
[ad_1]
Should you’re a fan of Legos, then you definately’ll love WordPress block themes.
Beginning with model 5.9, WordPress gives full help for block themes. This was a significant change for many websites, which had been constructed on what at the moment are referred to as “basic” themes.
However switching from a basic theme to a block-based theme does require a bit of labor.
On this article, we’ll clarify how they work and what steps you may take to maneuver from the outdated type to the brand new one.
It received’t be fairly as enjoyable as placing collectively a 3,441-piece, 2005 collector’s mannequin Dying Star. However we’ll do our greatest.
What Is A WordPress Block Theme?
Block themes enable customers and web site admins to customise the format of their pages and content material utilizing editable and reusable blocks of content material.
Initially referred to as “full website enhancing” (FSE) or “website enhancing,” these themes add modular, block-based performance to your theme’s layouts and templates. Just like how the Gutenberg editor launched blocks and block templates that can be utilized inside your pages and put up content material.
However now, you’re capable of customise the format and content material in your whole website (together with web page templates and {custom} templates) utilizing visible, drag-and-drop type blocks.

These new visible enhancing options make it extraordinarily simple to construct new web page constructions or customise any web page’s content material past simply what’s contained in the web page physique.
This implies you received’t must depend on builders to customise your theme information or construct {custom} templates so as to add issues past phrases and pictures to your content material. As a substitute, you’re capable of customise the content material utilizing the editor.
Particular person blocks could be created and designed to suit inside a responsive format and match the colour and typography of your web site.
As well as, you may create and use shareable block patterns. These are pre-made blocks created by people, firms, and WordPress builders.
All collectively, block themes flip WordPress right into a extra modular and versatile system. It emulates a lot of the performance of different drag-and-drop type web site builders made well-liked by firms like Squarespace and Wix.
Themes constructed on the block framework usually include pre-built {custom} blocks that match the design and elegance of the web site. You may then use these blocks inside your website wherever you want them.
Get Content material Delivered Straight to Your Inbox
Subscribe to our weblog and obtain nice content material identical to this delivered straight to your inbox.
Block Themes Vs. Traditional Themes
Traditional WordPress themes had been constructed to create constant styling and design.
Most website areas had been editable solely by customizing the theme or enhancing PHP template information immediately so as to add particular performance to the web site.
PHP
HP (Hypertext Preprocessor) is an open-source scripting language. It’s broadly utilized in net improvement and could be embedded in HTML. A number of well-liked Content material Administration Techniques (CMS), similar to WordPress, are constructed with PHP.
Then, most websites had a number of normal templates for every kind of content material. For instance, a web page template and a put up template. Block editors nonetheless usually have this identical theme construction, however you may very simply create variations or customise every template utilizing the editor.
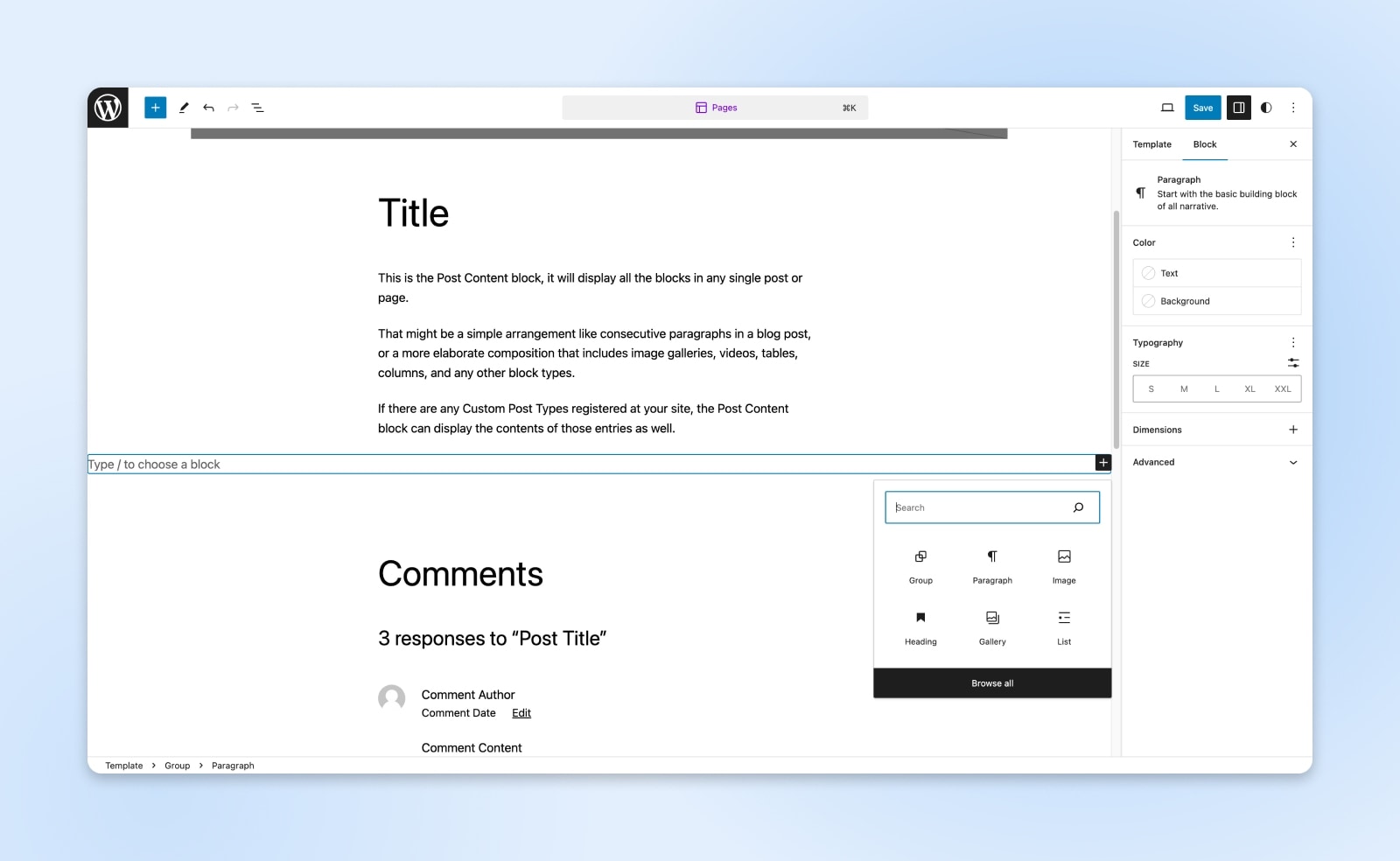
With the block editor, you’ve gotten extra management over the person elements of every web page or put up, and you may construct new templates on the fly.
![]()
As an example, you may add a block with social icons or a picture gallery to your web page templates to have them seem on each web page in your web site or add them to a single put up.
