
[ad_1]
The WordPress workforce has launched the primary WordPress 6.2 Beta for testing. The total model is scheduled to come back out on March 28, 2023 – it will likely be the primary main WordPress launch in 2023, the final one scheduled for the Gutenberg mission part two. It’ll full the Website Editor with all the mandatory options to boost the customization expertise.
We suggest testing WordPress 6.2 Beta earlier than the ultimate launch to familiarize your self with the brand new options and guarantee every part works as supposed.
This weblog submit will clarify set up WordPress 6.2 Beta and record all the brand new options so that you can take a look at.
Why You Ought to Check the Beta Model
Testing a WordPress beta model on a duplicate of your web site enables you to establish bugs or compatibility points earlier than the ultimate launch. This ensures plugins, themes, and customized submit varieties in your web site will work as supposed when the replace arrives. It additionally provides you a primary look on the new options.
And better of all, you may report any points or bugs or give strategies by posting on the Alpha/Beta discussion board or submitting a Trac ticket.
The best way to Set up WordPress 6.2 Beta
It’s finest to check a WordPress beta launch in a staging atmosphere. It will stop critical bugs or compatibility points from impacting your stay web site.
Professional Tip
Hostinger’s acquired you coated! The staging atmosphere function is obtainable with choose internet hosting plans. Learn our WordPress staging tutorials to arrange a take a look at atmosphere.
There are two straightforward methods to put in the beta of WordPress 6.2. The primary technique includes manually downloading and putting in the model from the official WordPress web site. Nevertheless, this may be tough – you may need to reupload your web site content material after putting in WordPress.
The second technique is simpler – utilizing the WordPress Beta Tester plugin. For those who’ve already acquired a duplicate of your WordPress web site working, you’ll solely want to put in the extension. From the plugin settings, select the Bleeding edge channel and the Beta/RC Solely stream. It will mean you can replace your web site to the WordPress 6.2 beta from the WordPress dashboard’s replace part.
WordPress 6.2 New Options
WordPress 6.2 Beta consists of new options from 9 Gutenberg releases – 14.2 to fifteen.0. To be exact, there are 292 enhancements and 354 bug fixes for the block editor. As well as, WordPress 6.2 resolves 195 WordPress core tickets.
Let’s not dilly-dally any additional and dive into the brand new options of WordPress 6.2.
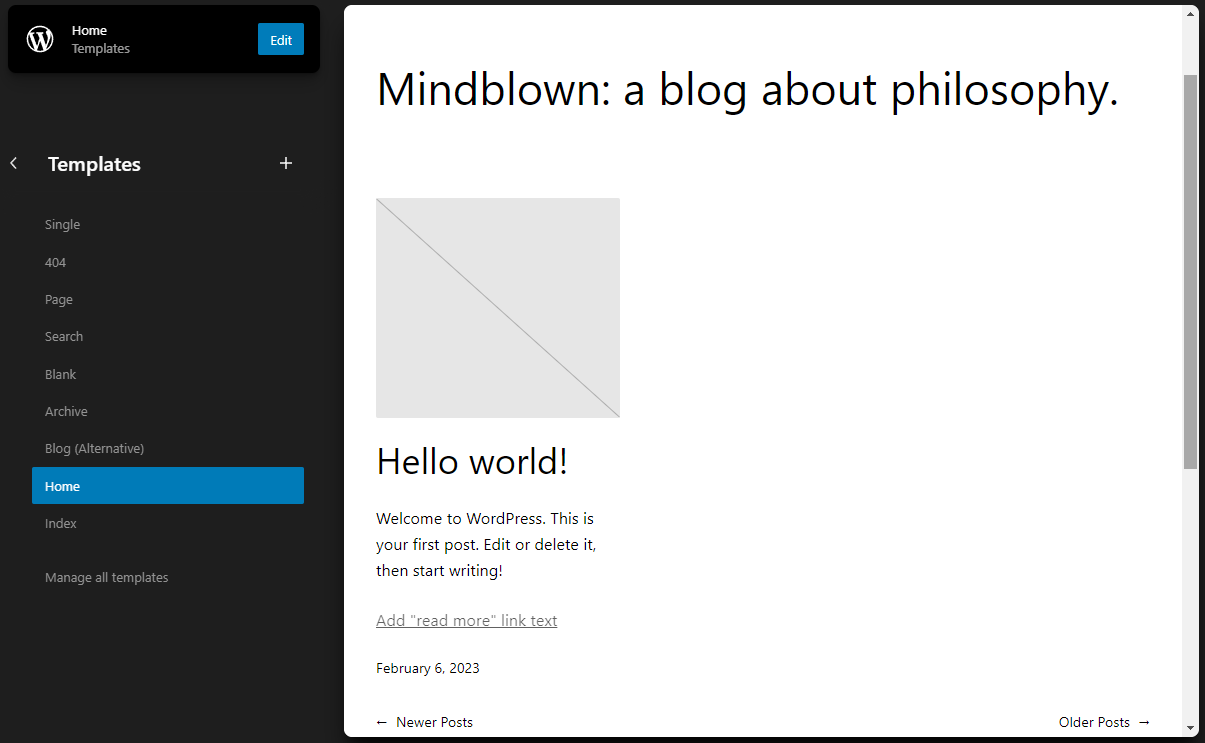
Templates and Template Elements Preview
The brand new Website Editor interface will function a preview panel for templates and template components. This function is also called Browse Mode – it has been mentioned because the growth of WordPress 6.1 started.
This function is accessible by means of the Website Editor sidebar, which you normally use to change templates. Click on WordPress or your web site emblem on the top-left nook of the Website Editor, and Browse Mode will open.

