
[ad_1]
Whether or not you run an e-commerce web site or an online growth enterprise, you need to appeal to as many guests as doable to your web site. And which means ensuring as many individuals as doable can use your web site–by prioritizing web site accessibility.
Web site accessibility entails ensuring that your web site is usable by everybody, together with these with disabilities and impairments. There are a number of assets, instruments, and ideas you may leverage to make creating an inclusive web site so much simpler.
On this publish, we’ll cowl all the things it is advisable find out about web site accessibility: why it’s so essential, how one can verify your web site’s present accessibility ranges (and boundaries), and an entire information to designing extremely accessible net pages. Let’s get began!
What Is Web site Accessibility?
Accessibility
Accessibility is the follow of creating a web site accessible to as many customers as doable. Accessible web sites could be seen by anybody on any machine.
Web site accessibility refers back to the extent to which a web site can be utilized by people with disabilities. This will embody people who find themselves blind or have low imaginative and prescient, those that are deaf or exhausting of listening to, folks with mobility impairments, cognitive disabilities, and different disabilities. It entails designing your web site in order that its content material is out there to and practical for everybody, together with those that may use assistive applied sciences like display readers, voice recognition software program, or specialised enter gadgets.
This concept goes past simply serving to people. It’s about embracing the variety of net customers and recognizing the significance of equal entry on the web. By prioritizing accessibility, you’re not solely increasing your viewers but additionally selling inclusivity and social accountability.
Web site accessibility additionally aligns with varied authorized requirements, such because the People with Disabilities Act (ADA) in america and comparable laws globally. These legal guidelines require sure web sites, particularly these of public establishments and companies, to be accessible to folks with disabilities to keep away from discrimination.
Who Manages And Enforces Web site Accessibility Guidelines And Legal guidelines?
The accountability for managing and implementing web site accessibility guidelines and legal guidelines is shared by varied governmental and non-governmental organizations, every enjoying an essential function in establishing and sustaining the accessibility requirements we’ll cowl later on this article.
- Governments and governmental companies. In america, the Division of Justice (DOJ) is primarily answerable for implementing the ADA, which incorporates guidelines for web site accessibility. Different nations have their very own governmental our bodies overseeing comparable legal guidelines and laws.
- Worldwide requirements organizations. The World Huge Internet Consortium (W3C) has developed the Internet Content material Accessibility Pointers (WCAG), a set of internationally acknowledged requirements that define find out how to make net content material extra accessible to folks with disabilities. These tips are extensively accepted because the benchmark for net accessibility and are sometimes referenced in authorized necessities.
- Advocacy teams and NGOs. Non-profit organizations and advocacy teams actively promote web site accessibility, usually providing assets, conducting audits, and typically pushing for authorized motion in opposition to non-compliant web sites.
- Authorized system. The authorized system usually turns into concerned in circumstances of non-compliance with net accessibility legal guidelines. Lawsuits and authorized actions could be taken in opposition to organizations that fail to satisfy required requirements, notably below the ADA. Authorized proceedings can set essential precedents that create future requirements for enforcement of accessibility guidelines.
It’s essential to notice that the panorama of net accessibility is continually evolving. All of us have a shared accountability to remain up-to-date with the newest information, authorized developments, and different adjustments that impression web site directors.
Get Content material Delivered Straight to Your Inbox
Subscribe to our weblog and obtain nice content material similar to this delivered straight to your inbox.
What Are Internet Accessibility Requirements?
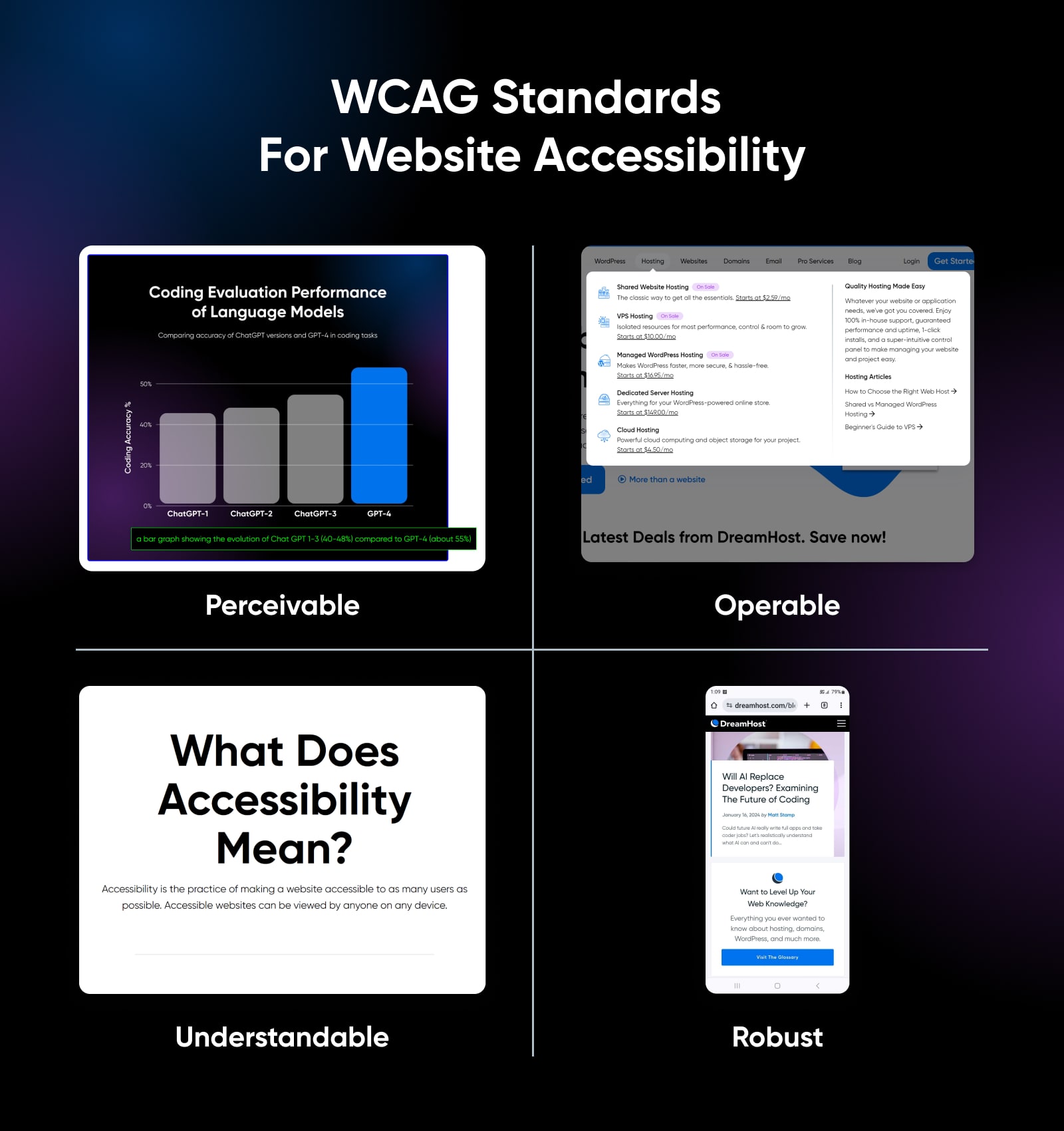
Underneath WCAG, there are 4 rules you could comply with when creating an accessible web site. They are saying that your web site should be:
- Perceivable. Guests should be capable of understand or perceive and pay attention to the content material and knowledge in your web site. Like, accessing alt textual content.
