
[ad_1]
Fashionable net design can really feel a bit like alchemy: the traditional apply of making an attempt to show lead into gold. Even a newbie can acknowledge what makes an excellent web site, however in relation to constructing it themselves? Let’s simply say making gold from scratch is more durable than it appears.
Discovering the suitable design to your web site can really feel like a magical journey from imaginative and prescient to actuality, shaping and refining concepts till they shine. In actuality, there are specific rules of recent net design that, when utilized, considerably improve the possibility that your web site won’t simply succeed however will remodel into digital gold.
Right here’s the place it will get difficult although: Fashionable web site design is extra than simply visible components and aesthetics. Your web site’s design impacts your search engine marketing (search engine marketing), how your viewers perceives your model, and the way guests behave once they land on the web page. It’s not likely overstating it to say your web site’s design and format can impression your complete on-line presence.
search engine marketing
Search Engine Optimization (search engine marketing) is the apply of enhancing a web site’s rating in search outcomes. Search outcomes are aggregated based mostly on quite a lot of components, together with a web site’s relevance and high quality. Optimizing your web site for these components might help enhance your rankings.
So whether or not you’re ranging from scratch or redesigning an present web site, you’ve come to the suitable place. Learn on as we discover a number of the primary components of net design, from fashionable design tendencies to methods non-designers can become involved within the design course of. Via all of it, we’ll be taught extra about how a well-designed web site generally is a golden ticket to your on-line enterprise.
First, Take Care Of The Tech Stuff (Or Have Your Host Do It For You)
You thought efficient web site design was all about selecting the best coloration palette and imagery, proper? Properly, you’re not flawed, per se. We’re simply taking a extra complete have a look at utilizing design to create a optimistic person expertise to your web site’s guests.
Listed below are a couple of of the technical points you’ll wish to be sure you tackle earlier than shifting on to the prettier components of your web site design:
- Website loading time: Regardless of your viewers, web customers are a considerably impatient bunch. 47 p.c anticipate a web site to load in two seconds or much less, whereas 40 p.c abandon a web site totally if it takes greater than three seconds to load. Quicker web site loading speeds, then again, scale back your bounce charges (the variety of guests who click on away after solely seeing one web page). If that you must pace up load instances to your web site, try our information.
- Uptime: The identical will be stated for websites that don’t load in any respect. Knowledge middle outages can price a enterprise a median of $9,000 per minute its web site is unavailable, based on the Ponemon Institute. Signing up with a dependable website hosting supplier might help guarantee your web site stays up as a lot as potential. For instance, DreamHost makes use of high-performance solid-state drives in our servers, that