
[ad_1]
The touchdown web page design you utilize could make the distinction between somebody changing into a brand new subscriber or buyer or hitting the again button & returning to the place they got here from.
Meaning it’s essential to provide you with good touchdown web page design concepts earlier than you get began.
And whereas there’s no easy “do that, then that” method for creating great-looking (and efficient) touchdown pages, there are some confirmed rules you possibly can observe.
On this information, we’re going to provide you 5 confirmed profitable touchdown web page design concepts and why they work that can assist you see what success seems to be like, by way of design.
Then, by the point you’re achieved studying, you’ll be armed with every little thing you’ll want to begin designing touchdown pages that showcase your model in the very best gentle — and provides individuals a motive to transform.
Earlier than we get into that, although…
Construct Your Touchdown Web page With ClickFunnels Now [FREE]!
What makes a touchdown web page design profitable?
To ensure your touchdown pages not solely look nice but in addition convert at a excessive stage, you’ll want to grasp the completely different design parts you will have at your disposal.
A profitable touchdown web page design goes to seamlessly incorporate every of those to come back collectively into one thing that helps accomplish your largest objectives: nice branding and new subscribers or clients.
#1: Visible Hierarchy
When somebody lands in your web page, their eyes are going to observe a pure sample.
This sample significantly will depend on the design and the way you’re directing their eyes — which provides you a chance to information them the place you need them to look.
Whenever you’re designing your touchdown pages, step into the footwear of a customer to the web page.
Take note of the place your eyes go first, then second, third, fourth, and so forth.
Lay out the weather you need them to take a look at within the order that your eyes transfer by the web page.
Then, when you’re achieved, take note of parts which might be distracting — since these will distract your guests, as nicely.
Tweak or optimize them so that they’re not as distracting or, if essential, take away them altogether so you possibly can put the emphasis again on the areas you need individuals .
#2: Use Of Colours
The colours you utilize will even decide how nicely you’re in a position to affect individuals to take motion or invoke the feelings you need them to really feel.
As a basic touchdown web page design concept, you need to use contrasting colours to your name to motion. This can assist them stand out on the web page so individuals’s eyes are instantly drawn to them.
You additionally need to ensure you perceive the psychology behind every of the colours you utilize.
Figuring out which colours draw out which feelings are important to making sure you’re in a position to nail your branding and get individuals feeling a sure approach about your branding.
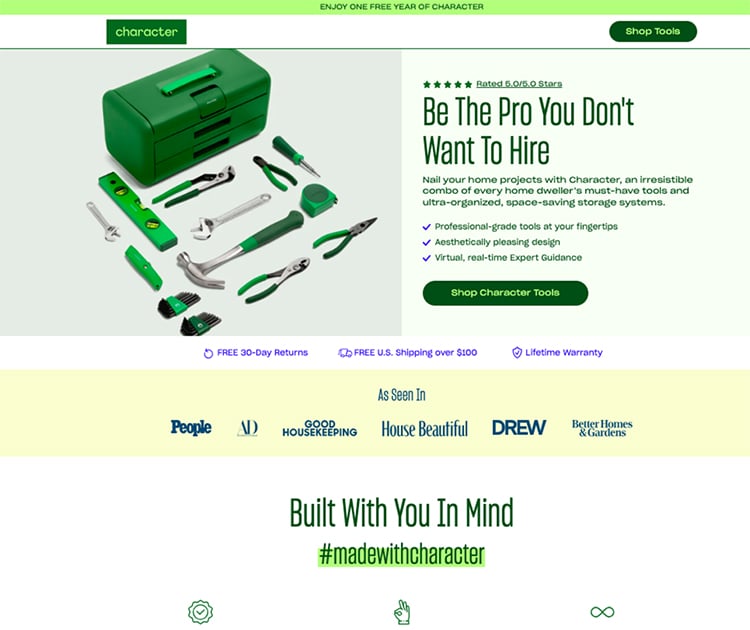
Check out the instance under:
The usage of greens and yellows helps instill optimism and happiness of their readers.

