
[ad_1]
Would this be a bizarre place to say how my spouse is holding onto a mint-condition, unopened, limited-edition Lego Star Wars BB-8 package?
These issues are going for like $500!
Okay. It will be bizarre. Received it, loud and clear… However it will all make a bit extra sense in a second.
On this publish, we’re going to cowl all the pieces you could learn about WordPress blocks. In the event you’re an old-school WP person like myself, then you definately most likely nonetheless consider blocks as “new” WordPress since you started by utilizing the traditional editor.
It’s been over 5 years since WordPress launched blocks, however they’re nonetheless some of the misunderstood and underutilized CMS options.
WordPress blocks are form of like Legos —see, I advised you it might tie again in — they will let you construct and customise your web site in a manner that may’ve required hiring an expert web site designer and developer only a few quick years in the past.
And that’s one of many the explanation why folks love them a lot. As soon as they perceive them, that’s.
After I clarify how they work, there’s little question that you just’ll love them too.
What Are WordPress Blocks?

WordPress blocks are, because the identify suggests, like stackable constructing blocks which you can add to pages and posts in your WordPress web site.
They had been added to WordPress 5.0 together with the inclusion of the Gutenberg editor that the majority of us are actually accustomed to. Blocks are actually the usual strategy to customise your WordPress web site — and you should utilize blocks throughout your whole web site, not simply inside posts.
Gutenberg
Gutenberg is the identify for the Block Editor undertaking in WordPress. Lots of WordPress builders and lovers use the phrases Gutenberg Editor and Block Editor interchangeably.
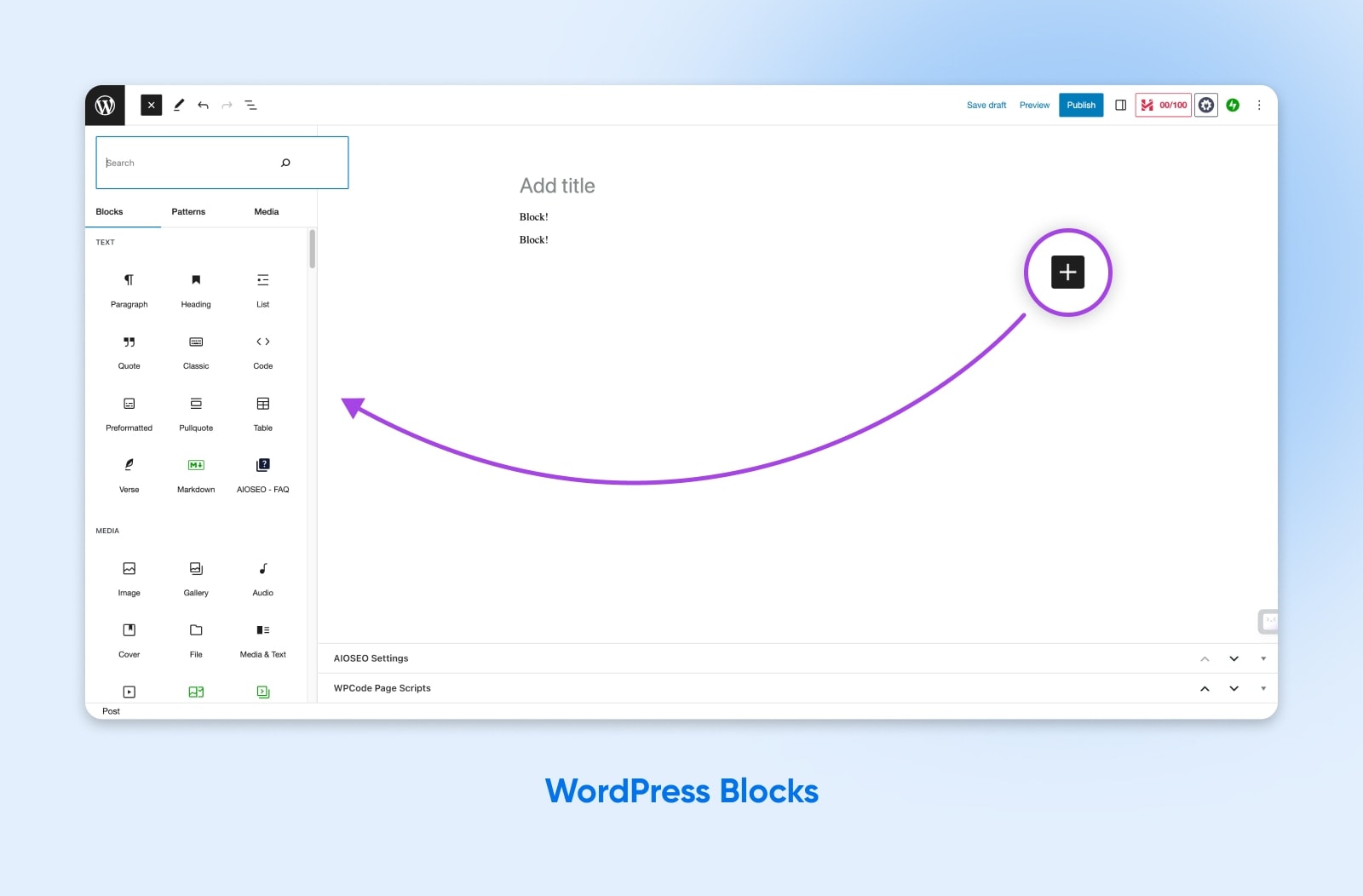
Give it some thought form of like a web site or web page builder. You’ll be able to click on the “+” button so as to add a block to a web page or publish after which choose from numerous block choices. The present model of WordPress comes with 90+ choices out of the field.