- Operable. Guests should be capable of use each a part of your web site with out disruption. A effectively mapped and arranged navigation menu can obtain this.
- Comprehensible. All content material in your web site, whether or not written or in any other case introduced, ought to be simple to know. Clear, concise language and clear, uncluttered pages can be utilized to speak data.
- Sturdy. The underpinnings of your web site, like its HTML code, ought to be simply learn and interpreted by all guests, together with assistive know-how like display readers. One other instance of that is optimizing your web site for varied gadgets like telephones and tablets.

Examples Of Accessibility Boundaries On-line
These frequent boundaries can stop customers with disabilities from accessing or interacting with a web site. Listed here are some examples of boundaries and the way they impression customers.
- Lack of alt textual content for photographs. When photographs on a web site don’t have various textual content (alt textual content), display readers utilized by visually impaired customers can’t interpret what the picture is about. This will result in a lack of expertise or lacking out on essential data.
- Insufficient keyboard navigation. Many customers with motor disabilities depend on keyboard navigation as an alternative of a mouse. Web sites that don’t help keyboard navigation or have complicated layouts could be inaccessible to those customers.
- Poor shade distinction. Inadequate distinction between textual content and background colours could make content material troublesome to learn for customers with visible impairments, together with shade blindness. This will render texts virtually invisible for some customers.
- Non-descriptive hyperlink textual content. Utilizing obscure phrases like “click on right here” for hyperlink textual content doesn’t present sufficient details about the hyperlink’s vacation spot, particularly for display reader customers who may browse hyperlinks out of context.
- Lack of captioning or transcripts for audio and video content material. Customers who’re deaf or exhausting of listening to depend on captions or transcripts for audio and video content material. With out these, they’ll miss essential data.
- Advanced and inconsistent navigation. Inconsistent or overly complicated web site navigation could be complicated, notably for customers with cognitive disabilities. Easy, predictable, and constant navigation aids higher understanding and ease of use.
- Time-limited content material and interactions. Content material that disappears after a sure time or requires fast interplay could be a barrier for customers with cognitive or motor impairments who may have extra time to learn or work together with content material.
- Use of jargon or complicated language. Overly complicated language or business jargon could be a vital barrier for customers with cognitive disabilities or those that should not native audio system of the web site’s language.
Why You Ought to Prioritize Web site Accessibility
The World Well being Group (WHO) estimates that 15% of the world’s inhabitants — as many as one billion folks — stay with a incapacity. Charges of incapacity are growing as life spans enhance, inflicting persistent well being situations to rise. Folks with disabilities deserve to have the ability to entry the identical data as these with out, which is why it’s so essential for all of us to work collectively to make digital content material accessible and work to take away boundaries to accessibility on-line.

As a web site proprietor, it’s essential to ensure you’re not excluding folks with disabilities — even inadvertently. The ADA is a civil rights legislation that prohibits companies and organizations from discriminating based mostly on incapacity, so in case your web site isn’t accessible to everybody, it might land you in authorized sizzling water! However authorized compliance isn’t the one motive accessibility ought to be a high precedence once you design your web site.
Making your web site accessible sends a message that your organization has inclusive values, and research have proven that firms which might be extra numerous and inclusive are as much as 35% extra more likely to have monetary returns above their business common.
And whereas accessible web site design permits folks with disabilities to simply navigate your web site, it consists of design rules that may really enhance the consumer expertise for all your web site’s guests.
Consumer Expertise (UX)
Consumer Expertise (UX) refers to how on-line guests work together with a web site. Customers usually consider their digital expertise based mostly on a web site’s usability and design, in addition to their common impression of its content material.
Creating an accessible web site doesn’t should be troublesome or time-consuming. By taking just some easy steps, you may considerably enhance your web site’s accessibility. This manner, you may broaden your viewers whereas additionally contributing to on-line accessibility efforts. You might even encourage others to do the identical!
How To Test Your Website’s Internet Accessibility
Earlier than we get into ideas and steps for designing an accessible web site, it’s a good suggestion to start out with understanding the place your web site presently stands–the way it measures up in opposition to accessibility requirements and finest practices, and what accessibility boundaries you might want to beat with adjustments or redesigns.
There are numerous other ways to verify your web site’s accessibility. Let’s discover a couple of of the simplest and hottest choices.
Use An On-line Accessibility Checker
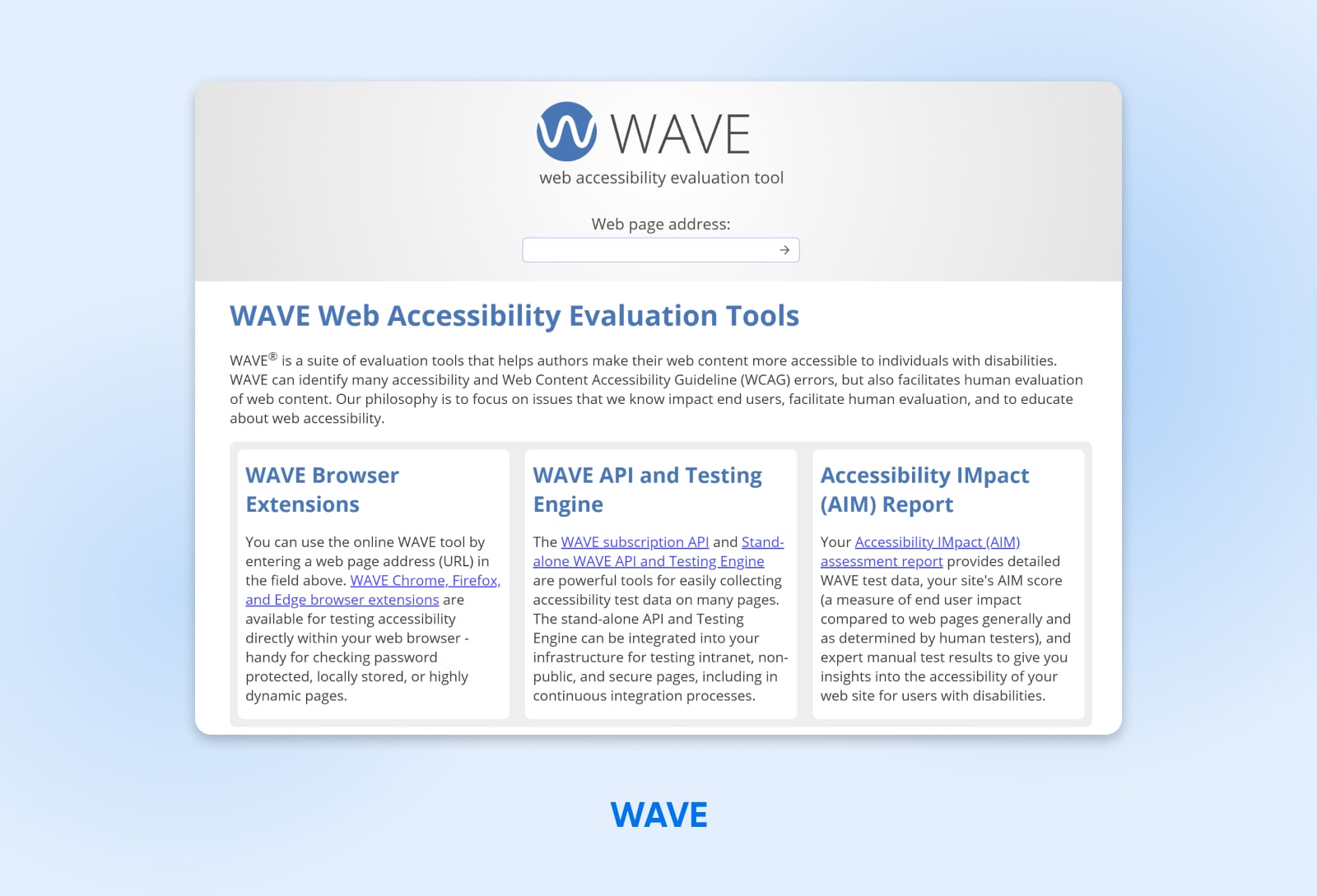
One of many quickest and best methods to verify your web site’s accessibility is by utilizing a web based accessibility checker, like WAVE Internet Accessibility Analysis Instruments.

