[ad_1]

WordPress 6.5 is lastly right here! After a week-long delay, the brand new model introduced new options and different enhancements to all WordPress customers worldwide.
Because the launch of the beta model again in February, there have been some adjustments to the options, together with the variety of Gutenberg variations which have merged.
Relaxation assured, the WordPress Core Group has labored onerous to ship a steady WordPress replace. I used to be concerned within the launch as a Documentation co-lead, and I’m excited to information you thru the replace and present you the adjustments we made.
What Have Modified Because the First Beta Model
When the beta model was launched, two major options obtained the highlight – the font library and sample override. Sadly, delivering these two options in a state that fulfills the WordPress normal and tips within the accessible timeframe was a problem.
There have been loads of discussions and suggestions circulating inside the neighborhood about these options. This led to the choice to ship the font library in WordPress 6.5 however not the sample override.
As well as, there was a last-minute resolution to delay the discharge for every week. It gave contributors and builders much-needed time to make sure the updates had been one of the best that they might be.
The added time additionally allowed extra bug fixes and enhancements to be merged with the discharge, leading to a greater replace total.
For instance, the preliminary plan was to merge Gutenberg model 16.8 to 17.7. Nonetheless, main as much as the discharge date, the Core staff included six bug fixes that had been initially scheduled for Gutenberg 18.0.
Contained in the WordPress 6.5 Replace
I’ve lined the highlights of the brand new options in our WordPress 6.5 preview publish. Try that publish for a extra in-depth have a look at these major options and how you can use them. Right here’s a recap:
- Font library – I’d say that is the largest spotlight of the discharge. It’s a font administration instrument the place you possibly can add customized fonts and import Google Fonts from the block editor. The instrument is accessible from the worldwide types panel within the block editor.
- Enhanced view for the Website Editor library – searching by way of templates and patterns within the Website Editor feels higher with the choices to make use of totally different show layouts and present totally different templates or sample data. You can too use bulk actions for simpler administration.
- Extra traditional theme compatibilities with block the atmosphere – WordPress now helps look instruments for traditional themes through add_theme_support( ‘appearance-tools’ ); contained in the features.php file. This enables customers to regulate border, margin, and block spacing settings on the web page or publish editor. Moreover, the sample interface is now simply accessible for traditional theme customers as WordPress 6.5 provides the navigation hyperlink to Look → Patterns.
- Website icon settings within the Basic settings panel – WordPress 6.5 will ship with a better method so as to add the positioning icon through Settings → Basic. So, you now not should go to the Website Editor or Customizer to make this variation.
- Interactivity API – a brand new method so as to add interactions between blocks on the entrance finish. For instance, customers can now add gadgets to a procuring cart and favourite a publish with out reloading, making the expertise extra responsive. The WordPress staff created a demo web site so you possibly can expertise first-hand how the API works.
These options are what obtained me enthusiastic about WordPress 6.5 when it was first launched as a beta. After a month or so of improvement, extra options had been added, examined, and set for the WordPress 6.5 launch. Listed here are some noteworthy ones.
Block Binding API
WordPress 6.5 provides the Block Binding API function, which permits core blocks to show information from numerous sources, like publish metadata or customized fields.
What we see in WordPress 6.5 is the early stage of this function. So, there’s nonetheless no UI to facilitate using block bindings from the block editor.
Nonetheless, with easy code, we are able to put it to sensible use. Within the Block Binding API developer observe, the WordPress Core staff gives an instance of binding a paragraph block to a customized area.
I’ll reveal right here how you can use it within the single publish template to show a “style” customized area.
