
[ad_1]
Making a web site is straightforward.
Or, a minimum of, it can be.
However while you begin to create extra complicated web sites, internet apps, and even digital merchandise, it could get extra complicated.
How do you go from an concept to a dwelling, respiration web site?
One key step within the course of is to create a web site wireframe. This strategic design instrument helps your staff align round key objectives, plan complicated internet initiatives, and streamline your total course of for higher outcomes.
What Is A Wireframe?
A wireframe is a simplified model of a web site, cell app, or different designed product. It’s used as an assist throughout product design and improvement by offering route and technique to design groups and creatives who will produce the ultimate product.
Wireframes usually distill complicated design techniques into easy parts, illustrating the place and the way totally different elements ought to stay inside the last design.
A wireframe is sort of a UX blueprint on your web site.
It maps out sure options of your web site, resembling menus, buttons, and layouts, whereas stripping away the visible design. This provides you an concept of your web site’s underlying performance and navigation with out distracting parts resembling its shade scheme and content material.
Reasonably than together with particular photographs or design decisions, the wireframe will as an alternative give attention to how totally different parts are positioned in relation to one another and why the design is constructed on this particular means.
This additionally helps set up a transparent info structure or hierarchy for the way particular options or info needs to be displayed and the underlying objectives driving particular design choices.
Wireframe
A wireframe is a two-dimensional illustration of an online web page that determines the place parts shall be positioned. That is an early step within the design course of that focuses on content material spacing, functionalities, and meant behaviors.
Sorts Of Wireframes
Whereas wireframes usually discuss with an “define” model of the ultimate design, the precise means a wireframe comes collectively could be totally different for various wants.
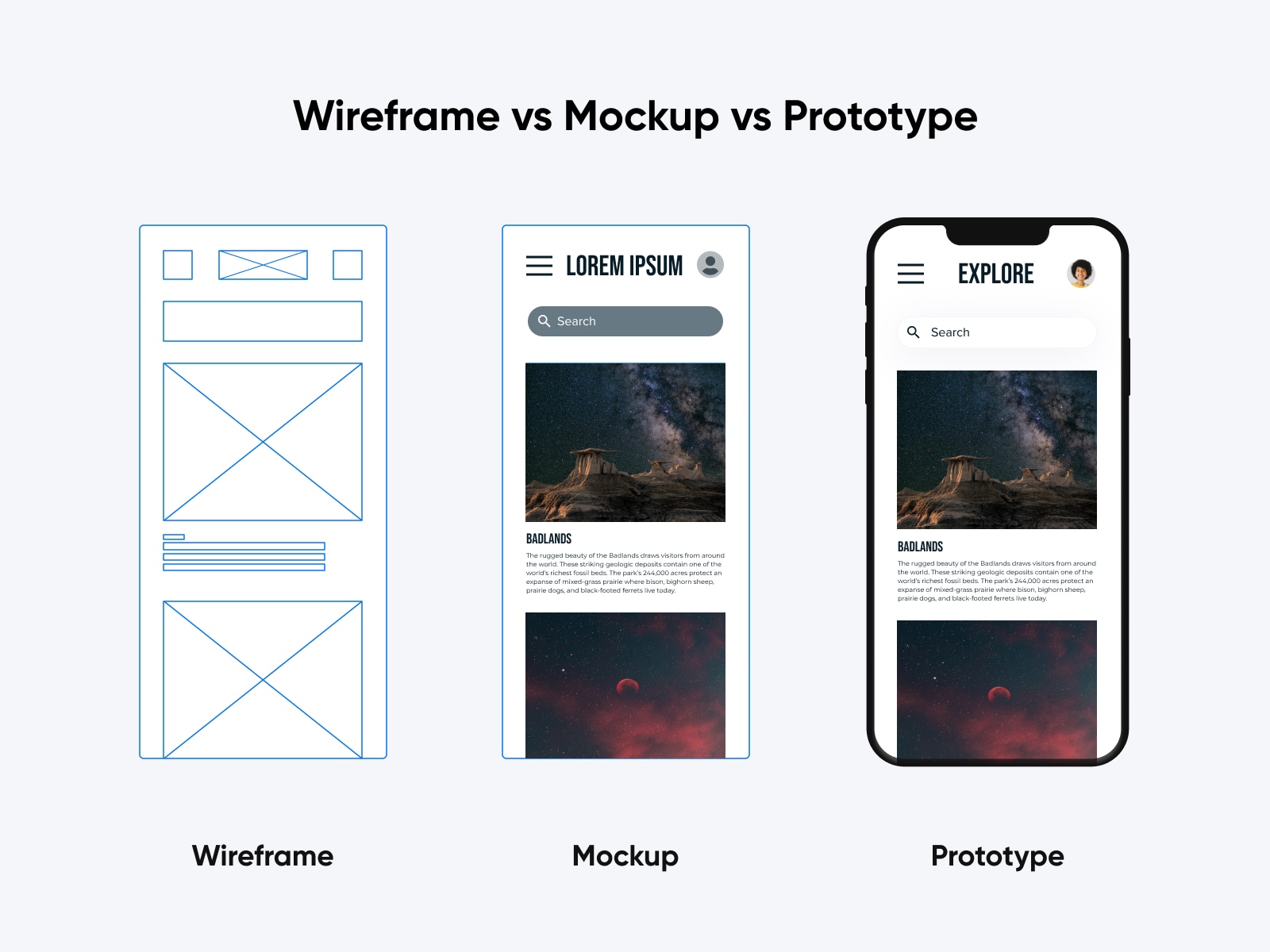
Wireframe vs Mockup vs Prototype
Earlier than we dive into the specifics, let’s first mention- whereas they’re associated, wireframes are totally different from mockups and prototypes.