are no less than 200 p.c sooner than conventional laborious disk drives. Uptime ensures are one other important measurement to contemplate when evaluating reliability. DreamHost is likely one of the few suppliers that promise your web site will probably be on-line 100% of the time. We’ll even reimburse you for a complete day’s value of internet hosting for each hour your web site is unavailable.
- Cross-browser compatibility: Your web site ought to render correctly throughout all main browsers and working techniques. Cross-browser testing earlier than your web site goes dwell might help you be sure customers received’t run into compatibility points with completely different browsers.
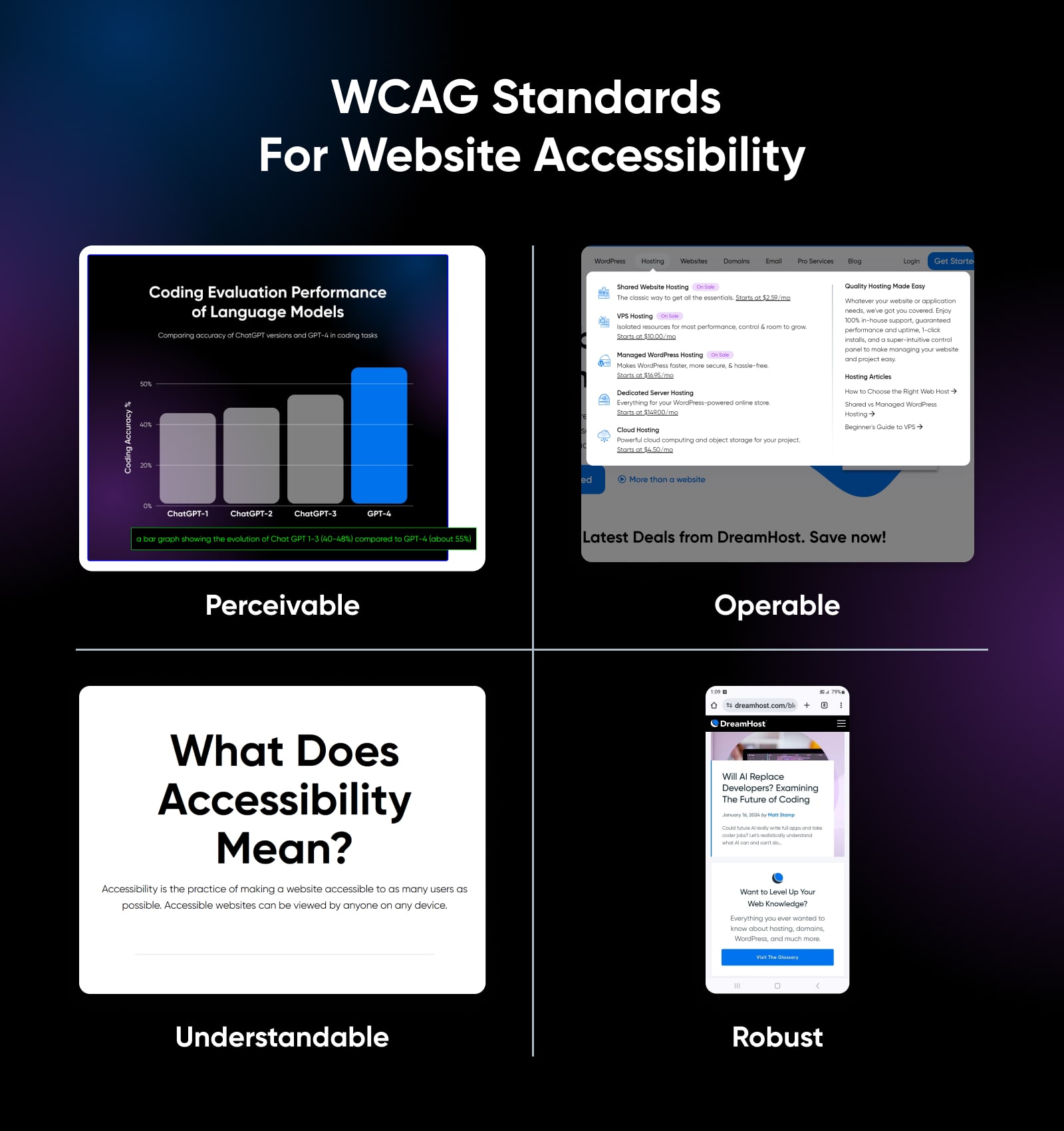
- Accessibility: Accessibility means each individual can entry and use your web site–even when they’ve disabilities. Discover ways to design an accessible web site with our final information.

7 Key Parts Of Net Design
Now we are able to get into the enjoyable stuff, like colours, typography, call-to-action buttons, white area, navigation, and different net design components!
Beneath, we’ll discover seven primary components, however do not forget that net design is an artwork kind, not a science. You possibly can all the time take dangers along with your web site in the event that they’re calculated and reversible. You could even begin the subsequent large net design development.
1. Total Structure And Visible Look
Your web site’s total look is, in fact, an important element of design. First impressions are crucial, so that you wish to wow guests as quickly because the web page masses. Customers take solely 50 milliseconds to kind an opinion of your web site or enterprise, which can assist decide whether or not they keep or go away.