Every block is basically a widget. They’ll do numerous issues, like embed content material from one other web site or service, add new performance like calendars or contact varieties to the web page, and even add particular content material with predefined formatting.
Plus, most blocks have customization choices that will let you regulate how they show or perform in your web site.
The WordPress block editor is an enormous improve from the traditional editor. Within the pre-Gutenberg days, WordPress customers might solely add textual content and pictures to a publish earlier than having to dive into customized code.
Nerd notice: If for some motive, you don’t have entry to blocks from the WordPress editor, it may very well be for considered one of two causes: One is that your WordPress set up may very well be horribly outdated (like years and years previous). Secondly, it’s attainable that the block editor has been disabled by the Basic Editor plugin. When energetic on a WordPress web site, this plugin reverts you again to the traditional editor expertise. Test your plugins web page from wp-admin to determine if that’s the case for you.
Get Content material Delivered Straight to Your Inbox
Subscribe to our weblog and obtain nice content material similar to this delivered straight to your inbox.
What Blocks Does WordPress Already Have?
By default, the block editor affords a enormous variety of obtainable blocks. You should utilize these blocks to customise your WordPress theme, permit writers and bloggers so as to add wealthy content material to their posts, pull in social media content material, and a lot extra.
Let’s take a look at a few of the hottest and useful default Gutenberg blocks.
Most Frequent Blocks
Including any form of textual content or picture is finished utilizing a block. Which means the most typical blocks are usually the completely different kinds and kinds of textual content or picture parts you would possibly add to a web page.
Issues like:
- Textual content Block — Every paragraph you write within the block editor resides in its personal textual content block, however textual content blocks aren’t restricted to paragraphs. Write a bit or write quite a bit.
- Picture Block — For whenever you wish to present in addition to inform, throw a picture within the combine for some added aptitude.
- Listing Block — Want to put in writing a top level view? What about an ordered record? You are able to do all of it with the record block!
- Picture Gallery Block — Sharing trip pictures or product pictures by no means regarded so good. 😍
- Desk Block — Create a pricing desk or share some spreadsheet information with ease.
- Pullquote Block — Wish to name consideration to a selected remark? Impressed by a quote that’s related to the publish you’re writing? Spotlight it with the pullquote block!
Every of those is a component which you can add to your web site with the block editor. Then, you may place and elegance them throughout the content material part of the web page.
Embedded Content material Blocks
Blocks make it extraordinarily straightforward to embed exterior content material and widgets into your WordPress web site with out having so as to add a brand new plugin or third-party addon.
A few of the hottest embed block sorts for pulling in exterior content material:
- Calendly Block
- Customized HTML Block
- Twitter Block
- YouTube Block
- Testimonials
- WooCommerce
- Contact Varieties
- FAQs
Utilizing these block sorts, you may transcend the fundamental textual content editor and create interactive content material that options all types of performance and options.
Specialty Blocks
Right here’s the place issues get actually spicy.
Past the fundamentals and embedded content material, there are additionally an enormous quantity ofadvanced blocks that you should utilize for particular instances. Like perhaps you wish to enhance your web site’s navigation and UX, or to make use of WordPress as a full-blown web site builder.
