
[ad_1]
Eye-catching photographs and movies are an effective way to impress on-line guests. Nonetheless, practically each web site makes use of them to reinforce the person expertise (UX). Due to this fact, including these customary visuals to your pages is now not sufficient to make your website stand out from the gang.
Happily, you possibly can add Lottie animations to your website to present you a aggressive edge. LottieFiles gives a free library of animations you possibly can simply add to your web site. Then, you should use them to spice up person engagement and improve your website’s design.
On this publish, we’ll take a better have a look at some key advantages of utilizing Lottie animations in your website. Then, we’ll present you three easy methods so as to add these visible parts. Let’s get began!
The Advantages of Including Lottie Animations to Your Website
Whereas movies and pictures could make your web site extra participating, these sorts of visuals are seen everywhere in the web. Then again, animations may give you a singular edge.
Plus, the expected international marketplace for the animation business is predicted to rise by 60% over the following 9 years. Which means when you begin utilizing them now, you may get forward of a rising development.
The truth is, 61% of entrepreneurs used interactive content material as a digital engagement tactic final 12 months. Different methods included GIFs, which may also be used to show animations.
Lottie animations are a superb selection, largely as a result of their small file sizes:

The truth is, these information are 600% smaller than GIFs – You’ll be able to add them to your website with out weighing something down. This may can help you protect a optimistic UX.
Higher but, Lottie animations could be fully personalized to go well with your model id. On high of that, it’s an reasonably priced resolution since LottieFiles gives essentially the most in depth, free animation library. You’ll get entry to hundreds of UI parts, characters, and illustrations.
Get Content material Delivered Straight to Your Inbox
Subscribe to our weblog and obtain nice content material similar to this delivered straight to your inbox.
The right way to Add Lottie Animations to Your Website (3 Methods)
Now that you understand the advantages of utilizing Lottie animations, let’s have a look at 3 ways so as to add them to your website.
Technique 1: Add Your Animation with oEmbed
Including your Lottie animations by way of oEmbed is the best technique on this information. The one draw back is that you just gained’t be capable to edit the animation settings or set them as much as react to person interactions.
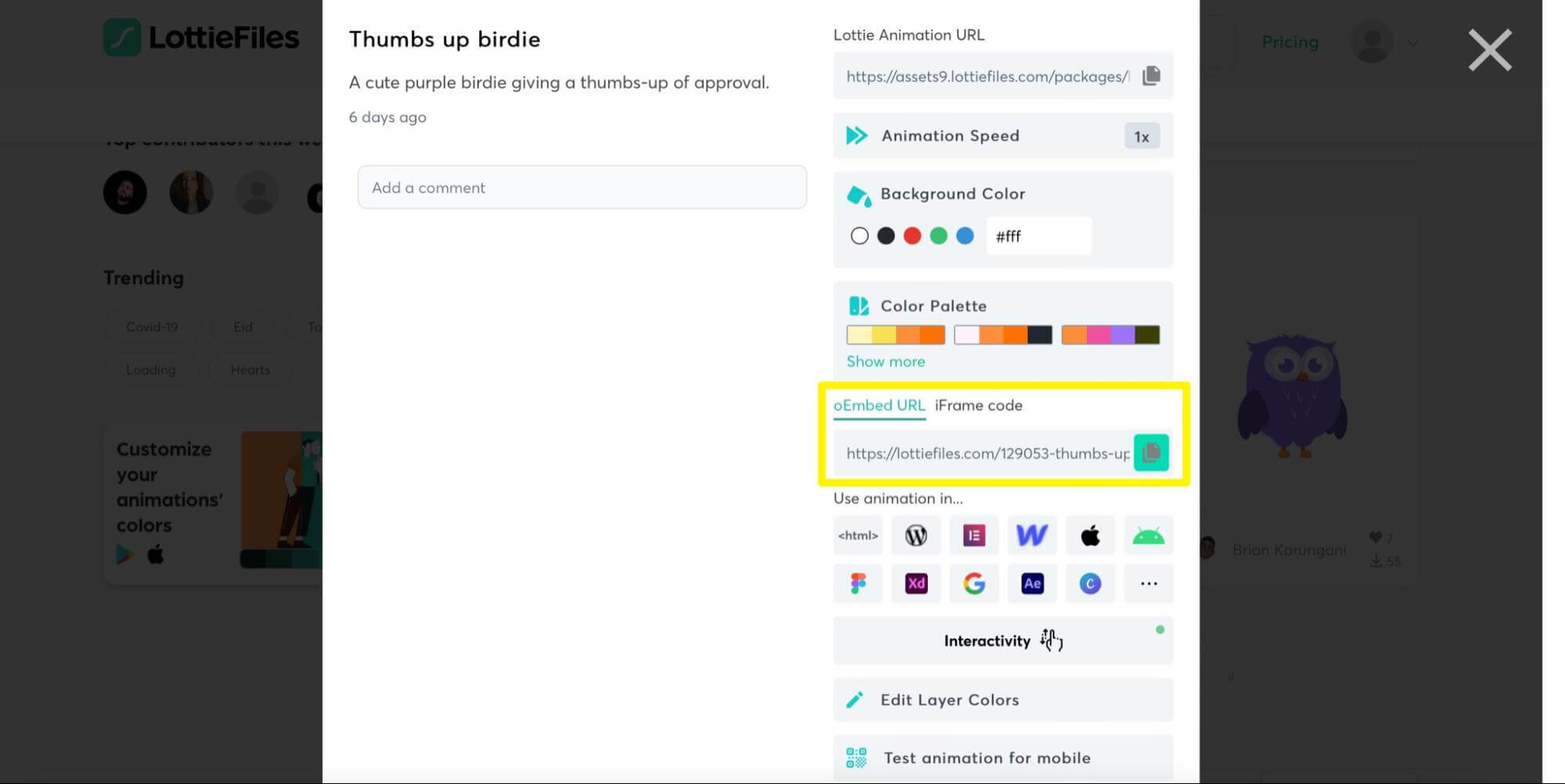
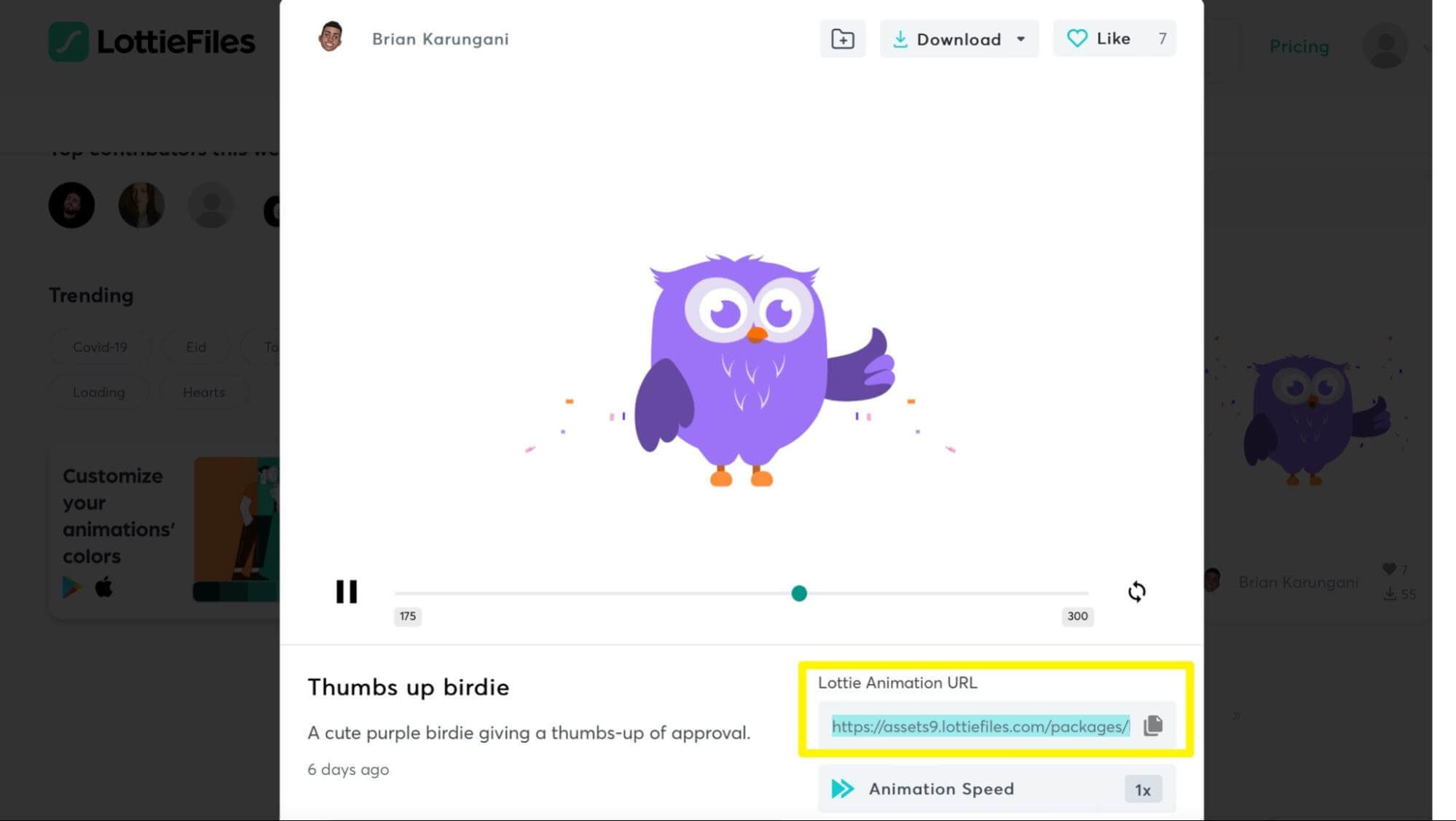
To get began with this technique, browse the LottieFiles animations library to seek out the right animation on your website. When you discover a design that you just like, click on on the animation and easily copy the oEmbed URL (you will have to be logged right into a free account to do that):

