
[ad_1]
Net design is principally about selections. Which template lets use? What format will our guests like? How can we repair that picture that all the time hundreds a couple of pixels out of line? Each determination contributes to the feel and appear of your website.
Choosing your website’s colour scheme may appear to be one of many smaller selections. It’s simply the of completion, proper?
Effectively, really, no. Web site colour schemes are necessary in conversions, model id, and guests’ emotions about your website.
On this information, we’ll discover the freshest colour schemes on the planet and be taught why they work. Let’s get began!
What Precisely Is A Web site Shade Scheme?
Each sprint of colour you’ll find in your web site is a part of the general colour scheme or colour palette. That features each hyperlink, graphic, icon, button, and number of textual content. It even consists of the brand of your website.
Icon
An icon is a small picture representing an object, idea, or motion. Icons are sometimes utilized in consumer interfaces to visually signify a perform or command. In lots of instances, you should use icons to signify widespread duties or instructions with out textual content labels.
When designing your web site, it’s necessary to contemplate how these colours match collectively. You are able to do this by planning out a colour scheme from scratch or adapting the default colour scheme of your chosen template.
Why The Shade Scheme Of Your Web site Issues
A well-crafted colour scheme will make your website visually interesting to guests. However that’s not all. Colours will help to information guests via the web site, create a particular vibe, and assist your branding.
Right here’s a better have a look at the real-world affect of your colour scheme:
It Helps To Outline Your On-line Model
Guests to your website usually tend to buy or subscribe to your publication in case your website appears skilled. It’s a matter of belief and credibility.