Navigation
On the internet, the time period ‘navigation’ represents transferring from one web site or web page to a different. Navigation can also be a typical time period in internet growth and design. There’s an emphasis on making it straightforward for customers to seek out the pages they want.
Listed here are just a few to take a look at:
- Buttons Block
- Columns Block
- Group Block
- Submit Carousel Block
- Submit Content material Block
- Question Loop Block
- Reusable Block
- Shortcode Block
- Desk of Contents Block
With these blocks, you may pull in customized content material immediately from the WordPress database or absolutely customise the structure, spacing, and circulate of every web page or publish in your web site.
That’s all nice and dandy.
However what if you happen to want a block that doesn’t include WordPress by default?
Fortunately, blocks are additionally customizable. Similar to widgets, you may add new blocks and even create your individual to suit the wants of your web site design and template.
Widget
WordPress widgets can add options to your web site’s sidebars, footers, or different areas. Some default WordPress widgets are Classes, Tag Cloud, Search, Navigation Menu, Calendar, and Current Posts.
How To Create Customized Blocks With A WordPress Plugin
By far, the simplest strategy to create a customized block is to make use of a plugin.
The Genesis Customized Blocks plugin makes constructing and launching your individual customized blocks fairly easy. You have to to have a fundamental understanding of HTML and CSS to create and elegance the block to suit your wants.
With these fundamental expertise, the plugin takes care of all the tough setup and configuration to implement a brand new block.
Step 1: Set up Genesis Block Plugin