First, add the paragraph block within the publish template and bind it to the “book-genre” customized area. Use the code editor so as to add the block paragraph with the next code:
<!-- wp:paragraph {
"metadata":{
"bindings":{
"content material":{
"supply":"core/post-meta",
"args":{
"key":"book-genre"
}
}
}
}
} -->
<p></p>
<!-- /wp:paragraph -->
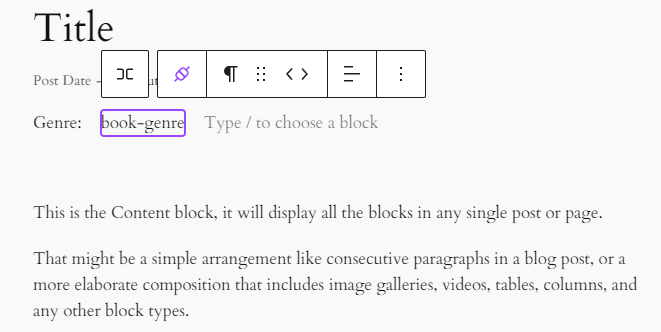
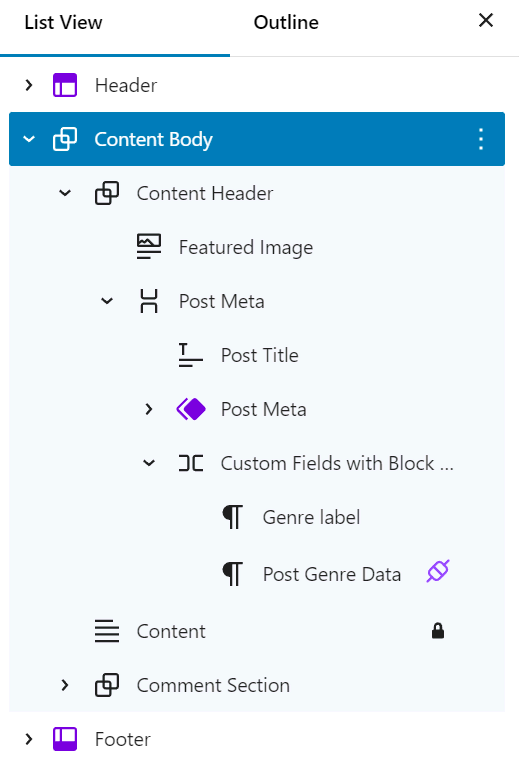
Then, it is going to seem within the visible editor as a sure block.
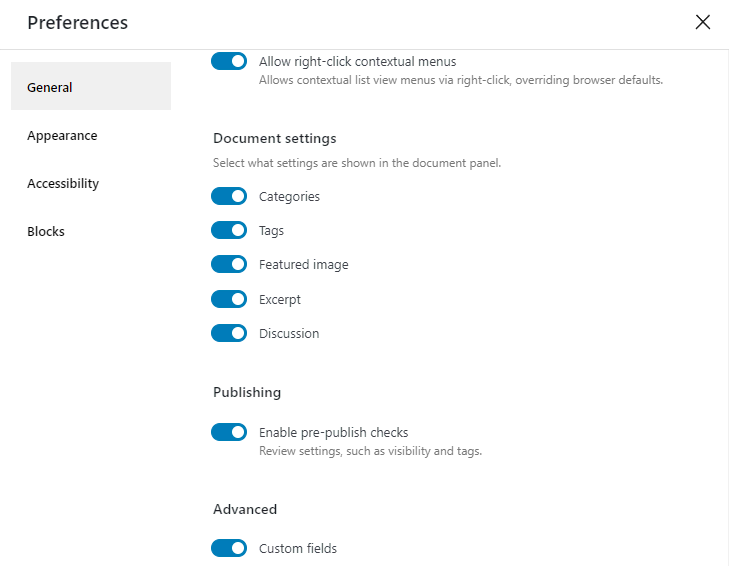
The following step is to go to the publish editor and create a publish with the book-genre customized area added. It’s essential allow the customized area for the publish editor by going to Choices or the ellipsis icon on the top-right nook → Preferences. Within the Basic part, allow Customized fields.