It’s not unusual for firms to spend $10,000 or extra on an preliminary web site design. So getting the fundamentals proper earlier than investing that cash is essential. In lots of circumstances, the staff will undergo a number of levels of planning earlier than they start work on the precise product.
Wireframes are sometimes the start line of the design and improvement course of.
Design groups would possibly sit down round a whiteboard and sketch out how a web page ought to look utilizing fundamental shapes and textual content as an example how the totally different elements match collectively.
Mockups take the wireframe one step additional by making use of particular design decisions to the skeleton of the product. They typically embody colours, fonts, and pictures to convey the design nearer to completion. Or they use placeholders for issues like photographs and textual content (e.g., “Lorem ipsum”).
However a mockup is a static picture quite than an interactive product.
It’s helpful for understanding how the ultimate product will look visually however doesn’t provide help to perceive what it’s going to really feel like to make use of it instantly or navigate the positioning map.

Prototypes are semi-functional variations of the ultimate product that usually implement the deliberate design and a few parts that let you take a look at anticipated consumer habits.
That is particularly essential for interplay design, UI design (consumer interface), and UX (consumer expertise).
Making a prototype is usually important for extra complicated design initiatives like creating a cell app. Product managers can use prototypes to check precise performance and get suggestions from stakeholders, customers, and clients.
Get Content material Delivered Straight to Your Inbox
Subscribe to our weblog and obtain nice content material similar to this delivered straight to your inbox.
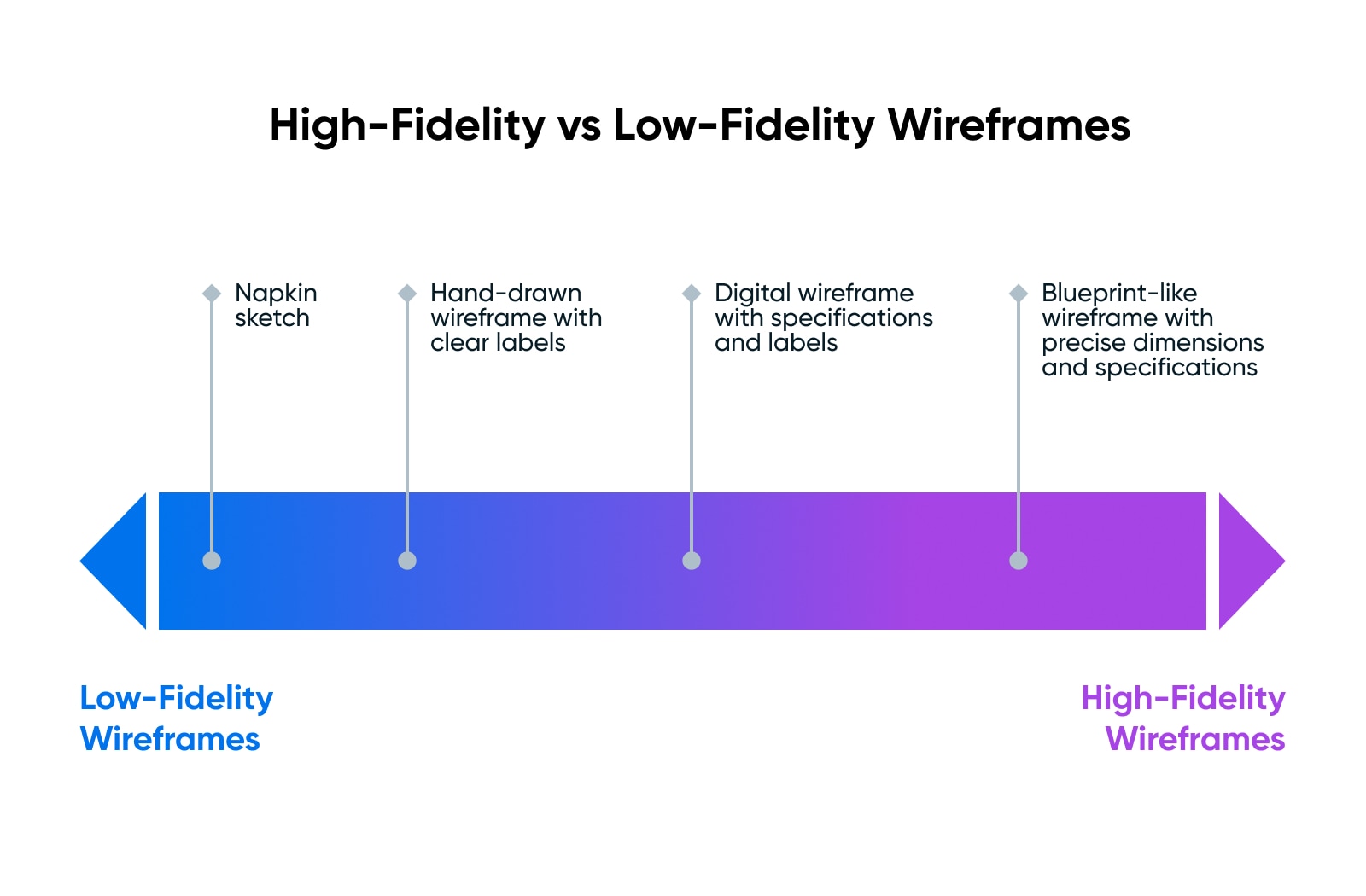
Excessive-Constancy Wireframes vs Low-Constancy Wireframes
Wireframes can take many kinds.