Shade has an element to play right here. Playful major colours would work effectively on a nursery faculty web site. In the meantime, a kaleidoscope look could have you laughed out of court docket for a authorized companies agency.
The colour scheme of your web site also needs to play properly with the remainder of your model. We might suggest avoiding colours that conflict together with your emblem!
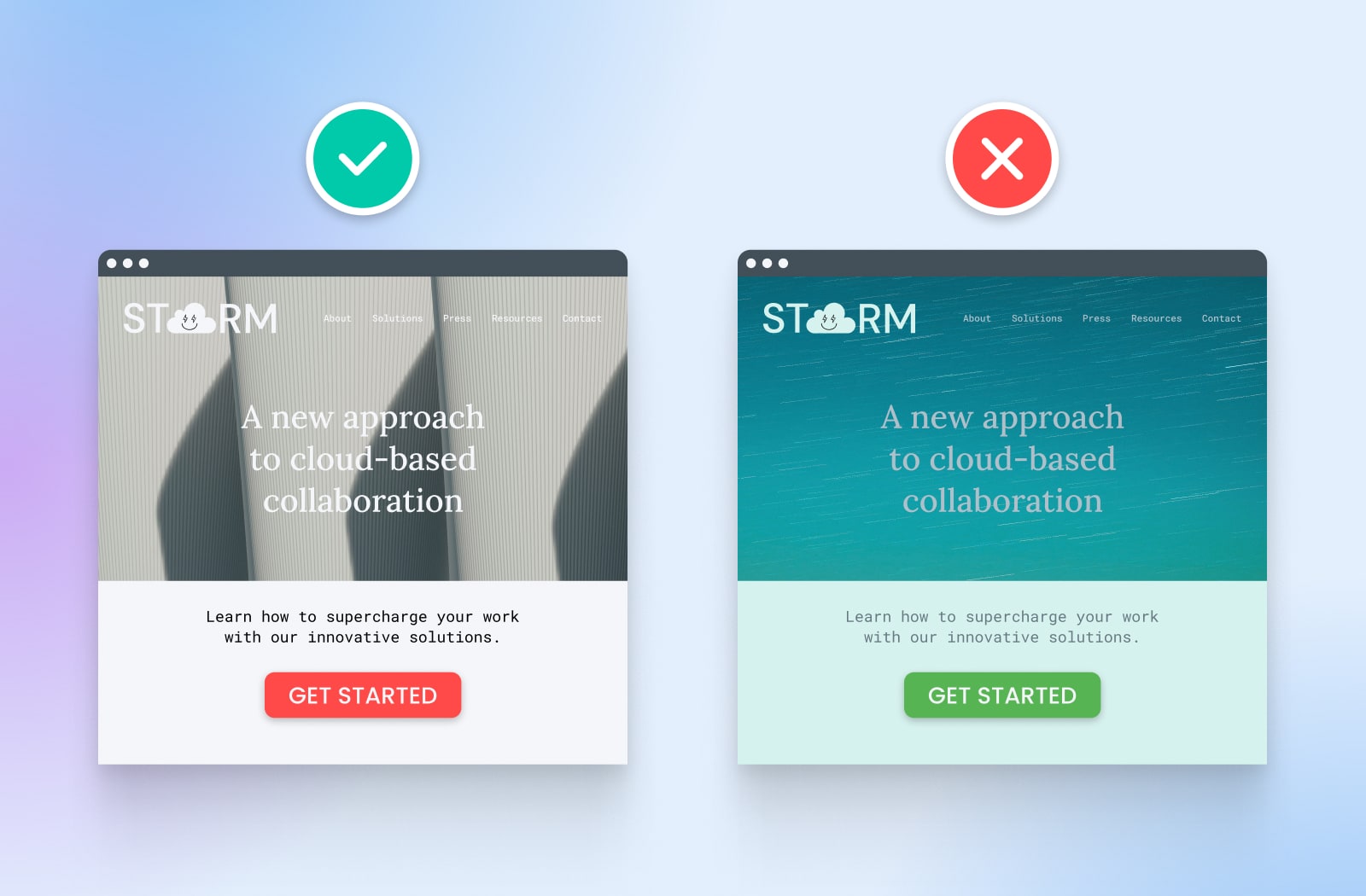
It Can Enhance Usability
On a extra sensible observe, your selection of colour scheme could make it simpler (or more durable) for guests to make use of your web site.
Think about you created a website with a blue background and purple textual content. Guests would discover studying your weblog posts and product descriptions virtually inconceivable. On this instance, altering to a colour palette with higher distinction would massively enhance the general consumer expertise.
Colours will help guests to navigate, as effectively. For example, you should use brighter shades to spotlight sure components of your website, corresponding to hyperlinks.

It Can Improve Conversions
Talking of necessary components, right here’s a truth which may shock you: the colour of buttons in your website impacts how many individuals click on them.
Clearly, brighter colours have a tendency to face out extra. And it seems that sure hues have a psychological impact.
One examine of two,000 visits discovered {that a} pink CTA (call-to-action) button attracted 20% extra clicks than the identical button in inexperienced. Within the context of working a enterprise, that may be a fairly huge leap.
We are going to look deeper into the psychology of colour (sure, that’s a factor) a bit later.
Get Content material Delivered Straight to Your Inbox
Subscribe to our weblog and obtain nice content material similar to this delivered straight to your inbox.
40 Lovely Web site Shade Schemes To Attempt
Skilled designers typically create the colour scheme for large initiatives for every web site from scratch, however this isn’t all the time crucial.