WAVE is a collection of analysis instruments that you should utilize to judge your net pages and content material and make them extra accessible to people with disabilities. WAVE instruments verify for compliance with accessibility requirements, such because the WCAG, however also can facilitate guide human evaluations of your content material, if you wish to go a step additional.
To make use of WAVE, merely enter the URL of the net web page you need to consider within the “Internet web page handle” discipline and click on on the arrow button. WAVE will then generate a report that exhibits you any errors or potential accessibility points on that web page. You can too set up WAVE’s browser extensions for Chrome, Firefox, and Edge to check accessibility straight inside your net browser.
Along with the error report, WAVE gives suggestions on how one can enhance your pages to boost their accessibility. For instance, it will probably level you to pictures which might be lacking alt textual content or structural components which might be organized in a means that may confuse web site guests.
Set up A Browser Extension For Accessibility
WAVE isn’t the one browser plugin that may robotically verify websites for accessibility points — there are various others you may obtain and use. A well-liked alternative for Chrome and Firefox is the Accessible Wealthy Web Functions (ARIA) extension.
The ARIA DevTools extension is a free and open supply accessibility useful resource that permits customers to customise the way in which they work together with net content material. ARIA is designed to enhance the usability of net pages for folks with disabilities, and to make them extra accessible to assistive applied sciences, like display readers.
ARIA does this by offering a set of attributes that you should utilize to enhance the accessibility of your web site’s HTML components. For instance, the “aria-label” attribute can function a marker for a component that’s not in any other case accessible, whereas the ‘aria-describedby’ attribute can be utilized to supply a proof.
To make use of the ARIA extension, set up it out of your browser’s extension market. You could have to allow it earlier than it begins working.

Manually Test For Widespread Accessibility Points
One other choice to verify for accessibility points is to make use of a guide strategy. In fact, this may be extra time-consuming than utilizing on-line instruments and extensions.
Nonetheless, should you do a guide verify, it might be extra thorough than some digital instruments. Plus, this methodology is free and obtainable to all web site homeowners.
Should you determine to search for accessibility points manually, you may need to use a guidelines to get you began and assist make sure you’re as thorough as doable. WebAIM gives a complete WCAG 2 Guidelines with entries like:
- All content material is accessible to everybody, together with these with disabilities.
- All photographs are correctly tagged with various textual content.
- The web site is navigable utilizing solely a keyboard.
- All video or audio content material on the location embody transcripts or captions.
- The web site is freed from shade contrasts that would make it troublesome to learn.
- Content material could be interpreted by all kinds of consumer brokers, together with assistive applied sciences.
- Content material doesn’t require a selected enter kind, resembling touch-only or keyboard-only, however helps options (resembling utilizing a keyboard on a cell machine).
Rent A Internet Accessibility Professional To Audit Your Website
If in case you have the assets, a fourth possibility is to rent an professional to audit your web site. That is usually one of the best ways to get essentially the most complete evaluation of your web site accessibility, making it an particularly good selection for anybody who needs to make accessibility a core worth of their on-line enterprise.
At DreamHost, we have now Professional Companies providing net design, web site administration, and extra, which may embody figuring out and fixing any accessibility points in your web site.
Our workforce of specialists will fastidiously consider your net pages and offer you accessibility options for any boundaries they establish. Contact us immediately to be taught extra about Professional Companies or to schedule a free session.
How To Design An Accessible Web site (A Full Information)
Now it’s time for the enjoyable half: designing and constructing your web site so that everybody can use and navigate it with ease. Beginning your web site accessibility journey is thrilling, and the steps beneath will information you thru the design course of and assist make sure that your web site meets the authorized necessities and technical requirements to be accessible for all customers. Let’s dive in.
1. Guarantee Your Website Permits Keyboard Navigation

Keyboard navigation is a cornerstone of web site accessibility. Many customers, notably these with motor disabilities, depend on a keyboard slightly than a mouse to navigate web sites. Guaranteeing your web site helps keyboard navigation makes it accessible to a broader vary of customers, together with those that rely on assistive applied sciences.
Greatest practices:
- Ensure that the tab order of your web site is logical. Which means that as customers press the Tab key, the main target ought to transfer via interactive components in an order that is smart, sometimes following the visible format of the web page.
- When customers navigate utilizing a keyboard, have clear visible indicators exhibiting which ingredient presently has focus. This might be a border, a change in shade, or one other noticeable model change.
- Embrace a “Skip to Essential Content material” hyperlink on the high of every web page. This enables customers who depend on keyboards to bypass repetitive navigation hyperlinks and straight entry the first content material.
- In case your web site makes use of drop-down menus, be certain that they are often navigated and activated utilizing keyboard instructions. This consists of having the ability to develop and collapse the menus and choose objects inside them.
- Implementing customized keyboard shortcuts can improve usability, however watch out to not battle with present browser or display reader shortcuts. Clearly doc customized shortcuts for customers.
