
[ad_1]
The event of WordPress 6.3 is in full swing – the beta model is present process rigorous testing, and the Launch Candidate is anticipated later this month. WordPress 6.3 introduces many enhancements to the editor by integrating Gutenberg variations 15.2 to 16.1 into the WordPress core.
On this article, we’ll discover the upcoming options of WordPress 6.3 and clarify how one can check it previous to the ultimate launch. Let’s delve into what you’ll be able to anticipate within the subsequent model.
New Options in WordPress 6.3
The intention is to excellent the Web site Editor earlier than shifting the main target to Section 3 of the Gutenberg venture. Subsequently, it’s no shock that lots of this launch’s enhancements are centered across the interface and workflow of the Web site Editor.
Patterns
Two notable modifications in WordPress 6.3 are the renaming of reusable blocks to patterns and the introduction of synced and unsynced sample choices. Though it sounds difficult, it primarily merges reusable blocks and patterns for higher customizability and ease of use.
Up till now, creating customized patterns in WordPress was restricted to 3 strategies – using the WordPress sample listing, utilizing a sample administration plugin, or including sample PHP recordsdata within the set up folder. None of those strategies at the moment enable the creation of patterns through the Web site Editor.
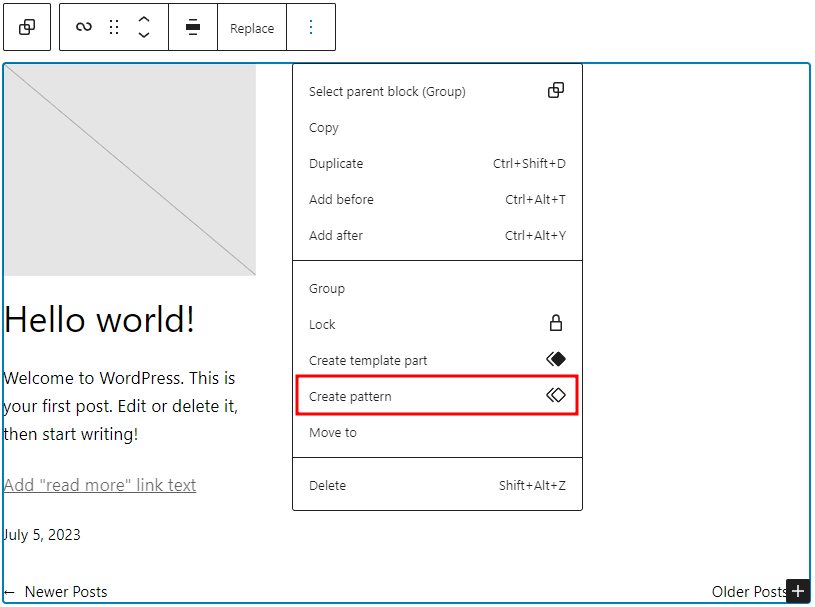
WordPress 6.3 streamlines sample creation, mirroring the method of making a reusable block. You’ll be able to customise a block or group of blocks and choose Create sample from the block toolbar menu.

As soon as the sample creation pop-up seems, you’ll discover the Hold all sample cases in sync toggle choice. It determines whether or not the sample will probably be synced or unsynced.
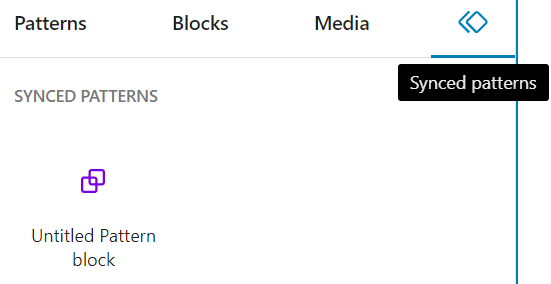
Synced patterns, akin to reusable blocks, apply modifications site-wide and are housed beneath the Synced patterns tab on the block inserter panel.

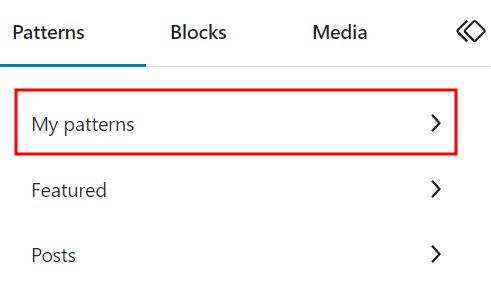
Then again, unsynced patterns could be inserted and edited on any web page or put up independently with out affecting the identical patterns used elsewhere. They seem beneath the My patterns class on the block inserter panel.