The best means to consider them is a spectrum between “low constancy” and “excessive constancy”. In some circumstances, the design course of could begin with low-fidelity wireframes which might be then revised to incorporate extra specifics and particulars.

Low-fidelity wireframes could also be so simple as a hand-drawn sketch on the again of a serviette, illustrating the fundamental structure and data structure of a web page or product.
Excessive-fidelity wireframes might embody extraordinarily particular particulars, like actual specs and pixel placement. It would find yourself trying extra like a blueprint you’d use to construct a home.
Why Create A Web site Wireframe?
Designing and constructing issues is dear and sophisticated.
Wireframes serve a couple of extremely essential functions:
- Purchase-in – Wireframes assist design groups get approval from stakeholders earlier than transferring into extra complicated and costly steps within the venture.
- Prices – Making modifications and fixing errors on a wireframe is far less complicated and cheaper than fixing them on a fully-designed web site or app.
- Iteration – Typically it takes a number of tries to get one thing good. Wireframes give groups a fast and low-cost approach to take a look at totally different concepts and get suggestions.
- Consumer expertise (UX) – One other key use of wireframes is getting suggestions from actual or fictional customers, permitting groups to enhance the design and performance.
Consumer Expertise (UX)
Consumer Expertise (UX) refers to how on-line guests work together with a web site. Customers usually consider their digital expertise based mostly on a web site’s usability and design, in addition to their common impression of its content material.
How To Use Wireframes
Upon getting a wireframe, how must you use it?
Testing
Crucial factor you must do together with your wireframe is use it to check and be taught.
Share the wireframe together with your stakeholders, your customers, and your grandma. Accumulate suggestions and use that suggestions for future iterations. Preserve testing and tweaking till your expectations (e.g., the place you need customers to look or click on) align with the suggestions you obtain.
Then you possibly can transfer to the subsequent step towards the ultimate design.
Flip It Into A Mockup
When you’ve gotten suggestions and really feel assured with the final structure of your wireframe, you possibly can transfer ahead to the subsequent step.
Relying on what you’re constructing (easy web site, complicated internet app, and many others), one believable step can be at hand off the wireframe to a designer and have them flip it right into a mockup that higher represents the ultimate product with the suitable colours, photographs, fonts, and extra.
Flip It Into A Prototype
For interactive merchandise and web sites with complicated consumer journeys or workflows, you’ll additionally wish to use your preliminary wireframe to develop a working prototype.
Earlier than transferring into the precise improvement course of, construct an interactive model of your wireframe to additional take a look at and validate your design.
Relying in your actual use case, a UI equipment like Bootstrap or (the aptly named) UI Package can assist you quickly and simply flip a serviette sketch right into a semi-functional web site or app.
Key Elements Of A Wireframe
What goes right into a wireframe, and the way do you make it helpful and usable?
There’s no single language for wireframes, however the most typical elements mirror the real-world variations that may make it onto the web site.
Retaining in thoughts that the wireframe doesn’t want any specifics or particulars, it ought to present the relative placement and stream of key options like:
- Headers
- Textual content packing containers
- Photos, movies, or icons
- Navigation
- Logos
- Search options
- Dropdowns
- Buttons
Any and all of this stuff are prone to be a part of your last web site or app, so it is smart to start out with them within the wireframe to make sure they’re accounted for earlier than transferring into design.
How To Wireframe A Web site (In 6 Steps)
Making a wireframing course of can grow to be a time-consuming course of. Nonetheless, taking the time to iron out UX points forward of time will give your web site a a lot better probability of success down the road.
