
[ad_1]

With know-how evolving, web site design isn’t any exception. As we stay up for internet design tendencies in 2024, a number of rising tendencies are popping up in all places.
As an example, 67% of firms within the U.S. agree that adopting AI know-how has helped create higher buyer experiences. From cutting-edge AI instruments to progressive layouts, the way forward for internet design is shaping as much as be thrilling for designers.
So, with out additional ado, this text will go over the very best internet design tendencies in 2024 that you must know.
Prime Net Design Traits for 2024
Traits between web site design and UX are overlapping extra usually. Web site design tendencies in 2024 are not about designing for the online however enhancing the consumer’s expertise. This shift outcomes from new automation instruments, the favored use of web site templates, and the takeover of cell apps.
Thus, internet designers ought to begin considering like UI/UX designers and grasp digital touchpoints so as to add worth.
Accessible UX Design
27% of the U.S. inhabitants have some incapacity that impacts their internet use. As designers undertake a UX mindset, designing for accessibility is a web site design development we’ll see extra of in 2024.
Designing for accessibility prioritizes the distinctive wants of your web site guests. Accessible web site design ensures the identical expertise for these with disabilities.
Whenever you design your web site with accessibility and navigation in thoughts, it advantages you in some ways:
- Larger web site visitors
- Extra time spent in your web site
- Higher search rankings
- Higher model popularity
But, this development will transcend easy compliance with WCAG requirements. Designing for accessibility will let you discover extra methods to have interaction with a broader viewers.
UX Journal affords nice ideas for making your web site extra accessible by means of design. Notably, listed here are a number of the most insightful recommendation:
Designing for Accessibility
| Do Think about Your Customers. Perceive how and the place they use your web site or utility. | Don’t Neglect Consumer Conduct. If you understand your viewers is on the go, think about options that assist their accessibility open air and in public locations. |
| Do Be Constant. Design your web site to be simply understood by being constant along with your internet web page design. | Don’t Get Sophisticated. Use plain language and ensure your internet pages are straightforward to navigate. |
| Do Supply Decisions and Management. Give customers many choices for a way they work together along with your web site. | Don’t Cover Headings. Leverage headings to dictate what data takes priority. |
| Do Construction Your Content material. Design your web site in order that crucial data or actions take precedence. | Don’t Cease Enhancing. There are infinite methods to enhance accesibility. A multi-lingual UI, alt textual content, and even your web site colours can enhance accessibility. |
| Do Add Extra Worth. Add options that make your web site simpler to make use of—for instance, vibration notifications for people who find themselves exhausting of listening to. |
Wish to begin designing for accessibility? Listed below are some nice articles to get you began:
AI Integration
If 2023 was the yr for AI innovation, 2024 can be all about AI functions in web site design. 28% of top-performing organizations are already utilizing AI for advertising. This yr, we’ll probably see internet designers additionally adopting a medley of AI instruments for each side of web site design. Some use circumstances embody website conduct evaluation, content material creation, or constructing your website from scratch.
There are already a number of AI instruments accessible to streamline and simplify web site constructing:
- WixADI
- Midjourney
- Uizard
- Zyro
- CigiAI
- Framer AI
As you combine AI into your web site design, it’s necessary to maintain the next finest practices in thoughts:
- Have a transparent aim and perceive how AI will assist you to attain that aim.
- Proceed to gather and analyze behavioral knowledge in your web site.
- Use your knowledge to check, iterate, and refine your web site design.
- Be moral and clear about your use of AI.
- Don’t depend on AI alone, particularly for copy. Guarantee your web site continues to be constructed for people.
Huge manufacturers like Netflix, Amazon, and Spotify show AI can improve the consumer expertise in different methods. All three firms combine AI to research consumer conduct and enhance personalization. Netflix could make higher viewing recommendations, Amazon can recommend higher merchandise, and Spotify can create customized playlists. These are just a few examples of how AI can improve your web site past design.
