
[ad_1]
The discharge of WordPress 6.1 on Nov. 1, 2023, launched a brand new inventory theme: TwentyTwentyThree. As with all inventory theme, the aim is to point out off the shiny new toys
that ship with the latest model of WordPress. TwentyTwentyThree provides us a very good take a look at what 6.1 can do and lets us think about the close to way forward for WordPress because it continues its evolution towards a no-code design system.
TwentyTwentyThree is definitely prepared on your consideration whether or not you employ it in manufacturing or want to consider it for future use.
TwentyTwentyThree: Block theme for makers
TwentyTwentyThree couldn’t be a greater instance of how one can construct each aspect of a WordPress website solely with blocks. That’s the hallmark of a block theme.
This theme is taken into account a stripped-down model of its latest predecessor, TwentyTwentyTwo. That theme had a well-defined artwork route. In distinction, TwentyTwentyThree is so design-agnostic that, not like its predecessor default WordPress themes, it comes with no inventory photos. And it’s very light-weight. And that’s the level.
This places you — content material creator, designer or website developer — in command.
Let’s take a look at TwentyTwentyThree’s distinct options.
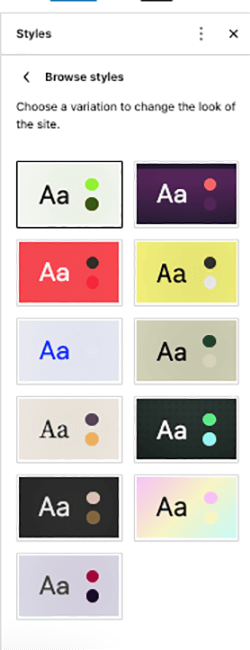
Fashion variations
This characteristic, part of the Website Editor, simply may be ushering in a brand new Childless Theme period. If you happen to’ve ever wanted to make wholesale modifications to a theme, you may know of the ache required to create a toddler theme the place your customized types and capabilities reside.
The thought which you can now change the type of a theme with out really utilizing a distinct theme is in full show with the type choices that TwentyTwentyThree presents.
Along with the default type, these 10 type variations are straightforward to pick out on your site. Notably, every type variation was created by a member of the WordPress group.

Every type is outlined by its colour palette and typography. Consider these as beginning factors which you can change to fit your wants.
Shade palettes
Every of the 11 type variations has a five-set (place to begin) colour palette. The default type variation makes use of the next:
You possibly can all the time change any colour from the default type or to any of its different 10 variations.
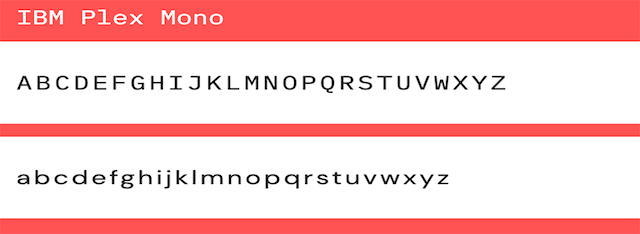
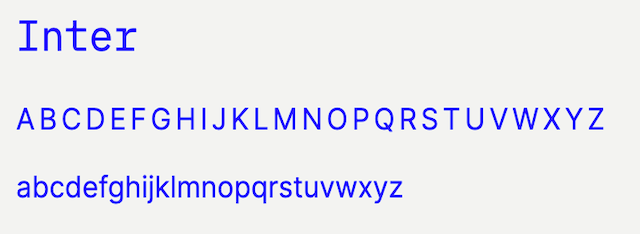
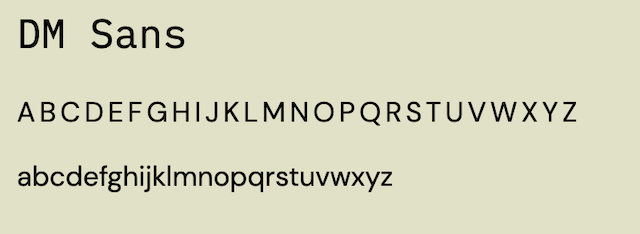
Typefaces
The TwentyTwentyThree theme comes with font households which may be new to you. Choose the typeface title to see extra info.
System font
These draw upon the fonts already put in on a consumer’s system.




All of those fonts are packaged with TwentyTwentyThree, that means you aren’t pulling them from third-party sources comparable to Google the place privateness points had been raised earlier final yr within the EU. Plus, a font is simply loaded if used, which is an actual efficiency increase (however this isn’t new to most WordPress block themes).
You possibly can all the time stray from the built-in fonts in case you favor.
And, as with every block theme, you possibly can assign colour or typeface to a single block, comparable to a heading, to use to your complete website.
You continue to can’t set properties comparable to letter spacing, phrase spacing, or line top on a sitewide foundation however count on that to vary with the discharge of WordPress 6.2 in March 2023.
Fluid typography and spacing
You’re most likely questioning, “I believed most WP themes had been responsive already. What’s this?”
TwentyTwentyThree focuses in your content material and also you don’t have to stress as a lot as you probably did earlier than as as to whether your typeface and surrounding area would optimally render on all gadgets.
How does it work?
Conventional responsive design makes use of CSS media queries to focus on desktop, laptop computer and cell gadget widths. The issue with that strategy is that designers can not set breakpoints for every sort of gadget. This accounts for some design points that have to be resolved on a case-by-case foundation.
Fluid typeface doesn’t goal a tool’s width. Relatively, utilizing the three values of the clamp property (a minimal, a most popular, and a most measurement) it really works with the viewport of the gadget and scales accordingly.
That is a chic resolution, significantly for headings and enormous textual content sizes.
For smaller sizes, comparable to physique copy, the standard media question strategy remains to be the best way to go.
For extra particulars and a few of the technical specs, see Including Fluid Typography Assist to WordPress Block Themes from CSS-Methods. In that article, you’ll see a few of the technical specs which account for a way fluid typography works.
Summing up
Typically it’s arduous to inform what new options any theme can convey. I discover myself asking, “Is that this characteristic theme-specific, or is that this a part of WordPress core?”
The one solution to discover out — in need of studying via documentation — is to check it by attempting completely different themes. So I did loads of testing and, because it turned out, what’s constructed into TwentytwentyThree particularly (and never WordPress core) had been the options described above.
Whereas TwentyTwentyThree doesn’t look dazzling, that’s simply the place its power lies.
Consider it as a strong clean slate the place you may have a variety of design potentialities at your fingertips. This theme asks, “What’s the way forward for WP themes if we are able to begin with a clean web page?”
[ad_2]