Seamless Enhancing within the Web site Editor
The Web site Editor will obtain a considerable makeover in WordPress 6.3. In the event you use the Gutenberg plugin, you might have in all probability observed the incremental look of alterations since model 15.2. In the event you haven’t, the revamped Web site Editor guarantees a extra environment friendly, user-friendly expertise.
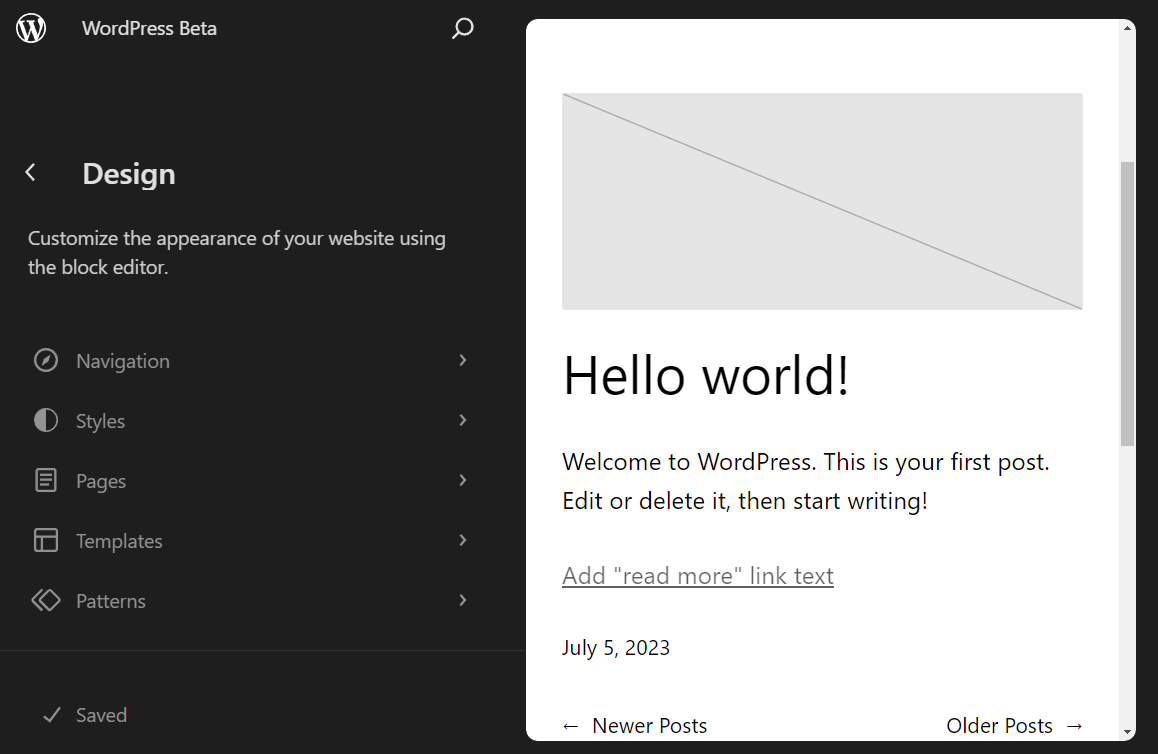
Up to date Navigation Sidebar
The prevailing navigation sidebar, which at the moment consists of Templates and Template Components, will probably be expanded in WordPress 6.3 to streamline navigation between editor elements.