The six steps listed beneath will provide help to get began:
Step 1: Collect The Instruments For Wireframing
There are two foremost strategies for creating wireframes: By hand or digitally. When you’re going with the previous choice, all you want is a pen and paper to get began. Some designers start with a low-fidelity paper wireframe for brainstorming after which create a high-fidelity model later utilizing digital wireframing instruments.
Step 2: Do Your Goal Consumer And UX Design Analysis
Earlier than you formally begin drafting your wireframe, it’s useful to perform a little research.
For starters, you’ll wish to know who your audience is, to assist decide which options should be most distinguished in your web site in order that guests can discover what they want.
Consumer personas could be a useful design instrument for this course of. Attempt creating some on your potential consumer teams so you’ve got a reference you possibly can return to all through the wireframe design course of. Personas also can assist create a advertising and marketing technique in a while, so dangle on to them.
It’s additionally clever to analysis some UX design traits and greatest practices. This could present perception into parts, resembling menu layouts, the positioning of your brand and different important branding parts, and content material layouts. Customers discover it simpler to navigate a web site that follows conventions in the case of these options.
Persona
In advertising and marketing, ‘persona’ refers to a fictional buyer that displays your major viewers (or considered one of them). Companies develop personas to grasp higher who they’re advertising and marketing to and the best way to promote to them.
Step 3: Decide Your Optimum Consumer Flows
A consumer stream refers back to the path a customer takes to finish a selected purpose in your web site. So, for instance, if in case you have an e-commerce web site, one consumer stream may be from a product web page to the top of the checkout course of.
Figuring out the important thing duties customers should full in your web site can assist you create essentially the most easy consumer stream for every potential purpose. It will assist maximize UX by making your web site straightforward and satisfying to make use of.
That stated, it may be arduous to get into the thoughts of a hypothetical consumer. Asking your self these questions can assist while you’re attempting to work out your major consumer flows:
- What issues do you plan to resolve for customers? What objectives would possibly they be hoping to attain by coming to your web site?
- How are you going to manage your content material (resembling buttons, hyperlinks, and menus) to help these objectives?
- What ought to customers see first after they arrive in your web site, which can assist orient them and allow them to know they’re in the suitable place?
- What are the consumer expectations for a web site like yours?
- What Name to Motion (CTA) buttons will you present, and the place are you able to place them so customers will discover?
Every of those solutions will recommend one thing important about the way in which you’ll have to design your pages.
Step 4: Begin Drafting Your Wireframe
Now that you just’ve gathered your instruments and key info on your wireframe, you can begin drafting. Take into account that the aim of this activity is to not create an entire design on your web site. You’re focusing solely on UX and how one can create a web page that’s straightforward to navigate and perceive.
To that finish, your wireframe ought to embody options and codecs which might be essential to how your customers will work together with and make use of your web site. These would possibly embody:
- A structure noting the place you’ll place any photographs, branding parts, written content material, and video gamers
- Your navigation menu, together with a listing of every merchandise it’s going to embody and the order during which they are going to seem
- Any hyperlinks and buttons current on the web page
- Footer content material, resembling your contact info and social media hyperlinks
Your solutions to the questions within the earlier step will possible assist with this stage of the method as nicely. Keep in mind to think about internet design conventions, consumer expectations, and info hierarchies when inserting these parts in your web page.
There are additionally a number of parts that aren’t applicable for a wireframe.
Visible design options, resembling your shade scheme, typography, and ornamental shows, needs to be left off your wireframe. In truth, it’s greatest to maintain your wireframe in grayscale with the intention to give attention to usability.
You additionally don’t have to insert photographs, movies, written content material, or precise model parts, resembling your brand and tagline. Placeholders for these options will get the job completed. The concept is to keep away from incorporating something that would present a distraction from consumer flows and navigation parts which might be basic to UX.
Step 5: Carry out Usability Testing To Attempt Out Your Design
As soon as your preliminary wireframe is accomplished, you’ll have to conduct some testing. It will provide help to decide if it has achieved its purpose of mapping out your web site’s easiest and most pure consumer flows and UX.
In spite of everything, efficient UX design focuses on getting your web site’s key performance good. And not using a design that helps a powerful, constructive UX, you run the threat of upper bounce charges and decrease conversion charges.
Conversion
An internet site conversion is any motion a consumer takes on a web site that strikes them additional into the gross sales funnel. Examples embody filling out an online kind, clicking a name to motion, or buying a product.
A wireframe is not going to solely easy out your inventive course of; it ought to enhance usability in a means that you would be able to measure and even quantify. That is how testing can assist.
When you’re working with a staff, your first spherical of testing will most likely happen internally. Every staff member ought to spend a while with the wireframe to see if it is smart. Have everybody work independently in order to not affect each other, and take notes on any points they run into.
Nonetheless, there are additionally instruments that may present extra goal usability testing on your wireframe. These checks are supposed to imitate precise customers, which could be notably useful. Simply because your staff of internet designers finds your wireframe logical doesn’t imply that the typical web site consumer will.