- Guarantee that keyboard customers don’t get caught in any a part of your web site. They need to be capable of navigate to and from all components utilizing solely their keyboard.
2. Make Content material Simple To See And Hear

Guaranteeing that your web site’s content material is straightforward to see and listen to is important for making it accessible to customers with visible and auditory impairments. This consists of people who’re blind, have low imaginative and prescient, are colorblind, or are deaf or exhausting of listening to.
Greatest practices:
- Use high-contrast shade combos between textual content and backgrounds to ensure textual content is well readable. Keep away from utilizing colours that conflict or mix too carefully. Additionally, use legible font sizes and types.
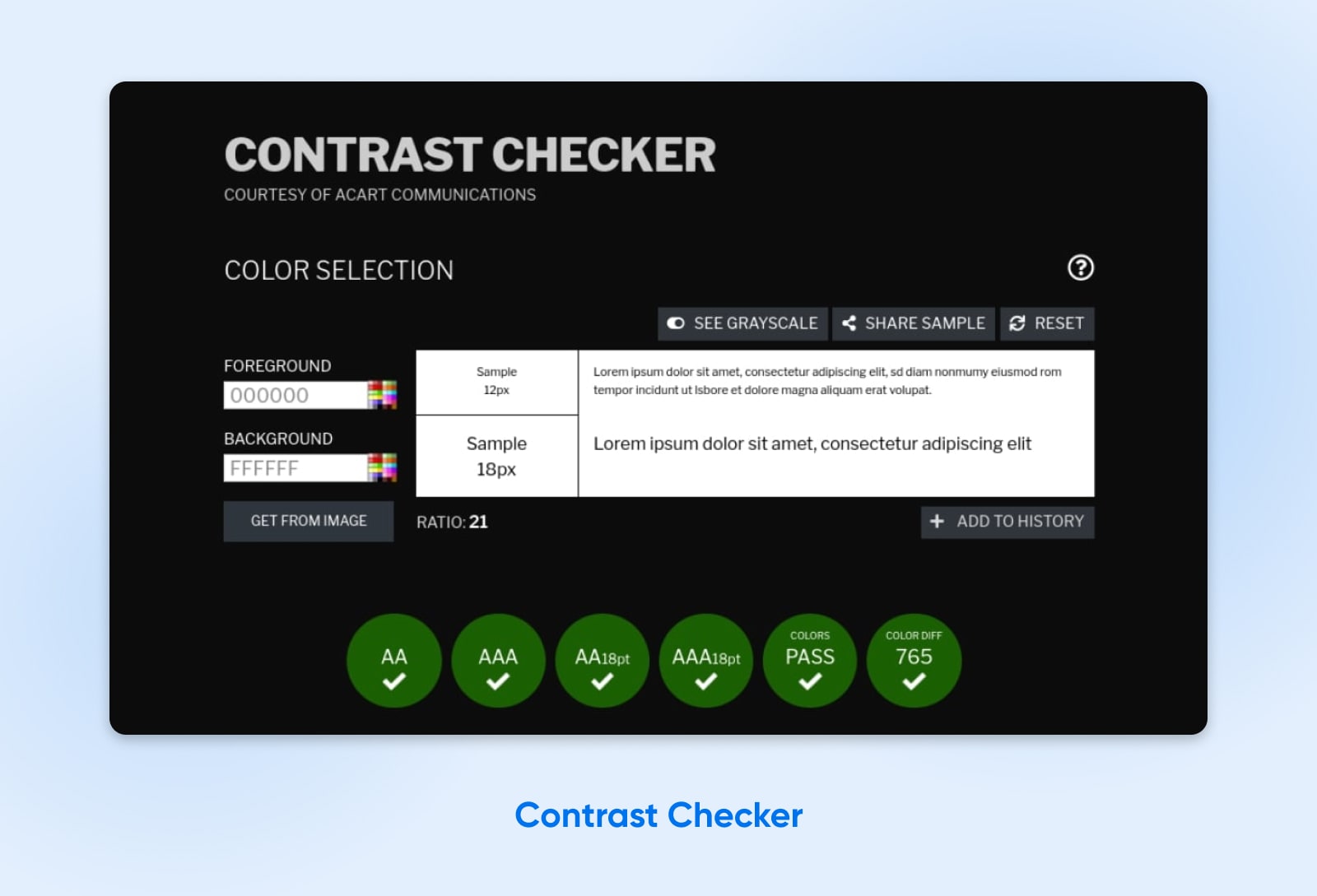
- Use a web based device like Distinction Checker that can assist you select a shade palette with high-contrast for good visible accessibility.
- Ensure that data conveyed with shade can also be obtainable with out shade, resembling via textual content labels or patterns. That is notably essential for customers who’re colorblind.
- Permit customers to regulate textual content sizes with out breaking your web site’s format.
- For visually impaired customers, make sure that any audio content material is obvious, well-paced, and descriptive sufficient to convey all vital data.
- Use ARIA (Accessible Wealthy Web Functions) roles and landmarks. These will help display reader customers perceive the format and navigate the content material extra successfully, notably in complicated net functions.