There’s additionally a mode editor that means that you can regulate the block settings and customise the visible parts like colour palette and format. You don’t even need to edit any CSS.
Along with the added flexibility and management, block themes provide many advantages.
Remove Shortcodes And HTML Code Enhancing
With basic themes, many WordPress customers have come to depend on {custom} methods so as to add performance or edit the format and design of their weblog posts and pages.
Shortcodes and {custom} HTML snippets had been usually used to override or inject new options that weren’t included within the web site’s theme.
HTML
HTML stands for HyperText Markup Language. It’s the most elementary constructing block of the net and the usual markup language for creating net pages and purposes.
As an example, you’ll have copy and pasted an extended code snippet into each put up so as to add a name to motion or insert an opt-in kind.
Now, you may merely create a synced sample (reusable block) for this content material. Then, create a {custom} put up template for every related CTA. Lastly, simply choose the put up template for every put up to have the CTA present up.
Unlock Native Web page Builder Components
For a lot of customers, a block-based theme will eradicate the necessity for web page builder plugins which have turn out to be well-liked within the WordPress group.
These plugins served as a stop-gap for customers who needed a modular, block-based system for constructing their web site earlier than it was accessible for many WordPress themes.
These themes are, after all, nonetheless well-liked. Divi, Elementor, Gutenify, and others had been pioneers on this area, however now you don’t have to make use of these particular themes to unlock modular site-building capabilities.
Enhance Web site Efficiency
One other large advantage of switching to dam themes is an enchancment in web page load pace and website efficiency.
Web page Load Time
Web page load time is, fairly merely, the period of time it takes for a webpage to load. In additional technical phrases, it’s the time taken to obtain and show the whole content material of an online web page. It’s often measured in seconds.
Many websites relied on third-party plugins or copy and pasting code snippets to get the specified performance and design for his or her pages. This usually results in further scripts and styling being added to the pages. Every of these sources takes time to load and slows down your web site.
So, by transferring from a basic theme to a block theme, many websites will have the ability to take away these further items. This can simplify the code on the web page and will enhance web page load pace and efficiency.
Which, in flip, can enhance search engine optimization, enhance engagement, and improve conversions.
search engine optimization
Search Engine Optimization (search engine optimization) is the apply of bettering a website’s rating in search outcomes. Search outcomes are aggregated based mostly on quite a few components, together with a website’s relevance and high quality. Optimizing your website for these components will help enhance your rankings.
Cut back Conflicts, Updates, And Vulnerabilities
With much less reliance on third-party plugins, you’ll additionally expertise fewer conflicts or required updates to your WordPress website.
As websites develop extra complicated, the extra plugins getting used can usually come to battle with each other. This will create site-breaking points just like the infamous White Display screen of Dying. And updating plugins can really feel like a complete roll of the cube. (“Will this be the one to interrupt my website?!”)
Maybe much more importantly, much less reliance on third-party plugins may even make your web site safer. These instruments can usually introduce vulnerabilities or exploits to your code. (Particularly in case you keep away from updating them since you’re afraid of breaking one thing necessary.)
Ought to You Change To A Block Theme?
With all of those advantages in thoughts, it appears clear that, most often, upgrading to a block theme is a brilliant transfer.
