
[ad_1]
Think about the state of affairs when 5% of recent web site guests use the newest iPad or iPhone however your web site’s design is within the older model. The guests count on your web site to be responsive, and they’re able to undergo an exquisite consumer expertise. As a result of your design is outdated, the interface will likely be distorted, buttons poorly readable, and all important parts like CTAs, hyperlinks, or contact varieties will broaden past the display sizes. Solely take into consideration this 5% of recent guests having a nasty first expertise. Are they keen to return again to your web site? Most definitely isn’t. It will probably result in dramatic results on the web site conversion and, subsequently income.
Since display resolutions and units are always altering, they demand fast and certified updates and enhancements. We wish to present the newest display decision statistics and suggest finest practices for implementing them into your design by this text.
What’s Responsive Internet Design?
To start with, we wish to outline what responsive design is. Responsive net design is a design method that permits you to adapt the content material to web site dimensions and window sizes like desktop, cellular, and pill. This method helps to visualise the display look on totally different screens to make it responsive anyway. Responsive design additionally offers the power to remodel the content material in keeping with explicit display sizes for any apps like ERP PMS or Level of Sale Methods.
We give you to observe a video the place you will discover extra fundamental information about responsive net design and see its examples.
Why does responsive design matter?
So why is it so important to offer a responsive design of your content material? The whole lot is fairly clear. Right this moment individuals use totally different units to surf the web – laptops, computer systems, tablets, smartphones, and smartwatches. There isn’t a longer a must create a single variant of net design. It ought to be variable and think about the usual display measurement of those units. You cannot guess in case your potential guests will use a smartphone or desktop dimensions, so that you must create a responsive design to contain all guests and make them keep in your web site as customers aren’t keen to get again to the web site if that they had a nasty expertise even one single time. The content material ought to be participating and straightforward to learn. In any other case, the variety of guests will likely be lowering.
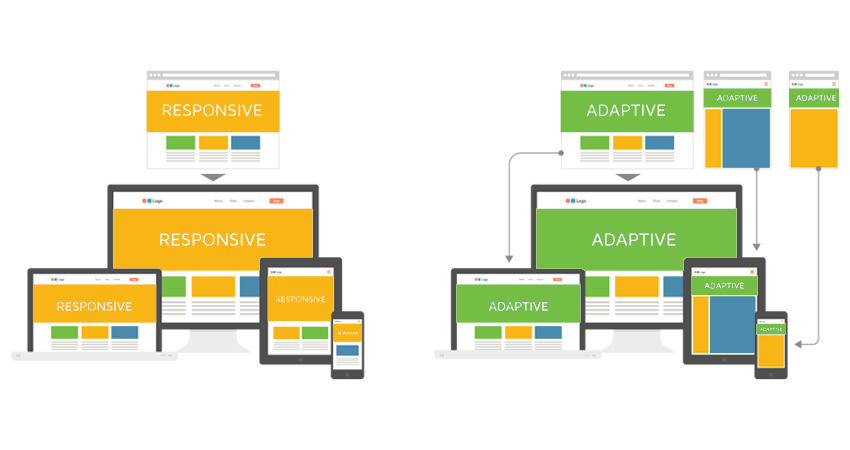
Responsive vs. Adaptive Internet Design
As we now have already talked about, responsive design is an method that adapts the content material in keeping with display sizes. So right here comes a query – what’s the distinction between responsive net design and adaptive net design? And the reply is that the adaptive design method offers quite a few variations of the identical web page to make it readable from totally different units. The responsive method renders and transforms the one model to make it appropriate for various display sizes.

Allow us to conclude the principle benefits of those two design approaches.
Responsive design:
- will likely be correctly displayed on all accessible display resolutions;
- the web page content material will load quicker;
- calls for much less time, prices, and efforts to create.
Adaptive design:
- makes the web site extra handy for customers;
- glorious usability testing that vastly influences web site conversion.
Each of those approaches are ceaselessly used for design creation, and they’re important however simply totally different. Typically, responsive design has one template and renders it in another way, and adaptive design has a number of templates and reveals one which responds to customers’ display requests.

Responsive or adaptive?
What design kind may fit your web site higher?