Right here’s a short overview of the newly designed menus:
- Navigation. This menu homes the hyperlinks accessible in your navigation block, permitting you to rearrange or take away menu gadgets simply. Notice, nonetheless, that you could’t add new hyperlinks right here.
- Types. This menu permits you to select and preview the fashion variations of your theme. There are additionally buttons to navigate to the fashion e-book and the worldwide kinds panel.
- Pages. This menu lists all accessible pages in your web site, together with drafts. What’s new on this model is that you could open and edit the web page straight through the Web site Editor, eliminating the necessity to go to the devoted web page editor.
- Templates. Like within the present model, it lists all accessible templates and allows you to choose one for modifying. There’s additionally the choice to create a brand new template.
- Patterns. This replaces the earlier Template Components menu, and it accommodates template components and each synced and unsynced patterns.
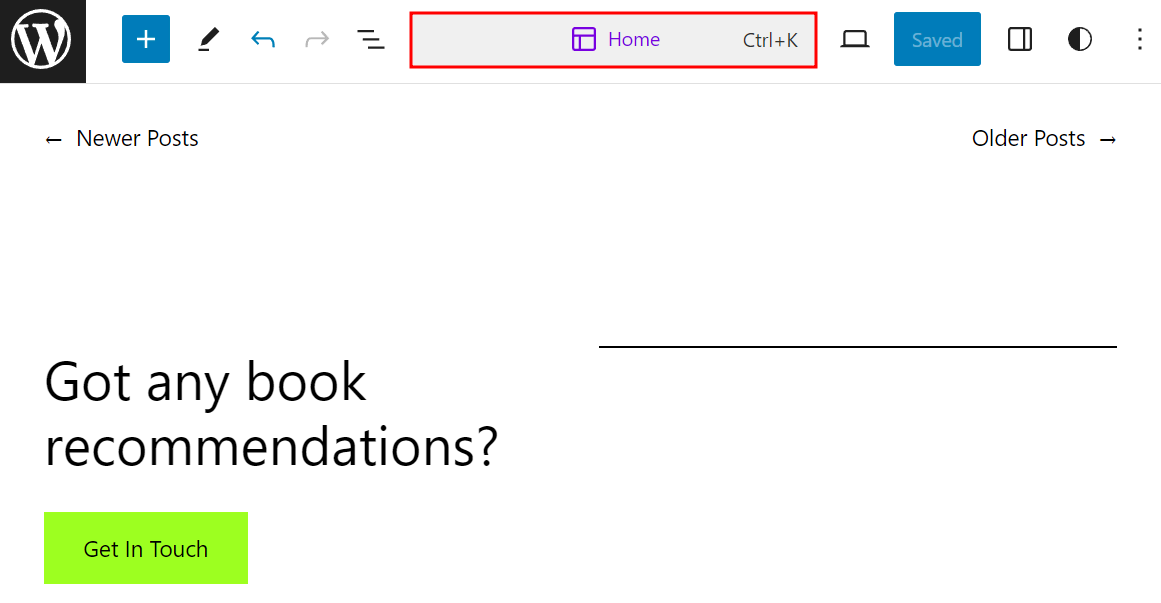
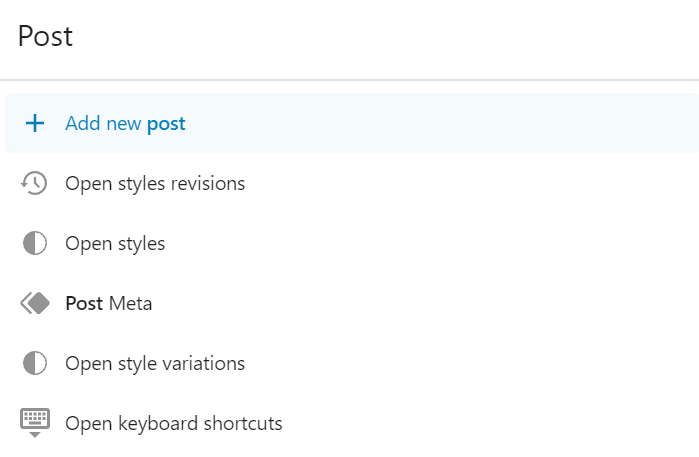
Command Palette
Launched because the experimental Command Middle in Gutenberg, Command Palette gives a faster solution to navigate between templates, open particular panels, or create a brand new put up or web page.
This characteristic is positioned on the high of Web site Editor, the place you’ll be able to see the identify of the template you’re viewing. Alternatively, use the CTRL+Okay keyboard shortcut to open it. When you’re within the command palette, merely seek for the panel you wish to open or the duty you wish to do.

For instance, in the event you’re modifying the house template and wish to rapidly go to a web page and edit it, simply kind the web page identify on the command palette and click on on it – it will take you to the web page.