In the event you’re new to design or on the lookout for inspiration, we suggest selecting a tried-and-tested colour mixture as a place to begin. You’ll be able to all the time alter it later.
To level you in the best path, we now have curated among the greatest colour schemes on the planet.
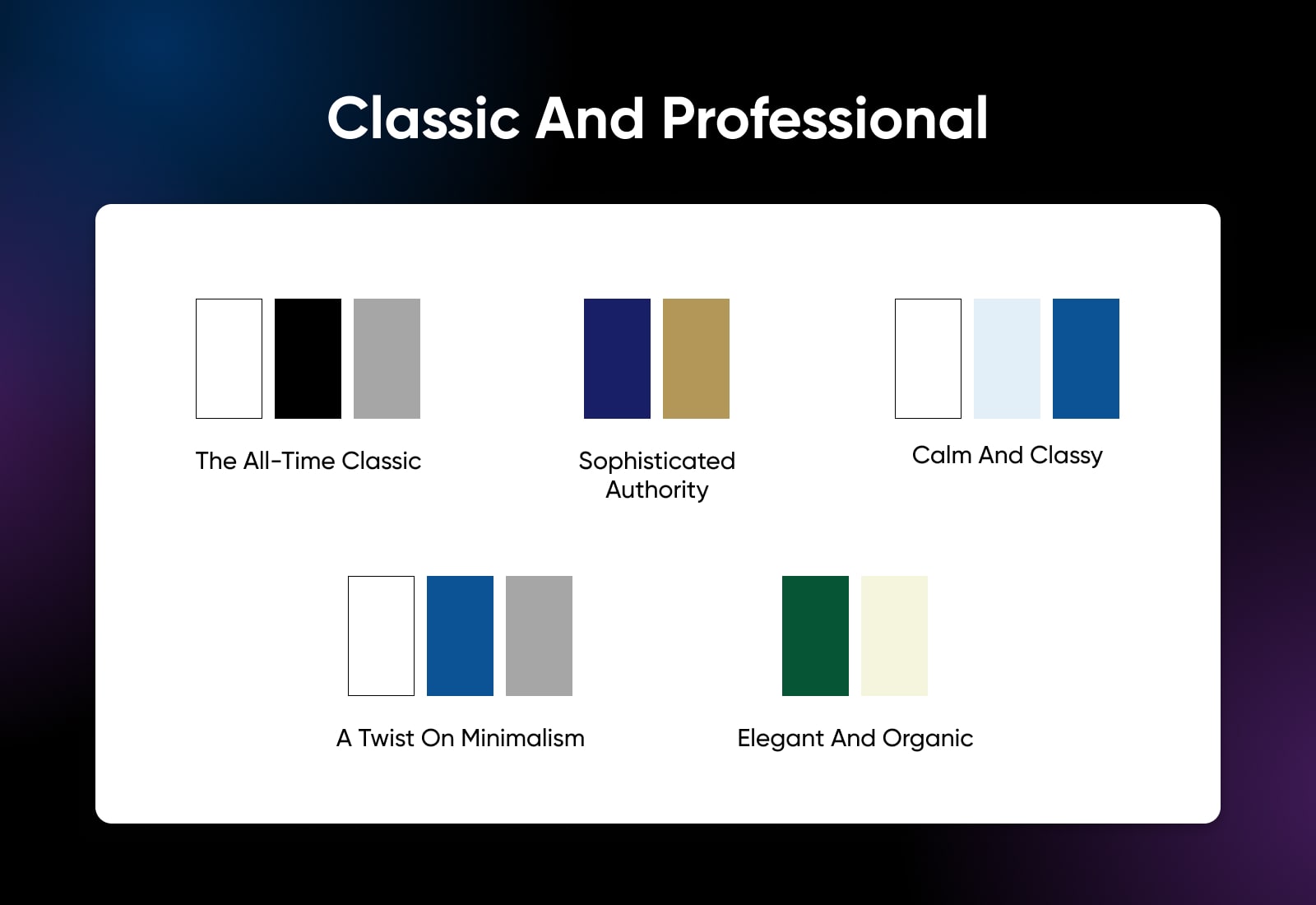
Traditional And Skilled Shade Schemes

Let’s begin with the fundamentals. You’ll be able to’t actually go fallacious with these timeless colour schemes:
1. White, Black, And Grey (The All-Time Traditional)
This straightforward mixture may not win any awards for creativity, nevertheless it comes with a assure of readability {and professional} polish. Including grey to the monotone look provides you extra freedom in design. Greatest used on skilled websites and private blogs.
2. Navy And Gold (Refined Authority)
Gold highlights sparkle on a cool navy blue background on this colour mixture. It’s a palette that engenders authority with a contact of luxurious. Use it for finance and premium e-commerce.
3. Monochromatic Blue With White (Calm And Elegant)
Utilizing lighter and darker variations of the identical blue creates a harmonious palette that radiates calming vitality. Including a white background helps to take care of sturdy usability. It might work effectively for well being and wellness websites and water-related manufacturers.
4. White And Blue-Grey (A Twist On Minimalism)
Despite the fact that we’re again to 2 colours, this scheme gives extra curiosity than straight black and white. The marginally diminished distinction and funky hues create a relaxed but polished consumer expertise suited to spas and lodges.
5. Forest Inexperienced And Cream (Elegant And Natural)
Forest inexperienced provides a pure really feel to designs and works effectively as a background for cream-colored content material. This colour scheme has an natural really feel however remains to be elegant sufficient for life-style web sites and sustainable dwelling blogs.