Most firms and web sites ought to contemplate switching from a basic theme to a block theme.
It introduces many quality-of-life enhancements that make managing your web site and your content material simpler and permits your staff to work extra effectively and customise content material with out devoted developer time utilizing code-free enhancing capabilities.
And it’s a priceless step towards bettering the efficiency and safety of your web site.
When must you not swap?
Briefly: Should you don’t have the time and sources to dedicate to creating the change. Altering your WordPress theme, particularly if it’s custom-built or closely custom-made, requires a major quantity of labor.
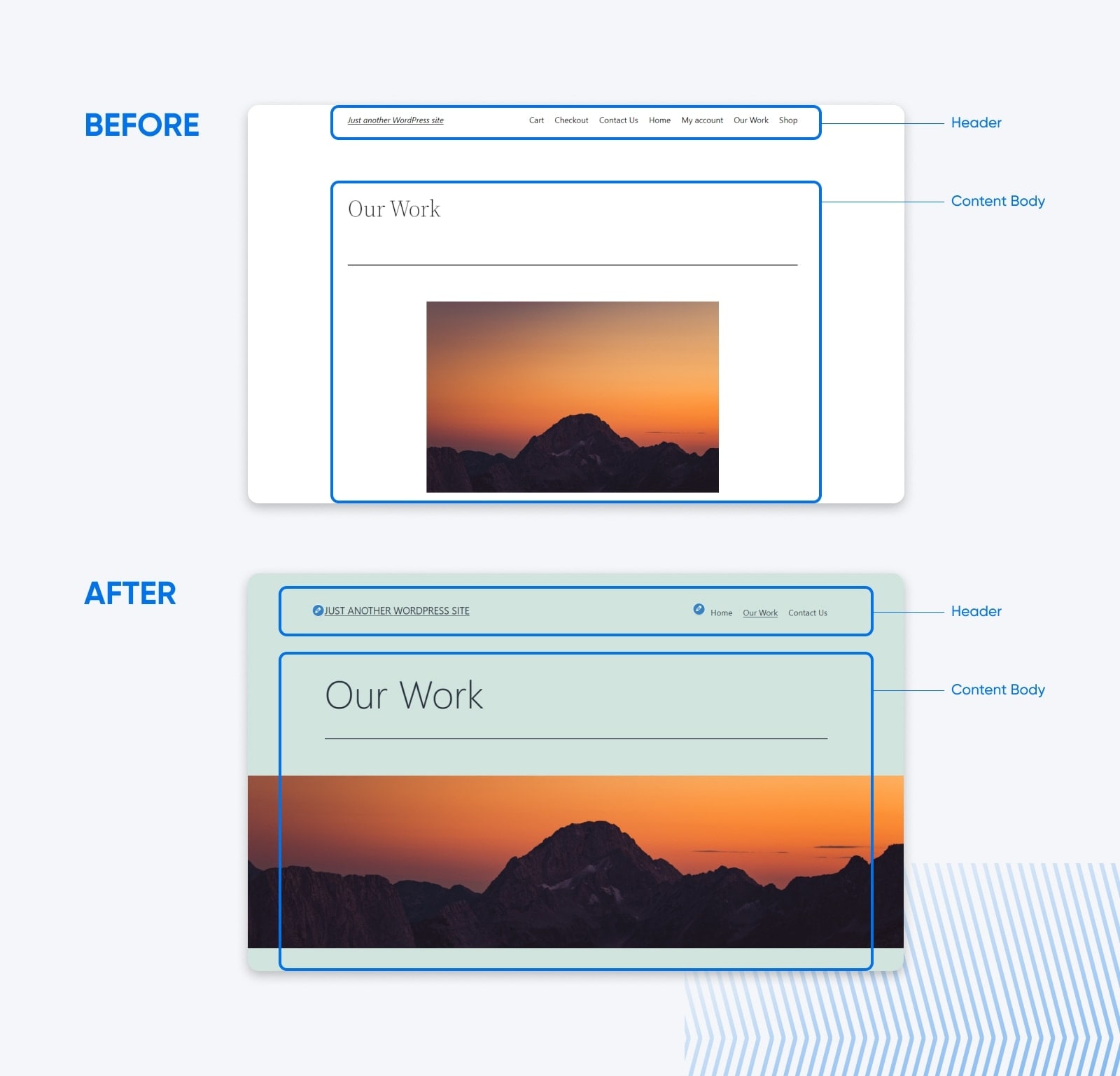
Whereas your content material, media, and different belongings will stay intact, the general design of your web site will change to match the brand new theme.
Should you want to retain the looks of your present theme or want a special look altogether, you’ll have to regulate the design accordingly.
On the plus facet: Making these edits can be simpler as a result of your new theme can be block-based and mean you can edit a lot of the theme layouts, parts, colours, and types with out enhancing the code.
Let’s have a look at the method.
How To Change To A WP Block Theme
Step 1: Backup Your Web site
Any time you make main updates to your web site, create a backup.
It’s so necessary, we’re going to repeat it.
Create a backup. (Critically.)