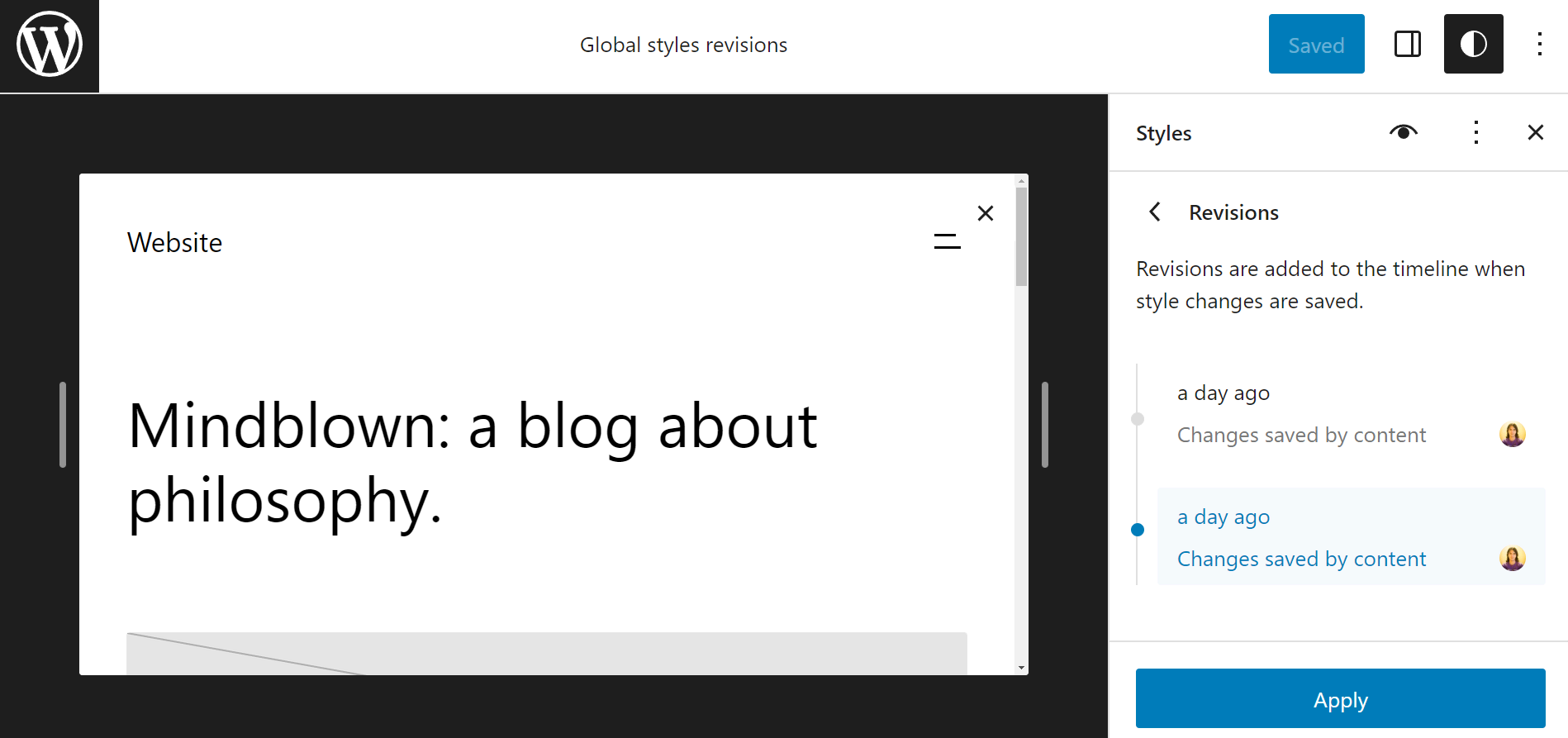
Fashion Revision
WordPress 6.3 introduces a helpful fashion revision panel, which helps you to revert international fashion modifications. Accessible by means of the ellipsis icon on the worldwide kinds panel, this characteristic presents an inventory of obtainable revisions, time stamps, and customers who made the modifications. Merely choose the model you want to revert to and click on Apply.

