
[ad_1]
Nice information visualizations have the ability to influence resolution makers to take rapid, acceptable motion. When achieved nicely, information visualizations assist customers intuitively grasp information at a look and supply extra significant views of data in context. Good information visuals give busy employees a high-level abstract of essential information. Additionally they provide a big-picture perspective and spotlight developments, anomalies, and outliers whereas giving customers the choice to drill down into particulars and ask new questions when wanted.
Associated: 16 Information Visualizations to Enhance Your Utility
However not all information visualizations are proper for each dataset. Selecting the flawed visualization might flip your dashboards and reviews right into a complicated expertise for the tip person. Trendy information visualization platforms provide numerous choices. Nevertheless, When utility groups are confronted with a selection between numerous charts and graphs—from 2D visualizations like pie charts, line graphs, and stacked charts to extra superior 3D charts like warmth maps, textual content clouds, GIS maps, and extra—it may be troublesome to know which visualization to make use of for which kind of knowledge.
What information visualizations are proper for various datasets? We’ll take a look at three widespread debates and provide recommendations on selecting the best visualizations.
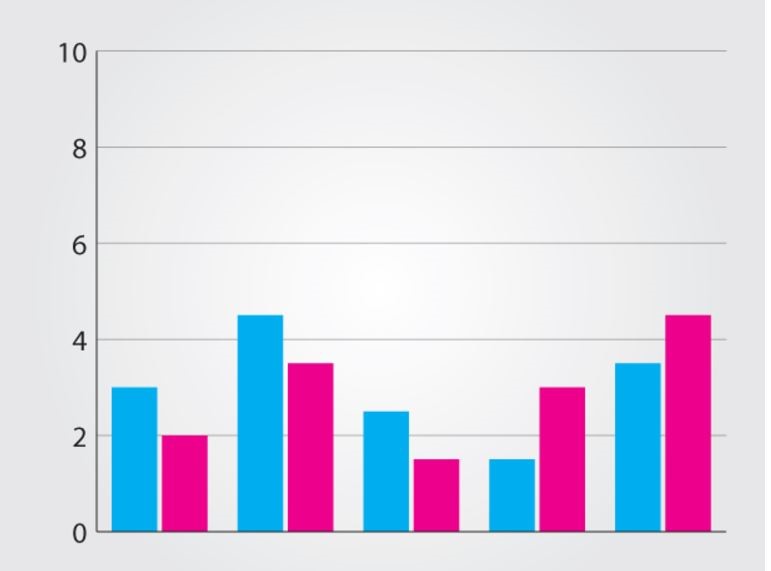
Bar vs. Stacked Chart
Bar charts are greatest used when exhibiting comparisons between classes. Usually, the bars are proportional to the values they symbolize and might be plotted both horizontally or vertically. One axis of the chart reveals the precise classes being in contrast, and the opposite axis represents discrete values.

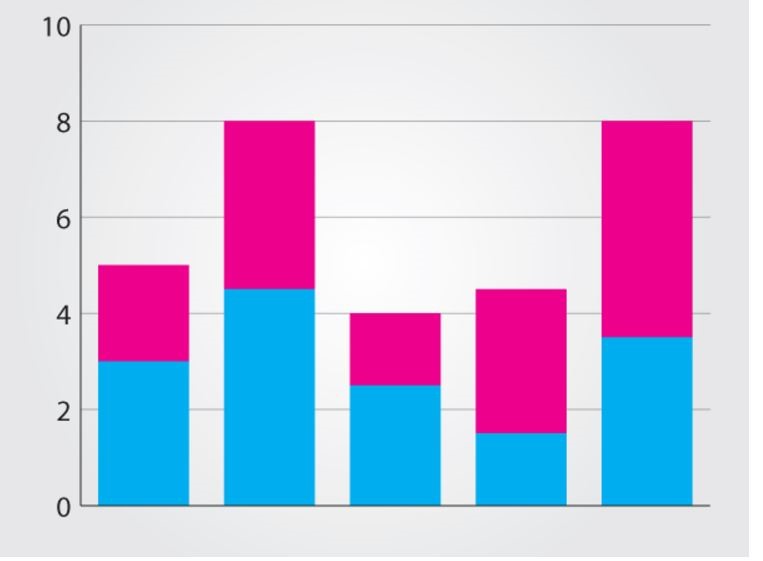
Stacked bar charts might be visually interesting, and it’s possible you’ll be tempted to make use of one to symbolize the identical information as proven above. Nevertheless, when a bar chart turns into a stacked bar chart, not everybody reads them accurately—which might result in incorrect information evaluation. The stacked bar chart beneath might be deceptive: Customers might not know whether or not the pink space begins from the identical baseline because the blue (at 0) or if it begins on the prime of the blue space—each of which might be troublesome to interpret.