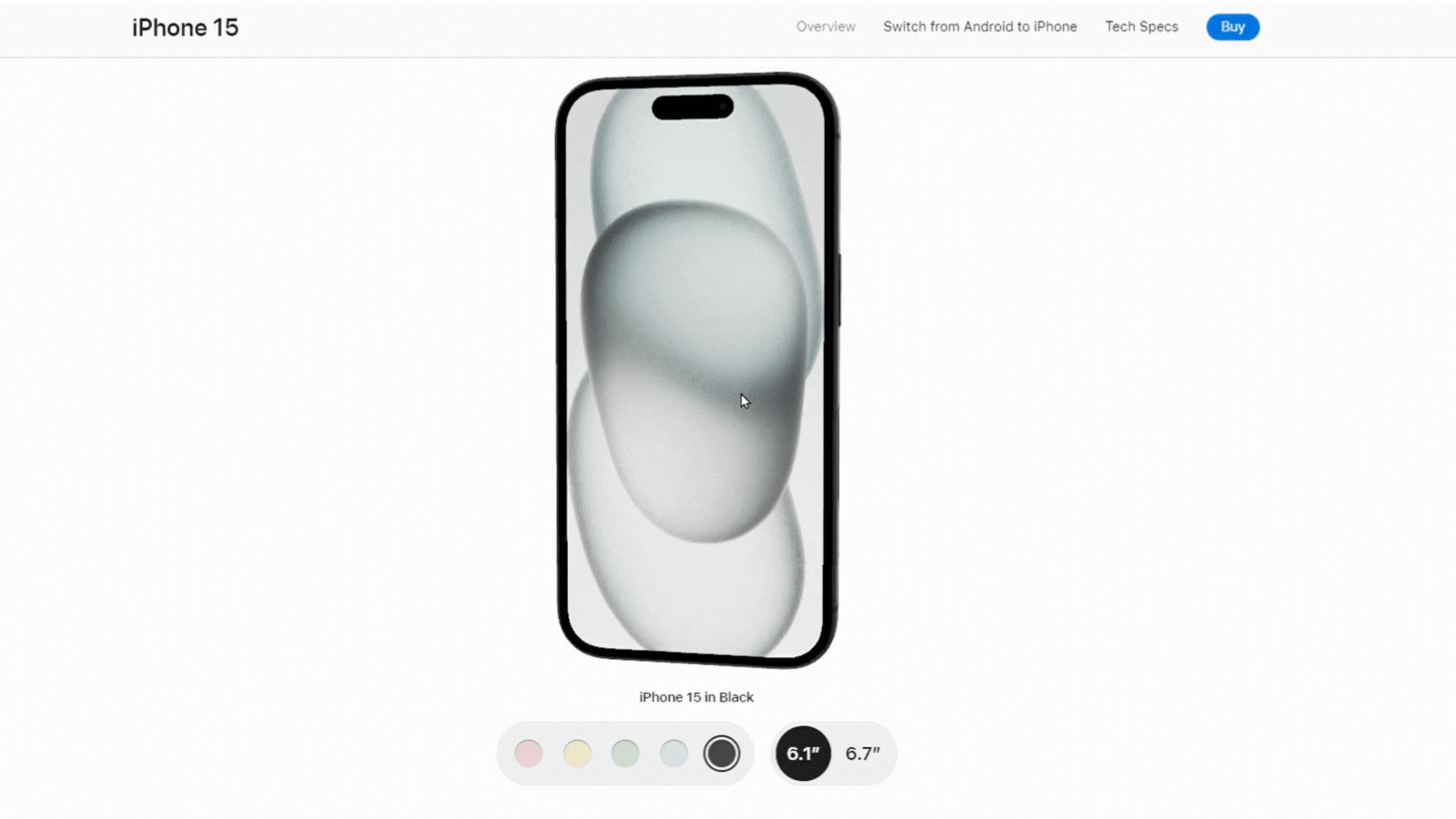
3D Interactive Net Design
In 2024, anticipate a surge in 3D components for a extra immersive and interactive web site. 3D components on the internet at the moment are extra accessible and environment friendly because of improved applied sciences like WebGL and CSS3D.