Widespread display sizes
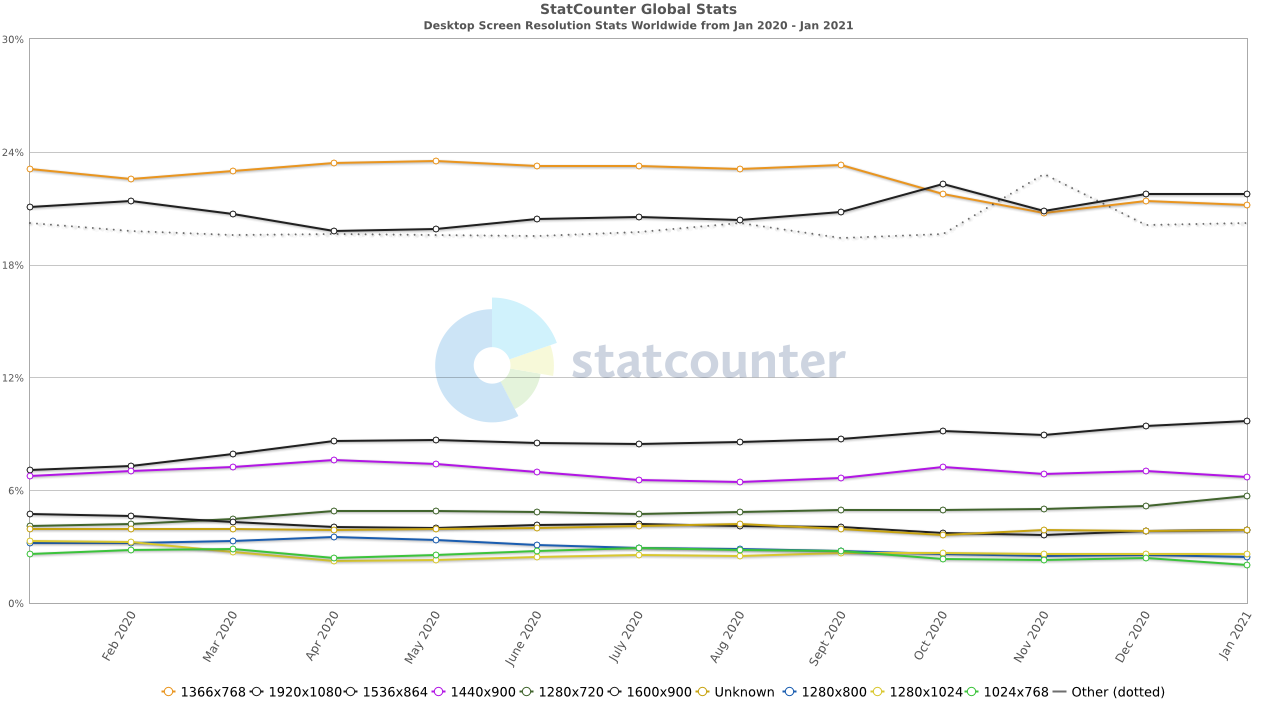
Additional, we wish to carry the newest display decision statistics to your consideration. We selected the interval from January 2021 to January 2022.
Supply: StatCounter
Normal Desktop Display screen Dimension Stats Worldwide

| 1366×768 | 22.6% |
| 1920×1080 | 20.87% |
| 1536×864 | 8.52% |
| 1440×900 | 6.97% |
| 1280×720 | 4.81% |
| 1600×900 | 4.1% |
| 1280×800 | 2.95% |
| 1280×1024 | 2.65% |
| 1024×768 | 2.59% |
| 768×1024 | 2.47% |
1280×720 is taken into account to be probably the most appropriate display decision for the desktop web site model. Often, the desktop model offers the finest consumer expertise and is meant to be probably the most handy and extensive.
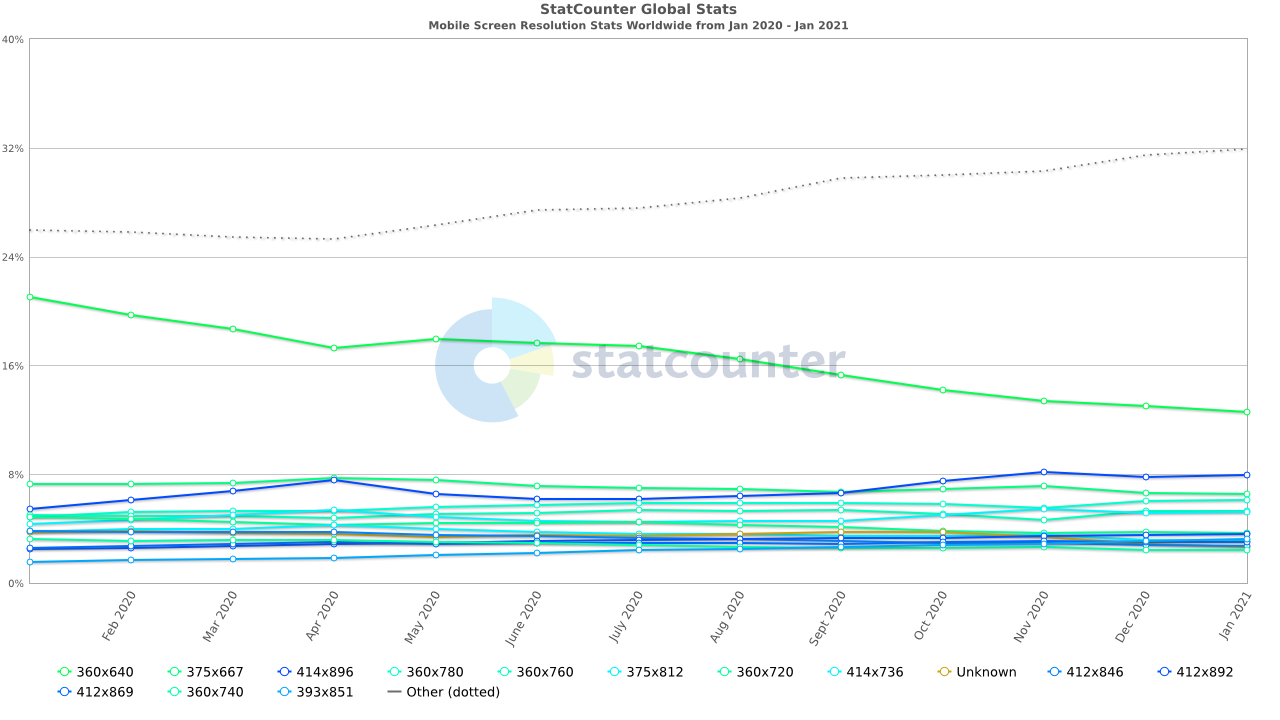
Cellular Display screen Decision Stats Worldwide

- 360×640 – 12.98%
- 414×896 – 7.82%
- 375×667 – 6.65%
- 360×780 – 6.02%
- 360×760 – 5.27%
- 375×812 – 5.15%
For cellular display sizes, 360 and 375 widths are thought-about to be the right match. Thus, the content material is properly readable and handy for customers.