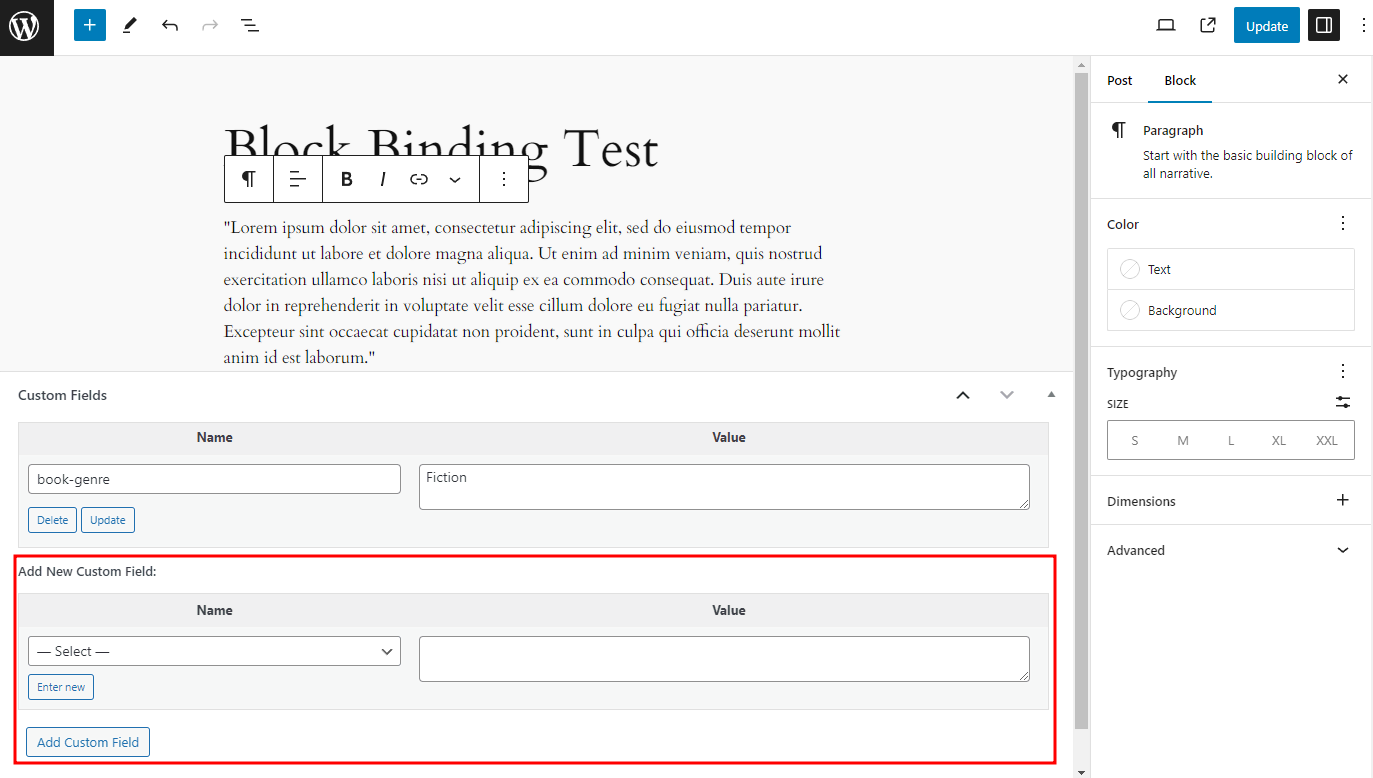
Refresh the editor, and it is best to see the Customized Fields part on the backside of the publish editor. Enter a brand new customized area with the “book-genre” area title and add the worth you need. On this instance, I used “Fiction” as the worth.
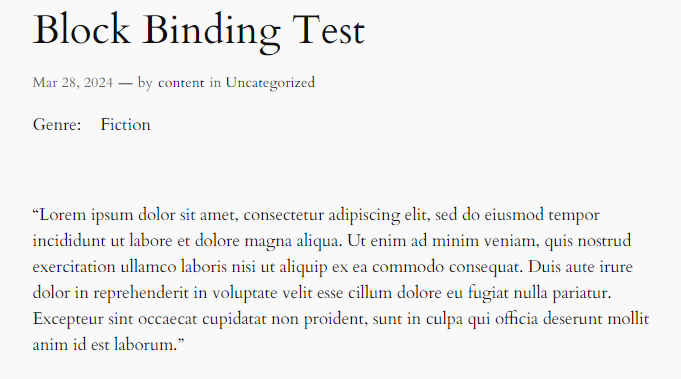
Save and publish the publish. Whenever you open it, you will note the sure paragraph we made earlier within the template, displaying the customized area worth for the publish.