First issues first: Pop over to the WordPress plugin listing and set up the Genesis Customized Block plugin.
(Don’t neglect to go to the Plugins tab and activate it.)
Step 2: Add A New Block
As soon as put in and activated, you must see a brand new possibility from the WP admin panel within the left-hand navigation.
Click on Customized Blocks > Add New.
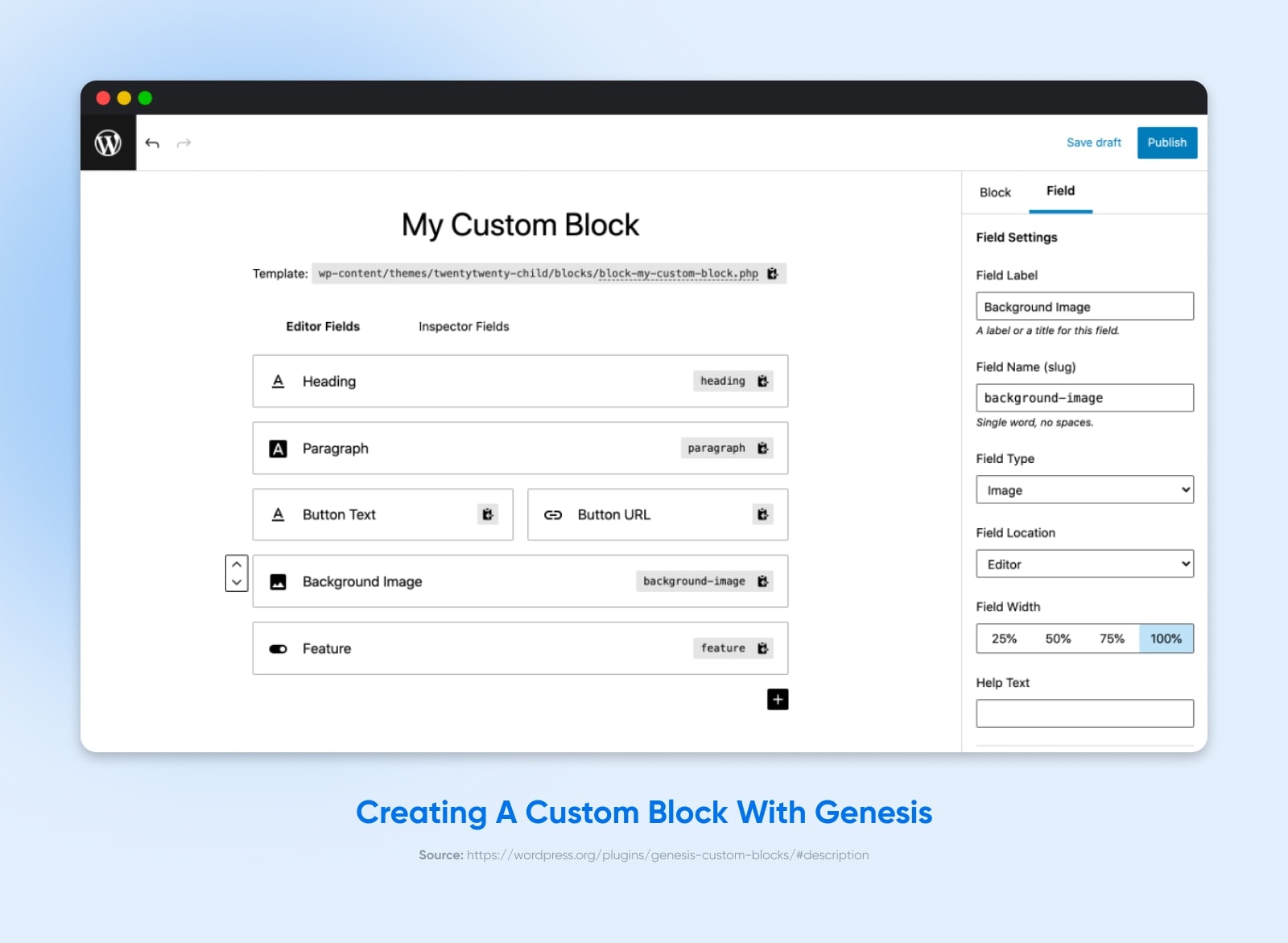
Step 3: Customise The Editor Fields
Now, we’re prepared to begin constructing the customized block.
Step one will probably be to arrange the fields and customization choices that can seem whenever you’re utilizing the block in your web site.

You’ll be able to consider this form of like a mini model of the block editor itself. You’ll add customized fields and information that can both be pre-filled by the block itself or collected by the editor or person who’s including the block to a web page or publish.
For instance, if you happen to’re constructing a customized call-to-action (CTA) block, you would possibly add fields like:
- Headline textual content
- Subhead textual content
- Button textual content
- CTA button URL
Every subject may have a label, identify, and kind. You’ll be able to even customise the width or add assist textual content to make it simpler for added editors or writers to make use of.
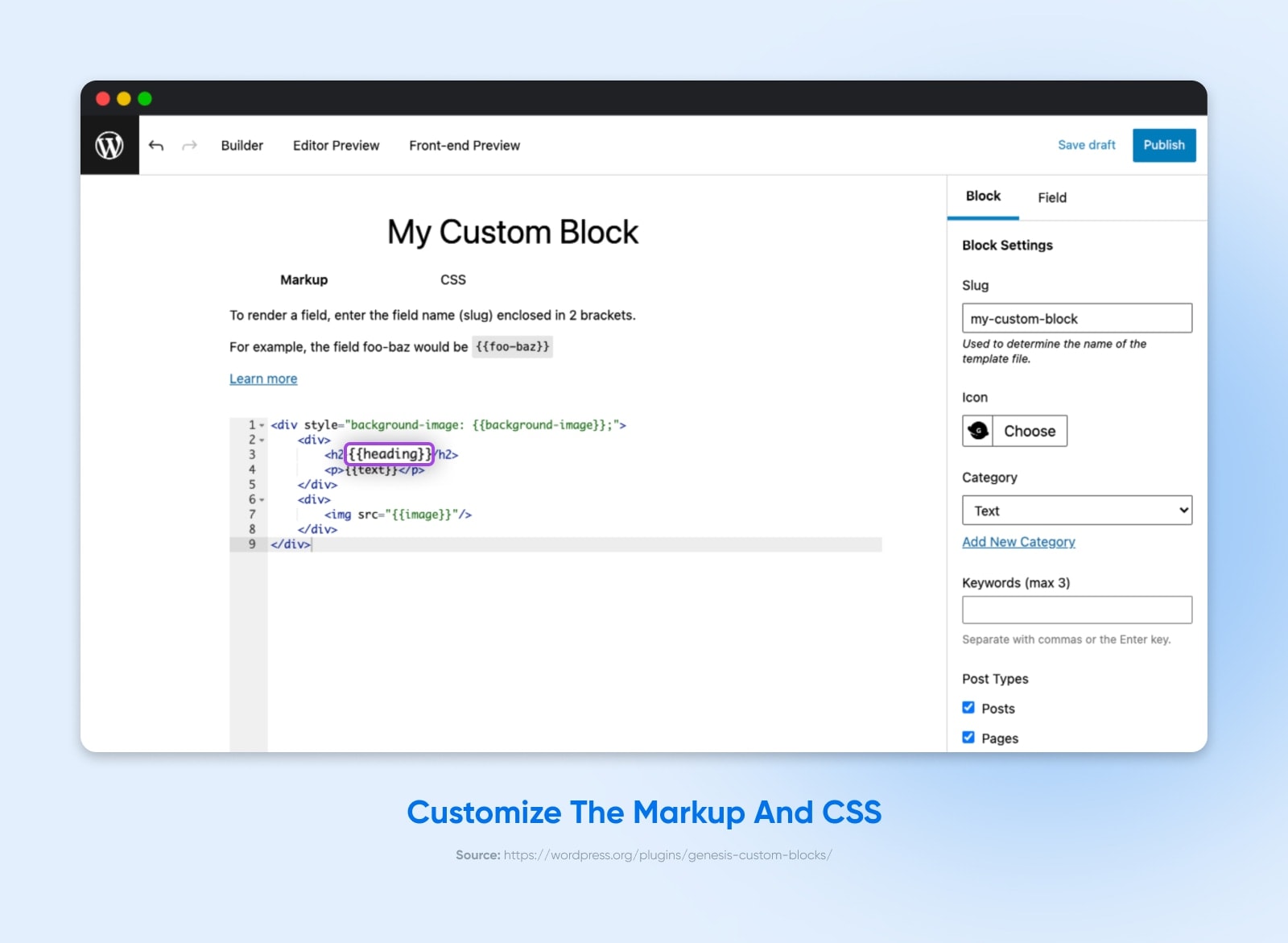
Step 4: Customise The Markup And CSS
Now that we’ve arrange the again finish of the block, we have to inform WordPress tips on how to really show the content material that’s being added.
Right here’s the place any prior HTML or CSS data that you might have will turn out to be useful.

On this subsequent step, you’ll primarily be writing the block of code that will probably be dynamically generated from the inputs configured for the block editor.