You possibly can navigate by means of the template and template half choices through the sidebar. For those who click on any template, it is going to seem on the principle preview panel – click on it to start out enhancing. It’s also possible to add a brand new template simply by clicking the plus (+) icon subsequent to Templates.
This function offers quick access to viewing the templates you’ve acquired. That stated, there’s nonetheless the previous Handle all templates panel if you wish to work in your templates.
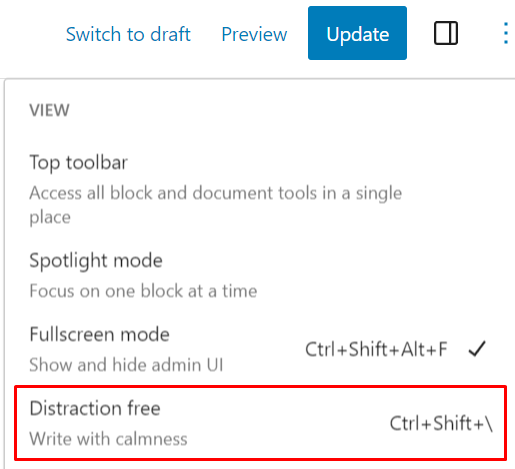
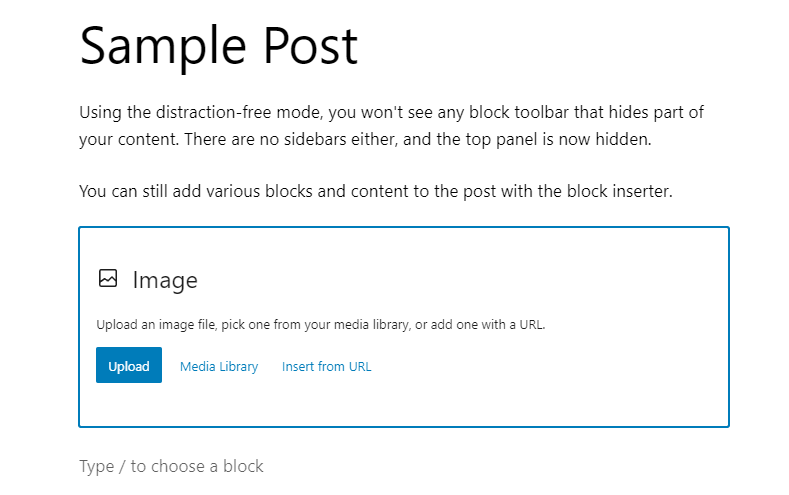
Distraction-Free Mode
The brand new distraction-free mode eliminates all panels on the display. This function is simply obtainable within the submit and web page editor through the Choices menu on the top-right nook of the display.

