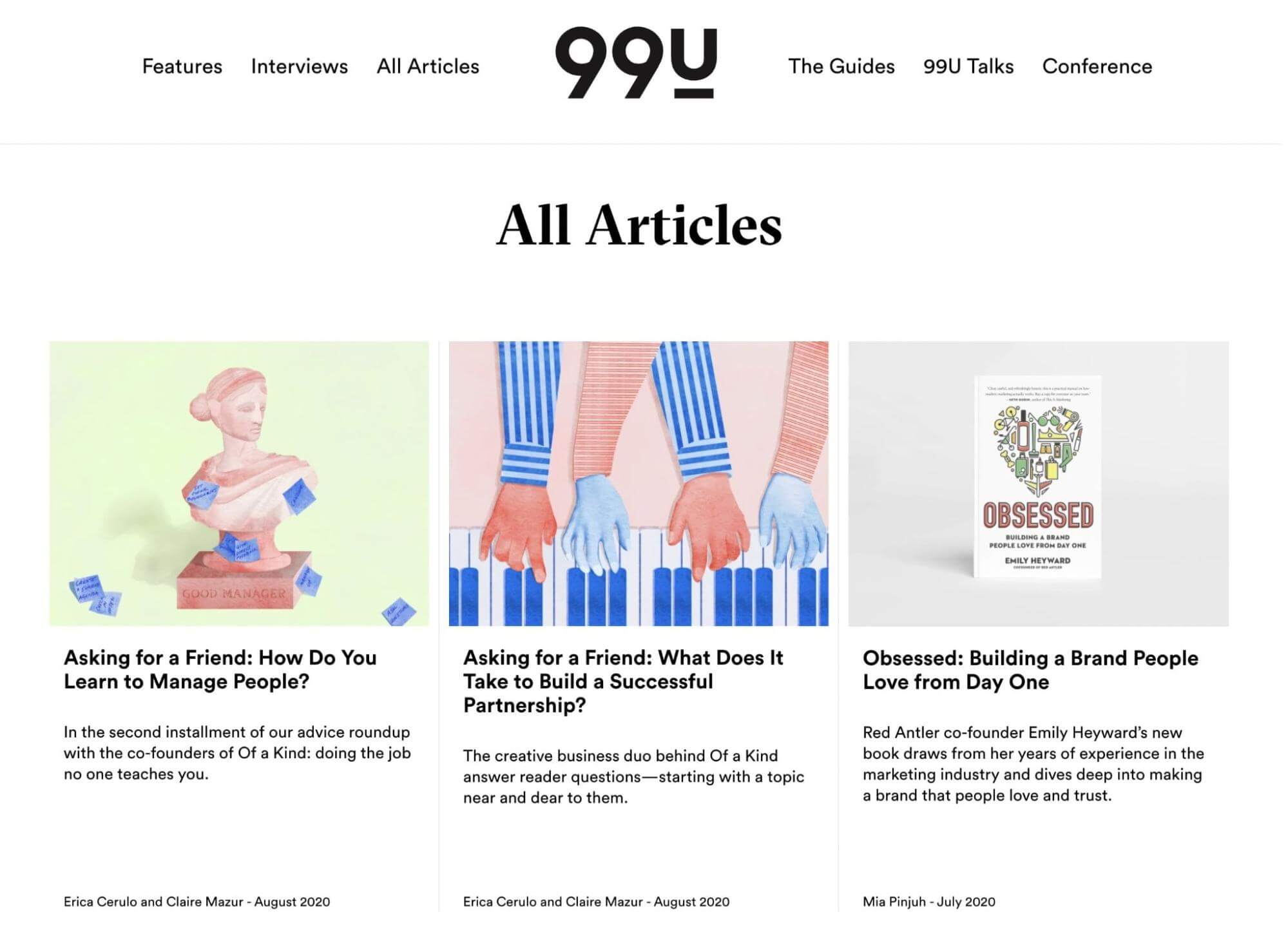
It’s additionally good follow to maintain your featured photographs constant all through your total web site. Since these can be displayed in your homepage, archive, and weblog, you’ll need images that align together with your net design:

To seek out the proper featured picture, think about your present WordPress theme and format. Then, choose a high-resolution picture that may be simply scaled down. After you end creating the submit, be certain that to preview it to judge how effectively the picture suits into your web site.