You’ll be able to write this in vanilla HTML and CSS.
You may also pull within the variables from the block editor utilizing double brackets and the sector identify (slug) from the editor. (E.g.,”{{button-text}}”)
Step 5: Add The Block
When you’ve arrange the block utilizing the Genesis plugin, it ought to seem within the record of obtainable blocks obtainable within the WordPress Gutenberg editor.
Merely click on the “+” after which discover the brand new block by its identify.
As soon as added, you must see the Gutenberg block editor display screen with the fields and choices you configured.
That’s it!
Now you can use your customized block, including it to pages, posts, sidebars, or wherever you want it.
How To Create Customized WordPress Blocks With out A Plugin
If you wish to dive in deeper and actually discover ways to create new blocks from scratch, you’ll want a bit extra superior data.
On this tutorial, we’ll stroll via the fundamental steps for utilizing the create-block device that can will let you spin up absolutely customized blocks with out having to make use of a plugin.
Truthful warning: That is a sophisticated workflow. It is going to require you to dig into the command line.
You’ll want to grasp PHP, JavaScript, HTML, and CSS.
Don’t say we didn’t warn ya!
Step #1: Set Up Node.js, NPM, And Native WordPress Set up
Earlier than we will use create-block, we’ll have to have the appropriate setup and entry.
Listed here are the stipulations:
You may additionally wish to use nvm (Node model supervisor) to put in or replace a appropriate model of Node.js
With this setup, we are going to use NPM’s command “npx” to execute the create-block bundle immediately from its hosted listing within the cloud.