When to Use Stacked Bar Charts vs. Bar Charts: Stacked bar charts are a great way to symbolize totals. In any other case, stick with the bar chart.
Icons vs. Shapes
With the quantity of visualization instruments accessible, it may be tempting to develop into too artistic in your selection of visualization. Many utility groups attempt to present parts-to-whole relationships with an icon, as proven right here.
![]()
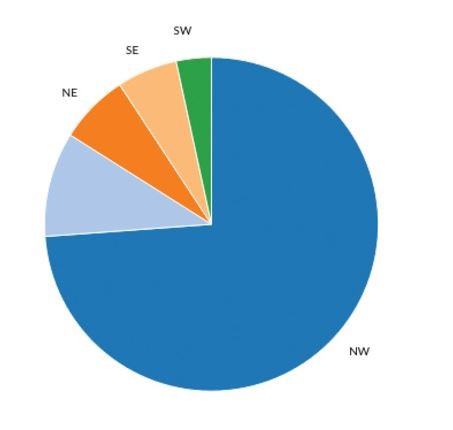
However typically the outdated tried-and-true pie chart or circle chart is greatest when representing customary relationships. So long as all of the components add as much as one complete, then a pie chart is a god selection. These charts are a lot clearer than an icon.

When to Use Icons: For those who’re displaying information in one other format—resembling in a brochure or a weblog submit—it’s possible you’ll select to point out an icon with a transparent share quantity subsequent to it. However inside a dashboard or a report, icons ought to usually be prevented.
![]()
Line Chart vs. Space Chart
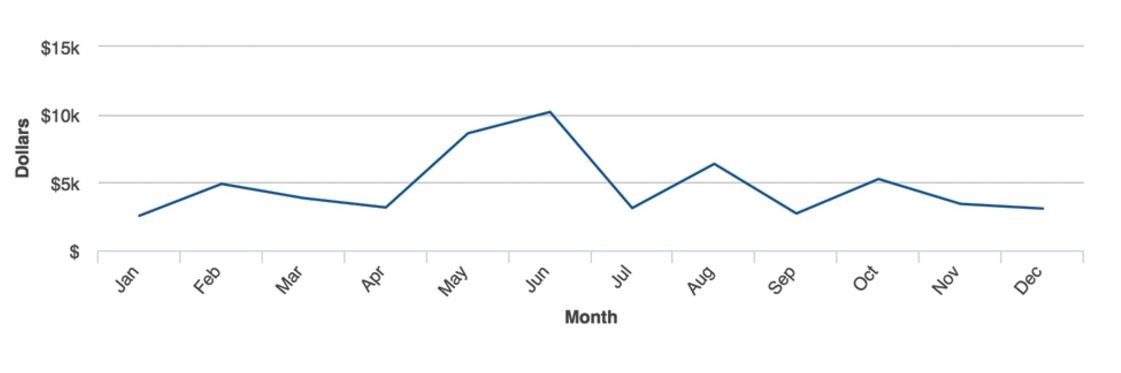
Each line and space charts are nice for exhibiting developments over time. So when is it greatest to decide on one over the opposite?
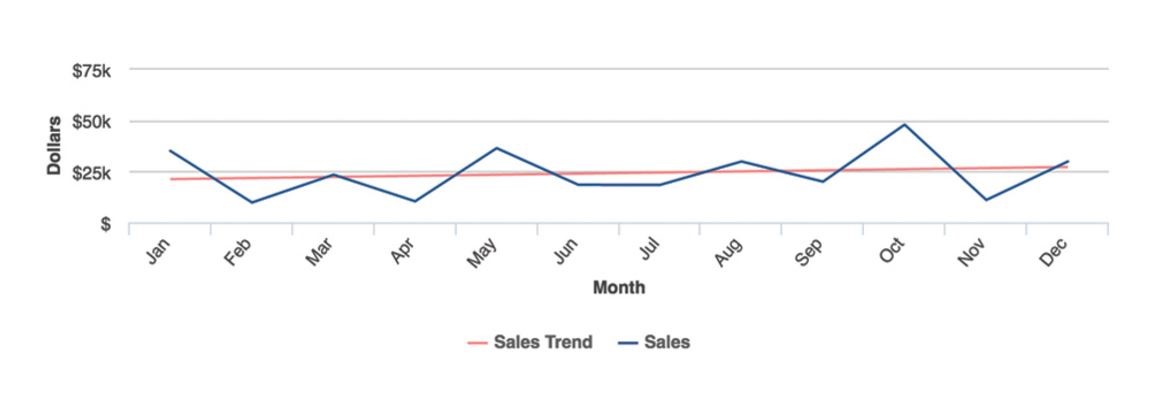
Line charts are your best option to visualise steady information over time:

You may additionally add a trendline or a purpose line to this chart as an instance efficiency in a sure interval in opposition to a set benchmark.

Line charts are additionally helpful to check two or extra developments over time:

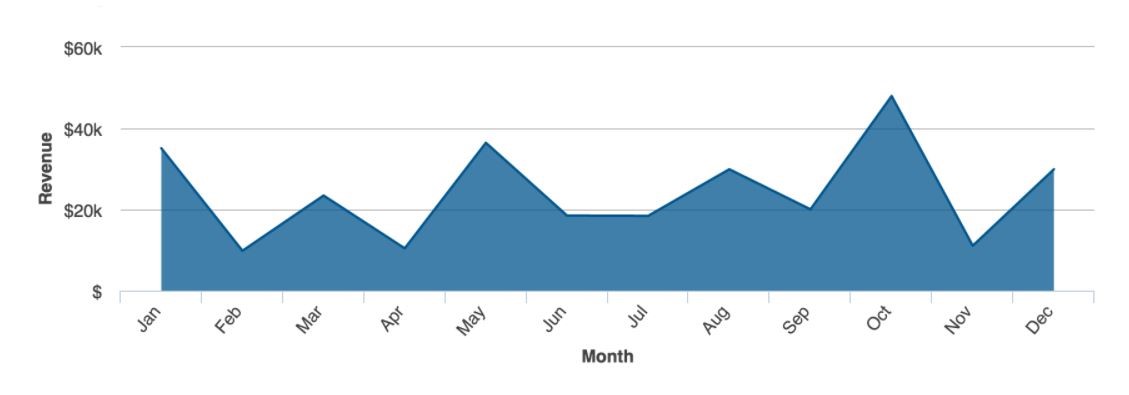
Alternatively, space charts are greatest used to point out cumulated totals over time by way of numbers or percentages. These are mainly line charts which can be stuffed in to supply a deeper view of a number of collection of knowledge inside the chart.

Don’t use space charts when you don’t want to point out totals. Filling within the space underneath the road might confuse the reader.
Greatest Practices for Selecting the Proper Visualization
We rounded up some greatest observe ideas that can assist you select the best visualization:
- Do Your Homework: Begin with the tip person in thoughts. Create person tales, collect necessities, make wireframes and ask your customers what they’re attempting to perform as they analyze a selected dataset.
- Be Selective: What sort of knowledge must be visualized? Persist with crucial objects. Too many information visualizations on one dashboard may add muddle and lose their influence and usefulness. Don’t overlook, information visualizations are a visible type of evaluation illustrating crucial objects to the person.
- Select the Proper DataViz Sort: Every sort of data has an acceptable visualization. As acknowledged above, a pie chart is greatest used to point out relative proportions between items of knowledge; a line chart is greatest used to trace an merchandise extra time; a bar chart is nice to point out comparisons between classes. There are others we didn’t cowl on this submit, like GIS maps that are important for spatially related information, and warmth maps that are ideally suited to point out two column values of a number of rows. However the six sorts of visualizations listed here are a few of the mostly used—and misused—charts on the market.
[ad_2]