Beneath, we’ll cowl a couple of particular components of your web site’s format and visible look that you could be wish to spend extra time on.
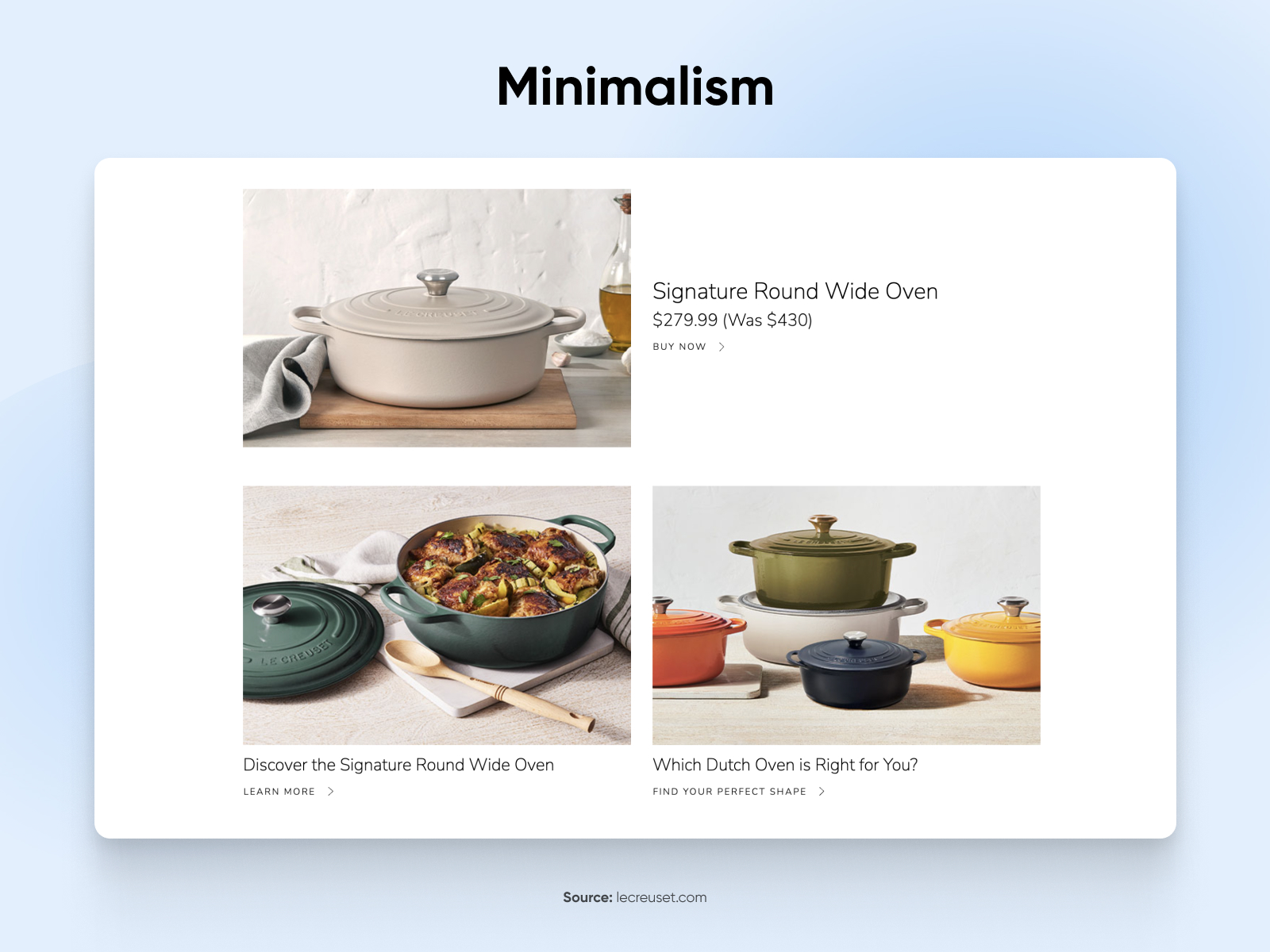
Minimalistic Design

Minimalistic design (or minimal design) means inserting solely obligatory components on your private home or touchdown web page. Its visible design ought to be easy, acquainted, intuitive, clear, and accessible. Minimalistic net design makes use of adverse or white area to make the web page skimmable and draw guests’ eyes to what’s most necessary.
A classy and efficient manner to make use of minimalism in your web site is with card design. This can be a common net design type the place you group textual content and pictures collectively on particular person playing cards, giving guests bite-sized items of content material that they’ll take up rapidly with out changing into overwhelmed.
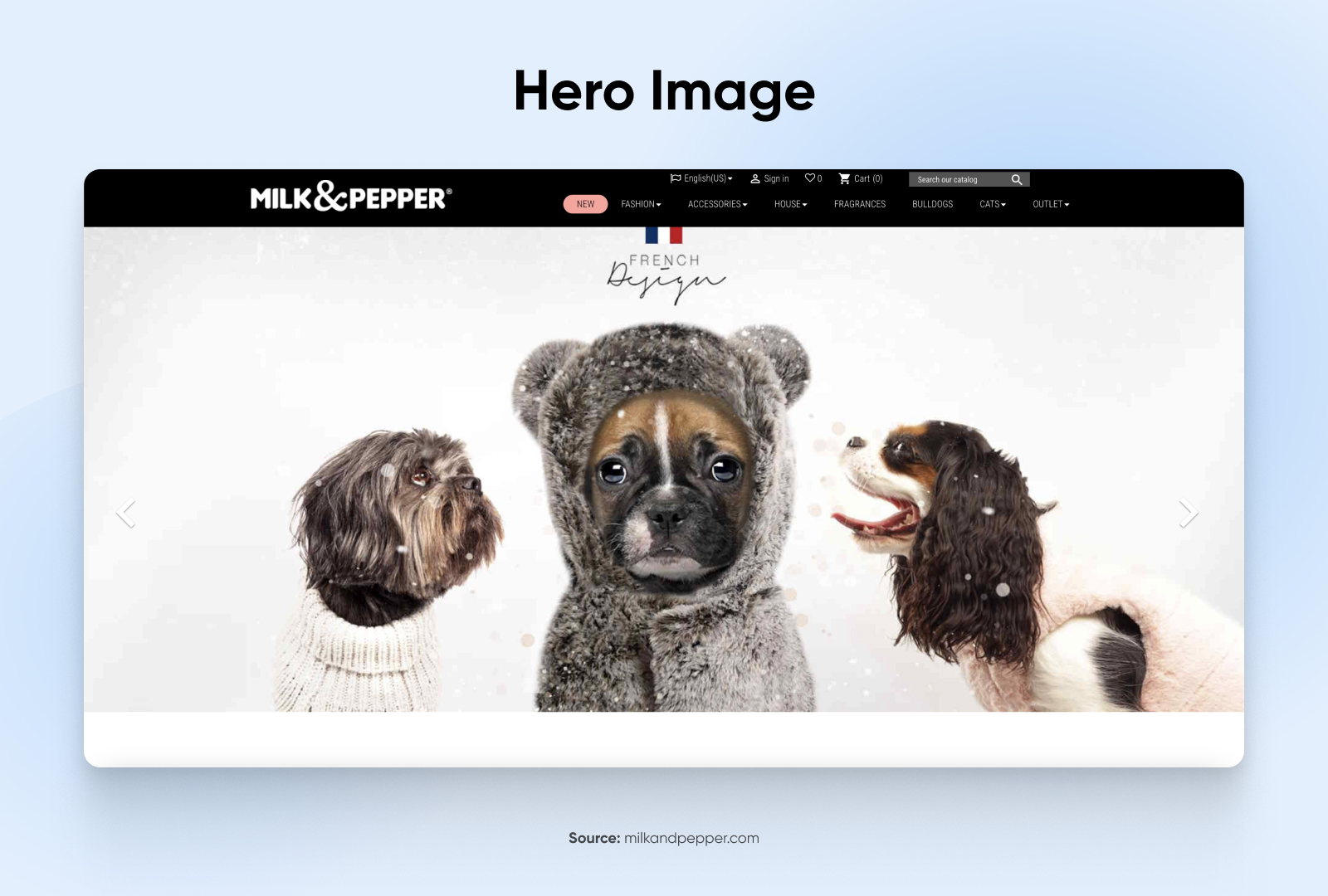
Hero Photos

Hero pictures have turn into stylish in fashionable net design. Simply needless to say when you’re going to make use of a hero picture (one giant picture that dominates the web page), high-quality pictures are a should–as are fashionable compression instruments to scale back the file measurement so having a big picture doesn’t decelerate your web page load instances.
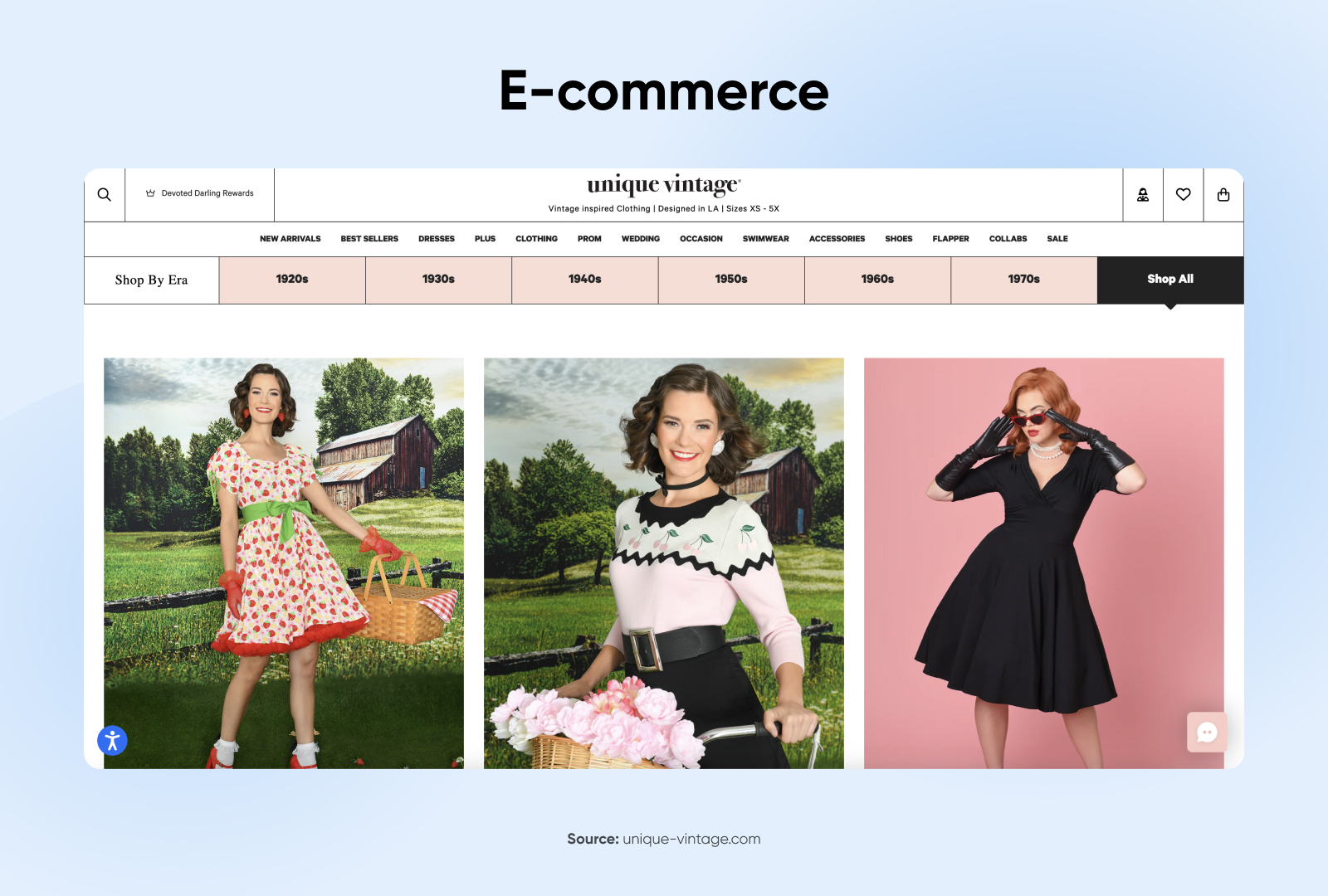
E-commerce Components

In case your web site is for e-commerce, you could have much more visible components to consider, however we’ll deal with two of an important: product pictures and calls-to-action (CTA).