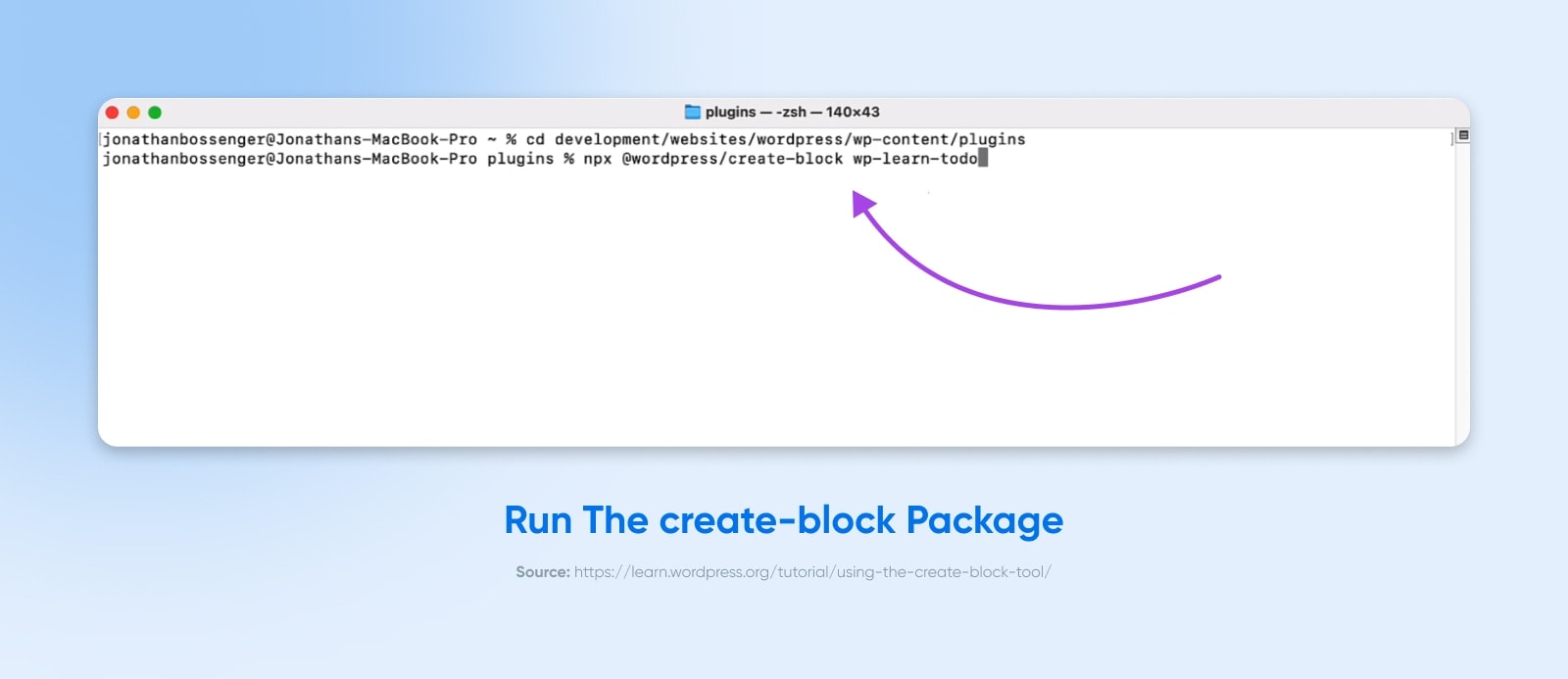
Step #2: Run The create-block Bundle
Now, the simple step.
From the terminal, navigate to the /wp-content/plugins listing of your web site in your native machine.
Then run the create-block bundle utilizing NPX:

npx @wordpress/create-block {{block-name}}
This bundle will run via the method of establishing what’s often known as the “block scaffolding”. It is going to register all the related parts, spin up the right file and listing construction, and generate default code for your entire block to be each editable and usable.
Step #3: Activate The Plugin
The brand new block itself will take the type of a plugin.
As soon as the create-block bundle is full, you’ll have to pop over to WP admin.
Go to the Plugins web page and activate the brand new plugin that it created, which ought to have the identify of the block that you just utilized in your npx command.