2. Keep away from Utilizing Copyrighted Pictures
As you’re shopping photographs on the Web, chances are you’ll stumble throughout a photograph that may look nice as a featured picture. Nevertheless, earlier than you add it to your WordPress website, you’ll want to make sure that it isn’t copyrighted to keep away from authorized points.
When sourcing photographs, you may usually use something beneath a Inventive Commons license. These can be free to obtain and use in your web site, besides in the event that they’re for industrial functions.
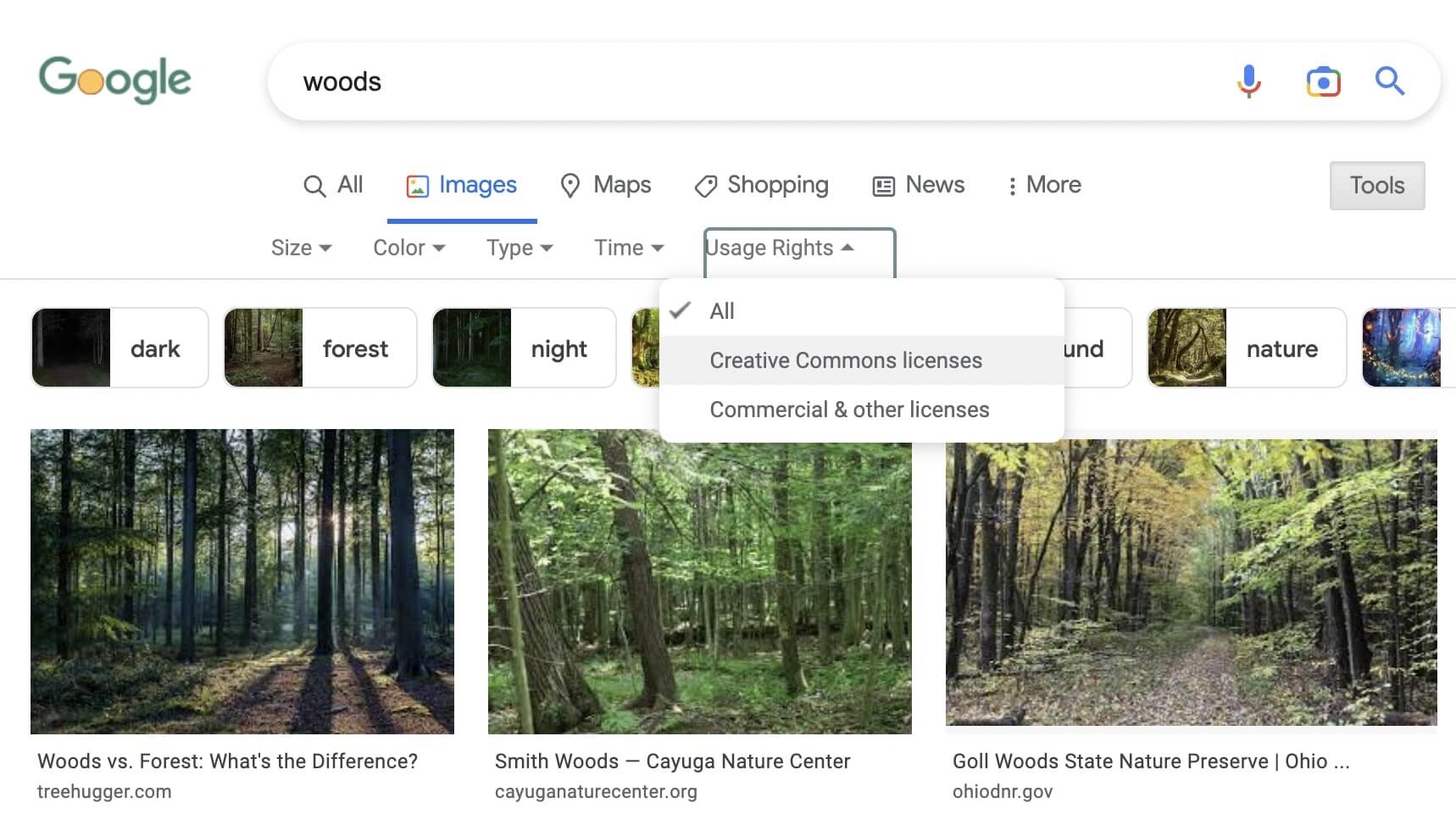
To seek out Inventive Commons photographs, open Google Pictures. Then, click on on Instruments > Utilization Rights > Inventive Commons licenses. When you refine your search, you’ll get a wealth of free photographs to select from:

There are additionally total web sites with these inventory photographs. On a platform like Unsplash, you may obtain high-resolution images which can be free from copyright claims:

One other different is to make your personal featured photographs. By taking images your self or creating graphics in Canva, you may be certain that you keep away from any copyright violations. Plus, these can be utterly unique!