For e-commerce websites, the design components have to not solely look nice, but additionally assist encourage and facilitate purchases. Excessive-quality product pictures assist buyers see an in depth and interesting view of the merchandise you could have on provide, making them completely important for any web site that features on-line purchasing.
Name-to-action buttons are one other crucial factor for e-commerce websites. Buttons ought to be designed to face out, prominently positioned, and clearly labeled to assist buyers transfer easily by your complete buying expertise.
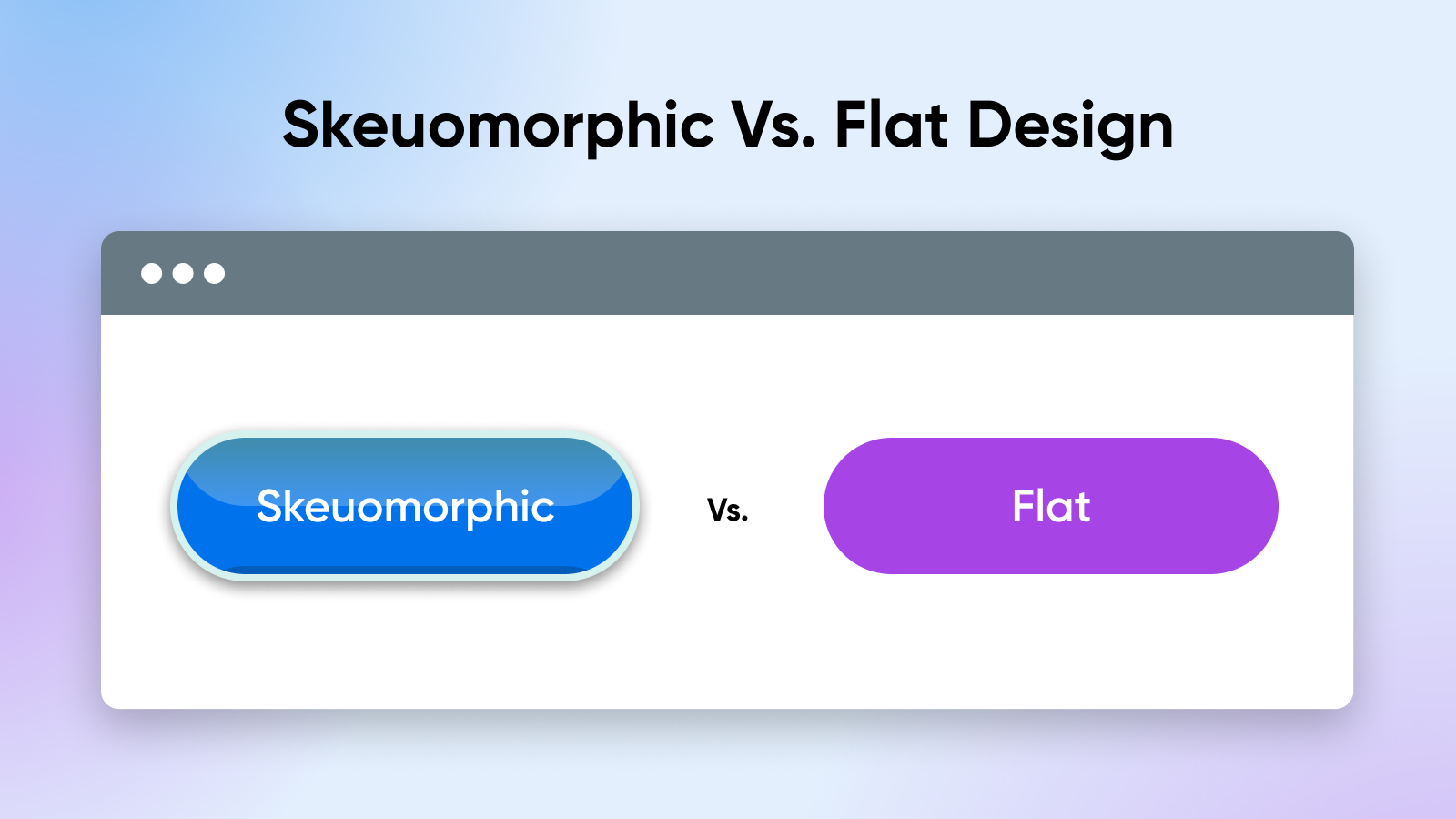
Iconography
Icons will be useful for offering supplementary info, however how they’re designed must match the remainder of your web site and branding. There are two foremost varieties of graphic design for icons:
- Skeuomorphic design: When icons are designed with particulars, shadows, 3-D results, and so forth.