Should you’re utilizing a managed WordPress internet hosting service, you must have computerized and handbook backup choices.
Should you’re not, look right into a WordPress plugin like BlogVault, UpdraftPlus, or Jetpack Backup to save lots of all your website’s information and content material.
This manner, if one thing goes fallacious, you’ll have a method to restore your web site.
Step 2: Assess Your Web site
The following factor we have to do is get a way for what’s going to occur while you make the swap.
Altering your theme usually has two fast results:
- The general format, colours, and types of your web site will change.
- You’ll lose any {custom} code or modifications which can be added immediately into the information or templates of your outdated theme.
Past that, your content material and something that’s been added to the physique of your posts and pages ought to keep the identical.

For instance, in case you’re utilizing a basic theme and customised the format of your website’s header, these modifications is not going to carry over.
So, what must you do?
Undergo every of the pages in your web site (or no less than the entire distinctive templates).
Search for any {custom} content material, widgets, banners, graphics, and so on, which were added to the theme information. These will usually seem within the “static” sections like your header, sidebar, or footer.
Pay attention to every occasion you discover. It’s doable so as to add this content material again into your website after making the swap.
And don’t fear. Even in case you miss one thing, you may usually change again to your outdated theme to see what appeared and is now lacking in your new website.
Step 3: Select A Theme
Now it’s time to decide on your theme.
What’s your required consequence?
Would you like a theme that carefully resembles your current web site design? Or, one thing that’s radically totally different? An entire new look.
Whichever course, you can begin by looking accessible themes within the WordPress theme listing. (Click on “Block Themes” to filter.)
You may also take a look at our listing of the 27 greatest block themes.
Simply remember that the customization choices are almost limitless with all block themes. It’s like while you’re condominium or home looking. Don’t get hung up on the paint on the partitions. You may all the time repaint. When you nonetheless need to search for themes which can be near the final type and design preferences, you’ll have the ability to modify the theme to suit your wants.
As an example, in case you want a minimalistic design then you might need to begin with a easy theme. Another choice is to change a fancy theme to take away a number of the content material.
Lastly, have a look at the pre-designed blocks included within the themes.
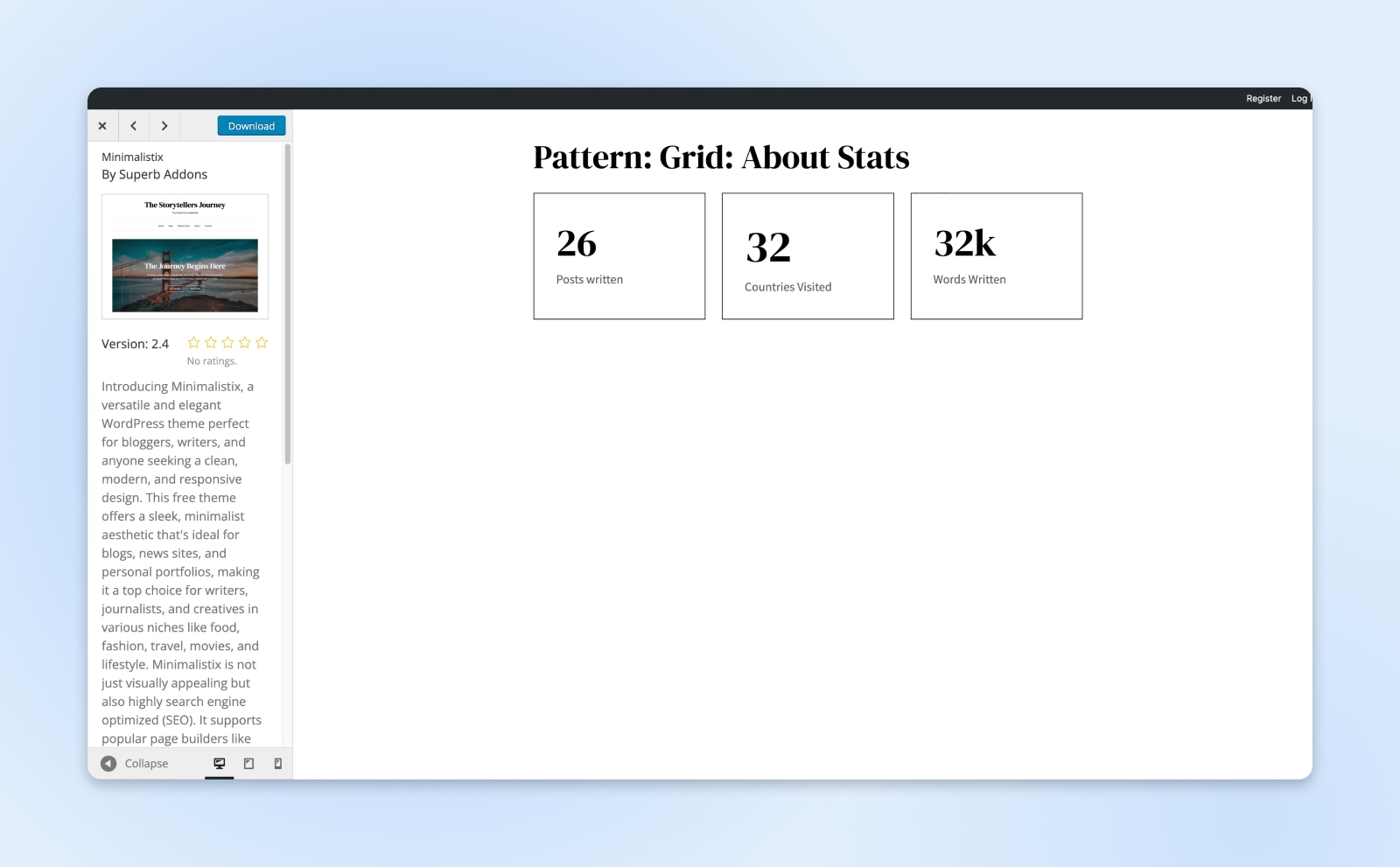
Many themes will embrace {custom} block types which have already been constructed and are available as accessible choices when you activate. This could be a large timesaver versus having to create further blocks manually after organising the brand new theme.