A clear interface will allow you to give attention to writing and creating content material. Even the block toolbar, which can block a portion of the web page, received’t seem. That stated, you may nonetheless use the block inserter so as to add a brand new block.

To view the editor’s prime bar, hover over the display’s prime part. You possibly can exit the distraction-free mode through the identical Choices menu or by publishing the content material.
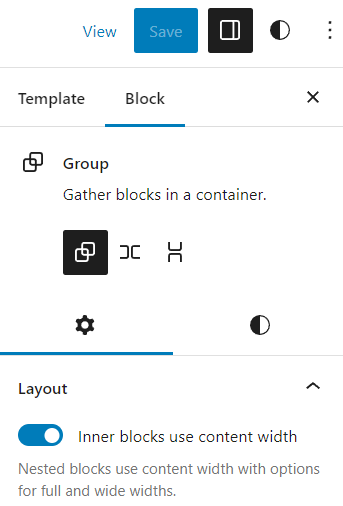
New Block Settings Panel Interface
The block settings panel is now cut up into two – Settings and Kinds. You possibly can select between them utilizing the icons on the settings panel.

This function reduces the necessity to scroll down the panel to search out sure configurations, particularly when you could have all of the typography and dimensions choices displayed on the panel.
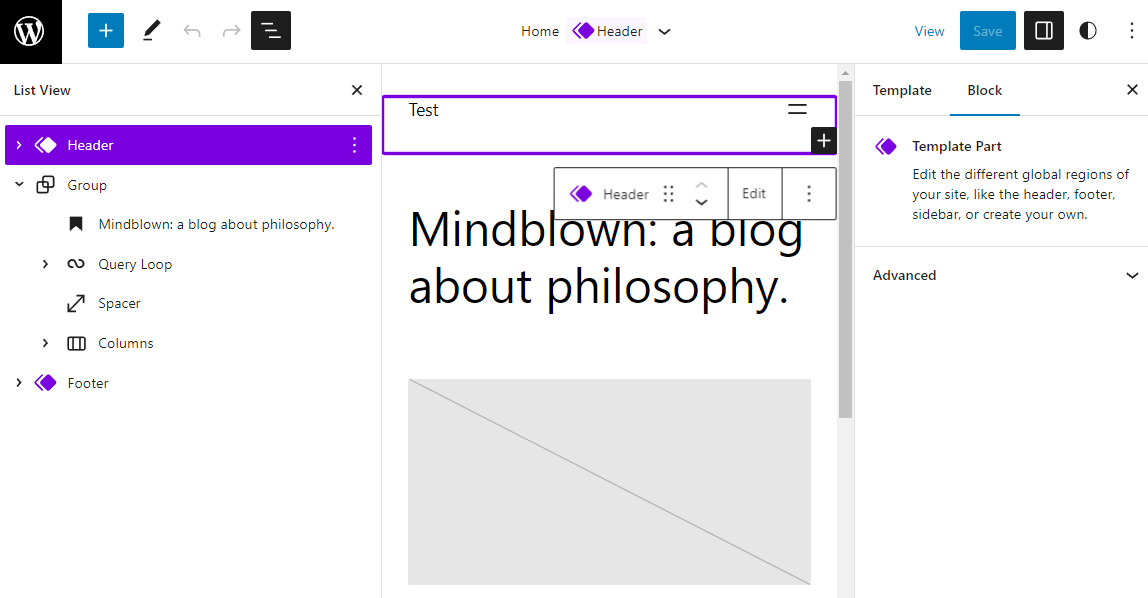
Colour-Coded Template Elements and Reusable Blocks
Template components and reusable blocks now have a coloured icon in all sections of the Website Editor, together with the record view, the settings panel, the block toolbar, and even the editor canvas itself.
This helps establish reusable blocks and template components extra rapidly. Recognizing that you simply’re working with these blocks additionally prevents undesirable adjustments to the reusable blocks.