- Flat or semi-flat design: When icons are designed extra minimally or cartoonishly, with out particulars

Prior to now, skeuomorphic icons have been extra stylish. In recent times, although, we’ve seen design tendencies transfer towards flat and semi-flat design. Nevertheless, tendencies aren’t all it’s best to take into account when designing your icons; take into account what suits finest along with your branding and total web site design.
Get Content material Delivered Straight to Your Inbox
Subscribe to our weblog and obtain nice content material identical to this delivered straight to your inbox.
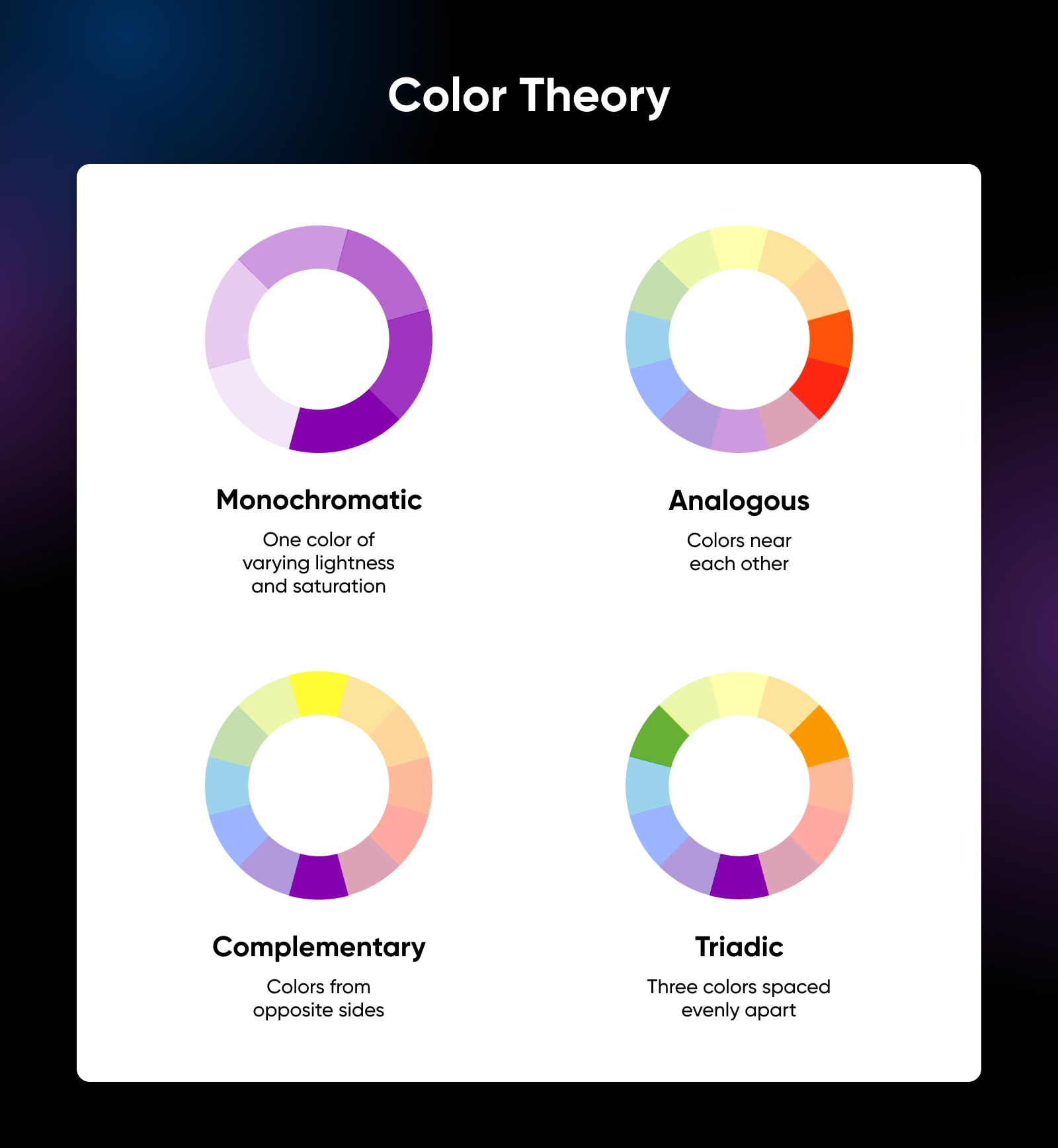
2. Colour Scheme
When selecting a coloration scheme, there are fairly a couple of components you’ll be able to take into account: your model, your business, your audience and demographics, simply to call a couple of. And with roughly 7 million hues detectable by the human eye, you could have loads to select from.