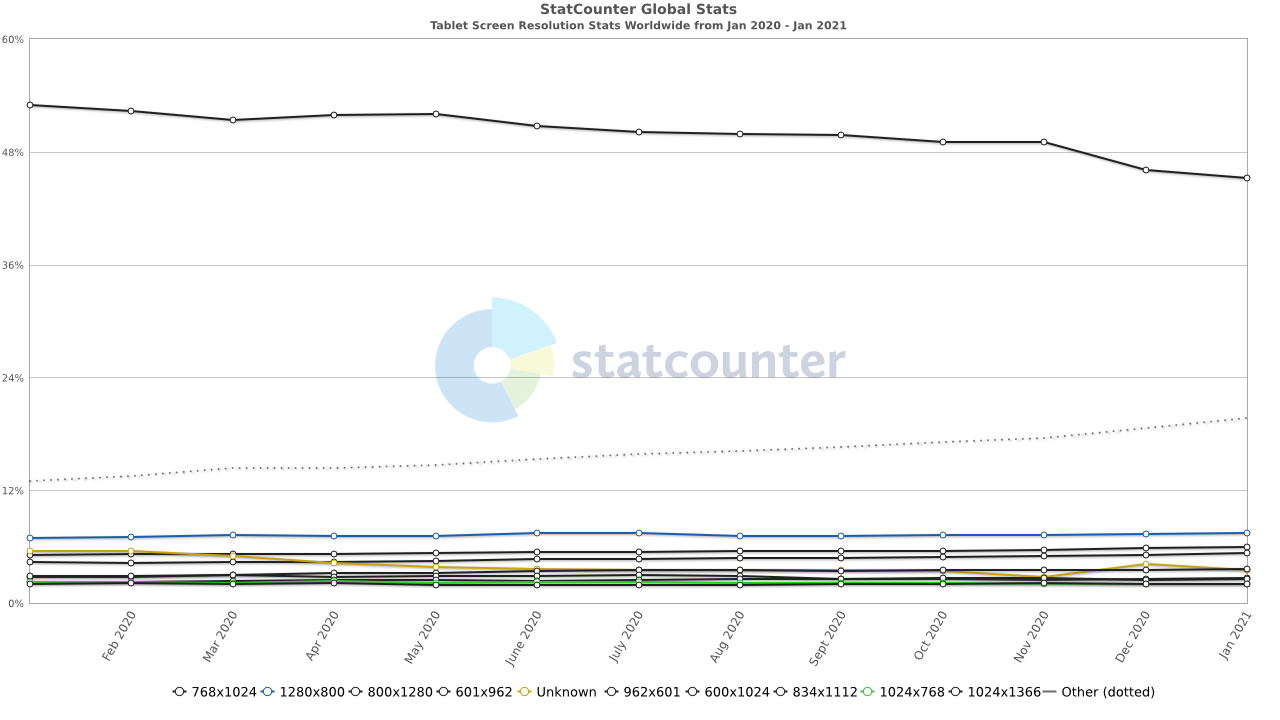
Pill Display screen Decision Stats Worldwide

- 768×1024 – 6.11%
- 1280×800 – 7.38%
- 800×1280 5.9%
- 601×962 – 5.15%
- 962×601 – 3.52%
- 810×1080 – 2.83%
What concerning the pill display decision, 1280×800 and 768×1024 are the only option. As we will see, the statistics match our architect’s choice. It additionally is determined by the pill mannequin and its display measurement.
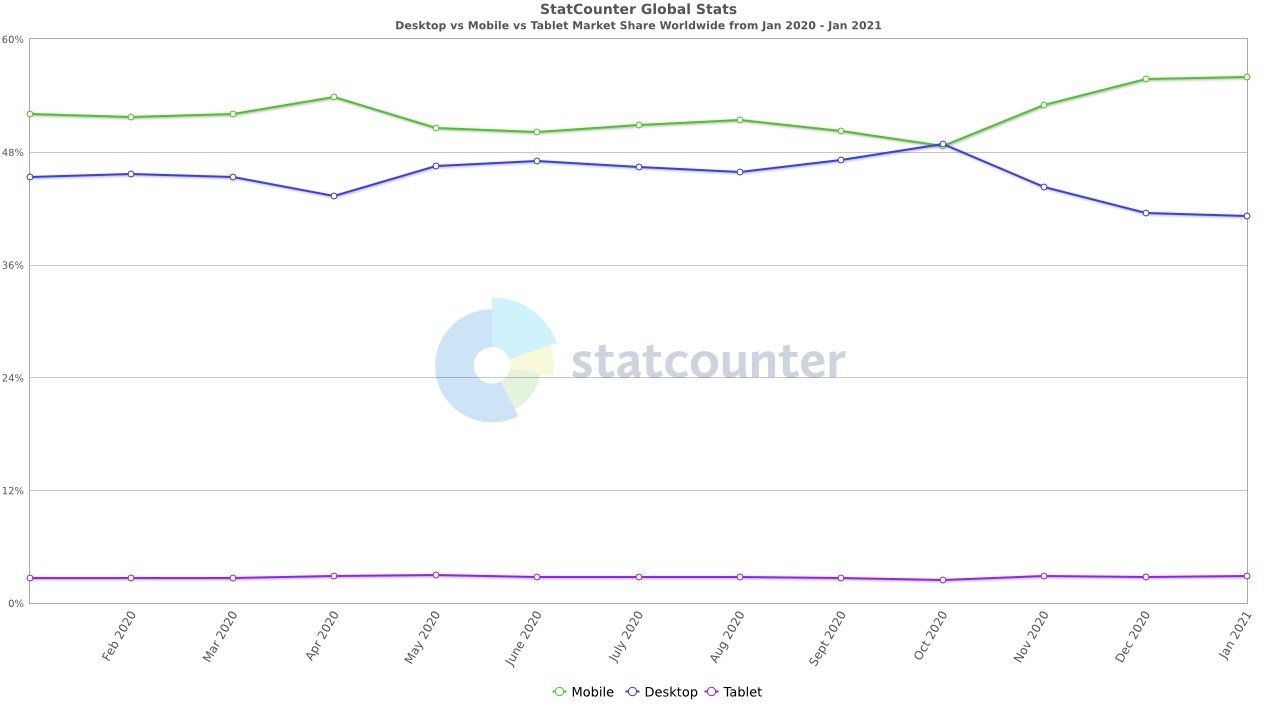
Desktop vs. cellular vs pill worldwide

In Whole:
- Cellular – 55.73%
- Desktop – 41.46%
- Pill – 2.81%
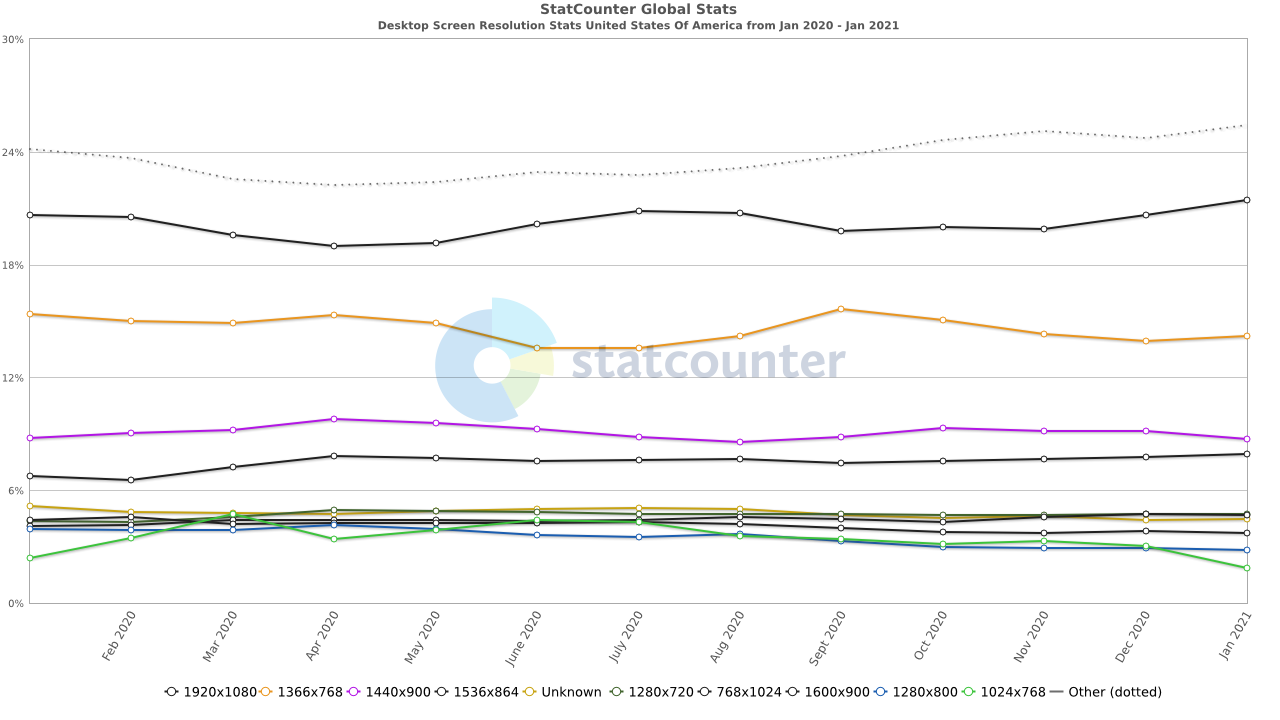
Desktop Display screen Decision Stats within the USA

- 1920×1080 – 20.66%
- 1366×768 – 13.96%