Synchronized Put up and Website Editor
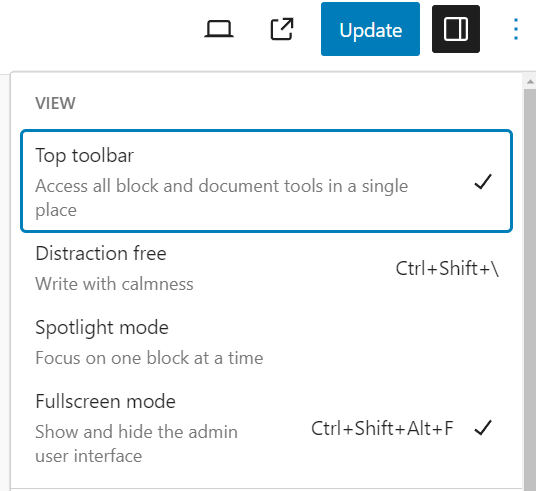
WordPress has some wonderful choices to enhance your focus when creating content material, together with fixing the block toolbar on the prime, enabling the distraction-free mode, and utilizing the main focus mode to spotlight the lively block.
Nonetheless, one consumer expertise challenge remained for block theme customers. In the event that they set these choices on the publish editor, it wouldn’t be mirrored within the Website Editor and vice versa.
I additionally skilled this challenge when establishing my private web site with a block theme. I loved the highest toolbar function on the Website Editor, however then the toolbar was again on the editor canvas after I began creating posts. This made it tough to take care of a constant modifying atmosphere and interrupted my stream.
Fortuitously, WordPress 6.5 refactors the Website Editor to match the UI of the publish editor, so that you gained’t expertise the issue I had. Higher nonetheless, it’s not simply restricted to the highest toolbar but additionally different UI preferences, together with:
- Distraction-free mode
- Editor mode
- Focus mode
- Hidden block sorts
- Block breadcrumbs
- Default listing view mode
Making use of this function is fairly straightforward. Merely get into the publish editor and set any interface choice. Then, go to the Website Editor. The UI ought to replicate the adjustments you made.
Renameable Blocks
One of many updates from WordPress 6.4 was the flexibility to rename container blocks, akin to group, row, and stack, which permits simpler navigation by way of the listing view and higher group total.
In WordPress 6.5, renaming is feasible in nearly all blocks, permitting even higher content material group. There are two methods to rename a block.
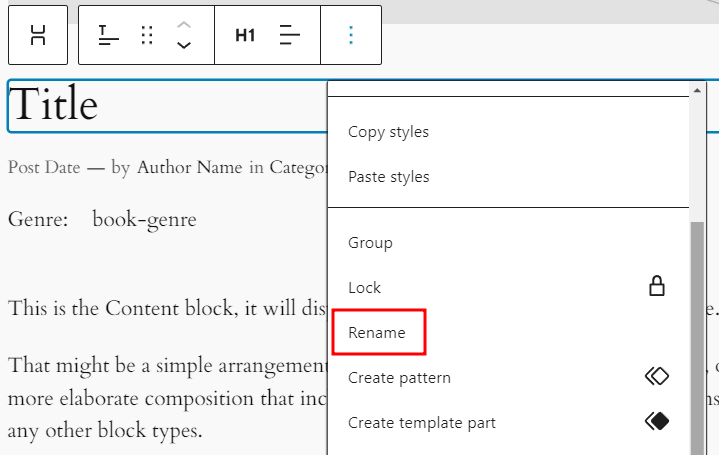
The primary one is from the block toolbar. Merely choose the block you wish to rename and open the Choices menu on the toolbar. Click on Rename and enter your required title on the pop-up panel.
I discover this methodology extra environment friendly if you’re nonetheless within the design or content material creation course of.
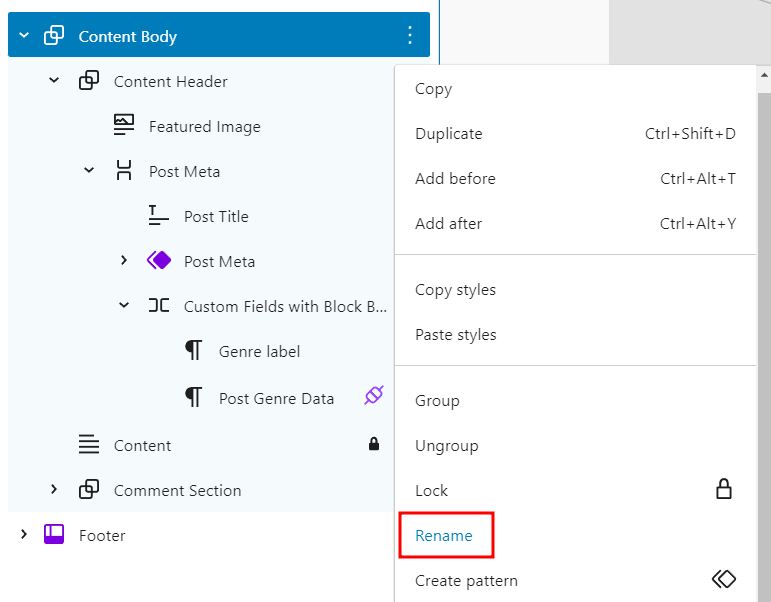
The second methodology is from the listing view. To do it, open the listing view on the editor and discover the block you wish to rename. Click on the Choices or ellipsis icon to open the drop-down menu and click on Rename. You’ll see the identical pop-up panel for including the block title.