Take into consideration how your coloration selections would possibly signify you. For instance, navy blue or forest inexperienced is knowledgeable coloration usually utilized by attorneys and medical doctors. Photographers usually use black and white as a result of it helps their pictures stand out.
However extra than simply your business, take into consideration your viewers and their expectations. In case your major viewers is younger kids, they could gravitate towards vivid colours like pink and yellow. In case your major prospects are teenagers and younger adults, daring colours is perhaps your best option. Should you work with older adults, one thing extra muted and refined would possibly converse to them.
When you select a major coloration, that may inform the remainder of your coloration palette. When designing components like navigation buttons and icons, it’s necessary to make use of a complementary coloration mixture along with your web site’s background, textual content colours, and so forth.
Want extra assist? Take a look at our final information to web site coloration selections.

3. Typography
As you consider how your web site’s coloration palette will signify you and your online business, it’s best to ask the identical questions on your web site’s typography. Are you knowledgeable who ought to use a distinguished serif font? Or is your online business extra informal and higher represented by a light-weight and ethereal sans serif?
It doesn’t matter what you select, your web site’s textual content should be simply readable, which implies the physique copy ought to be no less than 16 pixels, it’s best to use a complementary font for headings and accents, and also you’ll want loads of distinction between the textual content and background (no pink fonts on inexperienced backgrounds until you wish to give your guests complications).
Apart from that, although, there’s some freedom right here. You possibly can mess around along with your font, so long as it’s readable. Be happy to stability normalcy with freshness and check out one thing a bit completely different from Arial or Instances New Roman. You possibly can combine fonts so long as they complement one another.
Simply steer clear of Comedian Sans.

4. Navigation
Your web site’s navigation is just not an area the place you will be inventive.
Don’t fall into the lure of animated hover results and sophisticated, multi-tiered subnavs. Navigational components–which might exist in a web site’s header, physique, and footer–are there to direct your guests to the knowledge they need as rapidly as potential. Interval.
The primary navigation menu ought to be on the prime of the web page, and right here, you could have a polarizing design determination to make: do you employ a vertical navigation menu, or a hamburger menu? Hamburger menus, which collapse a vertical menu into three parallel, horizontal strains, present a cheap solution to save area by hiding your navigation menu off-site (plus, they’re mobile-friendly). Nevertheless, a hamburger button can obscure important info–they usually are inclined to have decrease click on charges, which implies they’re much less efficient for guests.
Easy navigation extends previous your web site’s header. For lengthy, scroll-heavy, or one-page designs, you might wish to embody directional arrows to assist customers navigate by every part. Most of these websites also can profit from a sticky “Again to High” button that rapidly delivers guests again to the highest of the web page.
And at last, don’t overlook to incorporate a navigation bar in your web site’s footer. An optimized footer can result in as much as 50% extra conversions–particularly when you embody a contact kind or a CTA like a signup hyperlink to your e mail record.

5. Content material
Similar to inside designers don’t cease as soon as the partitions are painted, your web site isn’t executed as soon as the format, coloration scheme, typefaces, and different aesthetic components are picked out. It’s time to usher in the couch and grasp household images on the wall–by listening to how your messaging interacts along with your design.
Your web site’s guests would possibly discover its design, however they’re there for its content material. Is your model reliable? Skilled? Able to delivering top-notch services? Speaking clearly is crucial; info ought to be straightforward for guests to seek out, learn, and digest–and that’s the place content material is available in.
Use headings and show textual content to prepare content material into sections so readers can skim and rapidly discover the knowledge they want. Take away any info that doesn’t should be there. Break up lengthy content material into lists–do not forget that content-heavy web sites will compete with the design components you’ve labored so laborious on.
Apply the identical content material technique to every web page. For instance, even your “About” and “Contact” pages ought to have the identical branding and tone and convey the suitable info rapidly.