3. Optimize Featured Pictures to Cut back File Measurement
In case you publish posts frequently, featured photographs will begin taking over a number of area in your Media Library. In the event that they aren’t optimized correctly, these images might negatively have an effect on your website efficiency.
Basically, optimizing your photographs includes decreasing their file sizes. By compressing your featured photographs, you may decrease your loading time.
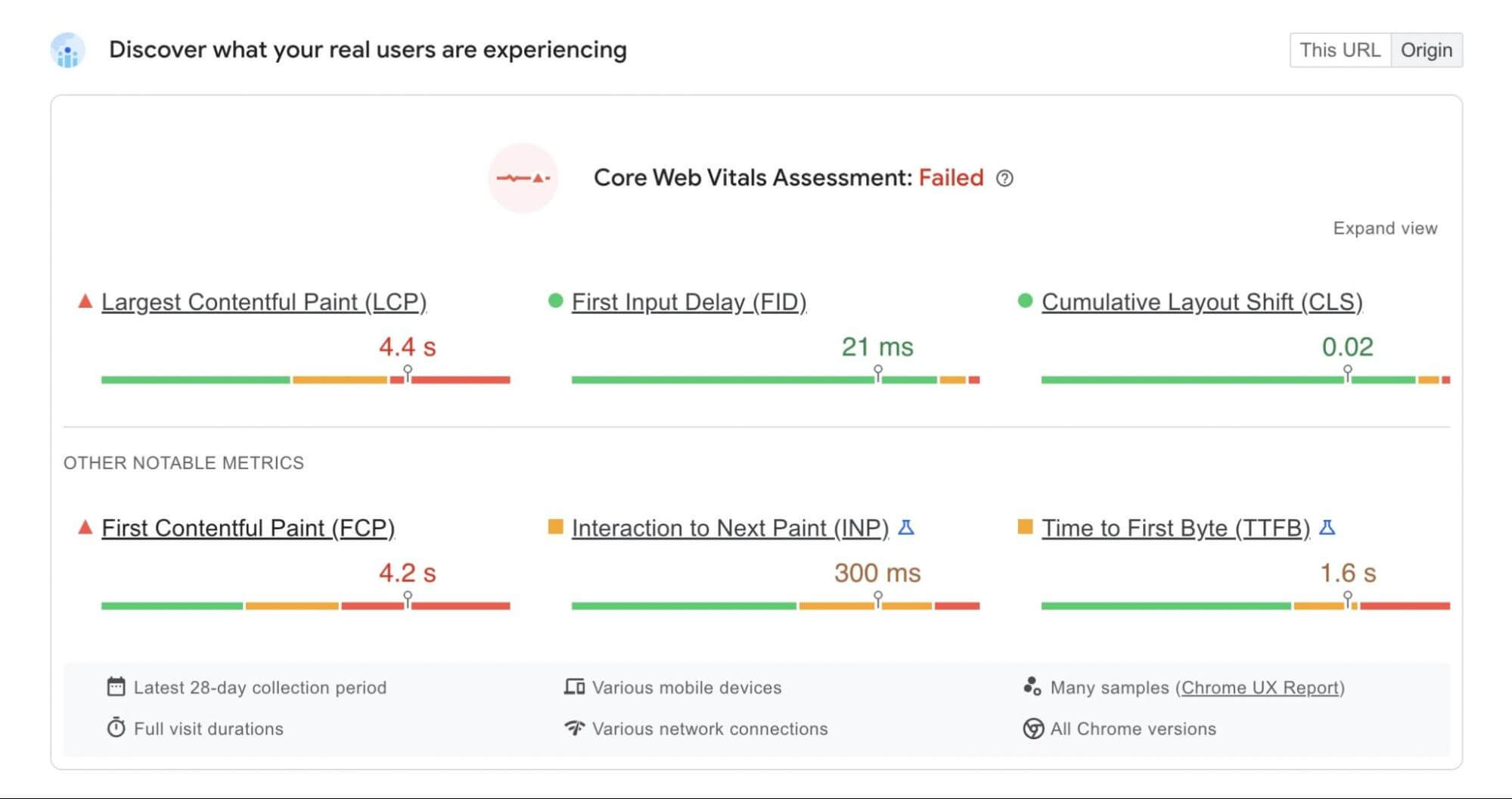
In case you don’t do that, you would find yourself with a poor Core Net Vitals rating. Pictures may take too lengthy to render, and also you’ll see efficiency points in your PageSpeed Insights experiences:

Fortuitously, there’s a simple answer for this widespread picture problem. A plugin like TinyPNG can robotically compress photographs as you add them:

Plus, you’ll even be capable of compress all photographs that you just’ve already uploaded to your web site. TinyPNG allows you to bulk optimize any JPEG, PNG, or WebP photographs in your Media Library.
4. Regenerate Previous Thumbnails