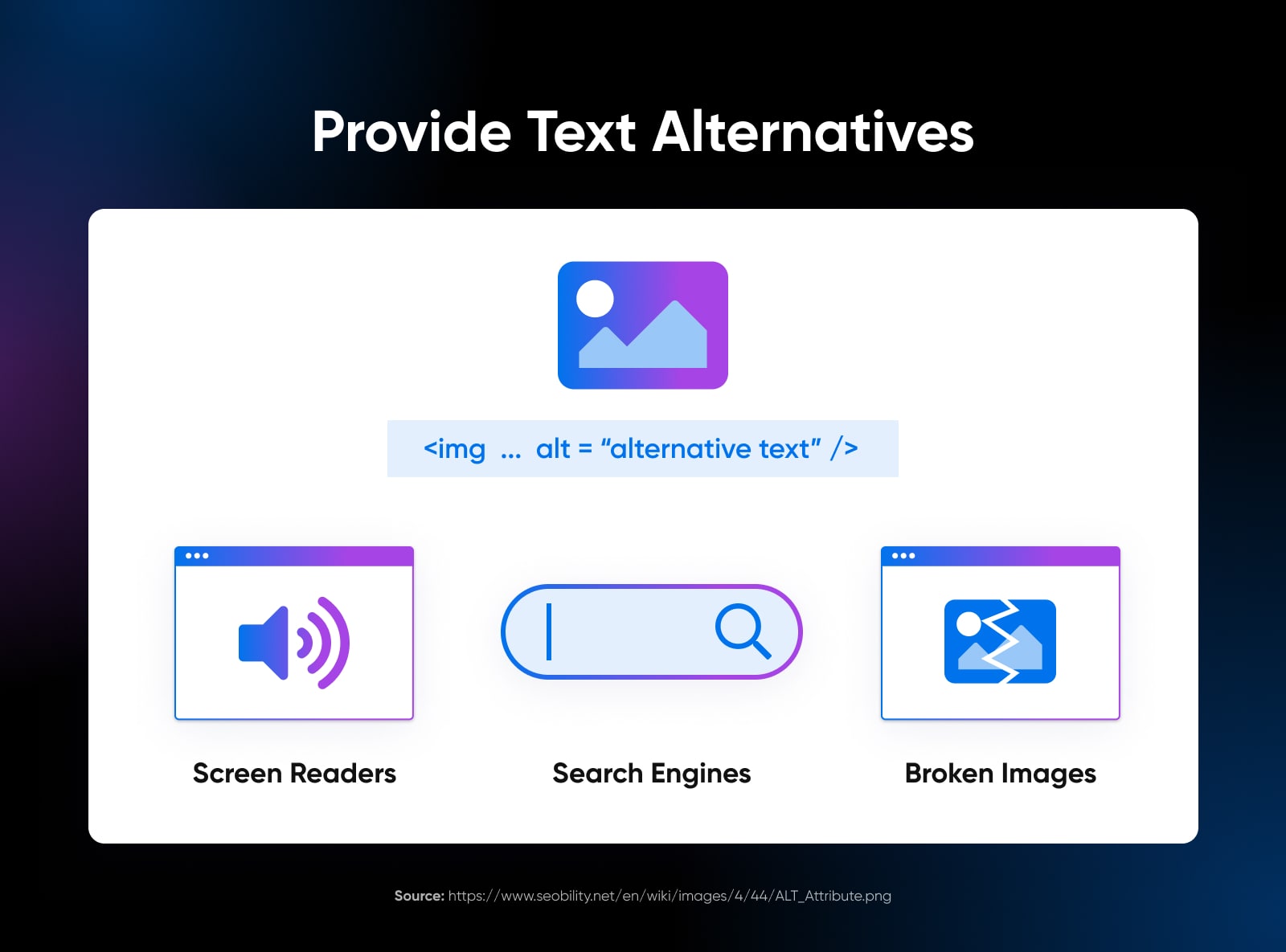
3. Present Textual content Alternate options
Textual content options make your web site’s non-text content material accessible to folks with visible and auditory disabilities. These options present a textual equal of knowledge conveyed via photographs, movies, and audio information, making certain that each one customers, together with these utilizing display readers or different assistive applied sciences, have entry to the identical data.

One other profit is that alt textual content will help optimize your web site to be extra seen in search engines like google and yahoo. You need to use it to include frequently-searched key phrases which might be related to your photographs.
Greatest practices:
- Each picture in your web site ought to have a corresponding alt textual content that precisely and succinctly describes the picture’s content material or perform. This description ought to convey the identical message or function that the picture does for sighted customers.
- Add alt textual content to pictures in WordPress via your Media Library.
- Present captions for movies, which describe not solely the spoken content material but additionally different related sounds and non-speech data. Transcripts are additionally essential, providing a text-based model of all audio content material, together with spoken phrases and different related sounds.
- For movies, embody audio descriptions that narrate the visible data. That is notably essential for content material the place the visuals carry vital data not conveyed via audio alone.
- Ensure that all hyperlinks and buttons are text-based or have textual content options so their perform is obvious to display reader customers. Keep away from utilizing photographs as the one means to convey essential actions or hyperlinks.
- For complicated visible content material like charts and graphs, present a text-based abstract or description that explains the info or data being introduced.
- Interactive components like types ought to have clear and descriptive labels. This helps customers perceive what every type discipline is for and find out how to work together with it.
4. Manage And Construction Content material In An Adaptable Method
Organizing and structuring content material in an adaptable method helps be certain that all customers, no matter how they entry your web site, obtain the data in a coherent and logical means. This strategy advantages customers who depend on assistive applied sciences, resembling display readers, and people with cognitive disabilities who might discover complicated layouts or inconsistent buildings complicated.
Greatest practices:
- Make use of HTML5 semantic components like
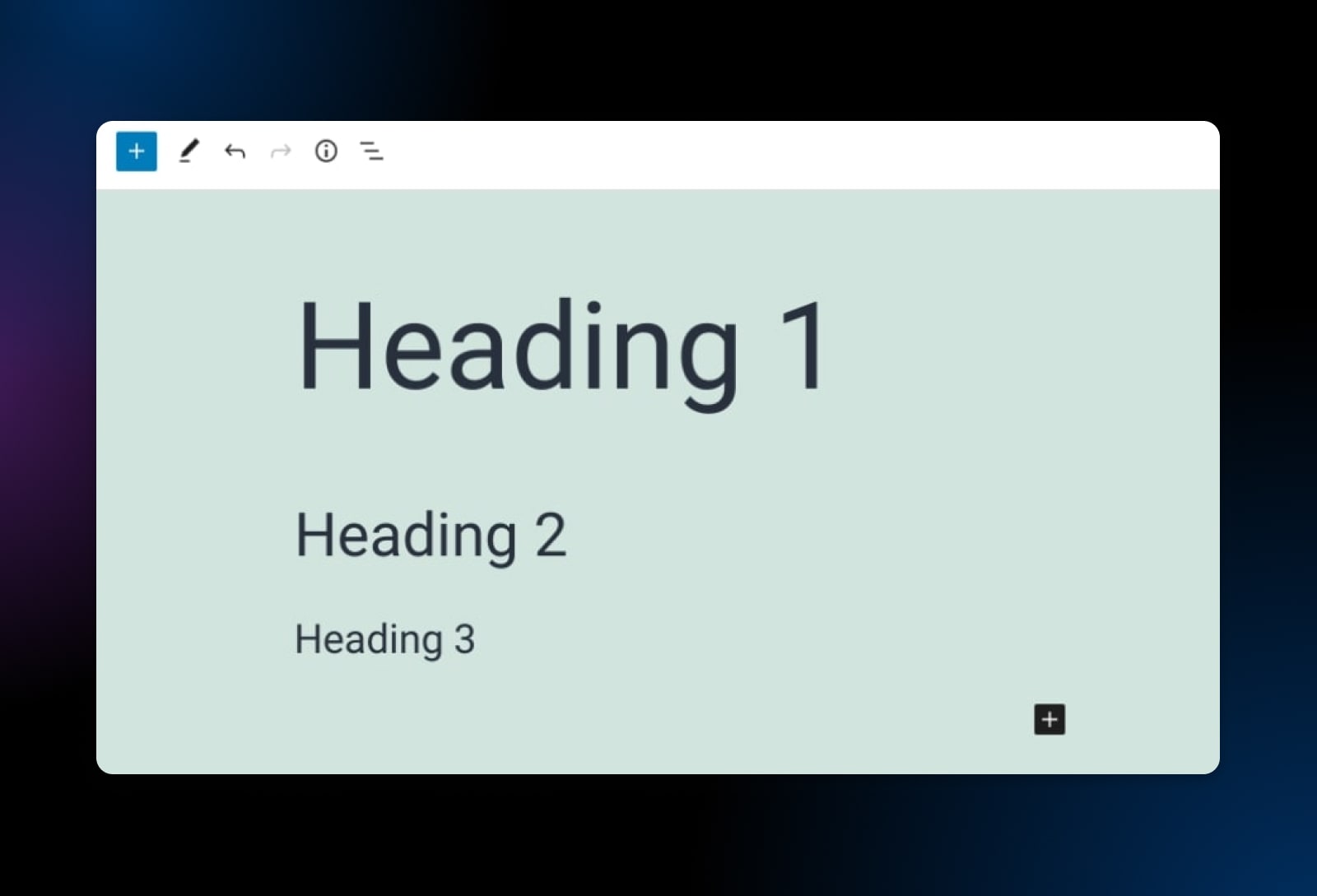
<header>,<footer>,<nav>,<article>, and<part>to construction your content material clearly. These components present context to assistive applied sciences, permitting them to convey the construction and format of your net web page to customers. - Use headings (H1, H2, H3, and so on.) to construction content material hierarchically and logically. Be sure that headings are descriptive and provides a transparent indication of the content material that follows.