Discover the “Patterns” part of the theme to see how these blocks are used to create {custom} sections. Many themes will embrace examples of patterns for headers, patterns for footers, and different related sections or parts you might need to use in your web site.
Step 4: Set up And Activate Theme
When you’ve settled on a theme, it’s time to put in.
You may both obtain the block theme zip file domestically after which add it. Or, if the theme lives within the WordPress listing, you may set up it out of your WP Admin.
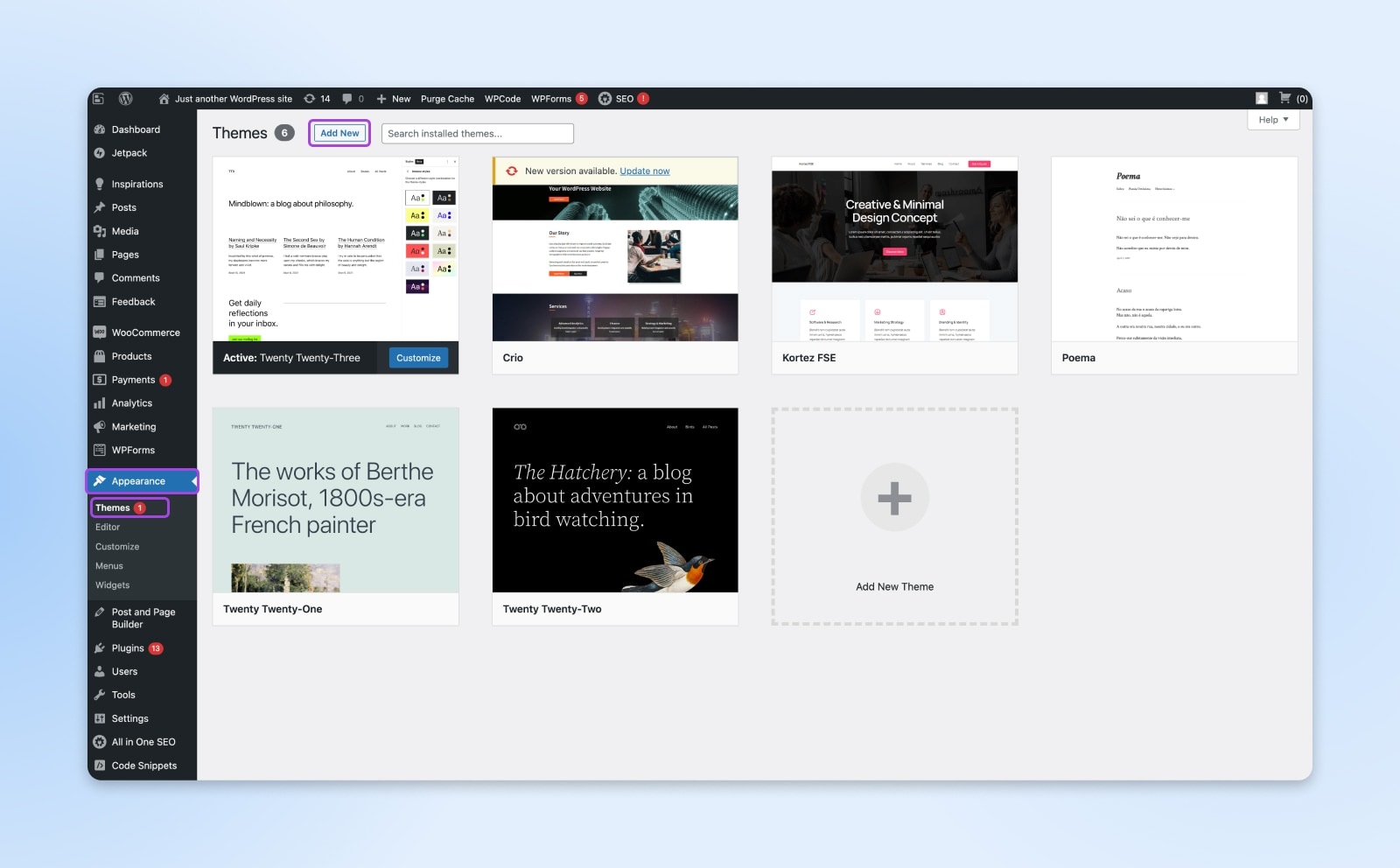
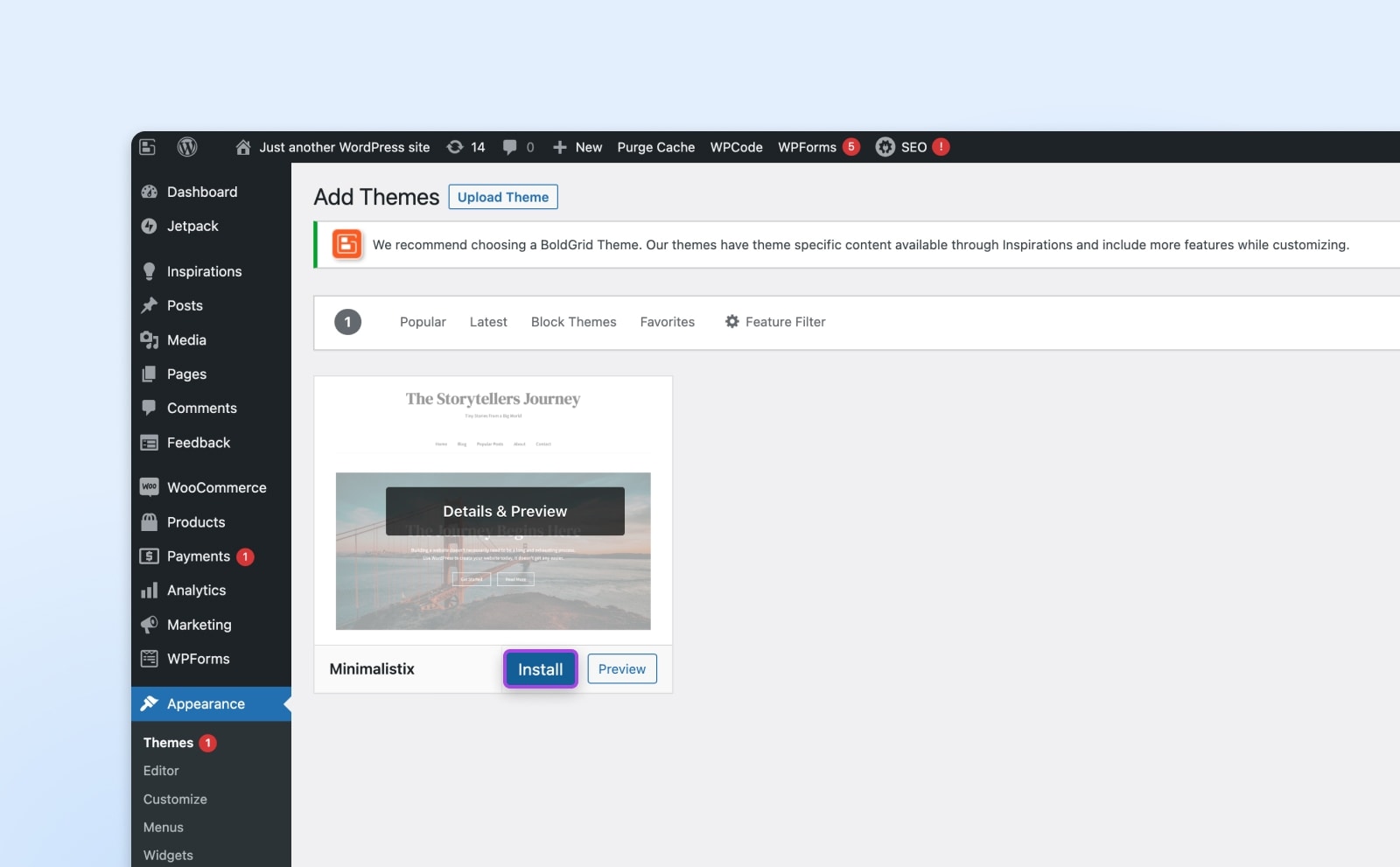
To do that, go to Look > Themes, and click on the “Add New” button.

Then, kind the title of the theme within the search field. Discover the theme you need to set up and hover over it. Click on “Set up.”

Now your new theme is put in!