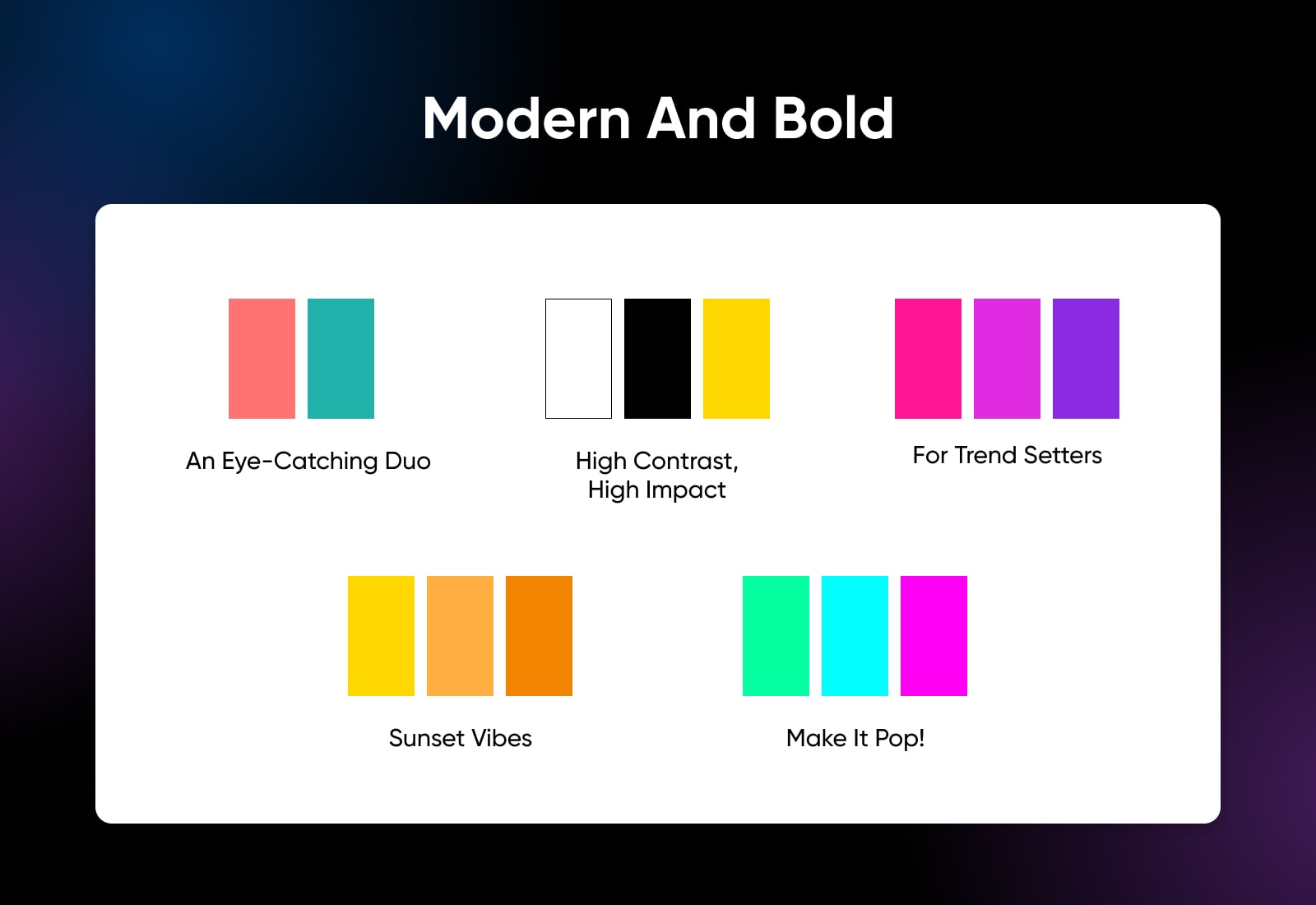
Fashionable And Daring Shade Schemes

Whereas the classics by no means age, new concepts are value exploring. If you wish to embrace cutting-edge design and make a press release together with your website, these attention-grabbing colour schemes are value exploring:
6. Coral And Teal (An Eye-Catching Duo)
The colourful pink of coral and the blue-green tones of teal mix to make an eye catching mixture. It could actually work effectively for manufacturers within the design house and different websites dedicated to creativity.
7. Yellow, Black, And White (Excessive Distinction, Excessive Impression)
This high-viz colour scheme injects life into your web site whereas sustaining some white house for stable usability. It’s a favourite with tech startups and producers of vitality drinks and sports activities tools.
8. Fuchsia Fading Into Purple (For Development Setters)
Very similar to a artistic haircut, a colour palette that extends from fuchsia via to deep purple is certain to show heads. Think about using this scheme should you’re making an attempt to draw a youthful, fashion-conscious viewers.
9. Orange Fading Into Yellow (Sundown Vibes)
This enticing choice of heat hues is vibrant sufficient to carry the eye but one way or the other fairly calming. It fits the youthful goal market and works effectively for a variety of manufacturers — from sleep apps to seashore bars.
10. Neon Accents (Make It Pop!)
In the event you’re on the lookout for one thing a bit extra edgy, attempt including hints of neon inexperienced or pink in a white and black design. It creates a futuristic, night-time look that may swimsuit video video games and leisure venues.