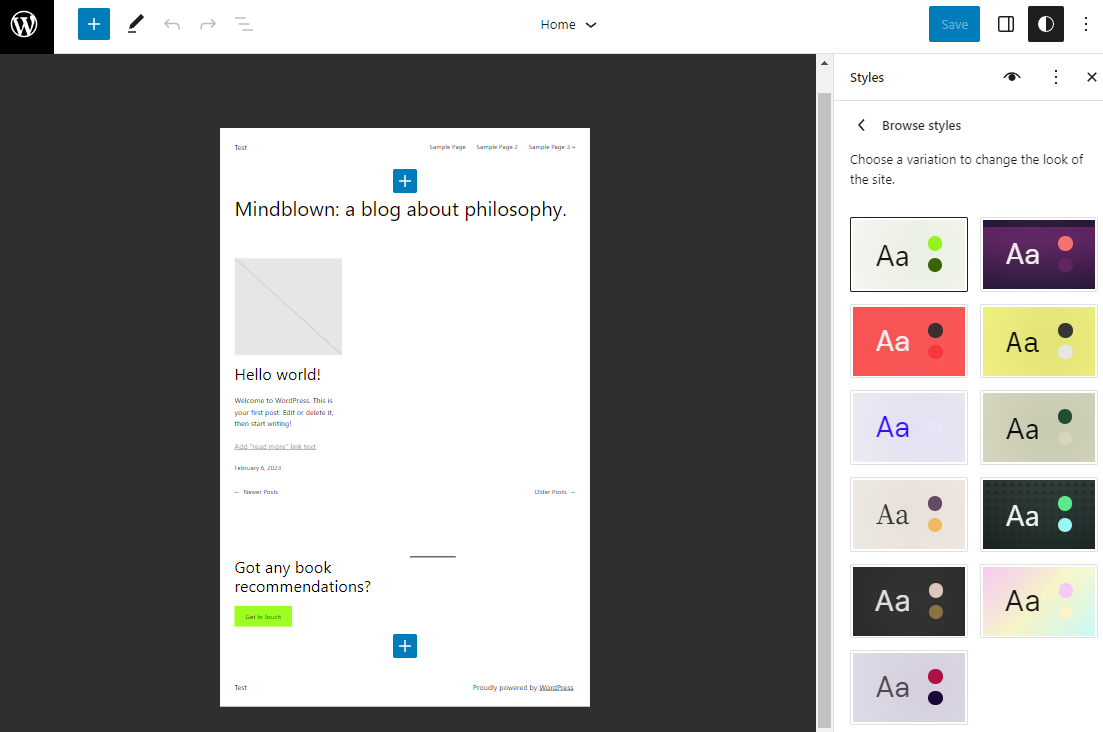
Model E-book and Improved Kinds Preview
The worldwide kinds panel has acquired a few enhancements.
First, the editor canvas will zoom out once you open the Browse kinds menu. This manner, you may higher view the web page when altering the kinds.