#3: Constant Typography
The fonts you utilize could make it super-easy to your guests to learn your message — or find yourself hurting their eyes and making them need to bounce again to the place they got here from.
To keep away from that you just need to ensure you’re not solely staying per the fonts you utilize and that they’re legible throughout a number of machine varieties, however that they’re additionally straightforward on the eyes.
As a basic rule of thumb, sans-type fonts are the best to learn whereas cursive fonts are the toughest.
Whenever you’re planning your design, choose 2 to three that you just like after which get enter on them.
Ask different individuals round you in the event that they’re straightforward or laborious to learn.
In the event that they’re laborious to learn, toss them within the bin and seize a number of extra that you just like and that work nicely collectively within your design.
#4: Use Of Photographs
People are in a position to course of pictures quicker than they will learn phrases.
Meaning you’ll need to use high-quality, related pictures and keep away from loading your design down with inventory pictures that harm your credibility and authority.
Whereas these inventory pictures might match the message you’re making an attempt to convey, many instances they don’t really match your design.
In different phrases, they stick out like a sore thumb and take individuals’s consideration away out of your copy.
It’s price spending a bit extra time creating the correct pictures to your design (or having them created) than it’s to make use of generic inventory pictures.
#5: Cellular Responsiveness
Non-responsive designs frustrate cellular customers.
They’ll must pinch and zoom round whereas they’re scrolling which makes it inconceivable to seamlessly scroll by your message.
It’s really easy to keep away from making this error, too.
Whenever you’re designing inside ClickFunnels 2.0, you’re in a position to click on between machine varieties to ensure the weather you’re utilizing in your touchdown web page will correctly scale between every of them.
Then, in case you discover one thing is off, you’re in a position to shortly handle it to ensure it seems to be good on desktops, cell phones, and tablets.
However you don’t need to depart it to likelihood — as a result of non-responsive designs will be one of many largest conversion killers, even in case you have the very best design and duplicate in your trade.
#6: Whitespace
Designs which might be filled with muddle, jam-packed collectively, and with minimal whitespace are overwhelming.
Bear in mind, the purpose of your design ought to be to make it straightforward in your customer’s eyes and straightforward for them to scan from prime to backside.
Correctly utilizing whitespace helps accomplish that purpose by giving their eyes a break.
It enables you to information their eyes the place you need them to go and helps spotlight key parts.
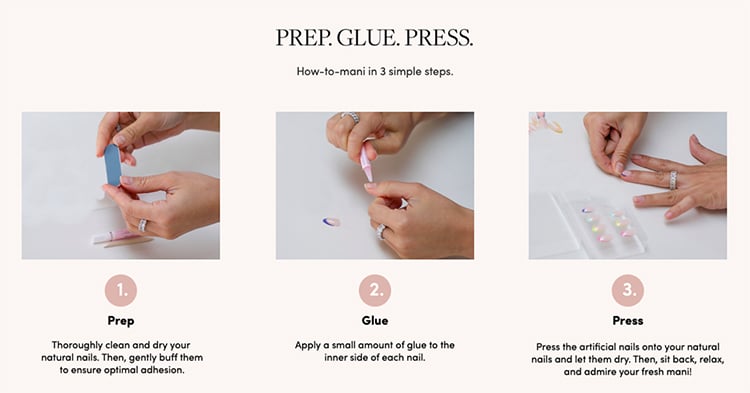
Check out the instance under to see a great use of whitespace:

Now attempt to think about if every of these pictures have been pushed too carefully collectively — it will be tougher to information their eyes all the way down to the message beneath.
#7: Encapsulation
Encapsulating particular items of your message helps make them stand out.
You should use something from containers, borders, and even arrows and contrasting backgrounds to assist information their eyes to what you need them to see.
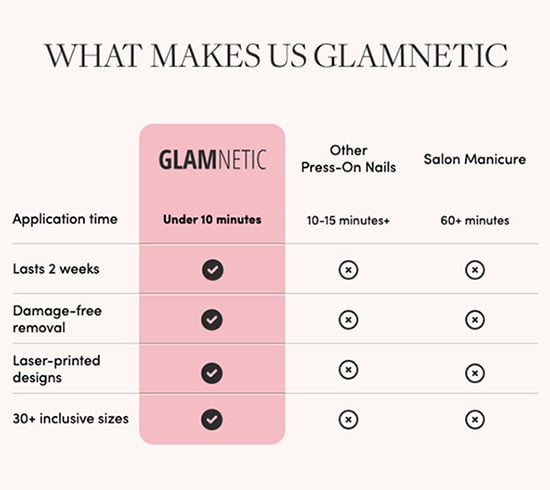
To present you an instance, check out the picture under:

Glamnetic is utilizing encapsulation to right away information their customer’s eyes to why they’re higher.
Because it’s the very first thing readers will see after they’re scrolling, it makes it straightforward for Glamnetic to place themselves in a optimistic gentle — earlier than introducing their rivals and the way they evaluate.
Construct Your Touchdown Web page With ClickFunnels Now [FREE]!
5 Profitable Touchdown Web page Design Concepts & Why They Work
Now, that can assist you see what to do and what success seems to be like, by way of touchdown web page design, let’s break down a handful of the very best designs we’ve seen — from a elementary and technical perspective.
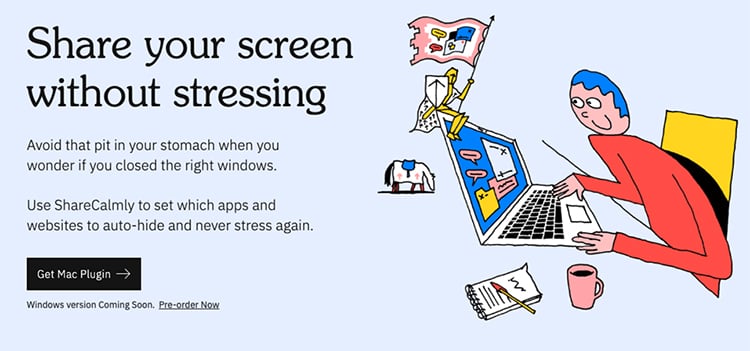
1— Cut up Structure
Probably the most efficient touchdown web page designs is the cut up format.
It’s one which we use very often — for good causes.
First, it’s straightforward to construct and move with individuals’s pure eye patterns after they’re studying.
Second, it permits for concise supply of your message within the type of bulleted lists whereas additionally concurrently providing a visible illustration of the services or products.
Within the instance under, you possibly can see that the bullet factors are targeted on the advantages.
Then, to the correct is a recognizable hero shot.

For a extra toned-down model of the identical cut up format, take a look at the instance under:

On this instance, the format is flipped however nonetheless flows the identical approach.
Guests will first see the headline after which their eyes will transfer to the product picture.
After, they may learn the bullet factors after which be guided to the decision to motion.
In case you’re making a easy web page with one provide, free providers, or a lead magnet, as an example, the cut up format works extremely nicely and is easy to design.
2— Zig-zag Structure
The zig-zag format is one other nice design that helps information your customer’s eyes to key info.
Just like the identify implies, it designs round a zig-zag eye sample, shifting from messaging to pictures.
By putting your content material in a staggered format, you create a visible sample that reduces monotony and retains customers engaged with a rhythmic move that static designs can’t duplicate.
This design additionally helps steadiness out the visible affect of your design.
By shifting between textual content and pictures, it retains the design from feeling “heavier” on one facet of the web page than the opposite.
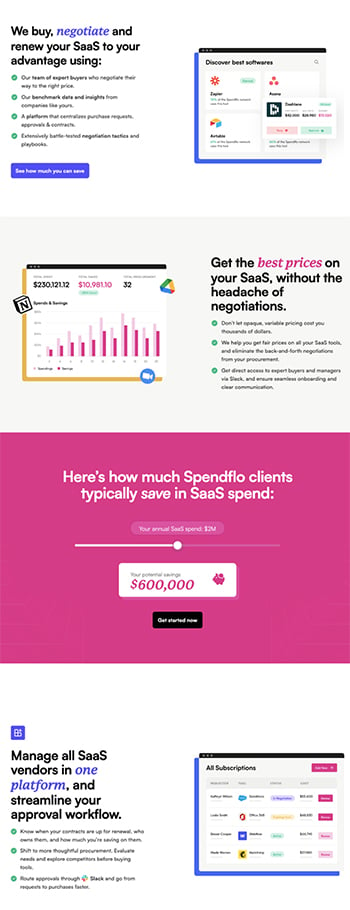
Right here’s a terrific instance of the zig-zag format:

As you’re it, pay shut consideration to how your eyes move by it.
You’ll begin with the headlines and bullet factors, then transfer into the featured picture. After, your eyes will transfer to the subsequent picture that provides to the message, adopted by extra copy to assist showcase the advantages.
The design rinses and repeats till the ultimate name to motion is on the backside of the web page.
In case you’re utilizing this format, guarantee that each the pictures and the copy you’re utilizing naturally move together with your customer’s eye sample — regularly constructing on the advantages of claiming “sure” to the give you make.
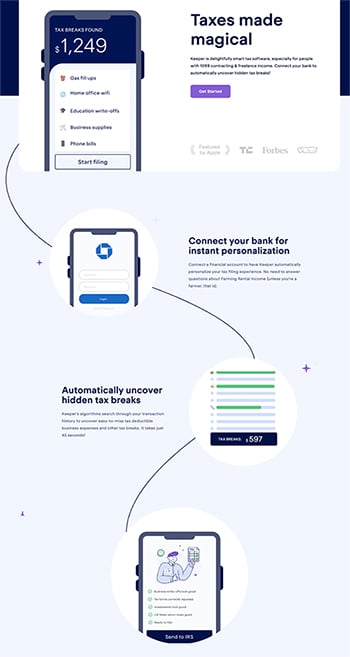
3— One Column Design
The one-column design is among the hottest designs you should utilize to your touchdown pages.
Because the identify implies, it’s a single column that gives an easy move from top-to-bottom, presenting your content material and message in a single, central column.
One of many causes this design model is so standard is that it’s extremely easy.
There are minimal (or no) distractions, which is particularly helpful if you’re designing for cellular gadgets.
To see what we imply, check out this instance from Your First Funnel problem:

The main target of the web page is on grabbing consideration after which stacking advantages with none majorly distracting options or capabilities.
Guests are greeted with a hero shot of Russell and Daymond, then their eyes are guided to the headline with the large profit they will count on to get: studying what Daymond would do if he agreed to put money into your enterprise.
Then, the message flows into recognizable faces to assist construct credibility and authority within the provide.
Lastly, the advantages are stacked one on prime of one other — so guests know precisely what they’re going to study and which issues can be solved after they transfer ahead and say “sure”.
Layouts like the one column are easy to construct and a terrific start line in case you’re new to constructing touchdown pages and need to get one thing up and working as shortly as attainable.
The drag-and-drop editor inside ClickFunnels 2.0 makes it straightforward to design and customise these layouts with none earlier coding or design expertise.

As you’re constructing, in case you determine you don’t like a component, you possibly can shortly swap it out and select one other ingredient — with out losing a ton of time.
You additionally get entry to dozens of pre-built touchdown web page designs so you possibly can bounce in and begin tweaking considered one of them in case you’re not snug beginning with a clean slate.
In case you haven’t already given ClickFunnels a strive, click on right here to begin your free trial now.
4— Directional Cues
If you wish to assure your customer’s eyes move the place you need them to move, use directional cues.
Issues like an arrow pointing to a testimonial, as an example, is an unmistakable indicator for the place a person ought to look or click on subsequent.
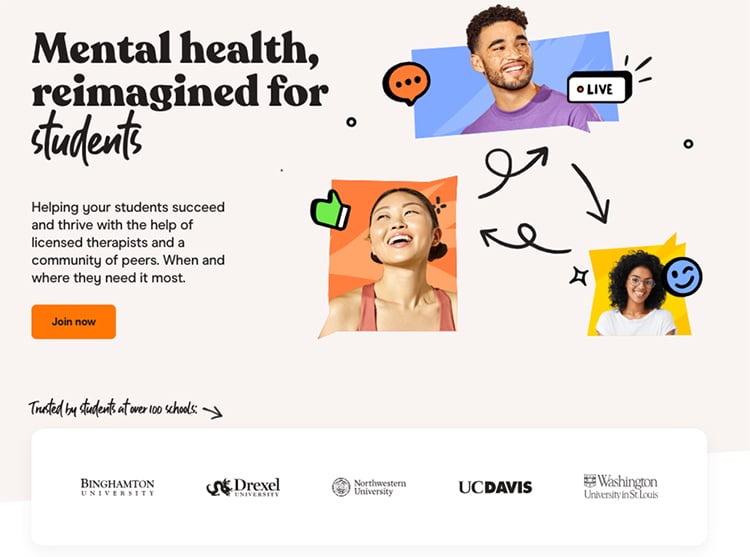
Check out this instance:

The arrow tells individuals to take a look at all the colleges that belief their service.
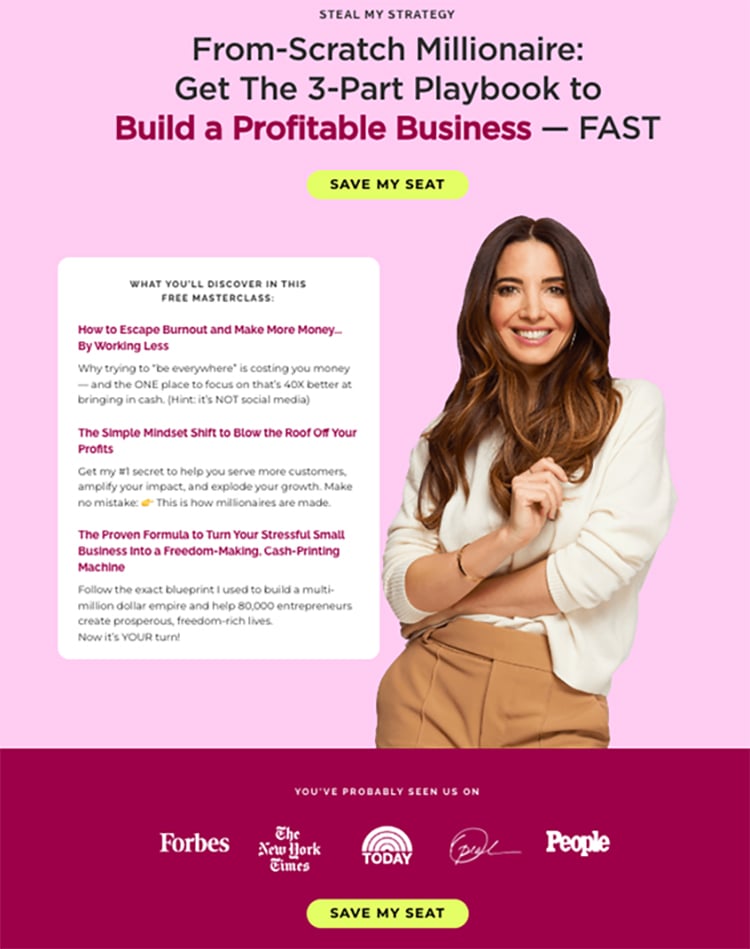
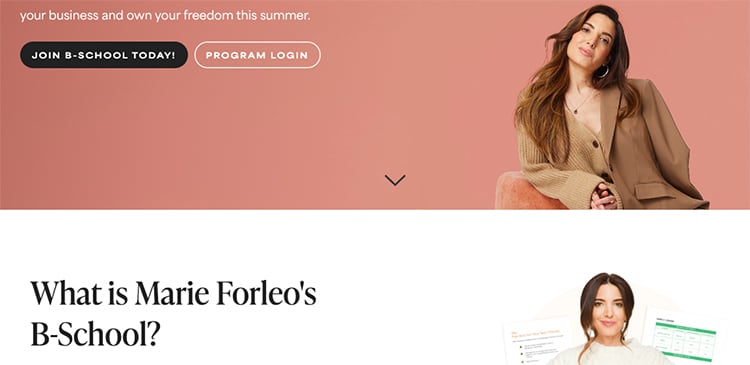
The instance under, from Marie Forleo, makes use of arrows to ensure individuals know what to do subsequent:

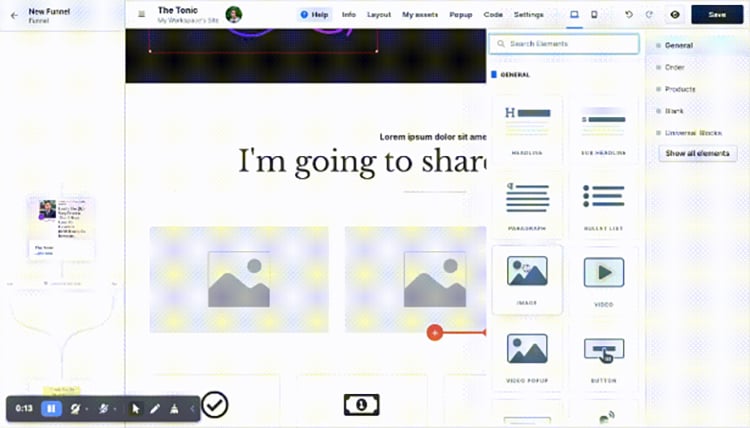
Strains can be used to create pathways that may information your customer’s eyes from one part to a different, or out of your headline to the copy under it like this instance:

Or, you should utilize arrows in your CTA to let individuals know that clicking the button results in the subsequent step:

The important thing, although, is not only assuming that your guests know what to do subsequent.
Whereas most of them will know to maintain scrolling or to click on when prompted, utilizing directional cues helps reinforce that conduct.
They’re refined reminders or light nudges that encourage them to take motion even when you realize they’re already able to taking it.
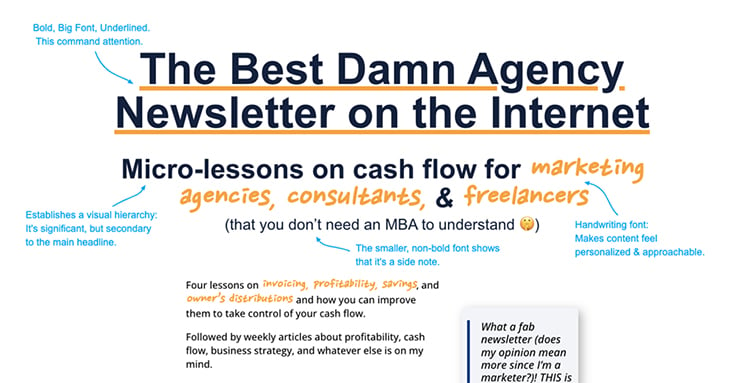
5— Mixing Typography
Typography can be utilized to assist convey your model’s tone of voice.
As an illustration, smaller, lighter fonts can seem extra informal and provides depth to your message.
Emojis or symbols will be mixed so as to add character and reinforce that tone or emotion.
Like most design parts, although, typography is one thing you need to guarantee doesn’t distract however, as a substitute, really provides to the message.
Check out this instance to see what we imply:

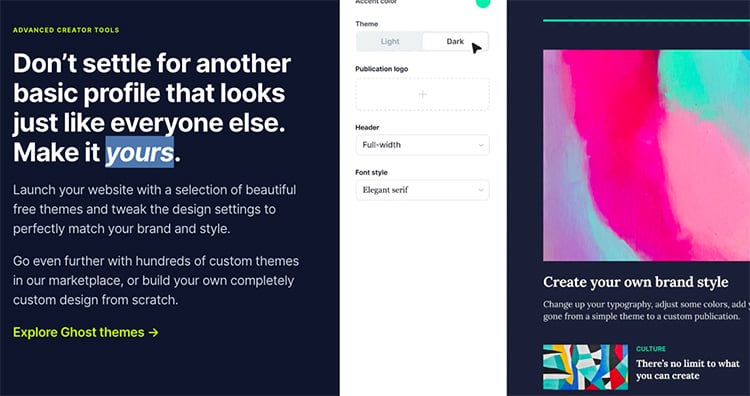
Now, check out this instance from Ghost:

Italics are used to assist place emphasis on “yours” to help the customer in taking possession of the profit.
Contrasting bold-weight fonts are used in opposition to regular-weight fonts to seize the reader’s consideration, making certain the emphasis will get consideration.
You’ll discover, although, that the typography selections aren’t distracting — they seize consideration and assist information the reader by the message as a substitute of overwhelming their senses.
That ought to be the purpose with each design you create: so as to add to the dialog and information your reader to take an motion.
If you are able to do that, you’ve created a profitable touchdown web page design.
Quick-Monitor Your Design Course of with ClickFunnels Templates
If you wish to fast-track how shortly you’re in a position to deploy these designs, although, you possibly can dive into ClickFunnels 2.0 with none design or coding expertise by utilizing pre-made templates.

Every of those templates is straightforward to customise to your particular branding, letting you modify the textual content, colours, formatting, and pictures.
The drag-and-drop performance helps you obtain the right format throughout a number of machine varieties.
The tip result’s saving time and getting nice outcomes whereas utilizing templates which have confirmed to look nice and obtain excessive conversion charges.
If you wish to begin with profitable touchdown web page designs as a substitute of making them your self, click on right here to begin your free ClickFunnels 2.0 trial — and get prompt entry to dozens of ready-to-go templates.
Construct Your Touchdown Web page With ClickFunnels Now [FREE]!
[ad_2]