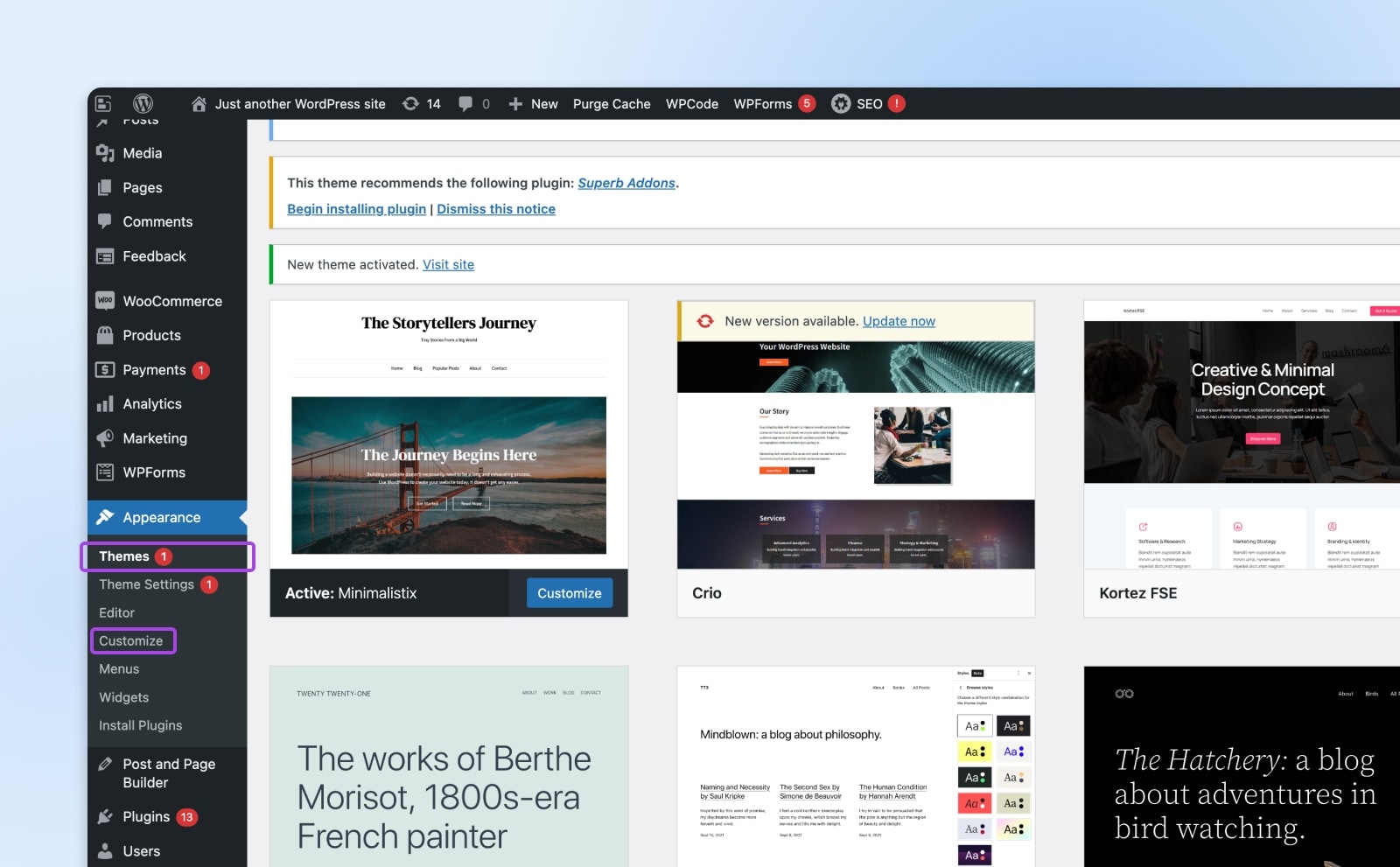
Return to your Themes web page and discover the theme. You may activate it straight away by clicking “Activate.”
Nerd Word: Should you’re nonetheless not sure about how your web site will look with the brand new theme, use the “Dwell Preview” choice to see what it would appear to be. Or, even higher, set up the theme and observe the subsequent steps on a staging model of your web site. This manner, the modifications received’t be reside whilst you’re updating and customizing your website.
Step 5: Customise The Structure And Design
When you’ve activated the theme, your web site will (in all probability) look totally different than earlier than.
Now it’s your time to customise the look along with your theme setup. Once more, you may recreate the earlier design that you just used to your website, or you may take it in a very new course.
Both manner, you need to use the full-site block performance to customise with just some clicks.
Usually, in case your theme can use the Web site Editor, it would immediate a brand new message within the customise.php web page, studying “Hurray! Your theme helps website enhancing with blocks! Inform me extra. Use Web site Editor.”
Should you don’t see this message for no matter motive, from the Themes web page, click on “Customise” in your new theme.