Earthy And Pure Shade Schemes

Whereas colours like teal and fuchsia seize the eye, they will appear synthetic — like lime inexperienced soda. In the event you’re making an attempt to advertise an natural or pure model, these earthy colour schemes is likely to be a greater match:
11. Brown, Beige, And Forest Inexperienced (Woodland Tones)
Mimicking the hues of an evergreen forest, this colour combo immediately transports your guests to a shady woodland valley. You should use darkish inexperienced or brown because the background colour; select this scheme for eco-friendly, natural merchandise and gardening blogs.
12. Terracotta, Sand, And Sky Blue: (Heat Southwestern Vibe)
This assortment of colours takes guests to a hotter, drier setting. The earthy tones present a wonderful backdrop for handmade merchandise or heat unfavorable house across the content material on journey blogs.
13. Sage Inexperienced, White, And Brown (Calm And Grounding)
This colour palette may be very pure and elemental, making it well-suited to the wellness and mindfulness house. The inexperienced colour would additionally sync properly with houseplants or all-natural skincare.
14. Muted Inexperienced And Tan (Natural But Refined)
Whereas this colour scheme undoubtedly has an natural vibe, it’s not fairly “constituted of the earth.” Muted inexperienced and tan seem extra refined, like one thing you’ll count on to see on a house décor journal website or slow-living weblog.
15. Monochromatic Espresso With White (The Unbiased Café)
In the event you love these earthy tones, attempt enjoying with coffee-based colours. This colour combo is clearly good for cafés. You possibly can additionally use it to advertise candies, baking, and leather-based items.