If you add photographs to WordPress, it can resize them based on the pixel pointers in your settings. When you set new default sizes, your beforehand uploaded photographs will nonetheless have the outdated sizing.
If you wish to resize your featured photographs, you may manually reupload them. Nevertheless, this can take a while.
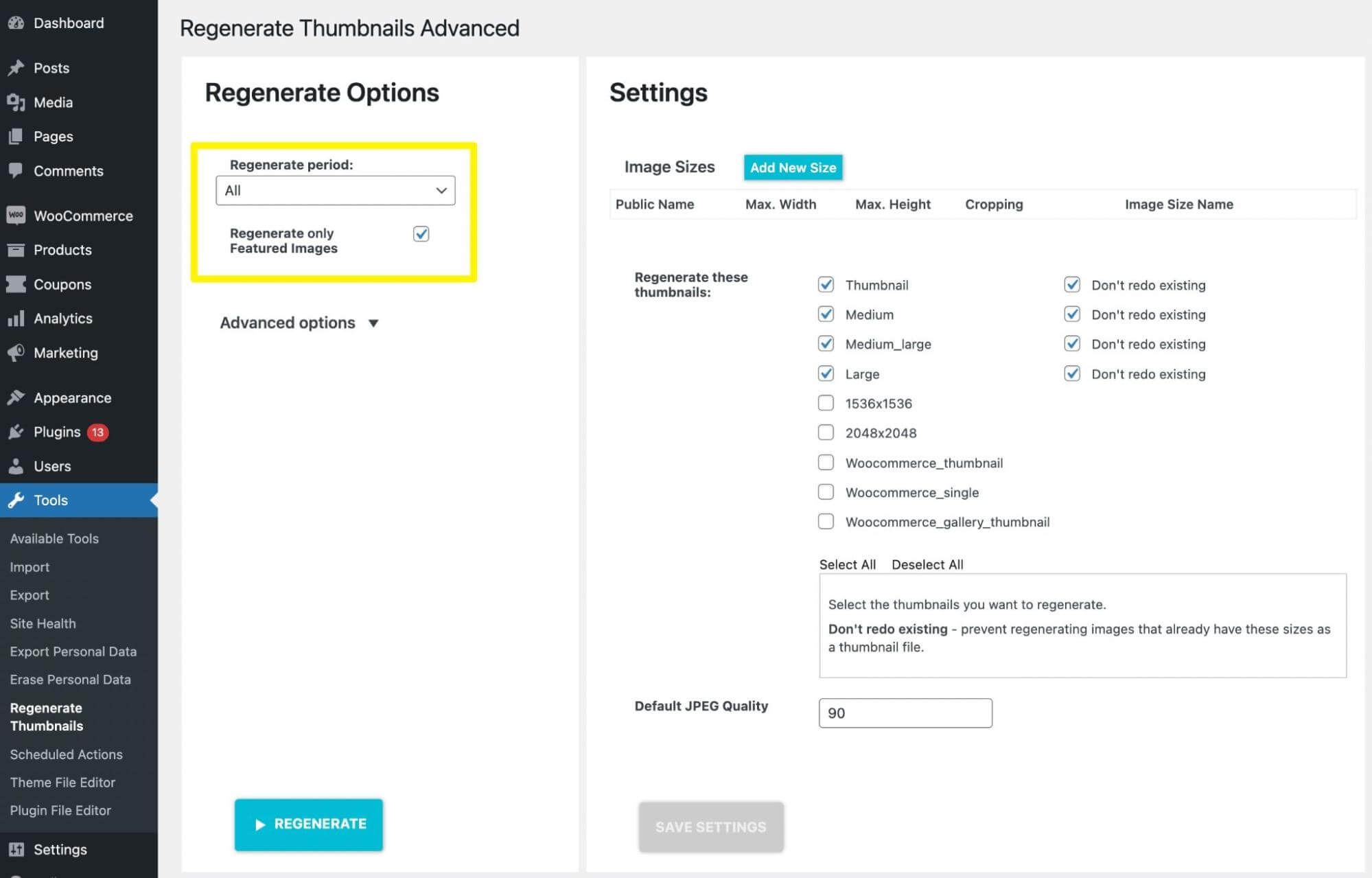
To unravel this downside, you may set up a WordPress plugin like reGenerate Thumbnails Superior. This device can regenerate the thumbnails for every of the pictures in your Media Library:

After you put in and activate the plugin, go to Instruments > Regenerate Thumbnails. Underneath Regenerate Choices, choose the field subsequent to Regenerate solely Featured Pictures:

Lastly, hit Regenerate. This may robotically replace all of your featured photographs with the proper sizing.
5. Optimize Pictures for Search Engines
As an internet site proprietor, you most likely already know the way vitally essential Search Engine Optimization (web optimization) is. If you wish to keep away from paying for costly promoting strategies, you’ll need to rise to the highest of search outcomes by optimizing your content material. This will help you deliver in additional natural site visitors.
Having featured photographs will help you enhance your website’s web optimization. By merely tweaking a couple of parts, you can also make your photographs extra interesting to search engines like google and customers.
First, you’ll need to be certain that so as to add alt textual content. This may describe the featured picture to search engines like google and display readers. As an example, you would write “Orange and white cat standing in a pumpkin patch”:

Keep in mind to incorporate the submit’s key phrase within the alt textual content. This manner, Google can perceive what the submit is about and rank it larger for associated queries. Equally, you may embody these goal key phrases within the title, caption, and outline for the featured picture.
6. Improve Social Submit Thumbnails
Social media will be the right platform for selling your weblog posts. Earlier than you encourage social sharing, it’s essential to optimize your featured photographs for these platforms.
You’ll be able to simply customise your social media hyperlinks utilizing a plugin like Yoast web optimization. For instance, the premium model lets you see previews of your Twitter and Fb thumbnails.