- Design your web site’s format to be versatile. This implies it ought to adapt to totally different display sizes and orientations with out shedding data or performance. That is notably essential for customers with low imaginative and prescient who might have to zoom in or for these accessing your web site on cell gadgets.
- If utilizing tables for information, be certain that they’re marked up accurately with row and column headers. Keep away from utilizing tables for format functions, as this may be complicated for display reader customers.
- Use ordered (numbered) and unordered (bulleted) lists to group associated objects. This helps display readers convey the construction and group of the content material.

5. Supply Various Methods To Devour Time-Based mostly Media
Time-based media consists of audio and video content material. People who find themselves deaf or exhausting of listening to, in addition to those that are blind or have low imaginative and prescient, will want alternative routes to eat time-based media.
Greatest practices:
- Present closed captions for all video content material. Captions ought to precisely mirror spoken dialogue and describe related non-dialogue audio cues, like music or sound results, which might be essential for understanding the content material.
- Create transcripts for each audio and video content material.
- Embrace audio descriptions in movies, which narrate the visible facets of the video.
- Be sure that the media gamers used in your web site are accessible. They need to be navigable and operable utilizing a keyboard, and their features (like play, pause, and modify quantity) ought to be clearly labeled and comprehensible to display reader customers.
- For key video content material, take into account offering an indication language interpretation. This could be a separate video observe or a picture-in-picture show inside the video, providing an indication language translation of the spoken content material.
- Embrace choices to regulate playback pace and to pause, rewind, or fast-forward content material. This flexibility could be notably helpful for customers with cognitive disabilities, studying disabilities, or those that want extra time to course of audiovisual data.
- As of WordPress 5.6, you may add captions and subtitles to WordPress movies utilizing the Internet Video Textual content Tracks Format (WebVTT) function. To entry it, merely insert a Video block in your web page, then choose the textual content tracks button in your horizontal navigation menu.
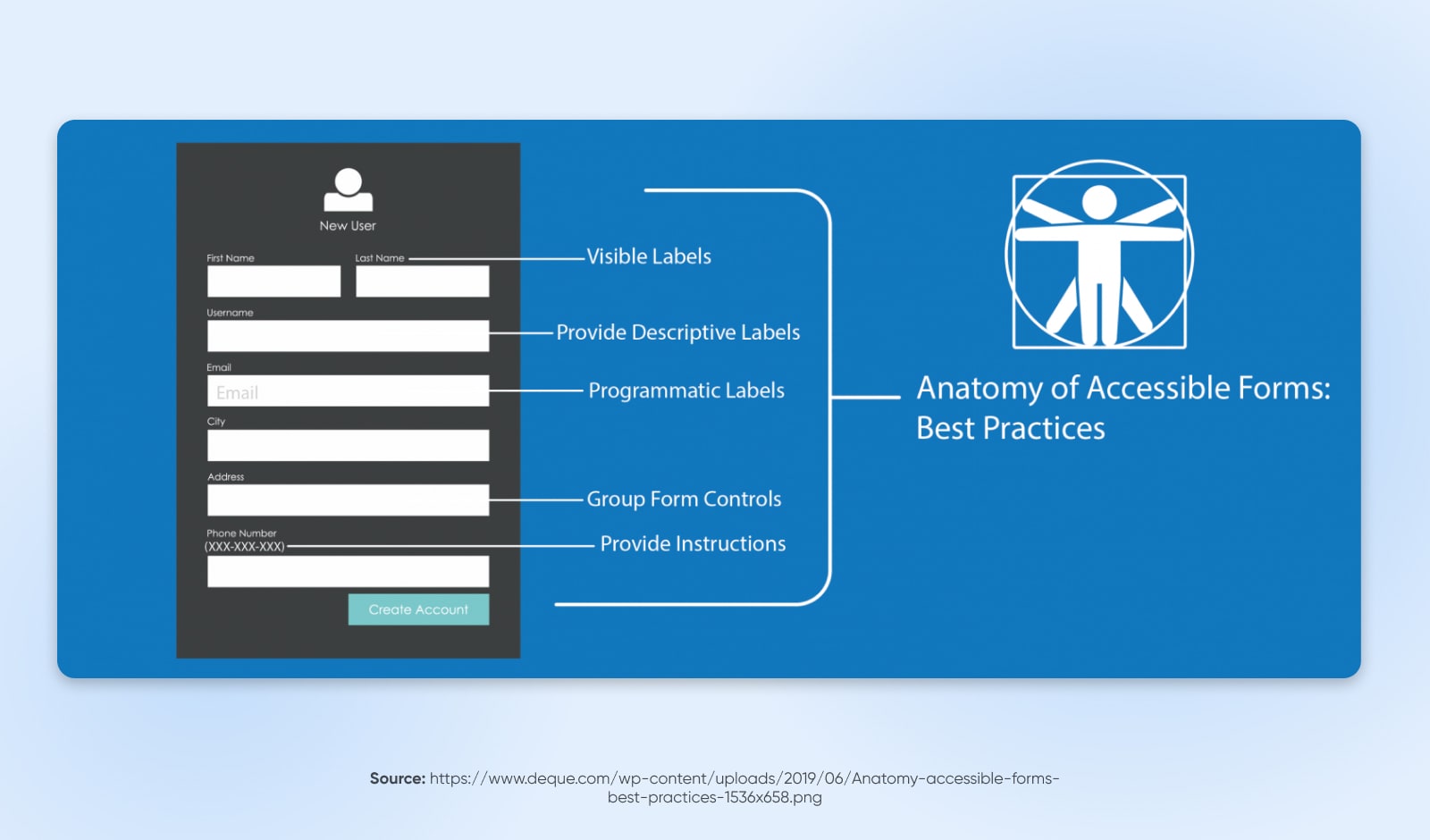
6. Design Types Fastidiously
Types are vital for a lot of websites and are used for all the things from contact data to on-line purchases. Correctly designed types make sure that all customers can enter their data, make choices, and perceive any errors that will happen throughout submission.