UsabilityHub is a platform that connects designs with actual customers to offer you suggestions on how the typical customer perceives your wireframe.

It gives a free plan in order that even small websites and non-designers can put this instrument to good use. For skilled designers and groups, there are additionally plans that present superior options to assist with extra intensive and in-depth testing.
Associated: Prime 6 Primary Parts Of Net Design
Step 6: Flip Your Wireframe Into A Mockup Or Prototype
After your wireframe has undergone testing and also you’ve decided the very best UX design on your web site, it’s time to show it right into a mockup or prototype. Not like wireframes, that are static, prototypes embody some fundamental performance with the intention to take a look at out consumer flows extra realistically.
It’s useful to decide on a platform that may flip your wireframe right into a prototype.
Prott, for example, allows you to create interactive, high-fidelity prototypes out of your wireframe.

Nonetheless, in the event you want, some platforms focus particularly on prototyping.
Whichever instrument you select, you’ll wish to put your prototype by way of one other spherical of consumer testing as soon as it’s full. After your prototype has handed, you may get to constructing your precise web site with the arrogance that your UX shall be top-notch proper out of your launch date.
So far as digital wireframing choices go, all kinds of wireframe instruments can be found. Listed here are a couple of of our favorites:
#1: Wireframe.cc
If that is your first wireframe, or in the event you’re a single Do It Your self (DIY) web site proprietor and never a designer, you would possibly attempt a free instrument resembling Wireframe.cc.

This easy wireframing instrument retains your drafts from turning into cluttered by limiting your shade palette. You possibly can create straightforward designs with its drag-and-drop interface and annotate your drafts so that you don’t neglect essential info.
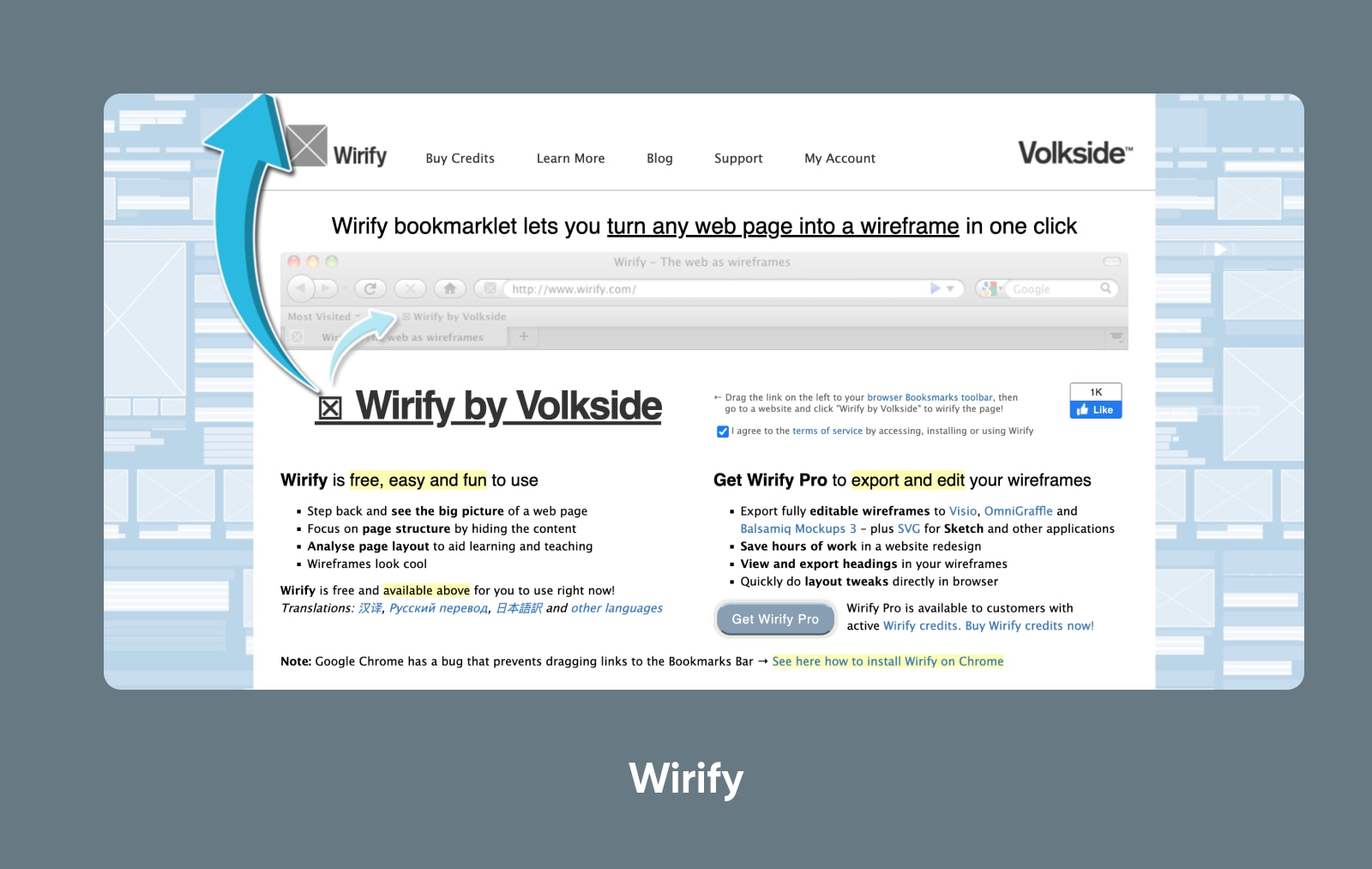
#2: Wirify
An alternative choice is Wirify, a bookmarklet that you would be able to add to your browser.