- 1440×900 – 9.16%
- 1536×864 – 7.79%
- 1280×720 – 4.74%
- 768×1024 – 4.72%
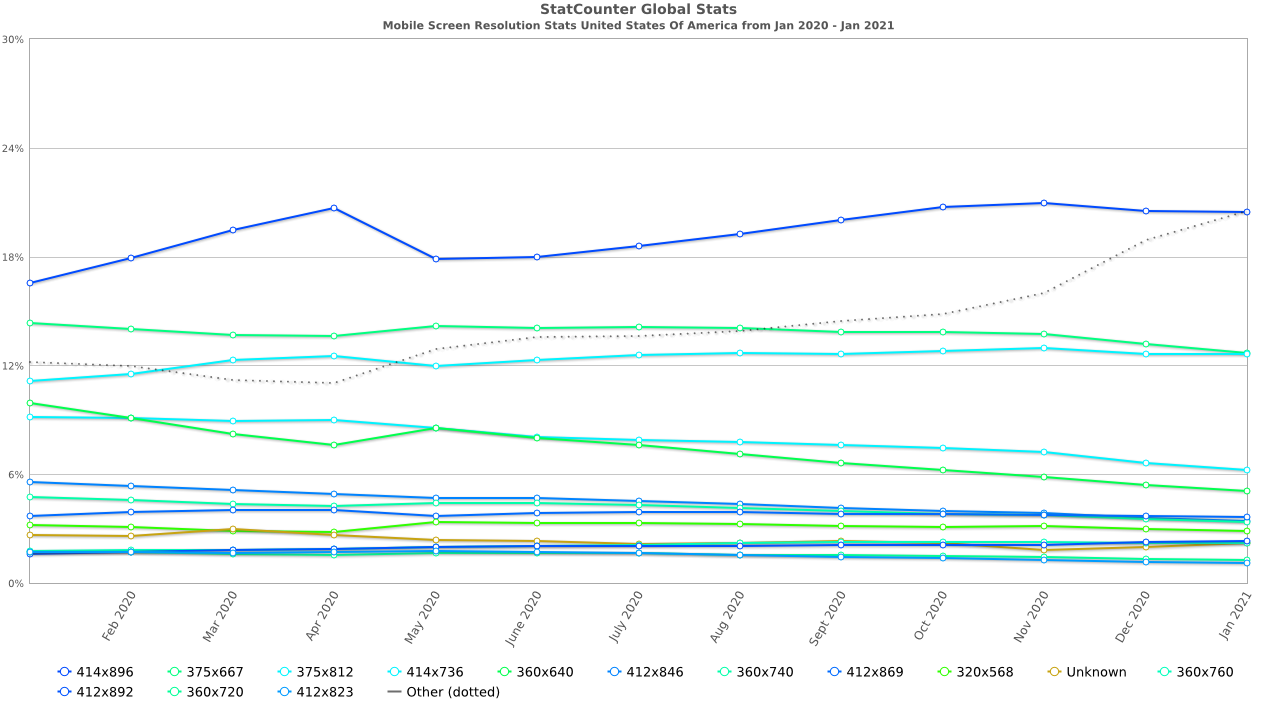
Cellular Display screen Decision Stats USA

- 414×896 – 20.52%
- 375×667 – 13.18%
- 375×812 – 12.65%
- 414×736 – 6.63%
- 360×640 – 5.41%
- 412×869 – 3.67%
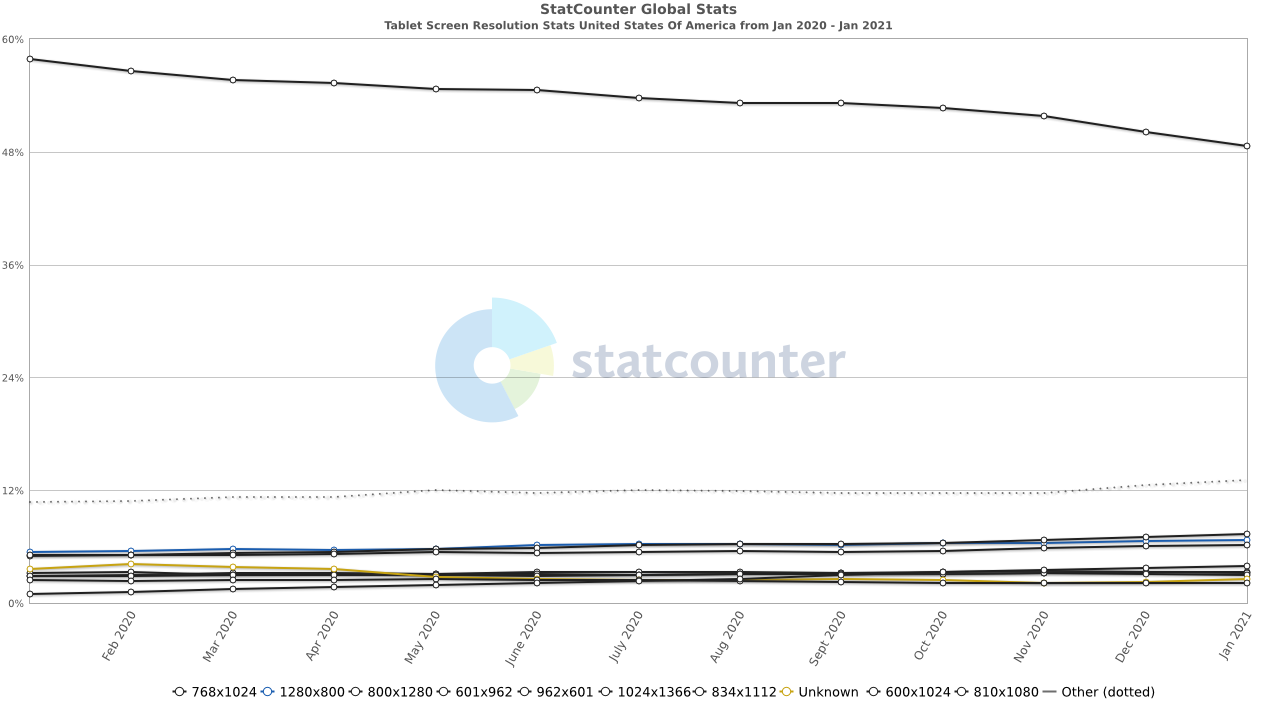
Pill Display screen Decision Stats USA

- 768×1024 – 50.14%
- 800×1280 – 7.07%
- 1280×800 – 6.55%
- 601×962 – 6.03%
- 810×1080 – 3.7%
- 962×601 – 3.27%
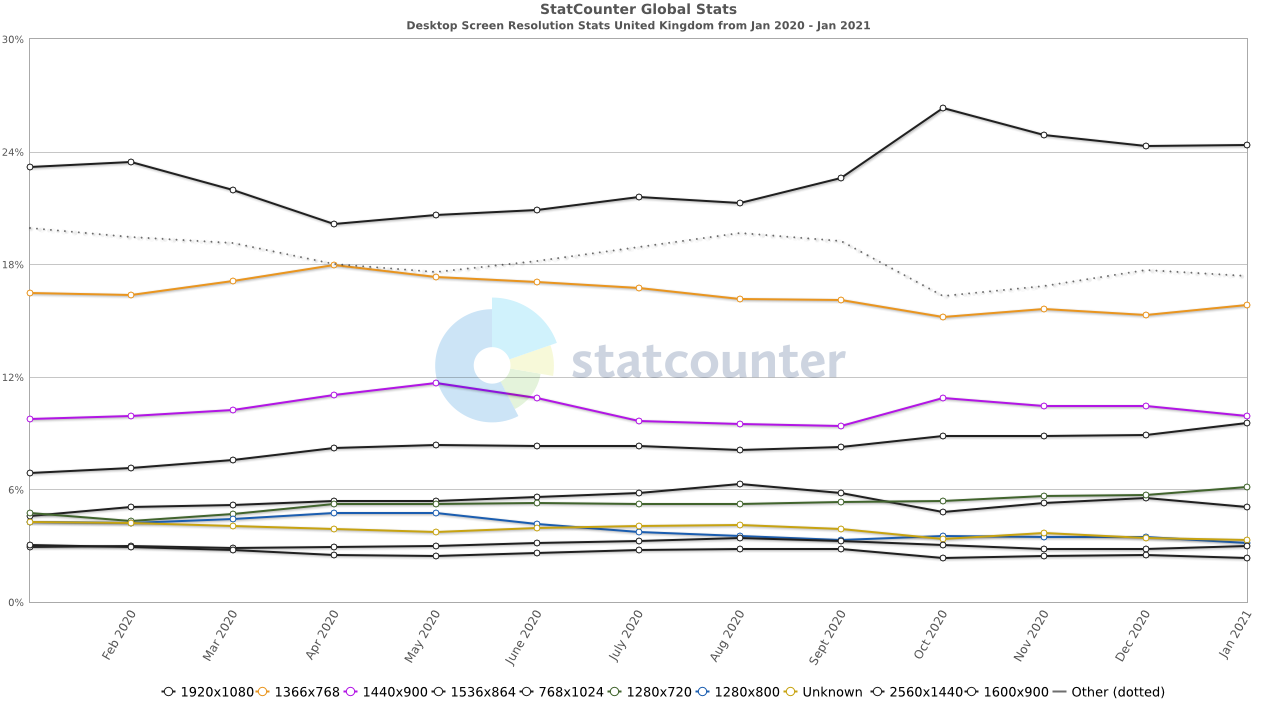
Desktop Display screen Decision Stats within the UK

- 1920×1080 – 24.28% (greater than within the USA)
- 1366×768 – 15.29%
- 1440×900 – 10.45%
- 1536×864 – 8.89%
- 1280×720 – 5.68%
- 768×1024 – 5.52%