Greatest practices:
- Every type discipline ought to have a transparent and descriptive label that’s programmatically linked to the sector. This assists display reader customers in understanding what kind of knowledge is predicted.
- When customers make an error, resembling lacking a required discipline or coming into invalid information, the error ought to be clearly recognized and described in textual content. This helps customers perceive what must be corrected.
- Be sure that the tab order of the shape follows a logical sequence, permitting customers to navigate via the shape fields utilizing the keyboard in a predictable method.
- As customers tab via the shape, there ought to be a visual indication of which discipline presently has focus, resembling a border or background shade change.
- Use fieldsets and legends to group associated fields. That is notably useful for display reader customers, because it gives context and helps in understanding how totally different fields are associated.
- In case your type consists of dropdowns, checkboxes, or customized controls, guarantee they’re totally accessible and could be navigated and chosen utilizing a keyboard.
- The place vital, present directions or examples for fields, particularly for people who require information in a selected format, like dates or telephone numbers.
- In case your type has a time restrict for completion, present a means for customers to increase the time if wanted, as some customers might require extra time to learn and fill out the shape.
- Guarantee that the shape is usable throughout totally different gadgets and display sizes, particularly for customers who could also be zooming in or utilizing a cell machine.
- Plugins resembling Formidable Types include useful accessibility instruments built-in.

7. Give Guests Sufficient Time To Have interaction With Your Website
Some web site guests might learn slowly, have cognitive or studying disabilities, or use assistive applied sciences that require further time to navigate and interpret content material. Be sure you enable them enough time to learn, watch, and use all the things in your web site.
Greatest practices:
- In case your web site has options or content material with deadlines (like timed quizzes, types with session timeouts, or rotating carousels), present a means for customers to regulate, lengthen, or disable them.
- For any transferring, blinking, or scrolling content material, and for auto-updating data (like information tickers), present controls that enable customers to pause, cease, or disguise them.
- Keep away from robotically updating content material with out consumer initiation, as this may be disorienting for display reader customers.
- If a timeout is critical (resembling for safety causes on a banking web site), warn customers earlier than time expires. This provides them an opportunity to increase their session with out shedding information.
8. Keep away from Blinking Or Flashing Content material
Avoiding blinking or flashing content material could make your web site extra accessible to customers who’re prone to seizures brought on by flashing lights or patterns, a situation often known as photosensitive epilepsy. Moreover, quickly blinking or flashing content material could be distracting, and even painful for customers, contributing to an disagreeable or inaccessible net expertise.
Greatest practices:
- As a rule, keep away from content material that flashes greater than 3 times in any one-second interval. This guideline, a part of the Internet Content material Accessibility Pointers (WCAG), helps scale back the chance of seizures.
- In case your web site should embody content material that flashes or blinks (for inventive or informational causes), present a transparent warning earlier than the content material is displayed. This enables customers with photosensitivity to keep away from or put together for publicity to such content material.
- Be aware of animations and transitions in your net design. Guarantee they’re delicate and don’t contain flashing or speedy actions. Present choices to scale back or flip off animations if doable.
- As an alternative of utilizing flashing content material to attract consideration, take into account various strategies like utilizing daring colours, patterns, or static graphics which might be equally efficient however don’t pose a danger to customers.
- When unsure, seek the advice of with net accessibility specialists who can evaluation your web site for probably problematic content material and counsel safer options.
9. Present Clear Navigation

Clear navigation is a cornerstone of net accessibility. It permits all customers, together with these with disabilities, to search out their means round your web site with ease. Good navigation is particularly helpful for customers with disabilities and people who depend on assistive applied sciences. Clear, predictable navigation buildings assist customers perceive the place they’re in your web site, find out how to get to their desired vacation spot, and find out how to return to beforehand visited pages.
Greatest practices:
- Maintain your navigation format constant all through the location. Consistency helps customers be taught and bear in mind find out how to navigate your web site, lowering confusion and frustration.
- Group associated navigation objects collectively. This may be achieved via well-organized menus, clear part headings, or a web site map that gives an outline of your web site’s construction.
- Ensure that all menus are accessible with keyboard navigation and display readers. This consists of drop-down menus and different dynamic content material.
- For web sites with a number of layers of content material, use breadcrumb trails. These present customers with a transparent path of their journey from the house web page to their present location and assist with simple navigation again to earlier sections.
- Implement a strong search function, particularly for bigger websites. This enables customers to rapidly discover data with out navigating via a number of pages.
10. Make Content material Clear And Simple To Perceive
Making your web site’s content material clear and straightforward to know will help guests with disabilities, studying difficulties, or those that should not native audio system of the location’s language. Clear, simple content material ensures that data is accessible to a wider viewers and helps all customers to rapidly grasp the meant message or motion.
Greatest practices:
- Write content material in plain language. Keep away from complicated sentences, jargon, and technical phrases. When technical phrases are vital, present easy explanations or a glossary.
- Use headings and subheadings to construction your content material logically. This helps customers, particularly these utilizing display readers, to know the format and discover data extra simply.
- Maintain paragraphs and sentences brief and to the purpose. This construction makes the content material simpler to learn and perceive.
- Use bullet factors or numbered lists to interrupt down data into manageable, easy-to-digest items. That is particularly useful for directions or complicated data.
- Preserve a constant format and design all through your web site. Consistency in fonts, colours, and types helps customers to higher perceive and navigate your content material.
- The place applicable, use photographs, icons, or diagrams to help the textual content. Visible aids will help convey complicated data extra clearly and might profit customers who course of visible data extra successfully than textual content.
- Make call-to-action buttons or hyperlinks clear and descriptive. Customers ought to be capable of perceive what’s going to occur once they click on on them.