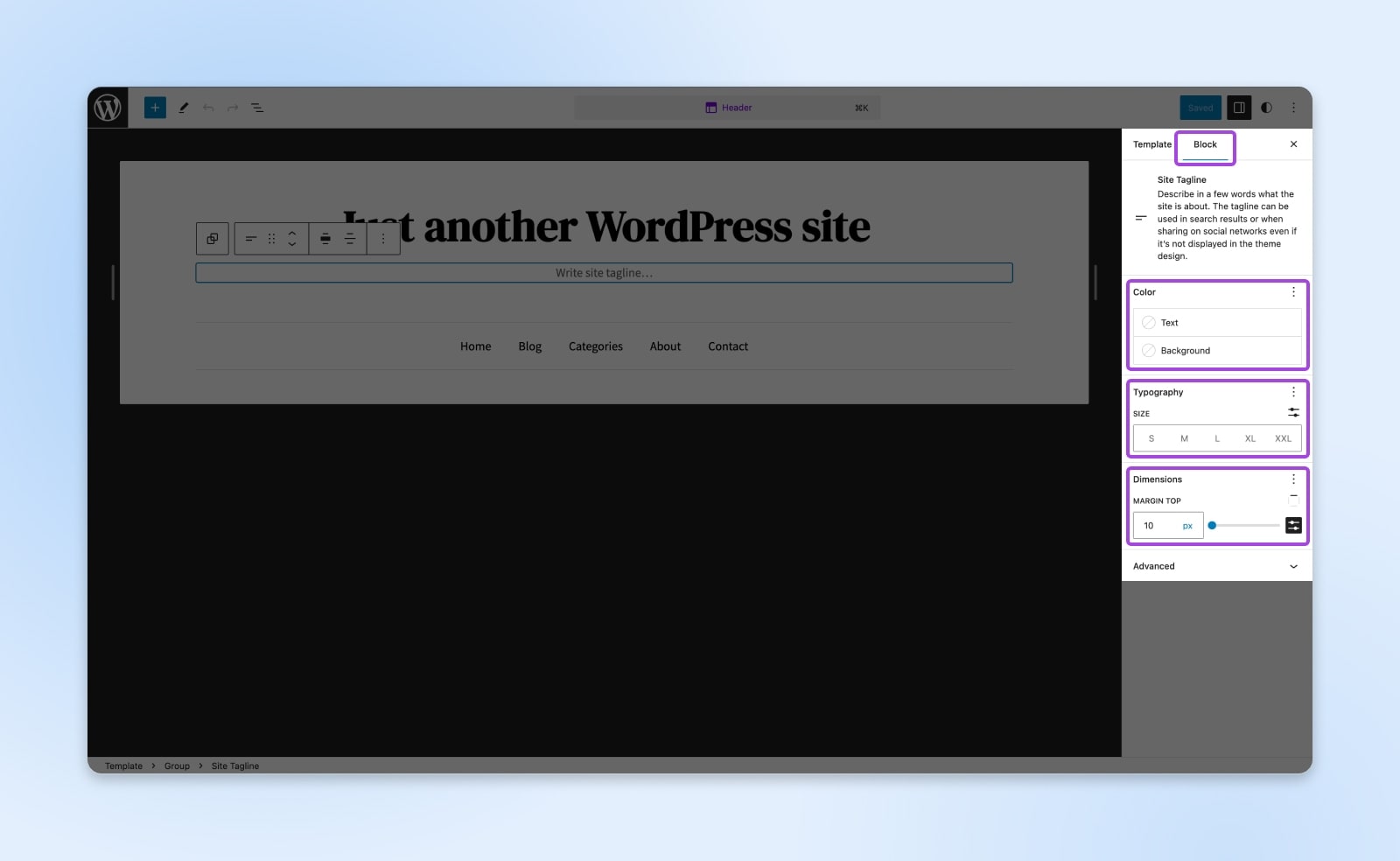
You’ll now see the Editor display screen. From right here, you may dive into and edit any particular web page or put up in your website. You may also edit and create new templates or patterns.
Right here’s the place you’ll need to spend the majority of your time. Relying in your objectives for the brand new theme, you might need to undergo every default template and sample to customise the content material and format.
Along with altering the format and blocks in your website, you may as well use the enhancing choices to customise your type settings.

Beneath “Block” settings, you must see quite a few styling choices. Right here you may regulate the design parts like font measurement, alignment, spacing, and colour schemes.
You may also add {custom} CSS courses for every aspect beneath Superior.
CSS
Cascading Fashion Sheets (CSS) is an important coding language used for styling webpages. CSS helps you create lovely pages by modifying the looks of varied parts, together with font type, colour, format, and extra.
Step 6: Verify For Any Damaged Plugins Or Widgets
Not each plugin, widget, or customization will work with block themes.
In case your web site was utilizing quite a few plugins and widgets (which you must have recognized in Step 2), then you might must make some changes on the again finish.
Block plugins are appropriate with block themes, however some older ones could not work.
Say you needed so as to add a social widget you used along with your outdated theme. Should you don’t see the choice so as to add that particular widget from the block editor, then you definately in all probability must discover a new plugin that’s supported.
Discover The Excellent Block Theme For Your Web site
Now that you understand the steps, it’s time for the enjoyable half.
Discovering the proper block theme to your web site, whether or not it’s a private weblog, firm website, or media platform, could be thrilling, with so many nice choices accessible.
A few of our favourite well-liked block themes:
With the proper theme, you’re effectively in your method to changing into a WordPress blocks grasp, DreamHost will help!
Pleased constructing!
You Dream It, We Code It
Faucet into 20+ years of coding experience while you go for our Net Growth service. Simply tell us what you need to your website — we take it from there.

[ad_2]