This instrument’s interface turns current internet pages into wireframes. Reasonably than serving to you draft UX design for a brand new web site, it’s most useful for web site redesigns.
#3: Balsamiq
When you’re prepared to spend a little bit cash, alternatively, you would possibly look into Balsamiq mockups.
It boasts an easy-to-use, collaborative wireframing interface, nice for groups and professionals who want real-time collaboration. Nonetheless, it’s restricted to static wireframing.
#4: Prott
When you’d like a extra complete instrument that will also be used for prototyping, you would possibly check out Prott.
We talked about earlier than, however Prott makes it straightforward to wireframe and prototype with a single instrument. And it gives a variety of collaboration instruments that permit your staff to construct customized UI kits, set design requirements, and extra.
#5: Figma
One other nice complete choice is Figma.
Figma can work each to construct easy wireframes, create mockups, and construct interactive prototypes (amongst many different issues!)
#6: Adobe
Adobe most likely wants no introduction in a publish like this, however we must always positively point out their suite of instruments. Adobe XD (Expertise Design) was constructed particularly for all types of product design work; it appears to now be rolled into Figma as a part of their acquisition/merger.
However the Adobe CC suite gives a variety of instruments that might be used for wireframing, mockups, and prototyping.
Wireframe Examples
Searching for some inspiration? Listed here are some wireframe examples to offer route and imaginative and prescient on your personal work.
Annotated Hand-drawn Wireframe Sketch

Designer Tim Knight shared this instance of a sketched wireframe.
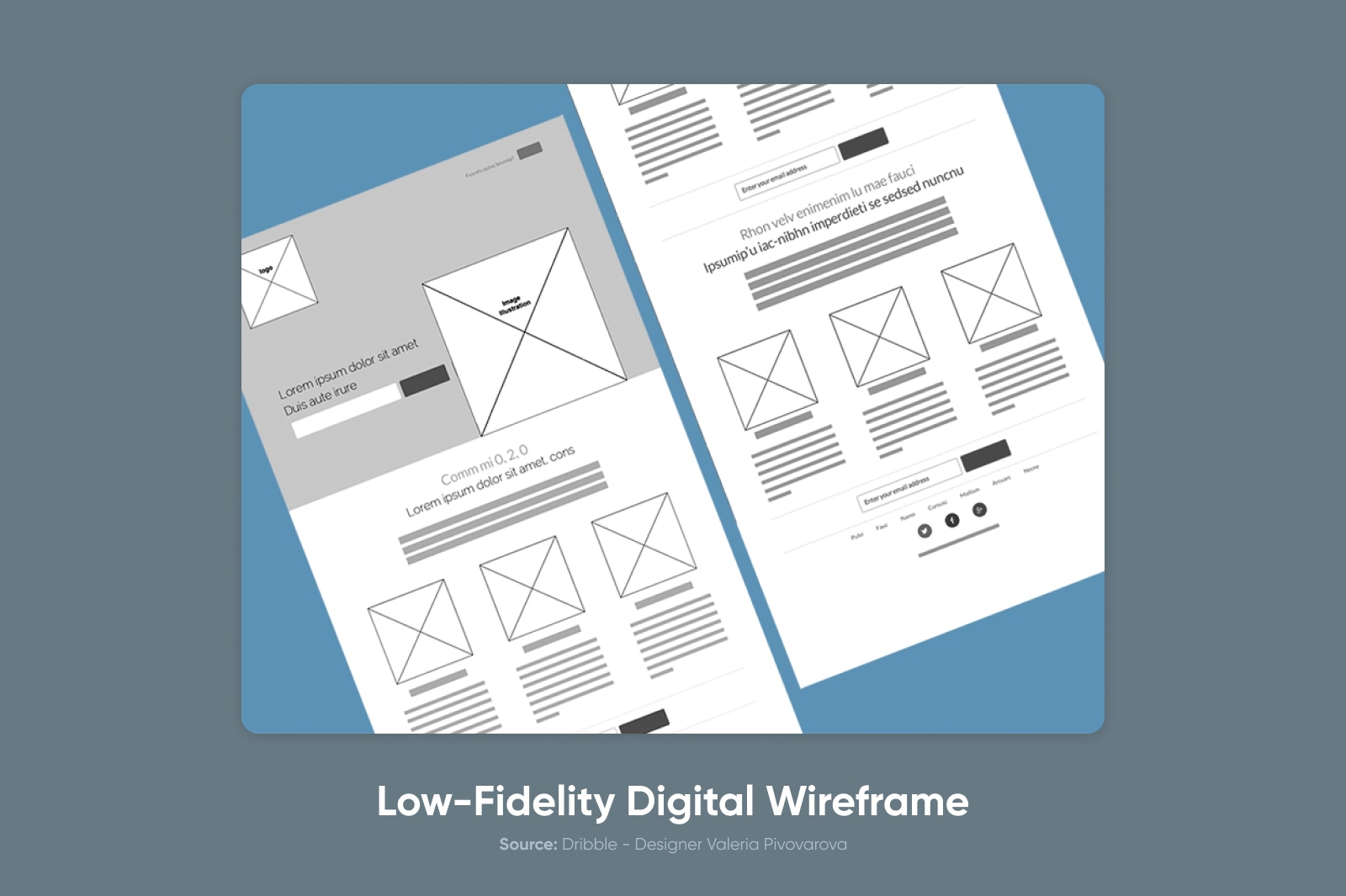
Low-Constancy Digital Wireframe

This instance comes from designer Valeria Pivovarova.