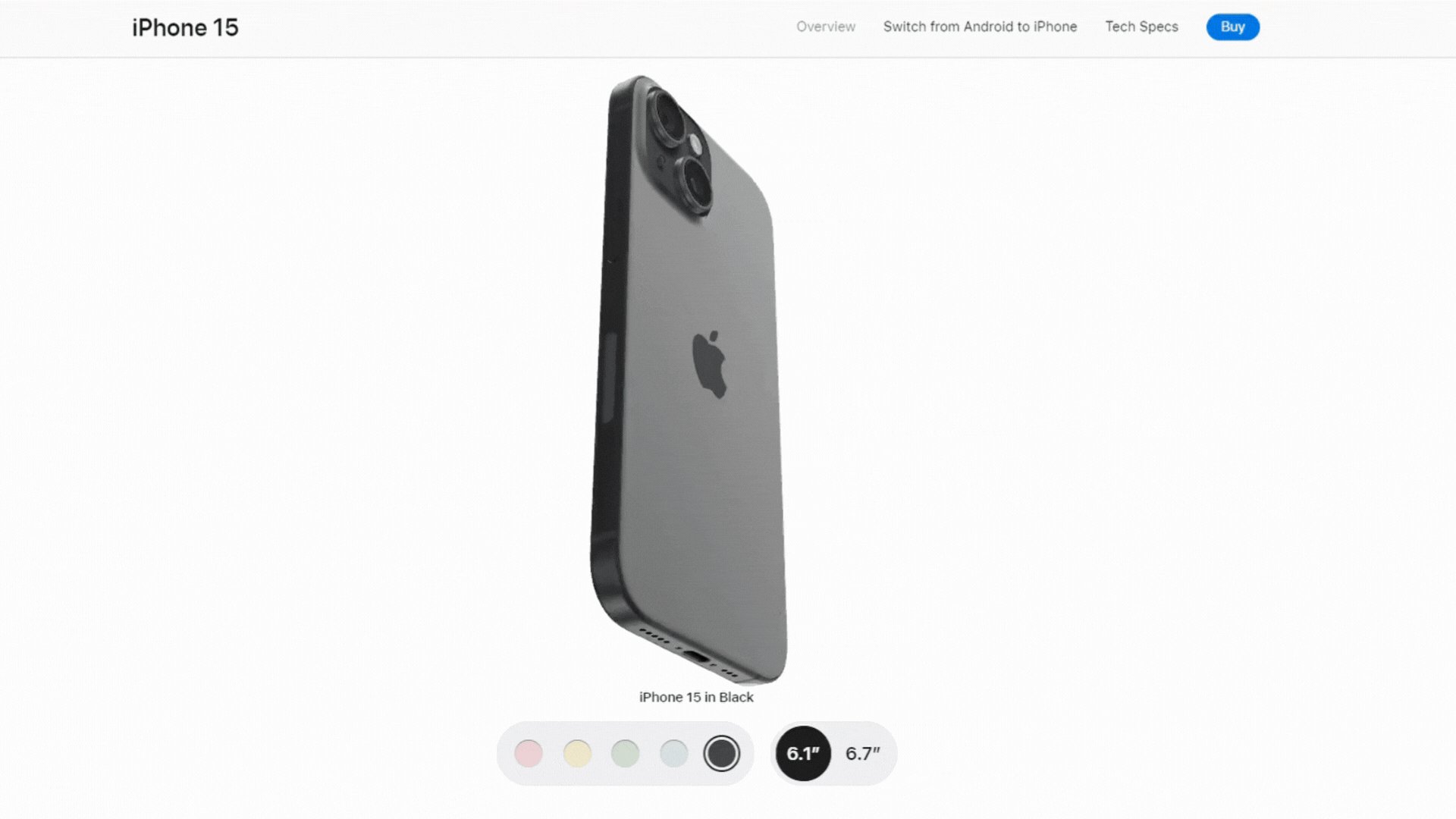
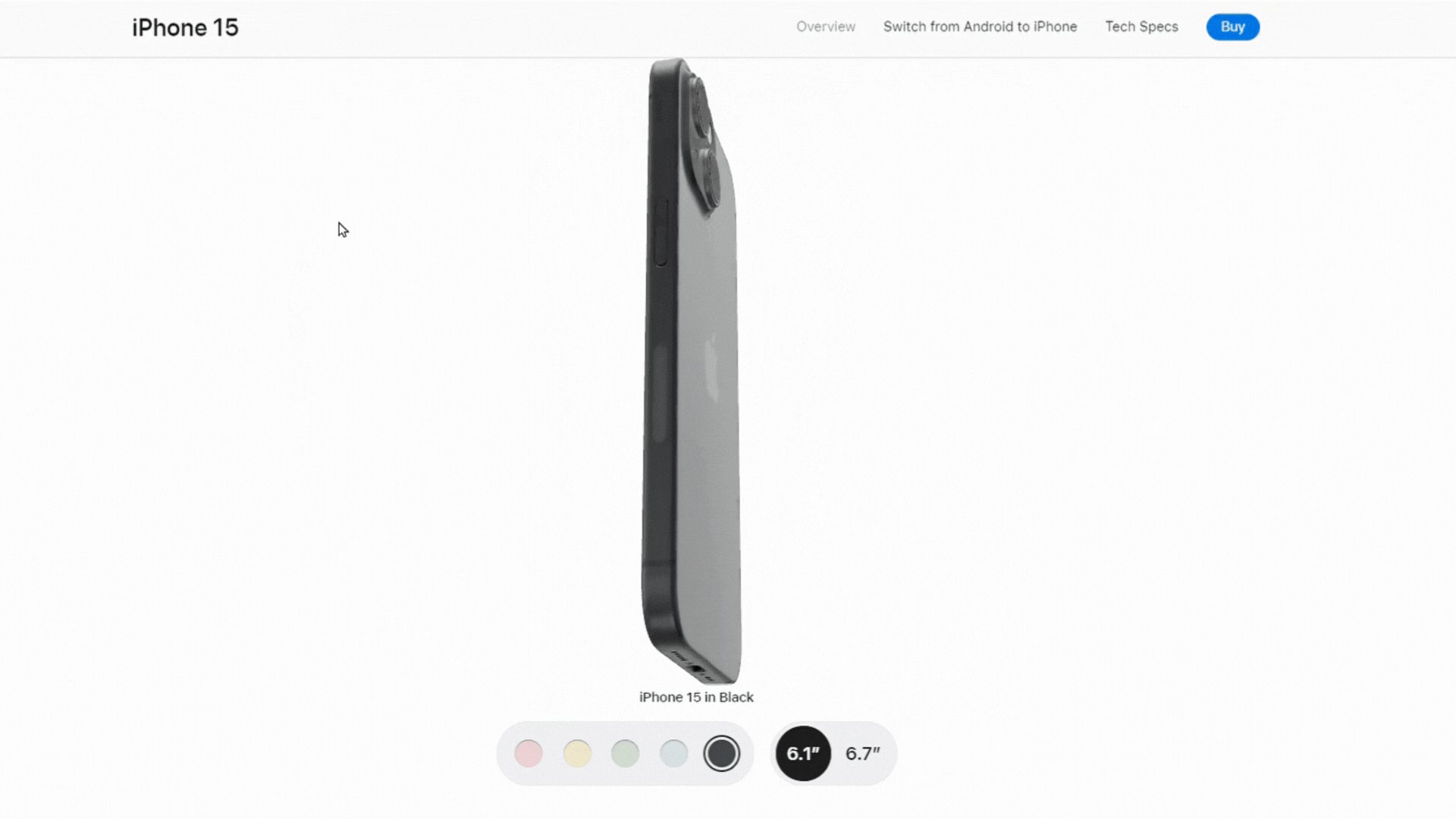
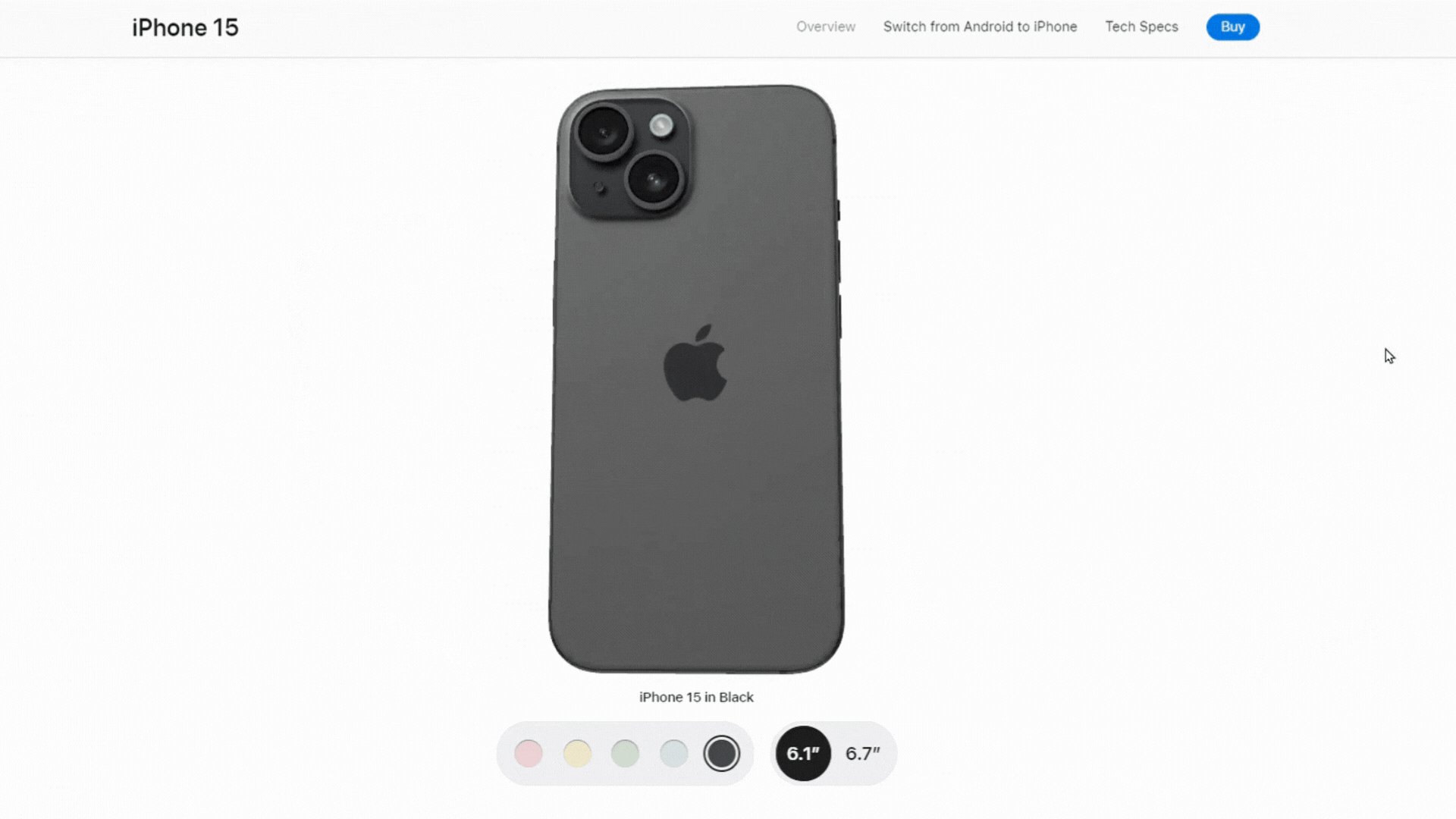
3D interactivity began with digital excursions by firms like Zillow. However now 3D is being utilized to make it simpler for customers to have interaction with merchandise. Apple.com is a wonderful instance of utilizing 3D components to permit prospects to have interaction with their merchandise from each angle.

3D design can obtain a putting web site expertise and user-friendly interface, changing into a key trendy internet design development. 3D components are altering web site interactions, making a extra memorable expertise.
VPS internet hosting affords larger management, assets, and scalability, making it preferrred for dealing with the advanced necessities of interactive internet designs.
Darkish Mode