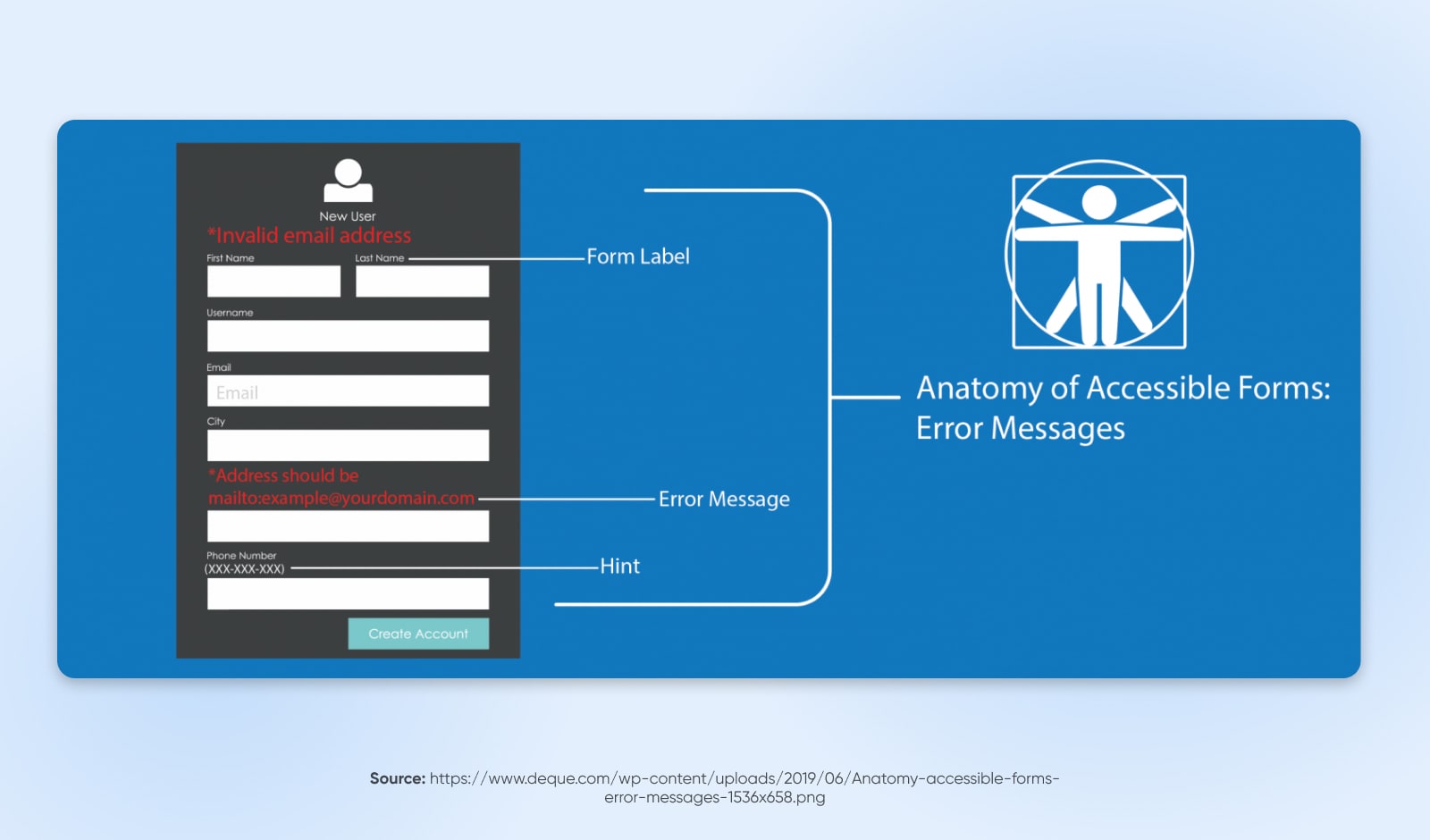
11. Write Helpful Error Messages

Efficient error messages information customers via resolving points they encounter, which is especially essential for customers with disabilities who might discover it tougher to know and rectify errors. Clear, informative error messages assist stop frustration, making certain that each one customers can efficiently work together together with your web site and full their meant actions.
Greatest practices:
- Error messages ought to clearly state what the issue is. Keep away from obscure or technical language that may confuse customers. As an example, as an alternative of claiming “Invalid enter,” specify what’s flawed, resembling “E mail handle format is wrong.”
- Each time doable, pair the error message with a recommended resolution or subsequent steps. For instance, if a required discipline is empty, the error message ought to immediate the consumer to fill in that discipline.
- Visually spotlight the sector or space the place the error occurred. This may be achieved by altering the border shade, including an icon, or utilizing textual content types. That is notably useful for customers with visible impairments.
- Use a pleasant, non-technical tone in your error messages. This strategy reduces frustration and nervousness, particularly for customers who might already be struggling to navigate your web site.
- Place error messages near the purpose of error, ideally above or subsequent to the shape discipline in query. This makes it simpler for customers, together with these utilizing display readers, to find and perceive the error.
- Be sure that error messages and indicators are accessible to display reader customers. Use ARIA roles and properties to speak the presence and nature of errors.
- Use a constant methodology for figuring out and presenting errors all through your web site. Consistency helps customers perceive and predict how errors could also be communicated.
- In circumstances of complicated or repeated errors, present an possibility for added help, resembling buyer help contact data.
12. Write HTML That Can Be Parsed
HTML
HTML stands for HyperText Markup Language. It’s the most elementary constructing block of the net and the usual markup language for creating net pages and functions.
Lastly, write HTML that may be parsed, or accurately processed by net browsers and assistive applied sciences. Nicely-structured and legitimate HTML code permits display readers and different assistive instruments to precisely interpret and convey the content material to customers. This follow is prime for creating an online setting that’s inclusive and navigable for everybody.
Greatest practices:
- Stick to straightforward HTML tags and keep away from proprietary tags or attributes. This ensures that your HTML code is universally understood by all browsers and assistive applied sciences.
- Construction your HTML doc correctly. Use a logical order for HTML components, and make sure that components like headings (
<h1>via<h6>), paragraphs (<p>), lists (<ul>,<ol>,<li>), and different customary components are used appropriately. - Make the most of HTML5 semantic components resembling
<header>,<footer>,<article>,<part>, and<nav>to outline the construction of your webpage. - Use HTML validators to verify your code for errors or inconsistencies. Legitimate HTML is extra more likely to be interpreted accurately by browsers and assistive applied sciences.
- Maintain content material, model, and conduct separate. Use exterior CSS for styling and exterior JavaScript information for behaviors, slightly than inline types or scripts. This separation helps keep clear, readable, and accessible HTML.
- Use significant title tags and meta descriptions to convey the aim of the web page.
- Declare the language of the web page utilizing the lang attribute within the
<html>tag. This helps display readers pronounce content material accurately.
Make It Simple for Everybody To Entry Your Website
Continued enhancements in net accessibility are a motive to have fun. In any case, should you run a WordPress web site, you need to attain as many individuals as doable, together with folks with disabilities. Happily, designing an accessible web site is effectively inside your attain.
On this publish, we mentioned many methods you should utilize to design a web site that’s simpler for all of your guests to navigate and use. As an example, you may make it possible for your web site is keyboard-navigation pleasant to be appropriate with assistive applied sciences. You can too use alt textual content and video transcriptions for all of your visible media. Most significantly, once you comply with our information, you help a extra equitable net expertise, making certain your web site is out there to as many individuals as doable.
Wish to rent a developer who can maximize net accessibility to your evolving WordPress initiatives? Should you’d slightly depart this essential activity to the professionals, take a look at our DreamHost Growth Professional Companies!
You Dream It, We Code It
Faucet into 20+ years of coding experience once you go for our Internet Growth service. Simply tell us what you need to your web site — we take it from there.

[ad_2]