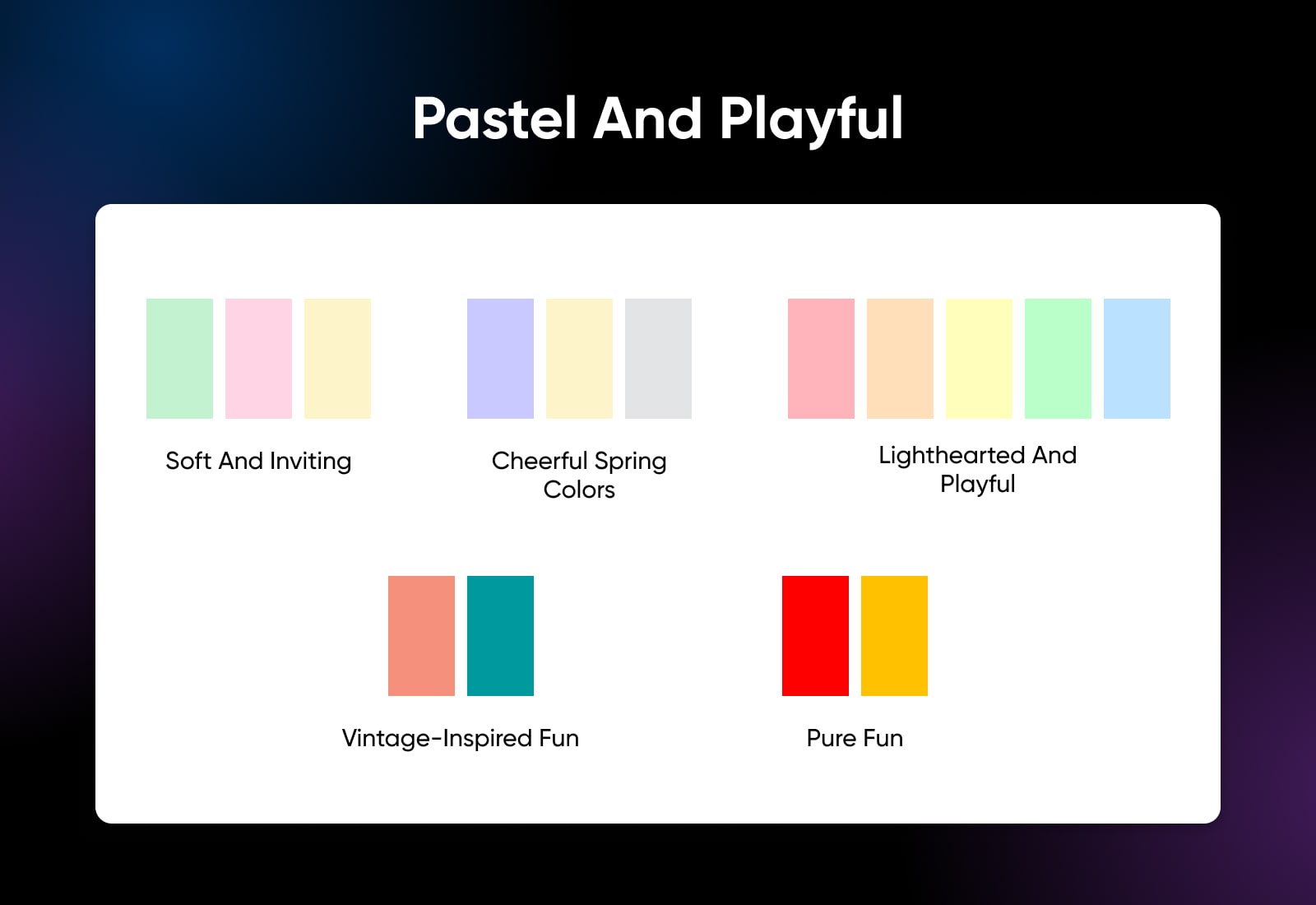
Pastel And Playful Shade Schemes

Mild, breezy colour schemes are a standard selection within the life-style and residential décor house. In the event you’re constructing a website on this area of interest, listed below are some colour palettes to attempt:
16. Mint Inexperienced, Blush Pink, And Cream (Delicate And Inviting)
This can be a quite common colour mixture in fashionable residence décor, and it’s now showing on-line. Blush pink provides softness, whereas mint inexperienced appears lush. Use them along with cream on a life-style weblog or bakery enterprise web site.
17. Lilac, Mild Yellow, And Grey (Cheerful Spring Colours)
This choice of colours is certain to remind guests of vibrant spring blooms. On the similar time, the lilac gives a way of calm. You possibly can use this colour scheme for blogs on artistic hobbies or parenting.
18. Pastel Rainbow (Lighthearted And Playful)
Combining a number of delicate hues, this colour mixture provides your web site a playful, dreamy vibe. It really works properly for websites geared toward youthful children and different manufacturers that need to evoke that carefree feeling.
19. Peach And Turquoise (Classic-Impressed Enjoyable)
Light competition T-shirts, Seventies furnishings, and hippy album covers — that’s the fashion you get with peach and turquoise. It’s a relaxed combine that may work effectively for summery style web sites and music blogs.
20. Purple And Yellow (Pure Enjoyable)
You already know when the paint begins flying in kindergarten? You will get that very same type of vitality from combining sturdy pink and yellow in your web site. This one is unquestionably for the children!