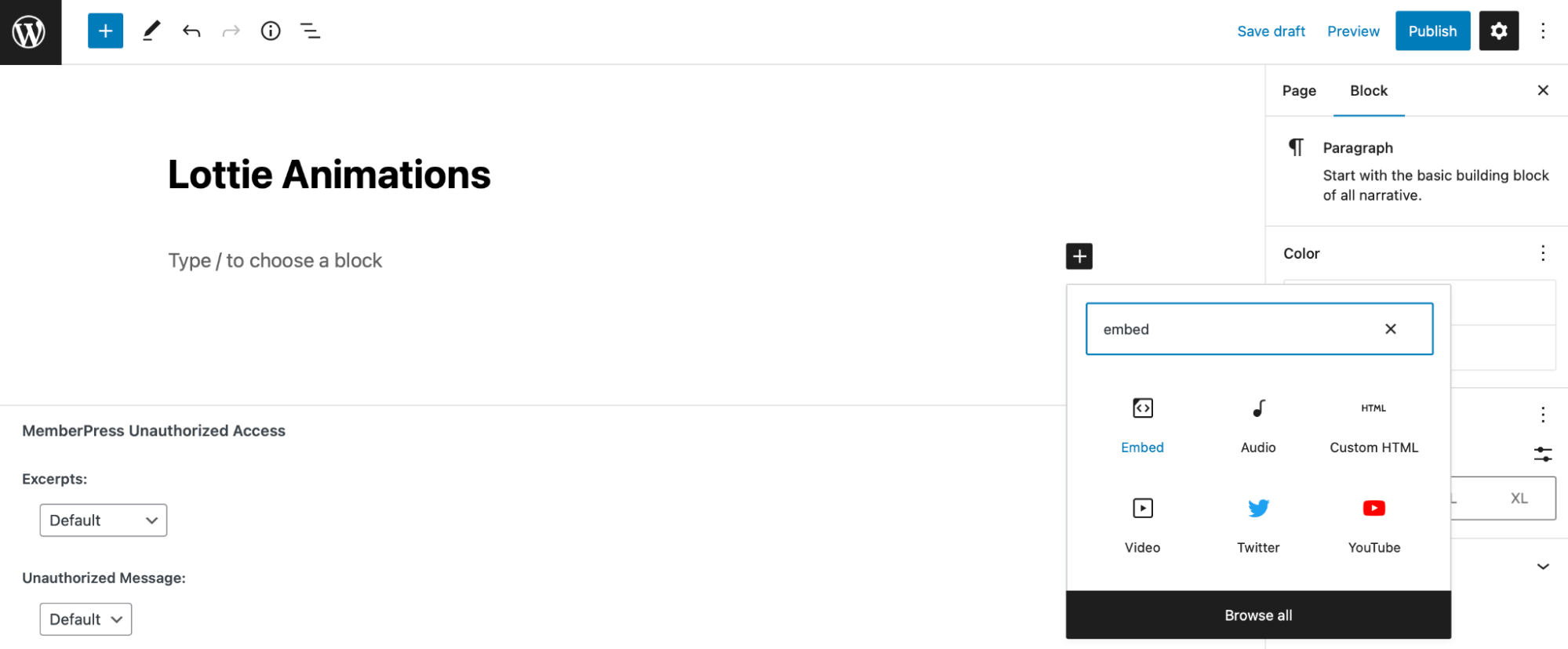
Then, head to WordPress and open the web page or publish the place you wish to embrace your animation. Subsequent, merely add a brand new Embed Gutenberg block:

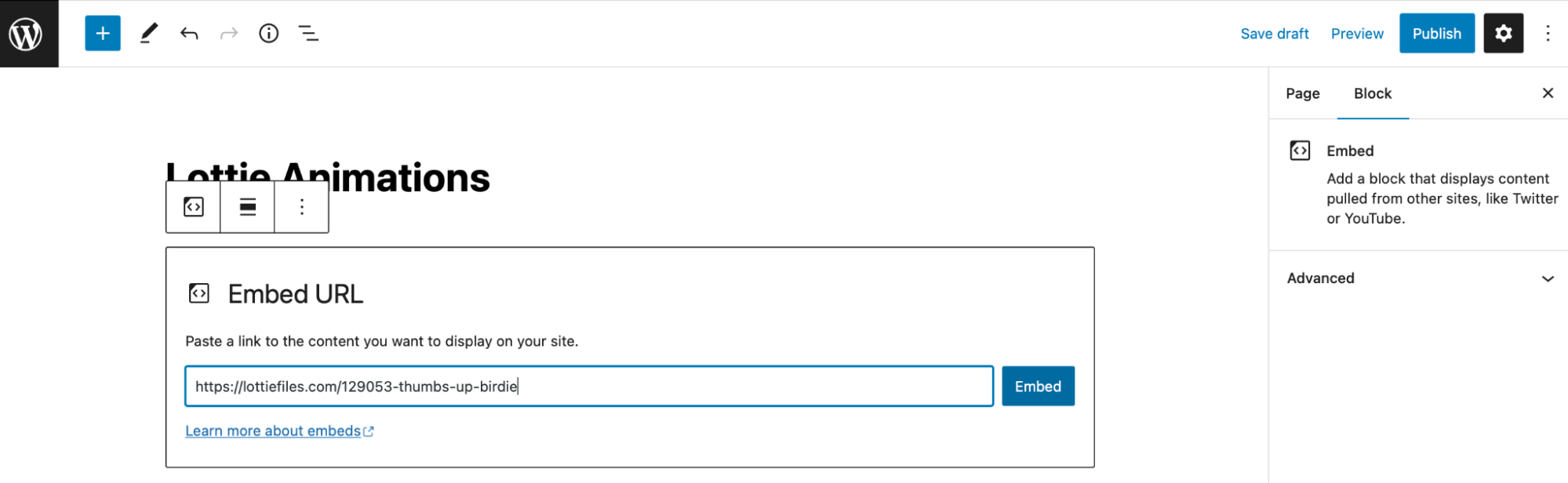
Now, paste the oEmbed URL that you just copied from the Lottie web site:

Hit the Embed button to substantiate the motion.
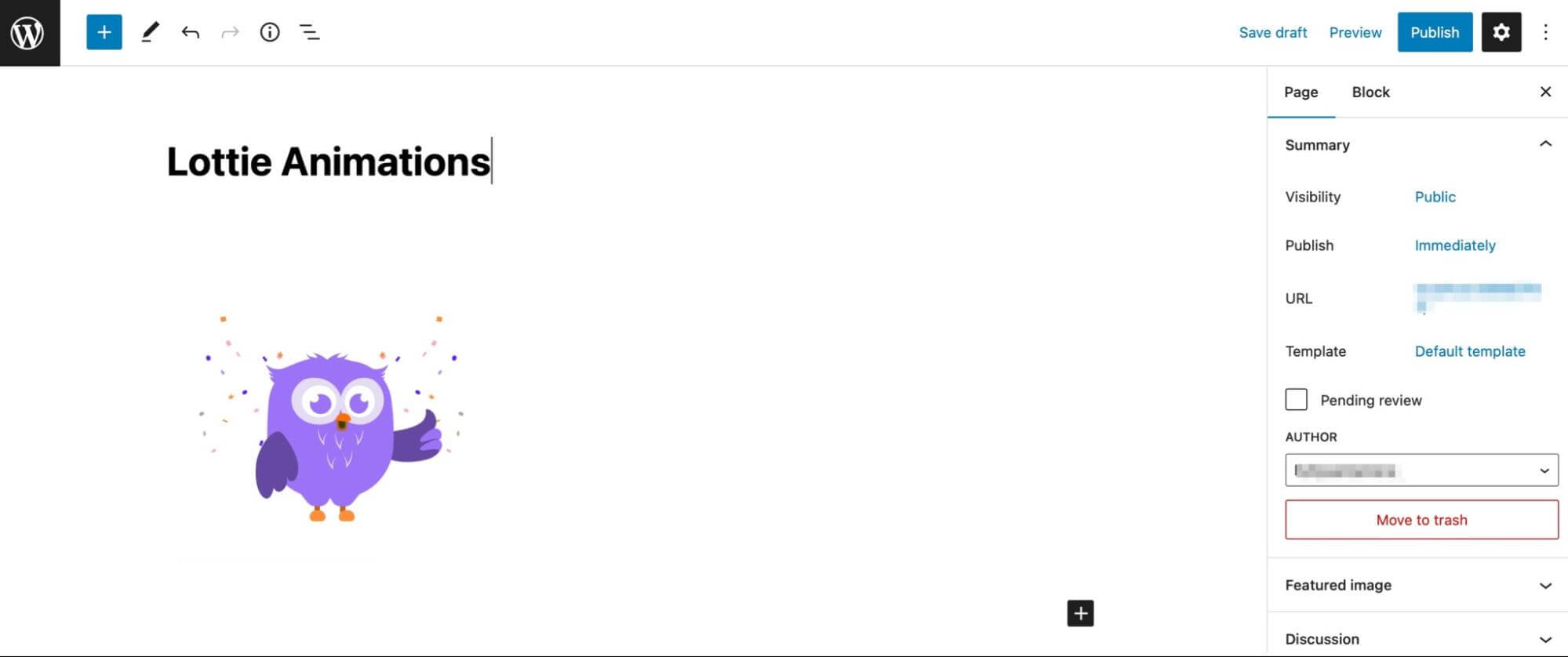
At this level, it’s best to see the animation seem in your web page:

As we talked about earlier, you gained’t be capable to customise the animation when you’ve added it to your WordPress web page or publish. Due to this fact, it’s essential you make all of the edits you need beforehand whilst you’re nonetheless on the Lottie web site.
Technique 2: Add Your Animation Utilizing the Lottie block for Gutenberg Plugin
Whereas the oEmbed technique is the best, utilizing the Lottie block for Gutenberg plugin can be very straightforward. Plus, it permits you to instantly preview any adjustments you make to your designs.
First off, go to Plugins > Add New to put in and activate the Lottie block for Gutenberg plugin in WordPress:

You’ll be able to then log into your LottieFiles account or create an account at no cost.
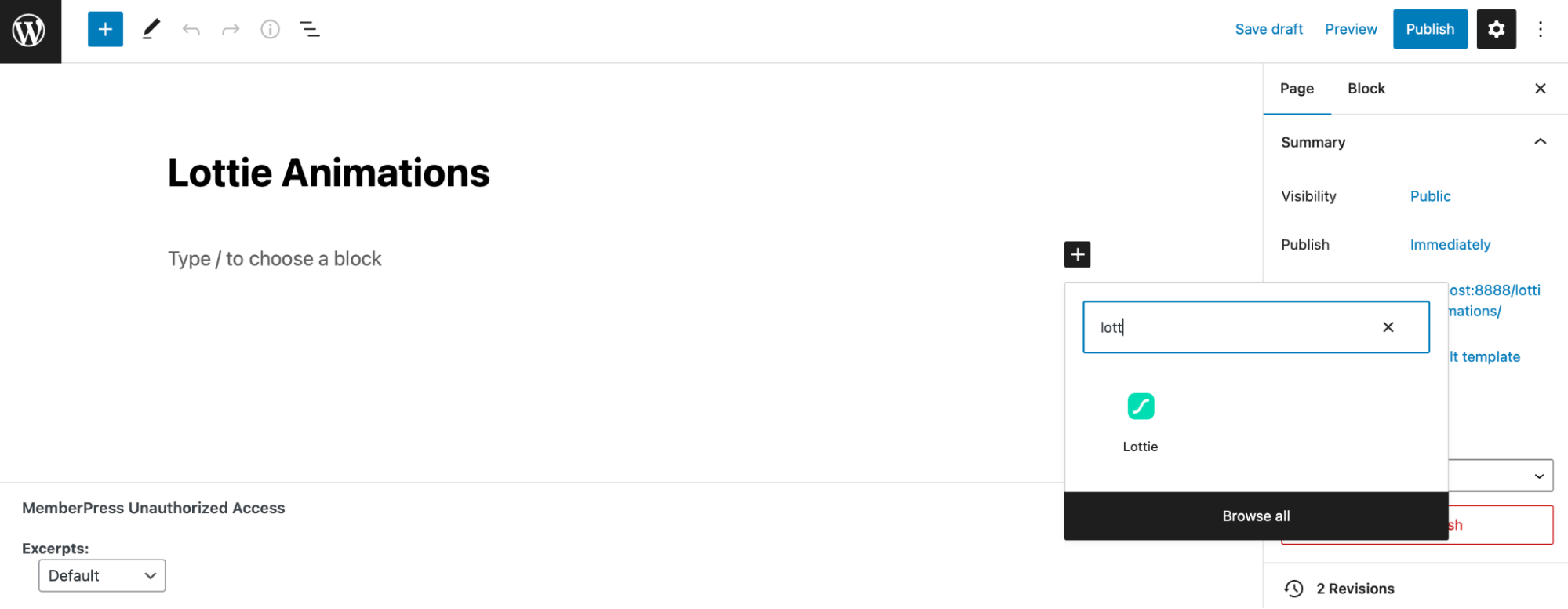
Subsequent, add a brand new block within the Gutenberg editor. Seek for the Lottie block and add it to your web page:

Right here, you’ll discover 3 ways to insert a Lottie animation in WordPress:
- Click on on Uncover animation to browse the LottieFiles library (you’ll want an account to do that).
- Choose Media Library to seek out an animation you’ve beforehand uploaded.
- Hit Insert from url to stick a JSON hyperlink.
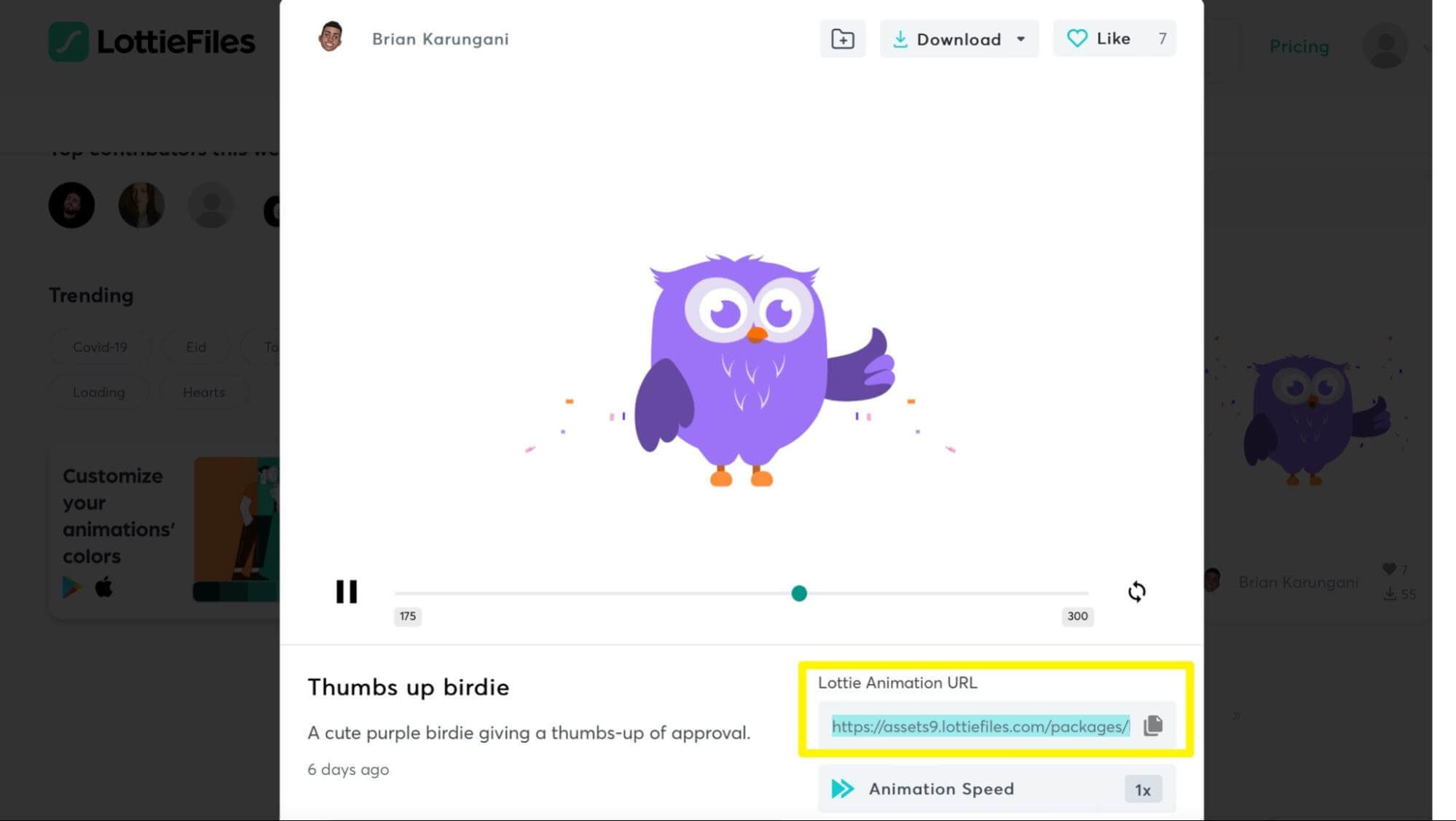
In case you select the ultimate technique, yow will discover the JSON hyperlink on the Lottie web site:

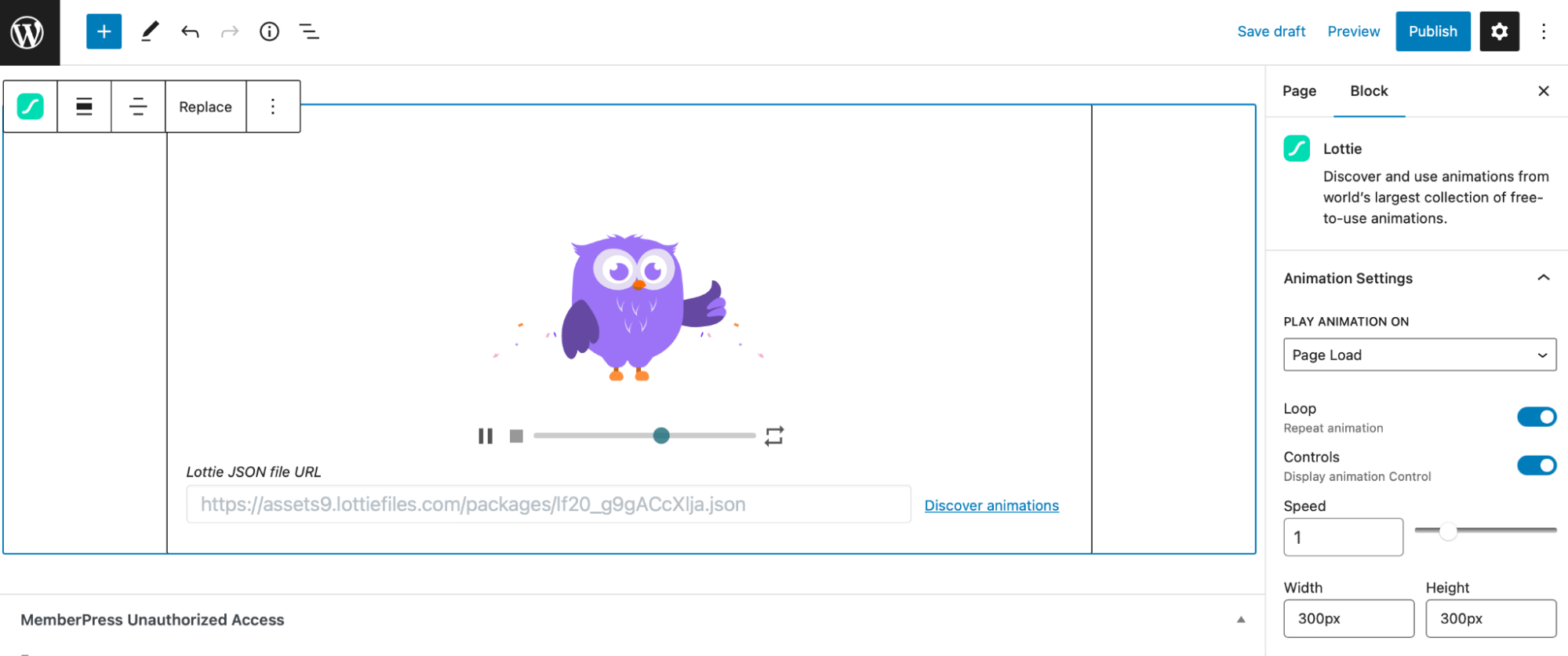
When you’ve added the animation to your web page, you possibly can preview the design in Gutenberg:

Now, within the Block settings, you possibly can customise your animation. As an example, you may give it a clear background, change the scale, or set off the animation with completely different actions. You too can use the plugin to add a Lottie animation as a WordPress background.
Technique 3: Add Your Animation with HTML and JavaScript
Including your Lottie animation with HTML and JavaScript remains to be pretty straightforward, nevertheless it’s essentially the most advanced technique. Plus, you aren’t capable of see updates in real-time.
As a substitute, it’s important to change between Gutenberg and your web site to preview your adjustments. Nonetheless, chances are you’ll wish to use this technique when you’re aware of HTML and on the lookout for enhanced customization choices.
To get began with this method, click on on the animation within the LottieFiles library and replica the Lottie JSON file hyperlink:

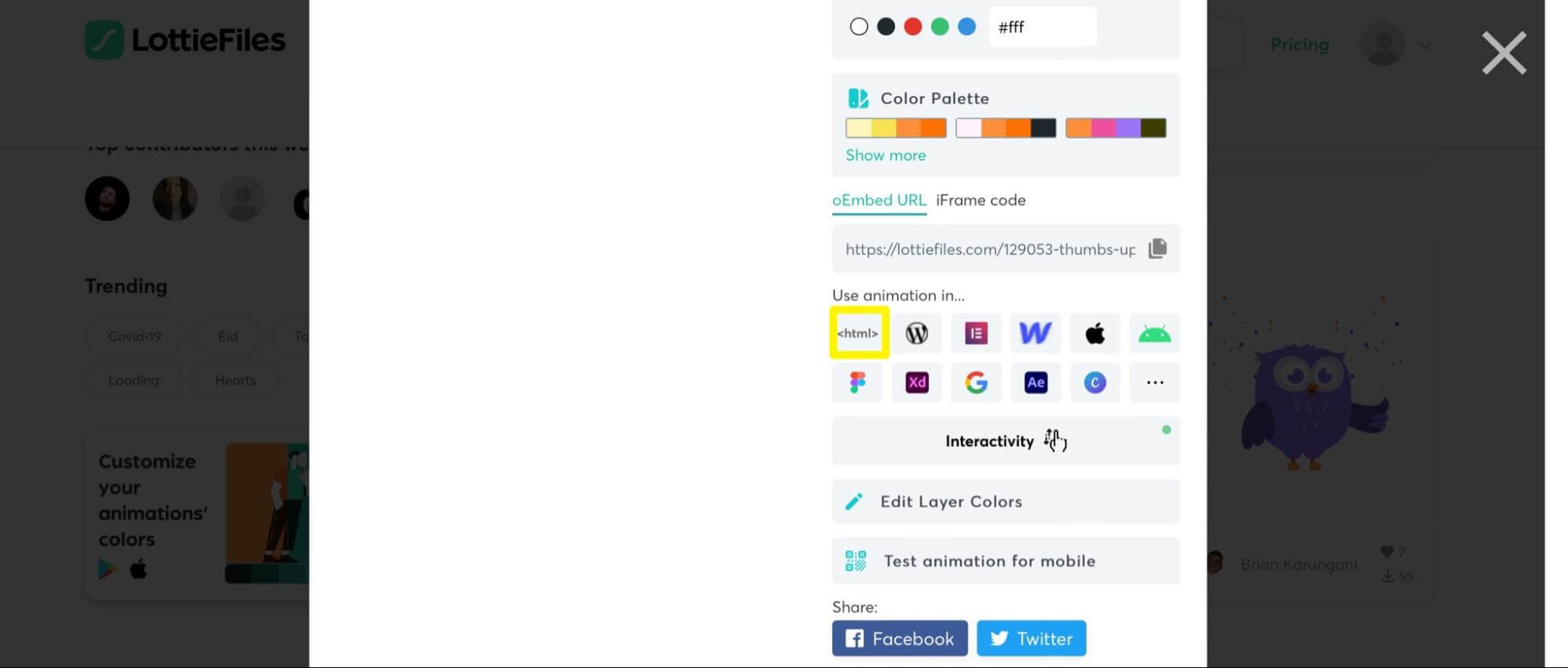
Subsequent, scroll down till you see “Use animation in…” and choose <html>:

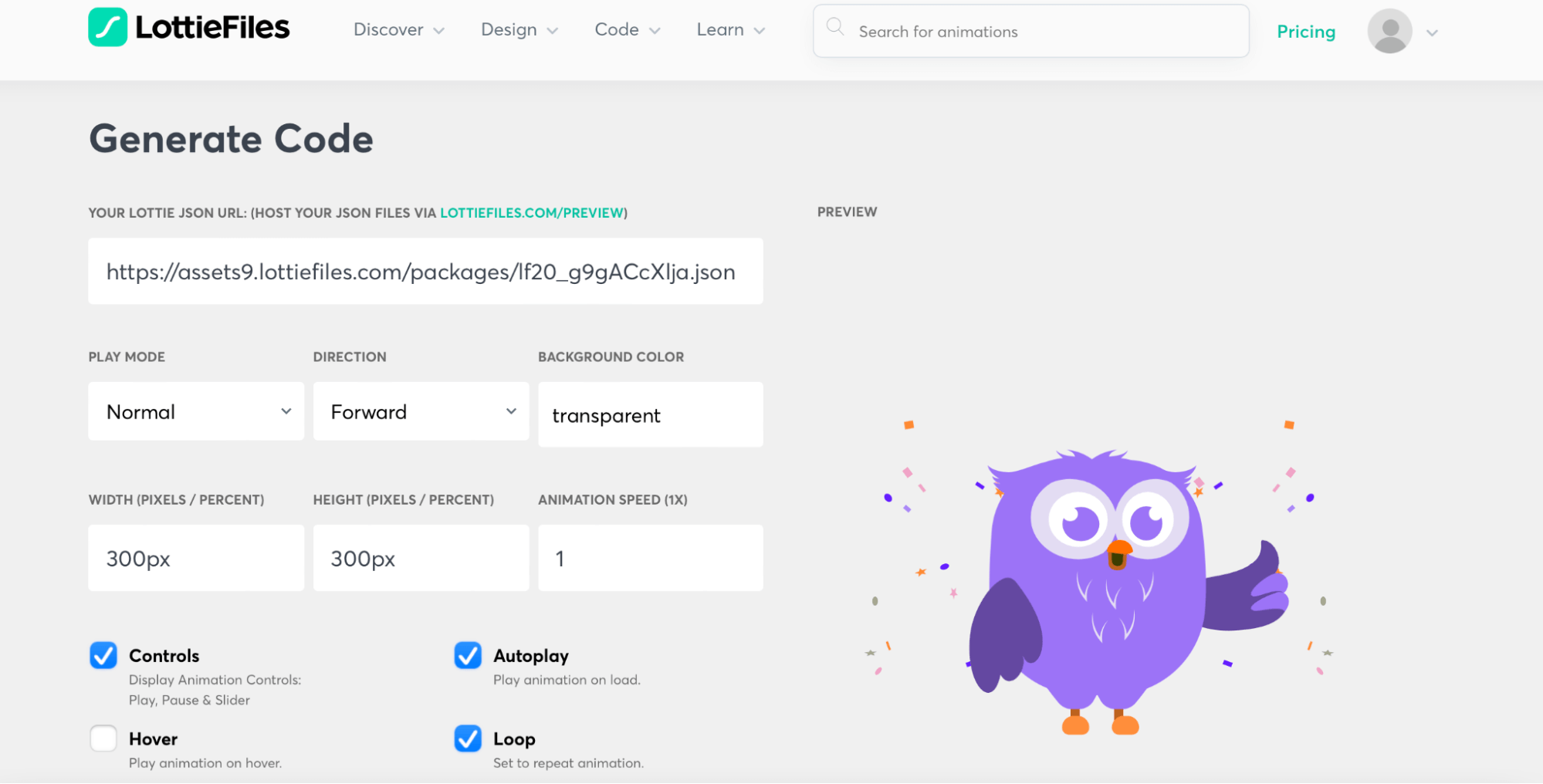
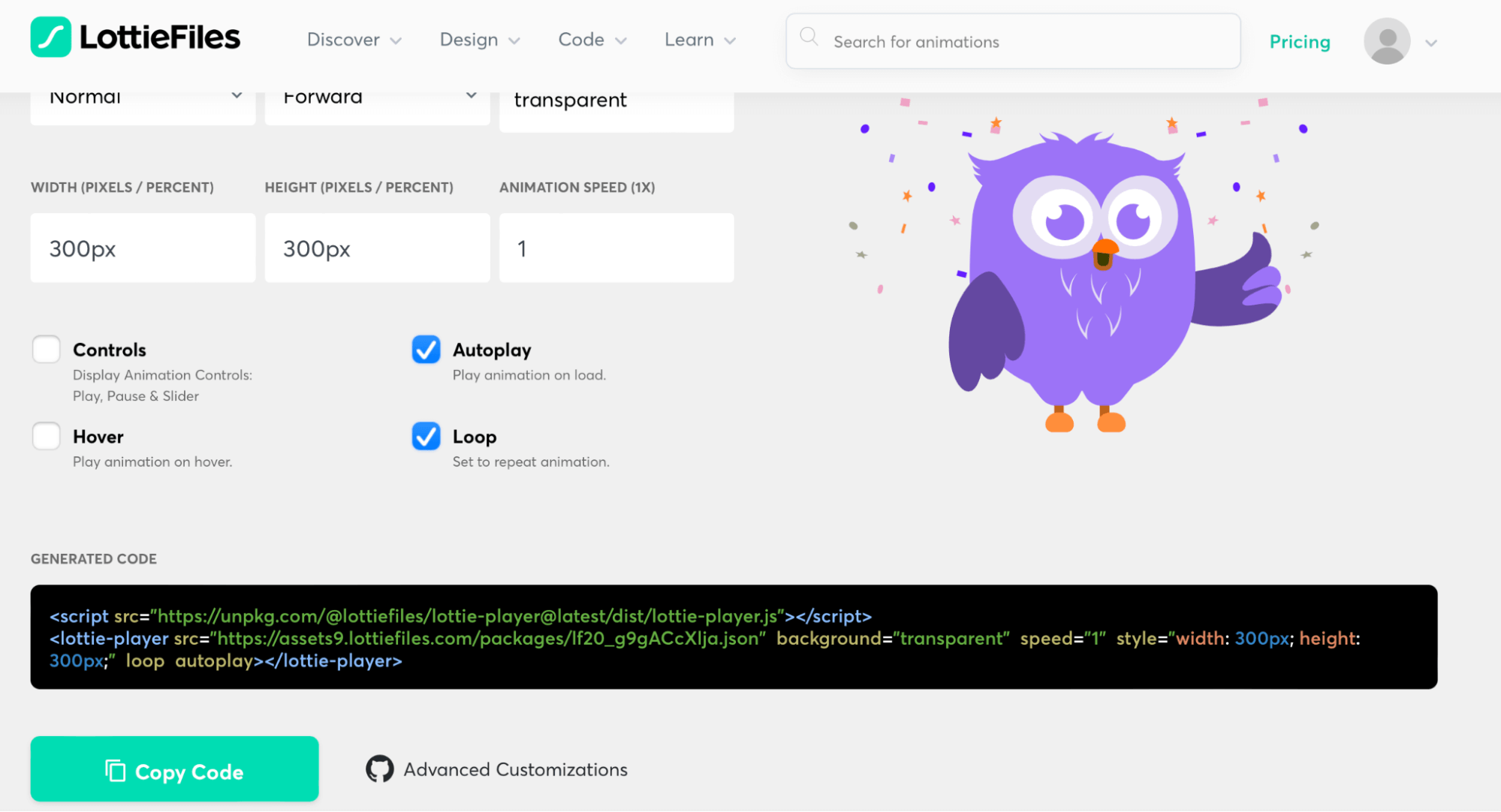
This may take you to the LottieFiles Net Participant:

Right here, you possibly can select a background colour, decide the animation’s dimension and velocity, and extra.
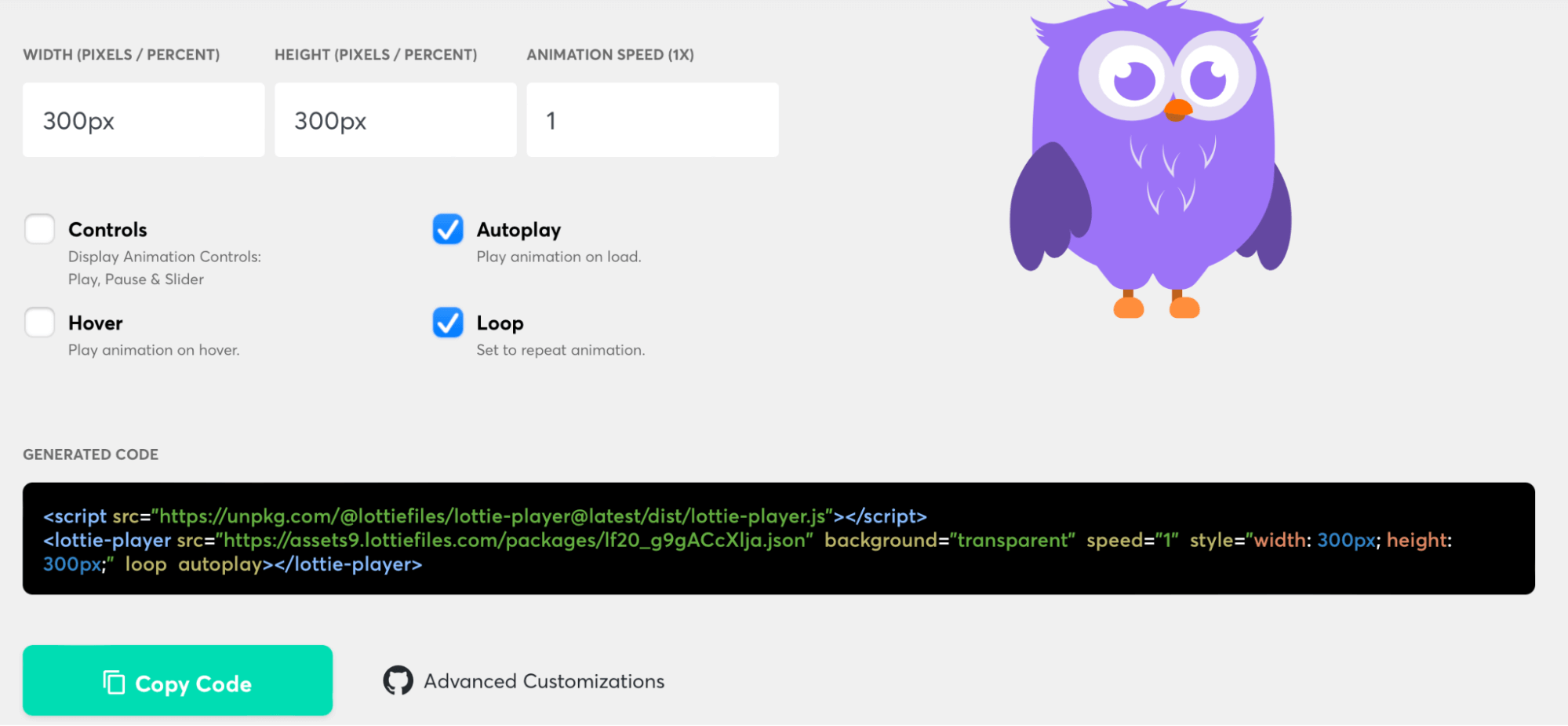
Now, deselect the Controls checkbox and also you’ll see that some HTML code has been generated on the backside of the display:

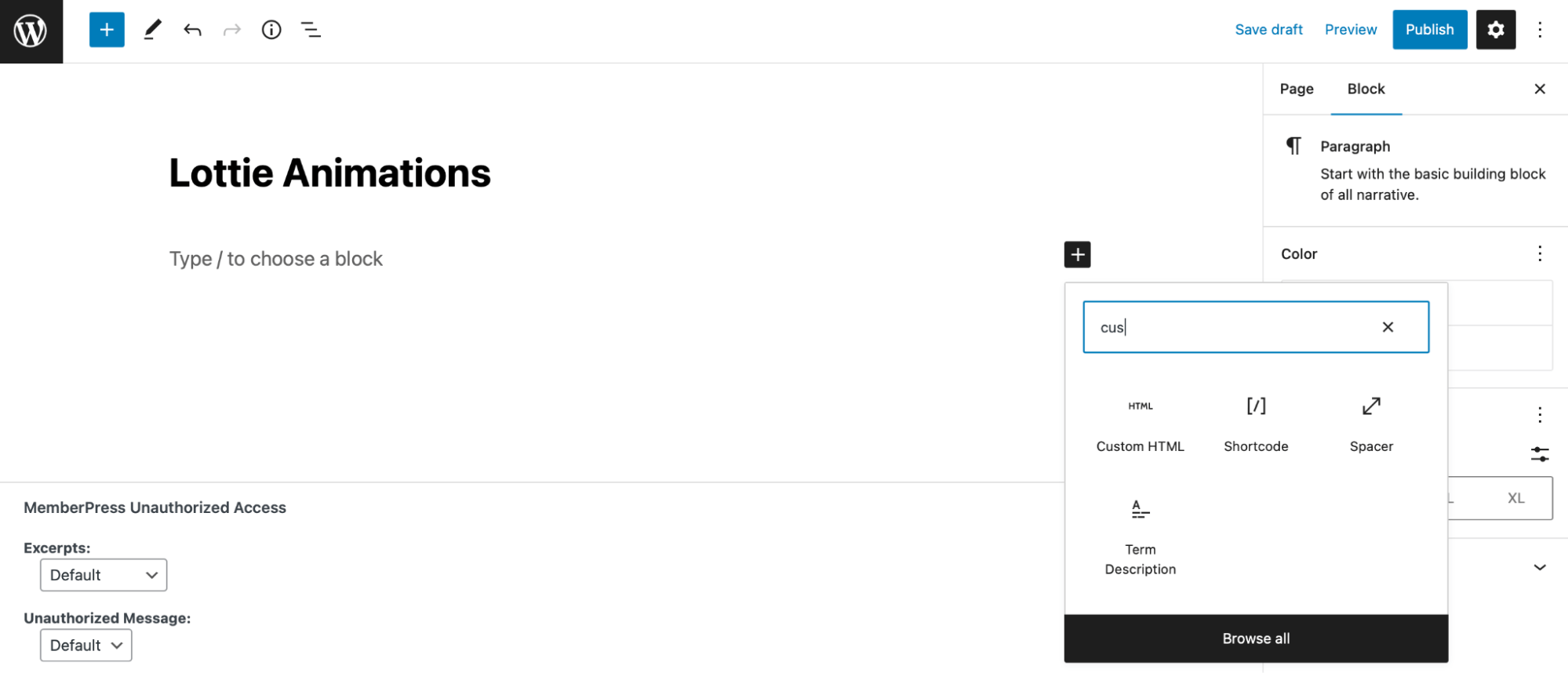
Copy the road of code that begins with “<lottie-player>” and ends with “</lottie-player>”. Then, in WordPress, add a brand new Customized HTML block:

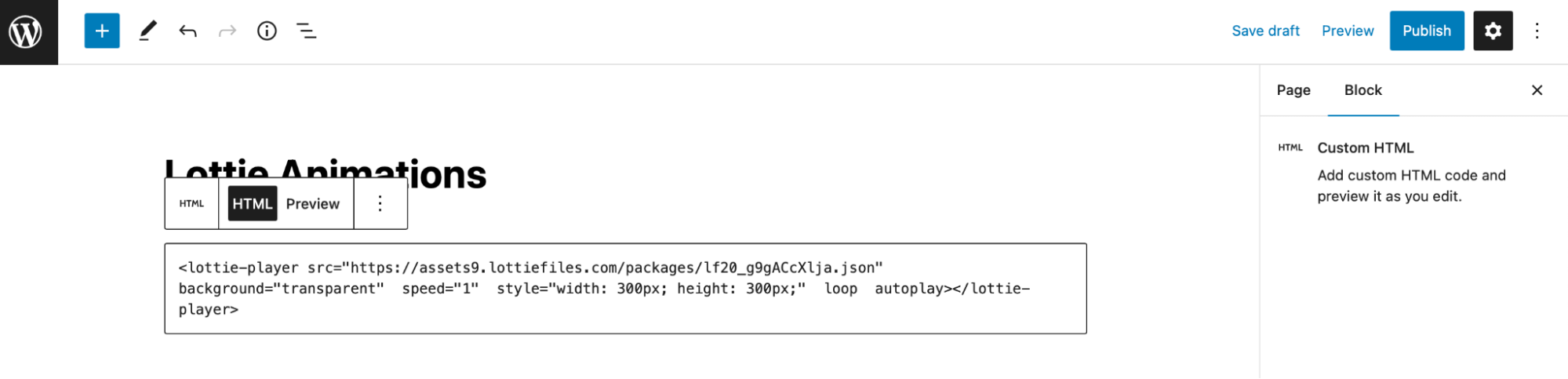
Paste the HTML that you just copied from LottieFiles and click on on Save Draft within the high right-hand nook:

Your animation gained’t work simply but. First, you’ll have to load the Lottie Participant JavaScript file in WordPress.
To do that, return to the LottieFiles Net Participant and replica the script tag that begins with “<script>” and ends with “</script>”:

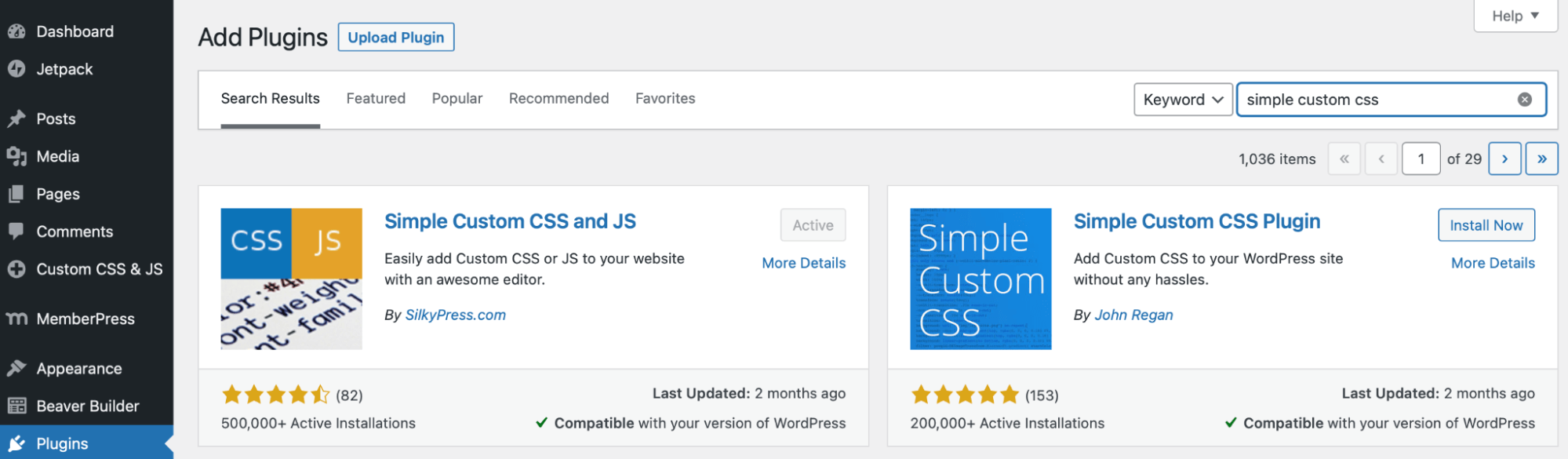
Now, head to WordPress and set up the Easy Customized CSS and JS plugin:

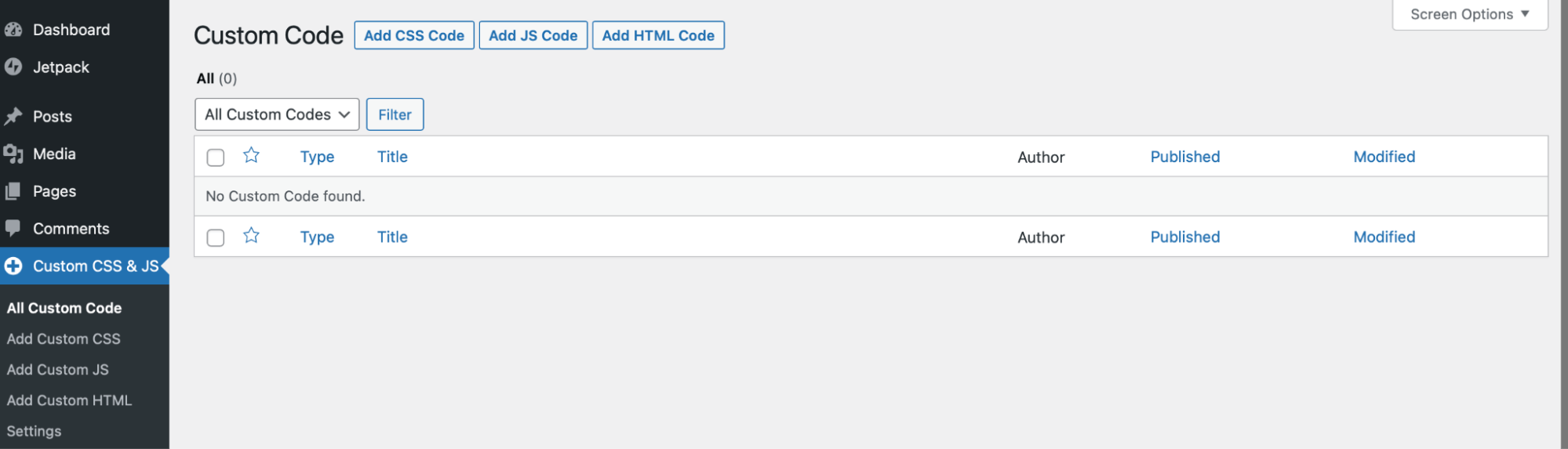
As soon as energetic, go to the plugin’s dashboard and select Add HTML Code:

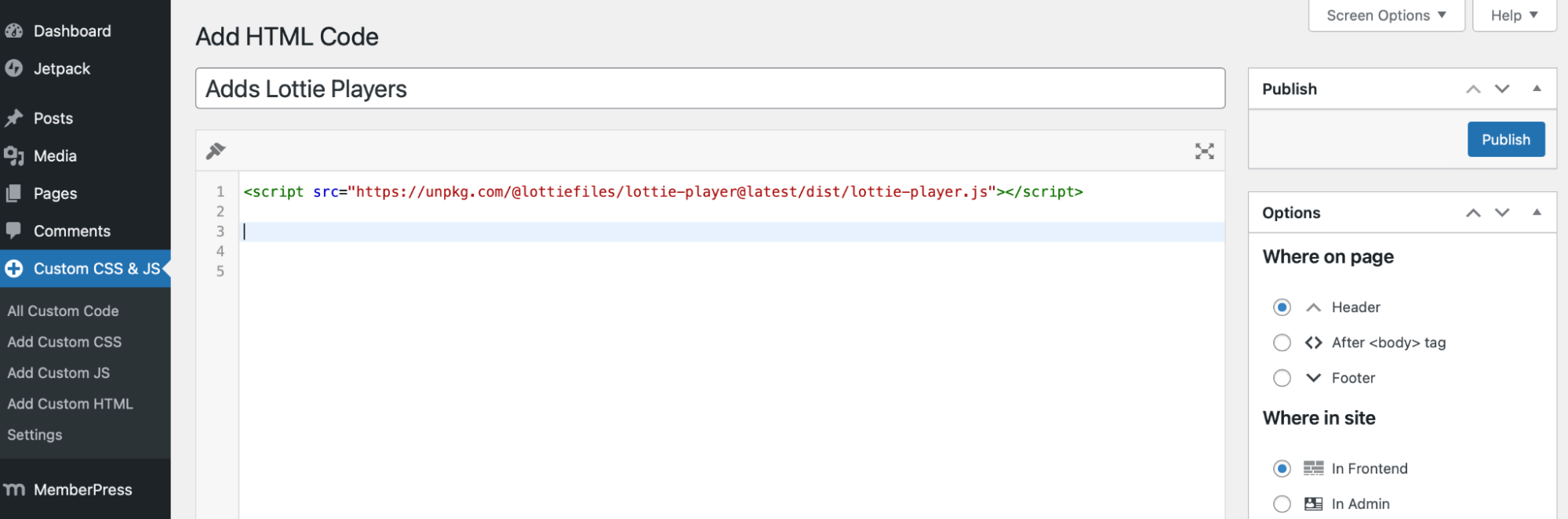
You may give your code a title like “Provides Lottie Participant”. Then, paste the script tag within the editor and click on on Publish:

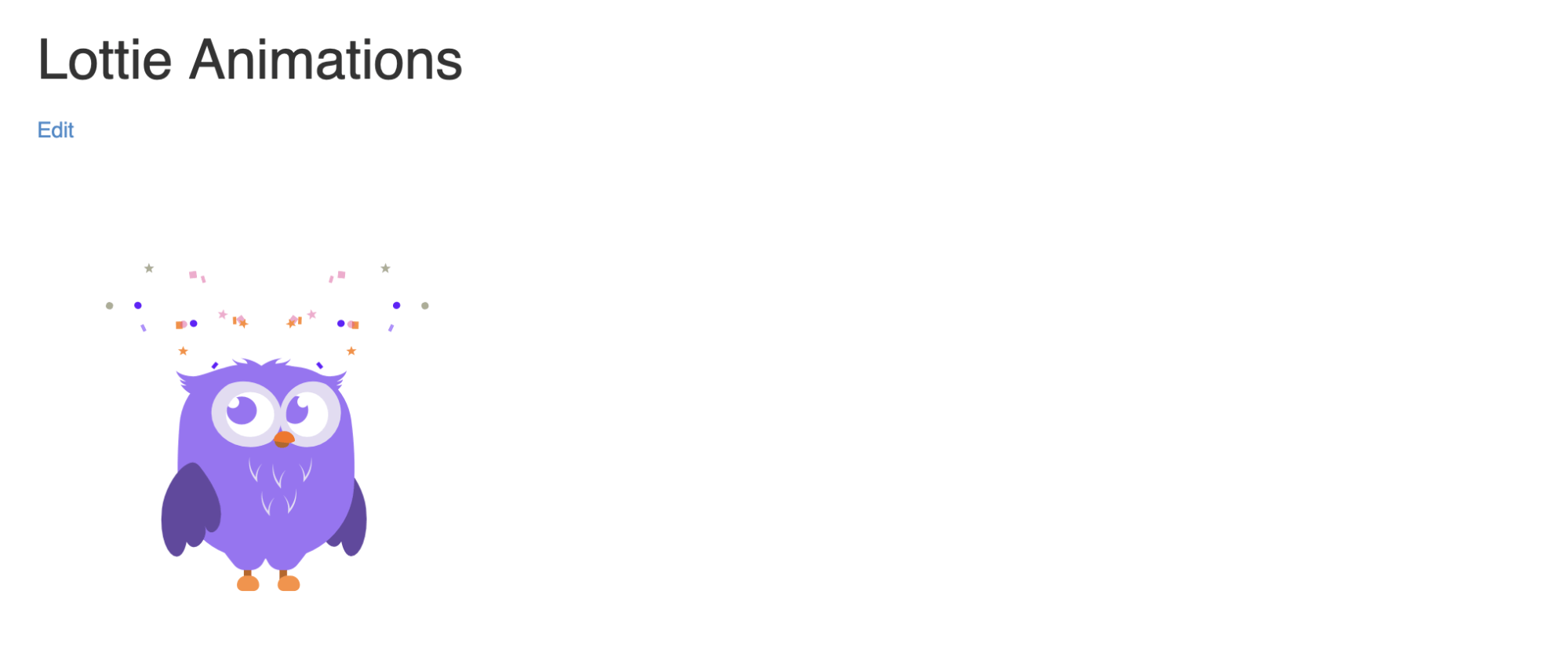
Now, return to the web page the place you inserted your HTML code. It is best to see your Lottie animation once you change to the preview:

If the animation is just too huge or too small, you possibly can change the default parameters within the HTML code the place it says type= “width: X; peak: X;”.
Add Lottie Animations to Your Website As we speak
Since photographs and movies seem on nearly each web site, together with them in your pages isn’t prone to make your designs stand out. Nonetheless, you possibly can add Lottie animations to your website to impress guests, mirror your branding, and enhance engagement.
To recap, listed here are 3 ways so as to add Lottie animations to your website:
- Add Lottie animations with oEmbed.
- Add Lottie animations utilizing the Lottie block for Gutenberg plugin.
- Add Lottie animations with HTML and JavaScript.
One other approach to set your web site other than the remaining is by designing customized pages which might be distinctive to your model. At DreamHost, we will construct you a website that’s one-of-a-kind, mobile-friendly, and optimized for search engines like google and yahoo. Take a look at our net design plans in the present day!
Get a Stunning Web site You’re Proud Of
Our designers will create a beautiful web site from scratch to completely match your model.

[ad_2]