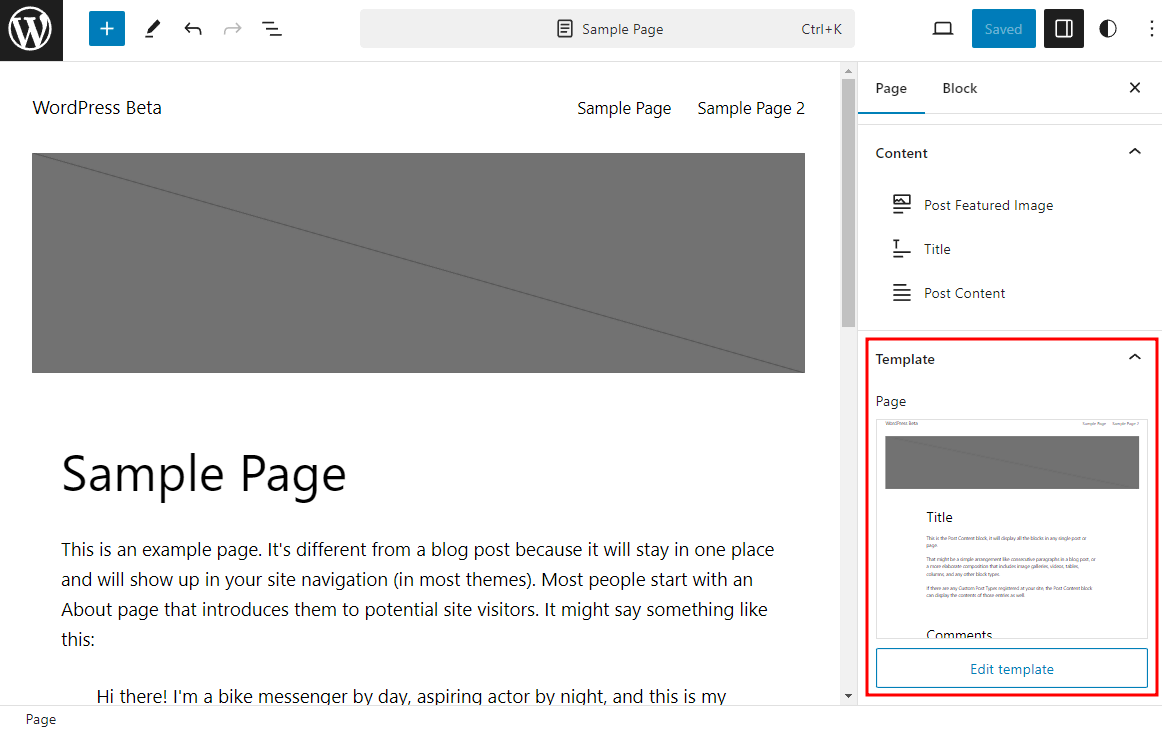
Switching Between Web page Enhancing and Template Enhancing
We’ve talked about that you could edit pages straight through the Web site Editor. However what if you wish to edit the template to regulate its format?
You don’t have to make use of the navigation sidebar or command palette to open the template. Merely open the Settings panel, and you will notice the Edit template choice on the backside of the Web page tab.

Lowering Distractions within the Web site Editor
There are a few enhancements to cut back the distraction within the Web site Editor to be able to work extra effectively.
The primary is the provision of the distraction-free mode. That is at the moment solely accessible on the web page and put up editor for content material creation. In WordPress 6.3, it is going to be accessible for the Web site Editor too.
In case you’re not accustomed to it, the distraction-free mode primarily hides all facet and high panels and disables the block toolbar so you’ll be able to deal with modifying the content material.
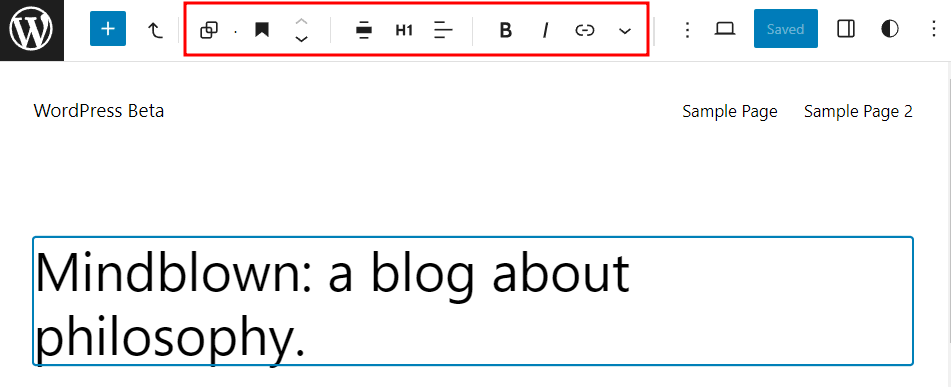
The second enchancment is made to the Prime toolbar characteristic. As a substitute of including the block toolbar on a further stage on the high, making it take up extra space, in WordPress 6.3, the block toolbar will probably be positioned on the similar, single high panel.