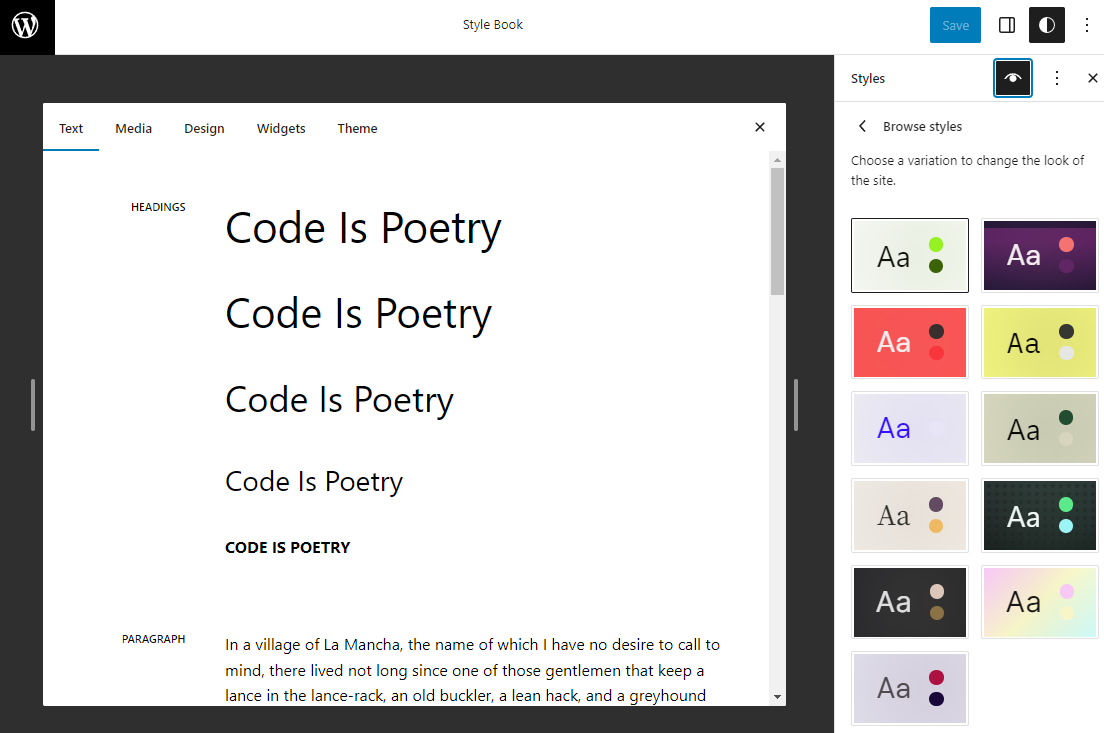
The second enchancment is the brand new Model guide function accessible through the worldwide kinds panel. It enables you to see how the type will search for each web site component.
The weather are grouped into 5 tabs:
- Textual content. On this part, you may see the type for text-based content material, equivalent to headings, paragraphs, quotes, and tables.
- Media. Comprises previews of embedded media like pictures, audio, and movies.
- Design. Exhibits numerous design block parts like buttons, teams, and columns.
- Widgets. Exhibits previews of how widgets like archives, calendars, web page lists, and RSS look in your web site.
- Theme. Comprises the kinds for navigation, web site emblem, and web site title blocks.
You possibly can alter the viewport’s width to see how these parts look on numerous gadgets.

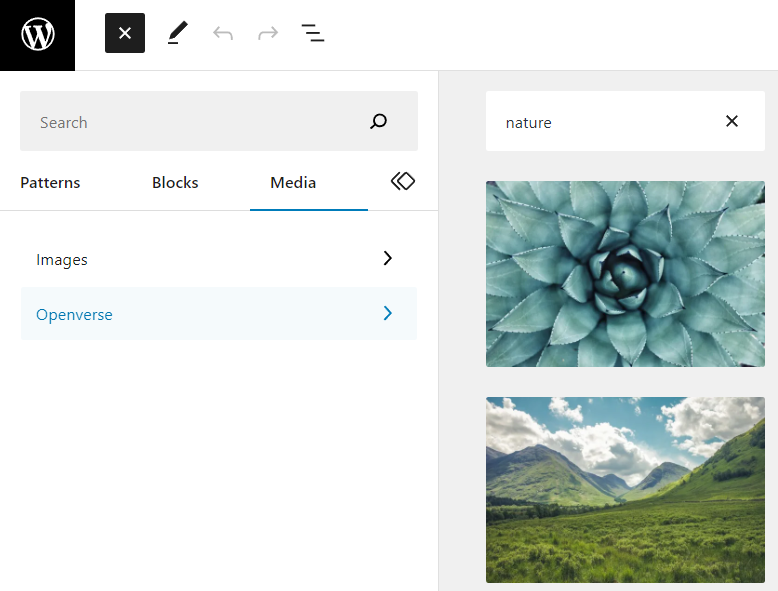
Openverse Integration
Openverse is a search engine that helps discover media beneath public copyright. It’s a part of the WordPress mission and is meant to assist customers discover free content material for his or her websites.
In WordPress 6.2, we are going to see the primary integration of Openverse in WordPress core within the media tab on the block inserter panel. Click on the Openverse choice, and the panel will broaden, exhibiting picture previews and a search bar for queries. Click on on any picture, and the Website Editor will import it into the content material.