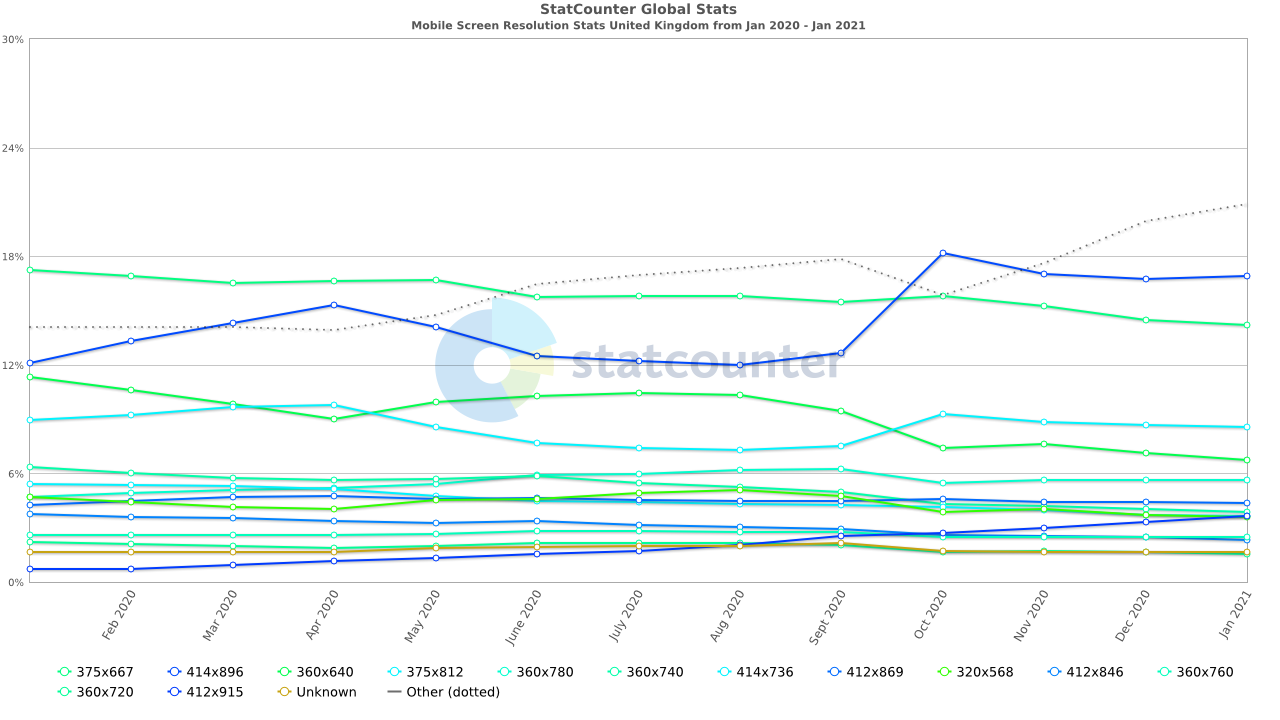
Cellular Display screen Decision Stats UK

- 414×896 – 16.73%
- 375×667 – 14.47%
- 375×812 – 8.65%
- 360×640 – 7.12%
- 360×780 – 5.62%
- 412×869 – 4.4%
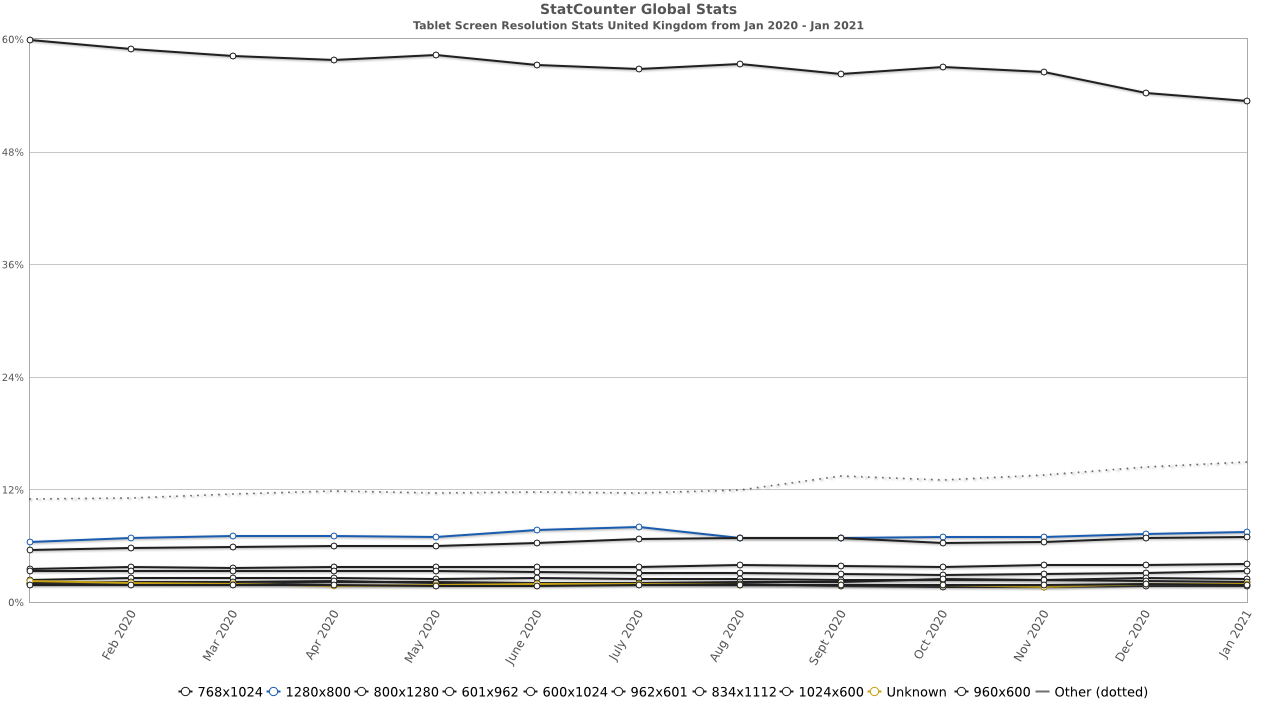
Pill Display screen Decision Stats UK

- 414×896 – 16.73%
- 375×667 – 14.47%
- 375×812 – 8.65%
- 360×640 – 7.12%
- 360×780 – 5.62%
- 412×869 – 4.4%
Finest Responsive design examples
We wish to current a number of examples of responsive design of the web site that everyone knows and use always.
New York Occasions Web site
The New York Occasions is a worldwide high newspaper. In fact, they need to have supplied appropriate display sizes for various units, significantly desktops, tablets, and cellular. The interface seems like a conventional newspaper – white background and black script. This traditional mixture is definitely readable from totally different units. The navigation additionally differs – the desktop model reveals your entire menu on the primary display; within the pill and cellular variations, the menu is separated into the aspect columns offering a extra handy consumer expertise.
Amazon e-commerce Web site
Amazon is a worldwide e-commerce chief. As hundreds of individuals worldwide go to Amazon, it’s a essential situation for them to offer a variable interface that’s readable from any machine. The amazon web site variations have a number of variations in keeping with display resolutions. Cellular and pill variations have smaller content material packages, and a few navigation buttons are eliminated to a aspect column.
YouTube App
Youtube is the primary on-line service to observe any movies you need. Every consumer sees a specific listing of movies that match their curiosity or current searches. All their variations are alleged to be handy. As normal, the principle distinction within the model is navigation. The desktop model has sufficient house to indicate the menu from one aspect. Desktop and cellular variations have separate tabs with subscriptions, advisable movies, and so on. The cellular model is extraordinarily handy because the app menu is situated near the thumbs.