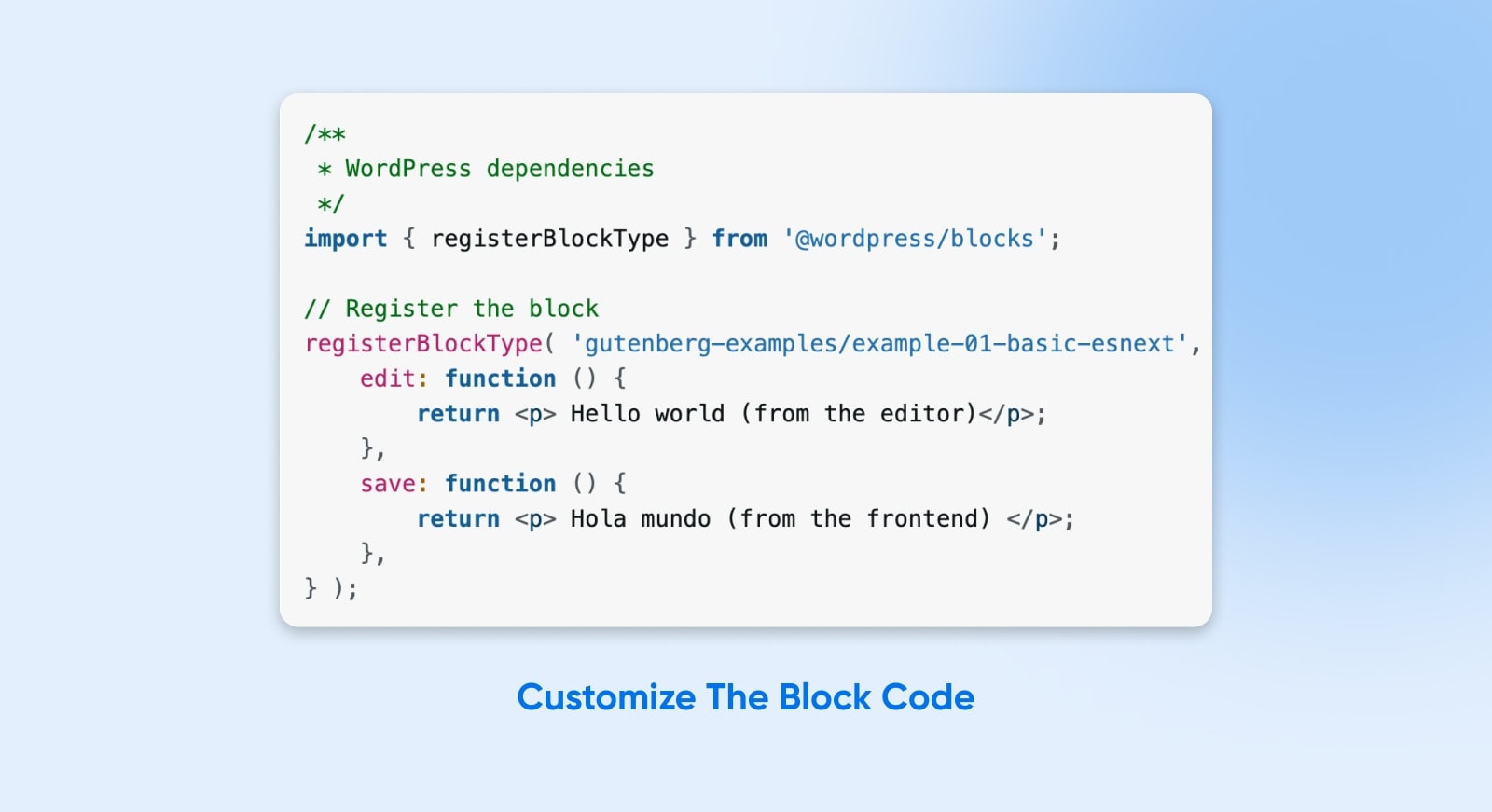
Step #4: Customise The Block Code
You’ll customise the content material and performance of the block throughout the /src/ folder contained in the plugin listing.
Index.js is the place you’ll register the block and code the principle output:

Discover that the registerBlockType perform is about to deal with each the block editor inputs (“edit”) and the front-end show (“save”).
That is simply scratching the floor of constructing a purposeful block.
You’ll possible wish to dig into the entire documentation for writing purposeful blocks utilizing the WordPress Block API.
After you have the fundamentals down, you may pull in extra dependencies, faucet into exterior information sources, and absolutely anything else your coronary heart wishes.
Step #5: Add The Block From The Gutenberg Editor
With the activated plugin, you may add your block to any web page or publish from the Gutenberg editor.
Entry it by utilizing the “+” button or “/” command, similar to every other block.
The Sky’s The Restrict
Alright, we went from fundamentals to superior with this one, however the excellent news is that now you’re unstoppable.
Between the default block choices, the Genesis plugin, and the flexibility to construct your very personal from-scratch blocks — there’s nothing which you can’t do!
And since blocks are so extremely highly effective and versatile, there’s nearly nothing you may’t construct. Your WordPress web site now has almost infinite performance, and you can also make the location, app, or undertaking of your goals.
WordPress + DreamHost
Our computerized updates and robust safety defenses take server administration off your palms so you may concentrate on creating an ideal web site.

[ad_2]