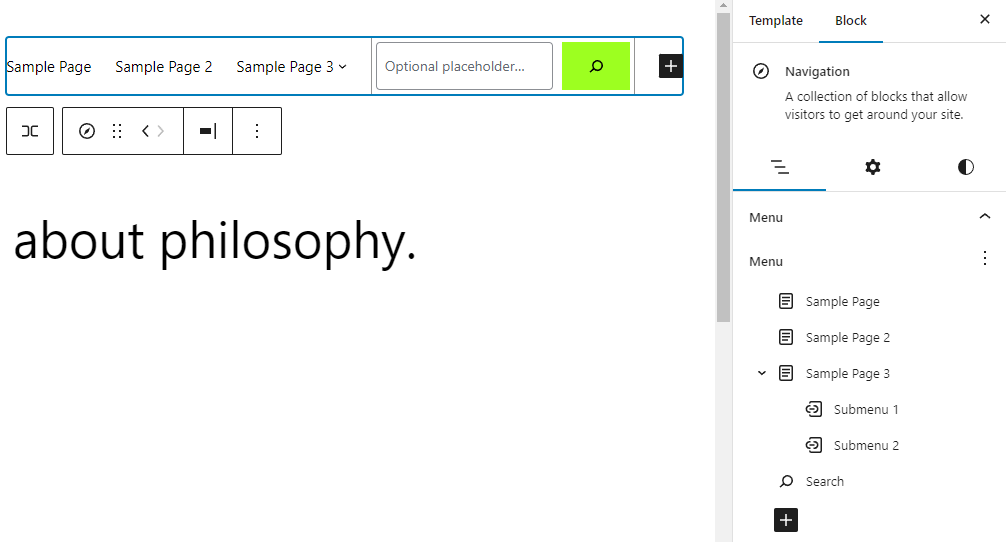
Improved Navigation Block UI
Customizing the navigation block is now simpler, due to the brand new person interface of its settings panel. The navigation record view has a separate tab for simpler nav merchandise administration.

The brand new UI enables you to transfer and rearrange menu objects by dragging and dropping, just like the record view UI. It’s also possible to add new submenus by opening the choices menu of every merchandise.
Utilizing the brand new UI, you may add these parts to the navigation block:
- Web page hyperlink
- Customized hyperlink
- Submenu
- Web page record
- House hyperlink
- Website emblem
- Website title
- Search block
The addition of the search block is exclusive, as now you can simply embed a search operate within the web site navigation as a substitute of inserting it in a separate container block.
If in case you have a number of menus, you may simply swap between them by clicking the three dots icon subsequent to Menu.
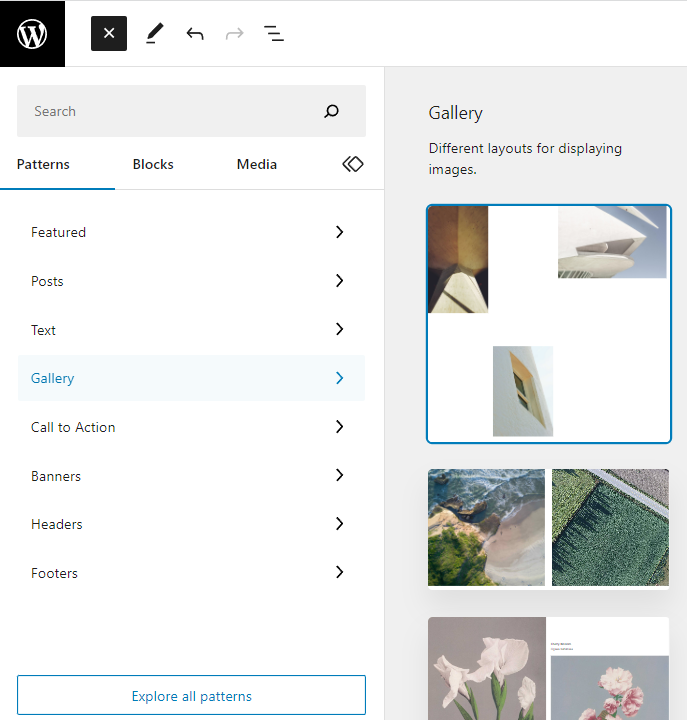
Improved Sample Inserter
Block sample inserter has a brand new interface to enhance the person expertise.
As an alternative of displaying sample previews and a drop-down menu to pick a sample class, the sample inserter panel accommodates the record of sample classes. Once you click on on one, the panel will broaden to point out the previews. This manner, you may rapidly swap between classes to discover a appropriate sample.