How display decision impacts skilled designers?
Display screen sizes stay to be an internet design part that undoubtedly price contemplating. The widespread display resolutions always change as net applied sciences proceed to progress on daily basis. So an internet designer has to own finest practices appropriate for a specific viewers.
Relying on shoppers` preferences, the methods of reaching the guests and what expertise they’ll have defines the longer term design – responsive or adaptive. It’s unimaginable to say what manner is one of the best to be used as each of them have their professionals and cons, as they go well with totally different web sites and industries. Nonetheless, machine decision is essential to think about as you cannot predict what machine your guests will use to surf the web site.
Finest widespread sizes for desktop, cellular, and pill screens
Our devoted CSS developer offers the highest widespread sizes for various web site variations, significantly desktop, pill, and cellular.
Finest practices for implementing responsive design to your net
To design the web site utilizing an appropriate design method, it’s higher to analysis probably the most profitable practices for implementing responsive design. Right here beneath, you will discover the listing of the important thing design practices:
- Outline your breaking level
Breakpoint defines in what manner the content material and design will likely be tailored to offer a wonderful consumer expertise. Often, breakpoint marks the disharmony between content material and display decision. The variety of breaking factors is determined by the variety of units and their display sizes to watch if it offers responsiveness.
Every design mockup must have the power to alter and lengthen. When a design is mounted, the display view could be warped. A designer needs to be 100% positive their layouts are completely sized in keeping with a specific machine.
Regardless of the assorted units, the interface has to remain the identical and comprise a minimal of variations between variations. The simplest mockup is a desktop model, because it offers sufficient house for the studying of all parts. Speaking about tablets and cellular screens calls for main consideration as there could be much less house to render every factor appropriately.
As we now have already talked about, as a result of smaller screens of cellular units, the chances of variations usually tend to occur. So it’s higher to design a cellular model first that narrows the desktop one.
Everyone knows that it isn’t actually handy to kind on the cellular model to seek for one thing or log in. It’s extra helpful so as to add features of QR codes, fingerprints, or face IDs for authorization. Responsive design is all about simplifying the consumer expertise.
Testing is among the most necessary steps within the improvement course of. To make sure that the design is responsive and correctly displayed on totally different display resolutions, you might want to take a look at it utilizing responsive design checking instruments.
Instruments to check web site for various units friendliness
We ready one of the best instruments to check the web site for various machine friendliness which are actively utilized in our firm.
Browser Pictures
Browser photographs are thought-about to be a traditional testing device to watch if the machine interface is user-friendly. That is an internet service that offers the power to make screenshots as rapidly as attainable in any model you wish to see. These screens assist to verify if there are any errors or misalignments. Browser photographs are a very free and easy in-use testing device. Nonetheless, this device is appropriate for easy content material, so if the web site is extra interactive, you’d higher discover one other testing device.
Browser Serling
Browser Serling is yet one more on-line display decision testing device. This service offers full interplay with the web site, which means not solely displaying the interface however testing its performance. Right here you may select any model you wish to see and begin web page rendering. Although the device is free, you’ll have to wait to your flip because the variety of energetic customers can differ.
Browser Stack
Browser Stack is a cloud testing device for checking the net and cellular interface friendliness on desktops, tablets, and smartphones. The net model could be simply examined in varied browsers and the cellular model on totally different cellular units and working programs – iOS and Android.
Cellular-Pleasant Take a look at by Google
Having a mobile-friendly web site is a important a part of your on-line presence. In lots of international locations, smartphone site visitors now exceeds desktop site visitors. When you haven’t made your web site mobile-friendly, it’s best to. Search Console’s Cellular-Pleasant Take a look at Instrument is a fast, simple strategy to take a look at whether or not a web page in your website is mobile-friendly.
Open the Cellular-Pleasant Take a look at Instrument
The Cellular-Pleasant take a look at device is straightforward to make use of; merely kind within the full URL of the net web page that you simply wish to take a look at. Any redirects applied by the web page will likely be adopted by the take a look at. The take a look at usually takes lower than a minute to run.
Utilizing the device
The Cellular-Pleasant take a look at device is straightforward to make use of; merely kind within the full URL of the net web page that you simply wish to take a look at. The take a look at will observe any redirects applied by the web page. The take a look at usually takes lower than a minute to run.
make your web site cellular pleasant?
The interplay between the consumer and the interface ought to be thought-about. Which means that all buttons and hyperlinks ought to have appropriate and handy sizes to offer simple and correct clicking for customers. Navigation is an important part and is determined by a specific web site and its companies. There are a number of standard navigation examples:
- hamburger menu
- tabs panel
- separate web page
For the web site’s cellular model, scripts ought to be properly readable and larger than the net model has. The Cellular model calls for a excessive web page load however ought to be thrifty in keeping with site visitors. Footage variations are important as properly, and all photographs at excessive decision ought to shrink on a cellular display.
FAQ
To finish up
Right display decision choice is feasible solely by way of intensive testing. Earlier than the design launch, you make a 100% effort to offer your web page content material’s readability and scalability. As a result of look of recent units and display sizes, the web site design ought to reply to those modifications and enhancements. We suggest you cease losing your time and shedding your potential shoppers. Contact our specialists proper now to start out constructing a responsive design to your resolution. We guarantee you’ll get a person method and inventive resolution to your web site as we all know how one can make it extra worthwhile for you.
[ad_2]