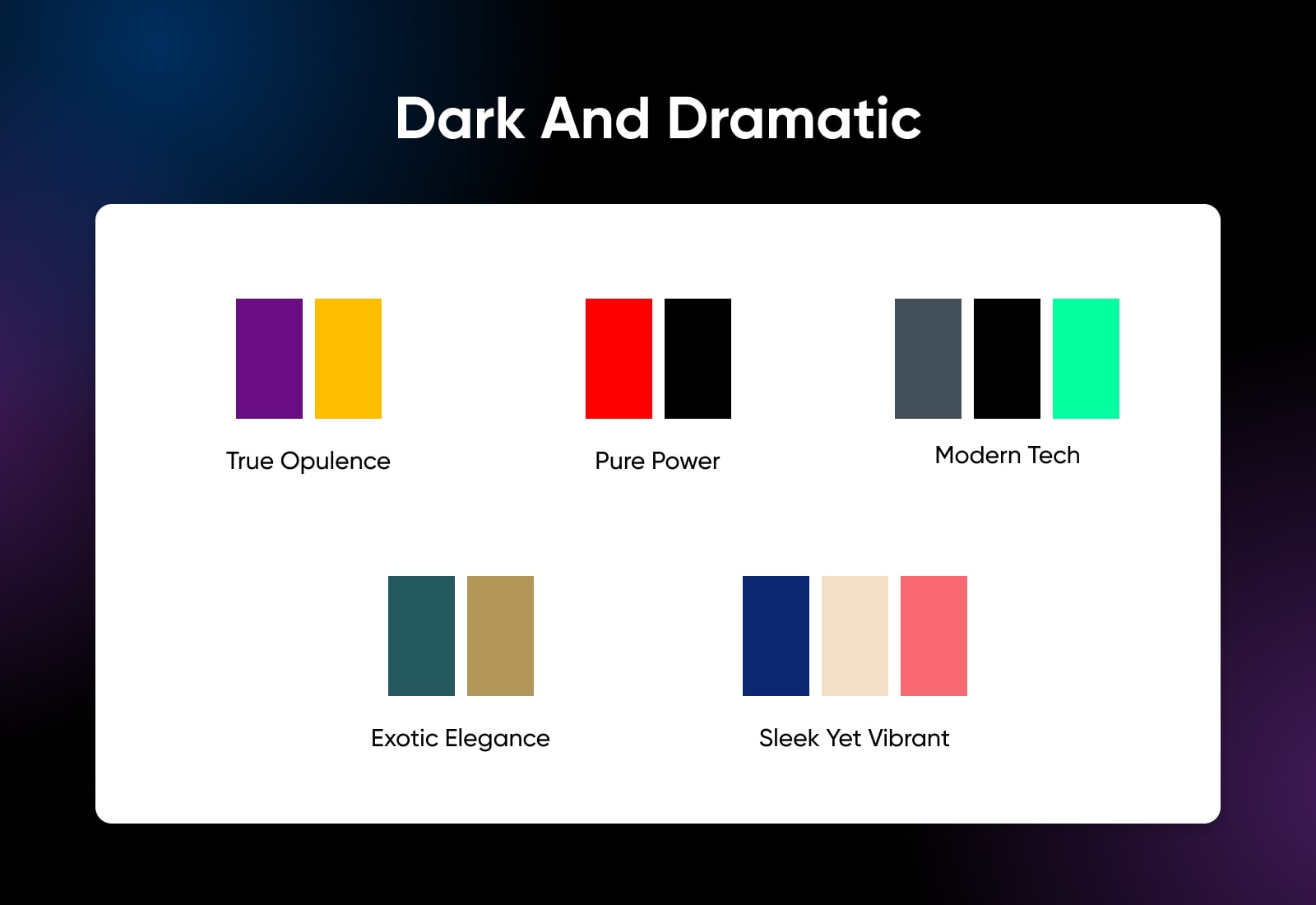
Darkish And Dramatic Shade Schemes

After all, not everybody likes sunshine and rainbows. In the event you’re extra of a darkish and brooding kind, these colour schemes will higher fit your fashion:
21. Deep Purple And Gold (True Opulence)
You’ll be able to take the luxurious navy and gold colour scheme to the subsequent stage by switching royal blue for darkish purple. This creates an virtually regal look, offering the proper background for high-end e-commerce and unique companies.
22. Black And Purple (Pure Energy)
These two very sturdy colours will be mixed to highly effective impact. Black gives the background, whereas hints of pink create eye-catching highlights. Use this scheme if you would like your web site to really feel edgy.
23. Darkish Grey, Black, And Neon Accent (Fashionable Tech)
Drawing on Blade Runner influences, the mixture of darkish grey, black, and streaks of neon feels smooth and fashionable. It comes with the implication of futuristic know-how, making it well-suited to tech-focused enterprise websites and gaming blogs.
24. Darkish Teal And Gold (Unique Magnificence)
You typically see the gold leaf and turquoise pairing typically in fashionable jewellery. Utilizing the identical colours in your website can introduce unique class; use it in your life-style weblog or handmade model.
25. Darkish Blue, Beige, And Coral Purple (Glossy But Vibrant)
Switching out black for deep blue makes your website rather less brooding whereas sustaining a smooth really feel. Coral pink gives a pleasant colour distinction for buttons and hyperlinks. Do this scheme should you’re promoting skilled companies or grooming merchandise.