6. Movies
Video will be an effective way to interact web site guests, retaining them in your web site longer, lowering bounce charges and even rising conversions. Movies can remodel static net pages into vibrant areas, providing you with a brand new medium to inform your model’s story. Video content material not solely enhances the person expertise by offering visible and auditory stimuli but additionally serves as an efficient software for enhancing dwell time and search engine marketing rankings. Listed below are a couple of methods including video can enhance your web site design:
- Elevated customer engagement: By presenting info by visible channels, movies maintain the viewer’s consideration longer than textual content or static pictures alone. Whether or not it’s an explainer video, a product demonstration, or a compelling model story, video content material has the distinctive means to interact guests, encouraging them to spend extra time exploring your web site.
- Improved search engine marketing: Engines like google favor web sites with video content material, because it signifies the next high quality of data and person engagement. Embedding movies related to your content material can enhance your web site’s search engine marketing rankings, making it extra seen to potential guests. Moreover, movies encourage sharing throughout social media platforms, additional rising your web site’s attain and visibility. By optimizing video titles, descriptions, and tags with focused key phrases, you’ll be able to improve your search engine marketing technique and entice extra site visitors to your web site.
- Extra conversions: Movies also can play a crucial function in changing guests into prospects or subscribers. Product movies, for instance, permit potential consumers to see gadgets in motion, addressing questions and issues in a manner that product descriptions can not. Testimonial movies add a layer of belief and credibility, showcasing real-life experiences along with your model or merchandise. By incorporating clear name to motion prompts inside or after movies, you’ll be able to information viewers in direction of making a purchase order, signing up for a e-newsletter, or participating along with your model in different significant methods.
7. Don’t Neglect About Cell
Phew! Lastly, we’re nearing the top of our net design journey with a glossy, compact, user-friendly web site. Able to do all of it once more–however smaller?
The quantity of cellular net site visitors overtook desktop site visitors years in the past and exhibits no indicators of slowing down. Moreover, Google now makes use of mobile-first indexing to rank websites in search outcomes, and since 2021, the search engine has used Core Net Vitals, a set of metrics to measure how properly your web site delivers a top quality person expertise (together with on cellular gadgets), to assist decide which internet sites ought to get a rankings enhance.
Core Net Vitals (CWV)
Core Net Vitals (CWV) was developed by Google and represents a trio of person expertise metrics designed to assist create a sooner, extra accessible, and better high quality net shopping expertise. The three Core Net Vitals metrics embody Largest Contentful Paint (LCP), First Enter Delay (FID), and Cumulative Structure Shift (CLS).
In different phrases, mobile-friendly web sites aren’t only a nice-to-have characteristic anymore. They’re a necessity.
Most WordPress themes or templates are already primed for cellular site visitors. However when you design a customized look or rent an internet designer, that you must be sure your web site works equally properly when accessed from all system varieties.
Responsive Design Vs. Cell-Pleasant Structure
It’s additionally necessary to grasp the distinction between responsive web site design and mobile-friendly or mobile-first design.
When a web site is responsive, that signifies that when a cellular person accesses it, it scales down to suit the display screen measurement.
However, a mobile-friendly design would possibly change the format to be extra ideally suited for every display screen measurement, altering column layouts or button sizes to make them simpler to see and use for various kinds of gadgets.
Whereas a responsive design is healthier than a web site that doesn’t regulate in any respect for cellular customers, it’s not as ideally suited as a mobile-first design that adjusts for each display screen measurement and system kind. Take this into consideration when selecting your template or working with an internet designer.
Get A Gorgeous Web site Designed From Scratch
Now that you just’ve discovered about the important thing components of recent net design, it’s time to construct your web site!
At DreamHost, we make it straightforward for DIYers to launch a web site quick with our drag-and-drop WordPress Web site Builder. However when you’re in search of a sophisticated, customized WordPress web site that’s 100% distinctive to your model, take into account our Customized Web site Design service.
Right here’s how the method works: You’ll begin with a one-on-one name along with your undertaking supervisor, who will focus on your necessities, content material, and objectives. Then, we’ll collect your present emblem and branding supplies right into a easy, one-page reference sheet to make sure your web site design precisely displays your model.
Subsequent, our professional designers will create a customized prototype of your new web site. You possibly can provide suggestions, and when you’ve authorized the design, we’ll code it right into a high-performance WordPress web site. We make sure you’re happy with the ultimate product by together with revisions from the get-go; you’ll get two rounds of design and code revisions for each web page in your web site.
Your completed web site will probably be search engine optimized, mobile-friendly, and loaded with options like a customized weblog, contact kinds, analytics, and e-commerce instruments. We are able to even add merchandise to your on-line retailer for you, if wanted.
Should you’re prepared to maneuver past WordPress templates, try our Customized Web site Design service at the moment.
DreamHost Makes Net Design Simple
Our designers can create a stunning web site from SCRATCH to completely match your model and imaginative and prescient — all coded with WordPress so you’ll be able to handle your content material going ahead.

[ad_2]