Darkish Mode will proceed to be a well-liked UI design choice, not just for cell apps however for desktop web sites too. Customers like it for decreasing eye pressure and preserving battery life on their cell gadgets. Moreover, darkish mode can enhance readability and accessibility for visually impaired customers.
Attempt a darker colour palette for a smooth {and professional} look. But in addition make sure that to keep away from these design pitfalls:
- Washed-out visible components
- Shade choice
- Pure black background
All in all, guarantee your visuals work in each gentle and darkish mode. And, make sure that the design selections you make deal with consumer accessibility.
Bento Grid Web site Design
Based on Good Insights, Bento grid web site layouts are again in type. Popularized by Apple, the Bento grid design is impressed by the Japanese Bento field. Completely different-sized packing containers showcase content material in distinct sections. It affords a playful however clear method to arrange your webpage, integrating components like animation for a extra visually interesting consumer expertise.
Tip: The Bento Grid isn’t for everybody and the look can dissolve right into a messy design selection. Think about different design components resembling colour, incorporating animation, and composition.
The Bento Grid is a enjoyable structure to strive along with your web site and shake issues up on your consumer expertise.
Study extra about Important Web site Components that Improve On-line Earnings
Remaining Ideas
Web site design in 2024 can be a mix of creativity, performance, and user-centric design rules. Responsive internet design and UX rules can be important for creating web sites that work effectively throughout gadgets.
Keep forward of the curve by keeping track of the very best internet design practices shaping the way forward for trendy web sites. See what others anticipate to see development in 2024:
Associated
[ad_2]