Block Enchancment
As with every vital replace, WordPress 6.3 will introduce enhancements to blocks, together with the addition of three new blocks:
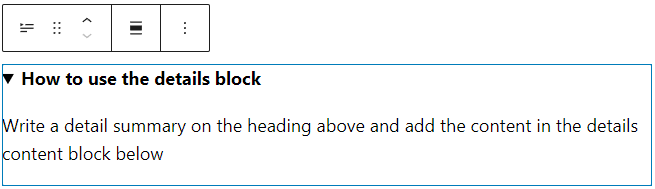
- Particulars. This block includes a title on the high and a collapsible nested block part. It’s helpful for compactly presenting intensive content material similar to code snippets, product specs, and spoilers.

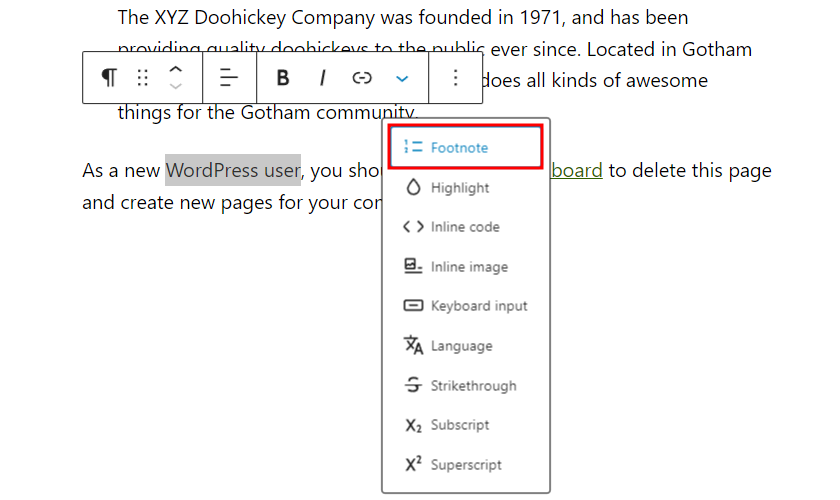
- Footnotes. Helpful for including citations, the footnotes block could be accessed by choosing the textual content you want to cite, clicking Extra on the block toolbar, and choosing Footnote. The footnotes block will mechanically be added on the finish of your content material.

Along with these new blocks, WordPress 6.3 provides new customization choices, together with caption styling for the picture block. Accessible by means of the kinds panel, this characteristic permits you to tailor the font, measurement, and look of the caption textual content.
Dropped Help for PHP 5
WordPress has supported PHP model 5.6.20 since 2019. Nonetheless, with solely 3.9% of monitored installations at the moment utilizing PHP 5.6, the Core Workforce has determined to drop help for PHP 5.6.20 and elevate the minimal supported model to 7.0.0. Notice that the really useful PHP model stays the identical – 7.4 or larger.
Professional Tip
Utilizing newer variations of PHP has many advantages, together with higher efficiency and safety. In the event you nonetheless use PHP 5.6, you’ll be able to simply change the PHP model settings through hPanel.
Testing and Launch Schedule
Proper now, WordPress 6.3 continues to be being beta examined. The primary Launch Candidate is about to launch on July 18, 2023, with the ultimate launch scheduled for August 8, 2023.
We encourage you to check the event model, particularly as soon as the Launch Candidate is launched. By doing so, you’ll be able to preemptively establish any compatibility points, particularly in case your web site accommodates customized code or makes use of numerous plugins and themes.
If you’re a theme or plugin developer, testing the event model is essential to making sure your product is appropriate with the brand new model upon launch.
Professional Tip
At all times carry out testing on a staging website. The staging setting characteristic is out there with choose Hostinger internet hosting plans. Learn our WordPress staging tutorial on methods to arrange a check setting.
There are two simple methods to get the event model. You should utilize the WordPress Beta Tester plugin. Select the Bleeding Edge channel and the Beta/RC Solely stream from the plugin’s settings panel. As soon as set, you’ll be capable of replace your check website to the event model.
Alternatively, you’ll be able to manually obtain and set up the event model. Whereas it’s completely tremendous to experiment with the brand new model on a clean WordPress web site, this methodology could be troublesome if you wish to check it with a replica of your website.
[ad_2]