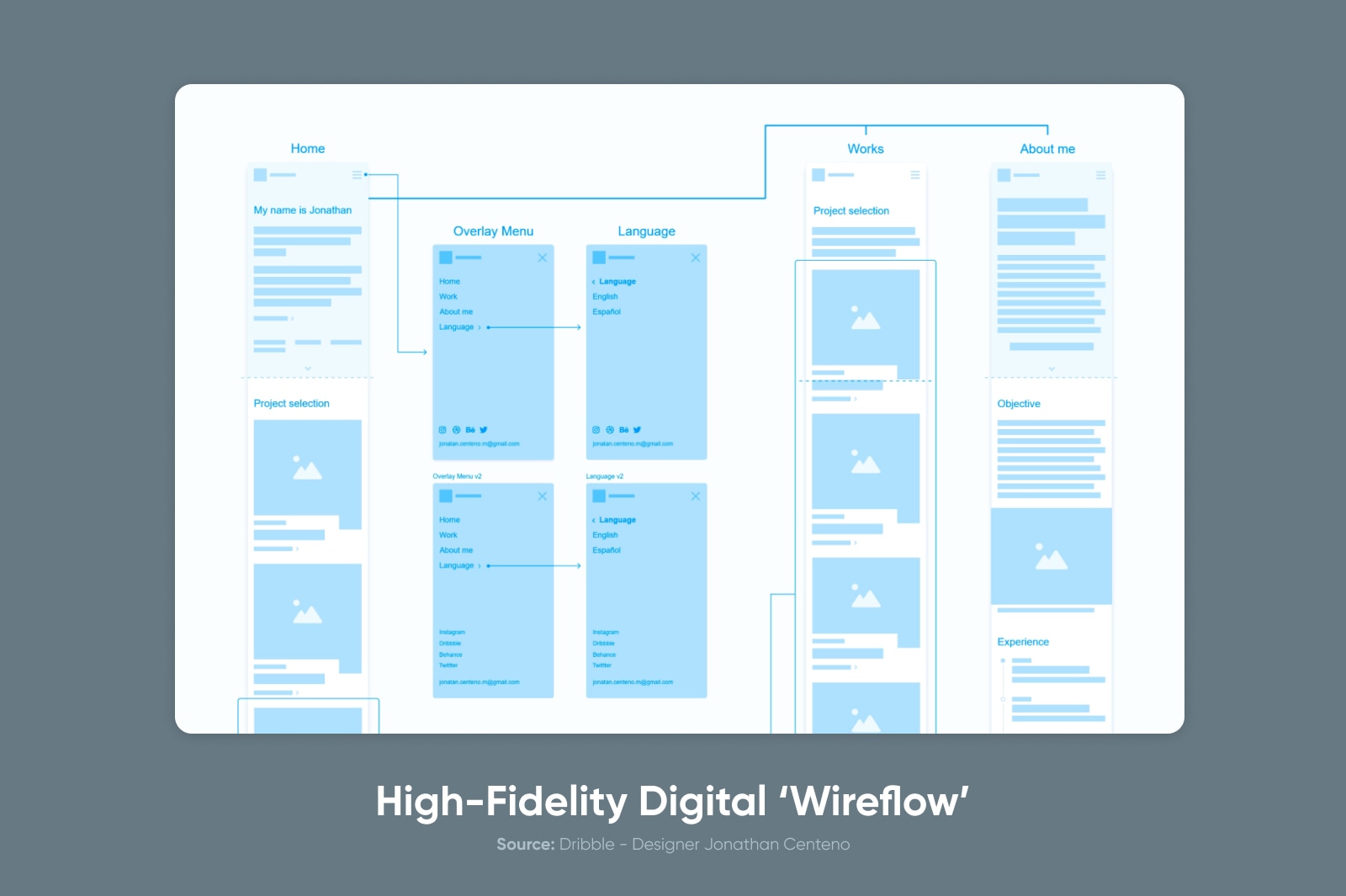
Excessive-Constancy Digital ‘Wireflow’

This instance from Jonathan Centeno combines parts of a high-fidelity digital wireframe and a consumer stream map, laying out how customers ought to transfer by way of the web site.