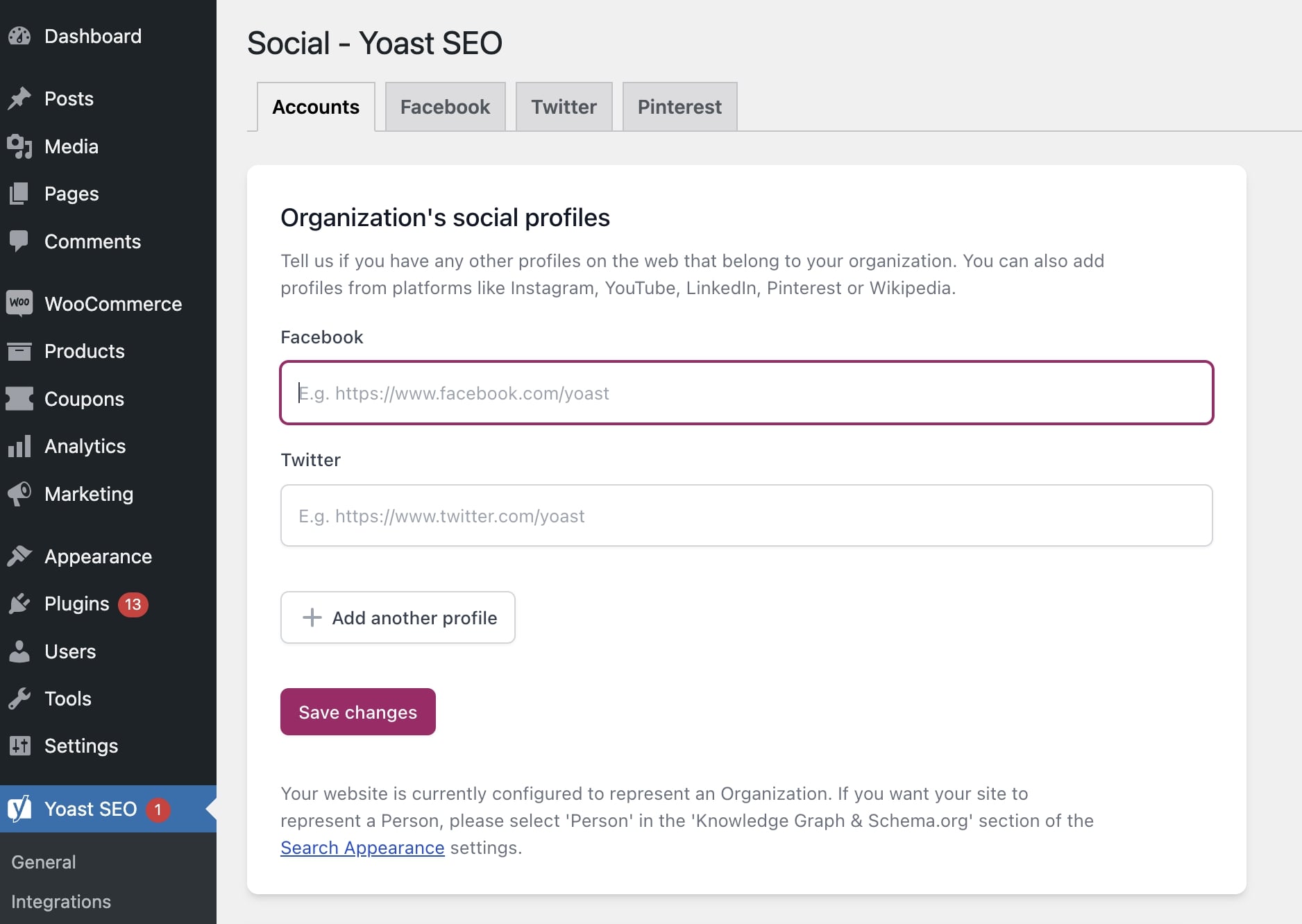
To get began, set up and activate Yoast web optimization. Subsequent, discover Yoast web optimization > Social. On this web page, fill out the URLs on your numerous social media pages:

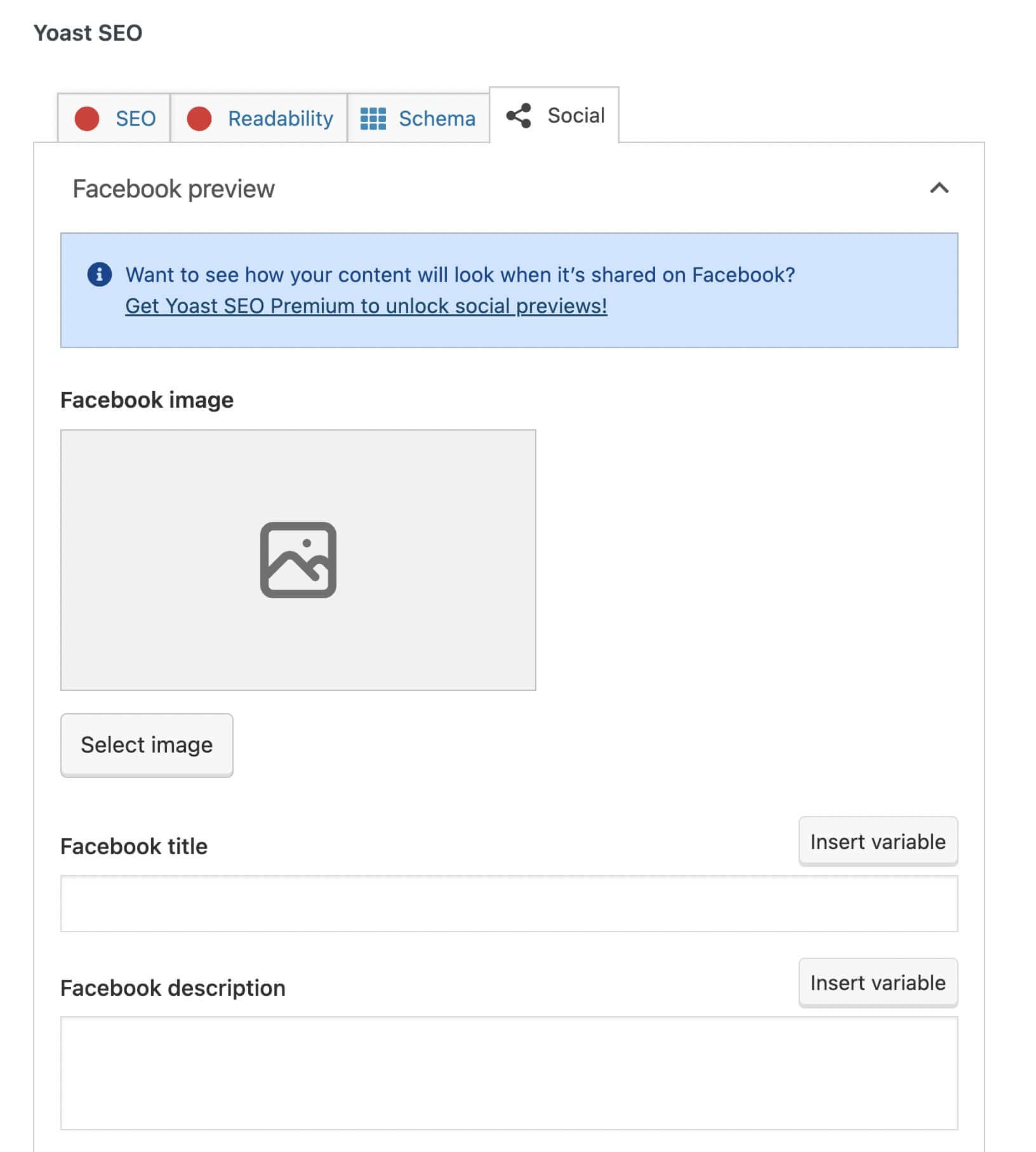
Then, open a brand new submit and scroll right down to the Yoast web optimization settings. Within the Social tab, you may click on on Choose picture to add your featured picture.

You may also add a title and outline for every social media platform. This may give guests a style of your content material. When you publish the submit on social media, it can have a featured picture and snippet that conveys exactly what the article is about.
Use Featured Pictures Successfully
Featured photographs will help make your posts stand out. Whether or not persons are shopping your content material on social media or your web site, they’ll have a look at the featured picture to see what the submit is about earlier than they begin studying it.
To overview, right here’s how one can create the right WordPress featured picture:
- Be related and constant.
- Discover copyright-free photographs on platforms like Unsplash.
- Compress featured photographs with TinyPNG.
- Regenerate outdated thumbnails with reGenerate Thumbnails Superior.
- Optimize photographs for search engines like google utilizing keyword-focused alt textual content.
- Improve social submit thumbnails with Yoast web optimization’s social settings.
If you create your personal featured photographs, you may construct an unique web site with out dealing with copyright points. At DreamHost, our {custom} web site design companies will help you employ the proper photographs in your website.
DreamHost Makes Net Design Straightforward
Our designers can create a stunning web site from SCRATCH to completely match your model and imaginative and prescient — all coded with WordPress so you may handle your content material going ahead.

[ad_2]