This can be a higher renaming methodology if you have already got all of the content material laid out. It additionally makes it simpler to have a greater birds-eye view of the content material construction.
As of WordPress 6.5, the next components nonetheless don’t help the renaming function:
- Template half
- Sample
- Navigation block
- Navigation hyperlink block
If you happen to’re making a block-based WordPress web site for a shopper and wish to forestall them from renaming blocks, you possibly can flip off this function. All it’s important to do is about the help property to false within the block.json file utilizing this code snippet from the developer observe:
// block.json
{
"helps": {
"renaming": false // disables skill to rename block through the Editor UI
},
}
AVIF Picture Help
This new launch additionally introduces AVIF picture help, so importing and displaying AVIF photographs in your WordPress web site is now as straightforward as working with JPEG and PNG photographs.
If you happen to’re not accustomed to AVIF, it’s a brand new picture format based mostly on AV1 compression. It gives smaller file sizes but the identical, if not higher, high quality in comparison with JPEG photographs. With excessive dynamic vary (HDR) capabilities, AVIF generally is a more sensible choice for image-heavy websites like images portfolios.
From the browser aspect, AVIF is now supported in all main browsers. Nonetheless, it’s nonetheless unsupported by just a few cell browsers, akin to Opera Mini and KaiOS.
AVIF Limitation on Multisite
One caveat is that AVIF nonetheless doesn’t work on all websites inside a WordPress multisite community. It is because the multisite units the allowed file sorts when the positioning is created.
The builders are engaged on an answer to get round this challenge. Within the meantime, you possibly can manually enable AVIF on all websites within the community by including the site_option filter in a community must-use plugin.
// Guarantee all community websites embody AVIF help.
operate filter_site_option_upload_filetypes( $filetypes ) {
$filetypes = explode( ' ', $filetypes );
if ( ! in_array( 'avif', $filetypes, true ) ) {
$filetypes[] = 'avif';
}
return implode( ' ', $filetypes );
}
add_filter( 'site_option_upload_filetypes', 'filter_site_option_upload_filetypes' );
Minimal MySQL Model
In WordPress 6.5, the minimal required model for MySQL database is raised to five.5.5. It is because MySQL 5.0 is now not supported, and the minimal requirement for MySQL has been unchanged for over 12 years.
Solely 0.4% of all WordPress websites presently run on MySQL 5.0 or 5.1, making it all of the extra motive to replace the minimal supported model. That stated, the beneficial necessities for WordPress stay on MySQL 5.7.
If you happen to host your WordPress web site on Hostinger, don’t fear. Our managed WordPress internet hosting makes use of the MariaDB 10.11 database administration system, a steady and suitable model to run WordPress.
Updating to WordPress 6.5
With the brand new model formally launched, it’s time to replace your WordPress web site. It’s a easy course of, however there are some precautionary steps it is best to take to make sure a protected and safe replace.
First, again up your WordPress web site. It will assist you to restore the web site in case something goes incorrect in the course of the replace. If you happen to’re not accustomed to the steps, we’ve got a complete tutorial on how you can create a WordPress backup.
Subsequent, use a staging web site to check the replace. Updating straight in your stay web site may be dangerous, as guests can expertise errors or incompatibility points.
By utilizing a staging web site, you possibly can check the replace and completely examine for points. When you’re positive there are not any errors, replace the stay web site.
With Hostinger, you should use our built-in staging function that’s accessible on Enterprise WordPress Internet hosting and all Cloud Internet hosting plans. Try our WordPress staging tutorial to be taught numerous strategies to create a staging atmosphere.
[ad_2]