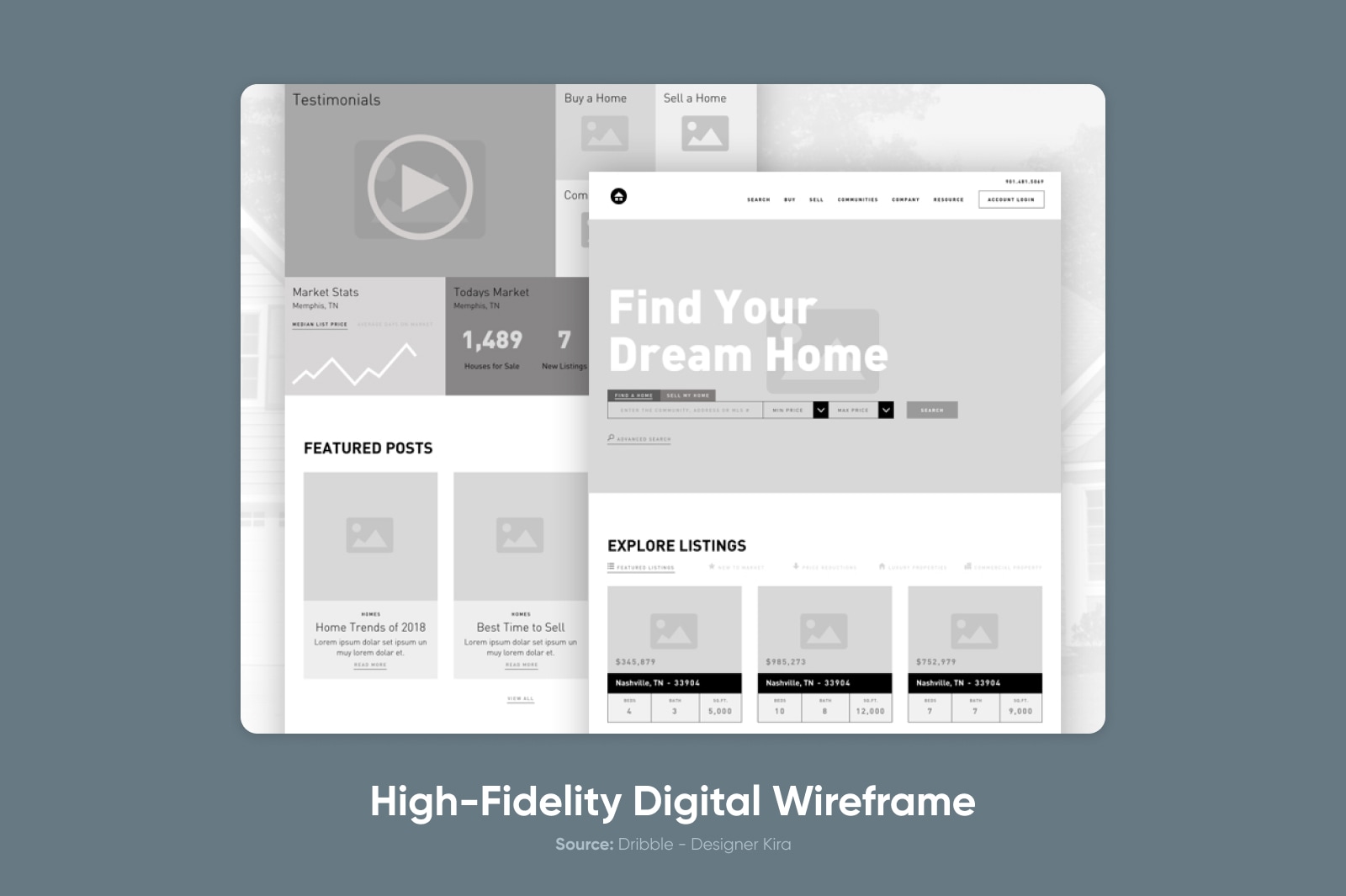
Excessive-Constancy Digital Wireframe

Kira shares this high-fidelity wireframe that features many particular design parts and even placeholder copy.
DreamHost Makes Net Design Simple
Our designers can create a beautiful web site from SCRATCH to completely match your model and imaginative and prescient — all coded with WordPress so you possibly can handle your content material going ahead.

[ad_2]