You possibly can nonetheless open the sample explorer panel by clicking the Discover all patterns button on the backside of the panel.
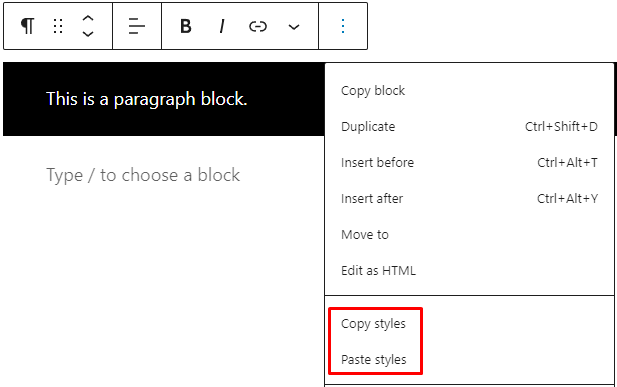
Copy Block Kinds and Push Block Kinds to World Settings
Making use of block type customizations is now straightforward, thanks to 2 new options.
The Copy block type function enables you to copy and paste block kinds. This manner, you don’t need to manually customise a number of blocks to get a uniform look.
To take action, choose a custom-made block, click on on the three vertical dots to open the choices drop-down menu, and choose Copy kinds. Then, choose the goal block and select Paste kinds from the identical drop-down menu.

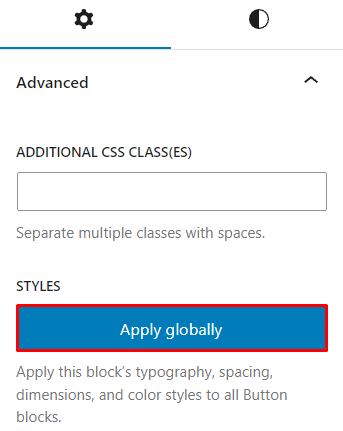
Another choice is to push the custom-made block kinds to the worldwide settings. When you’ve custom-made a block’s kinds, open the Superior part on the block’s settings panel and click on Apply globally. Word that this function continues to be solely obtainable on restricted blocks.

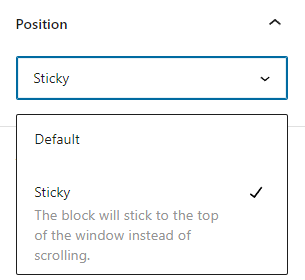
Sticky Block Place
WordPress 6.2 has added a brand new sticky block place to maintain a block on the prime of the viewport when customers scroll down the web page. You need to use this function with group, stack, and row blocks.
At present, this solely works on root-level blocks. To implement it, add a brand new group block on the root stage and open the block settings panel. You need to see the Place choice on the block settings – select Sticky from the drop-down menu.

When you set a block as sticky, attempt scrolling down the Website Editor or use the preview mode to see if it stays on the prime of the viewport.
The Place choice received’t be obtainable if the block just isn’t root stage or nested in a container block. You possibly can test whether or not a block is on the root stage through the editor’s record view.
Beta Label Removing
It’s been over a 12 months because the Website Editor introduction in WordPress 5.9. Within the final three WordPress main releases, the Website Editor displayed the Beta label once you navigated to Look → Website Editor. The label has been faraway from the core, indicating that the Website Editor is extra steady than ever for WordPress web site creation and customization.

That stated, the WordPress workforce will preserve bettering the Website Editor and fixing bugs in future WordPress and Gutenberg releases.
What’s Subsequent
The roadmap for WordPress 6.2 has 4 beta variations deliberate to roll out by the top of February. This implies you could have just a few weeks to check and report points to the builders.
Earlier than the discharge of the ultimate model on March 28, 2023, there might be three Launch Candidate variations. These are the extra steady pre-release variations, and you’ll anticipate to see the ultimate product throughout this part.We suggest testing all beta and Launch Candidate variations – every will introduce new enhancements and bug fixes. Vist the WordPress core mission web site to see the entire WordPress 6.2 launch schedule.
[ad_2]