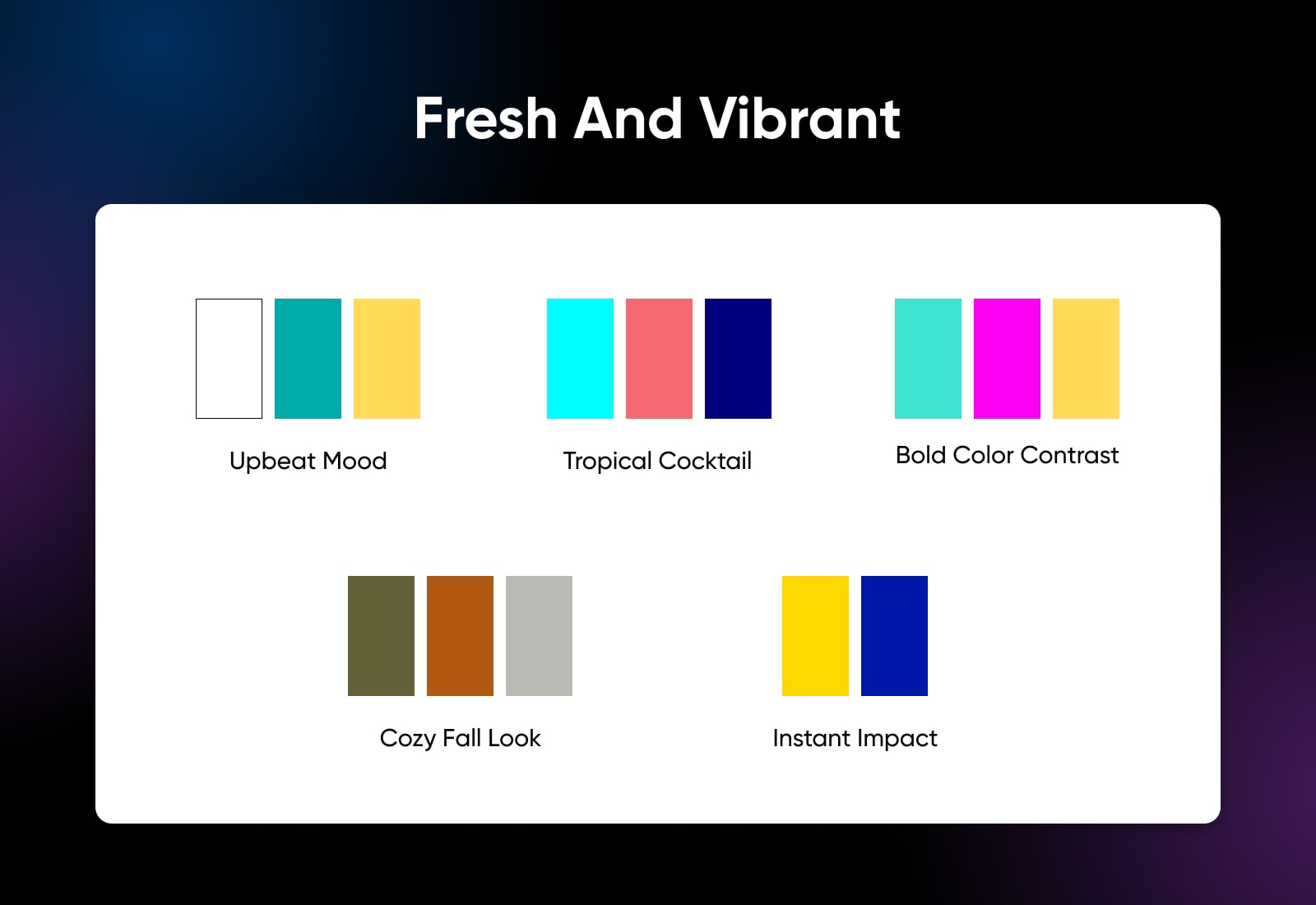
Recent And Vibrant Shade Schemes

Vibrant colour doesn’t need to be child-like. These contemporary colour schemes ought to enhance your website with a touch of heat noon breeze and a squeeze of zesty lemon:
26. Mustard Yellow, Teal, And White (Upbeat Temper)
Summery yellow and cooling teal work collectively like chili and bitter cream — it’s the proper match. This cheerful palette would look nice in your private weblog. It might additionally work properly for artistic manufacturers.
27. Aqua, Coral, And Navy (Tropical Cocktail)
If you would like your guests to really feel like they’re sipping on a piña colada, this trio of tropical colours ought to match the invoice. It’s typically utilized by journey bloggers and outside manufacturers, however it may possibly carry the sunshine to any website.
28. Turquoise, Magenta, And Gold (Daring Shade Distinction)
The distinction between these three sturdy colours doesn’t swimsuit each challenge, however it may possibly make your website visually distinctive. Think about using it inside your artwork portfolio web site, or for selling dwell occasions on-line.
29. Burnt Orange, Olive Inexperienced, And Cream (Cozy Fall Look)
Like falling leaves, these autumnal colours conjure up the sensation of sipping scorching cocoa by an open fireplace. It’s a comfy vibe that can invite readers into your meals weblog or have them looking for residence décor in your on-line retailer.
30. Shiny Yellow And Blue (Immediate Impression)
In the event you’re aiming for optimum affect, you can attempt pairing collectively these major colours. The distinction is intense, nevertheless it feels contemporary — like blue sea and scorching sand. Use it for any challenge the place you’re selling a brand new approach of doing issues.
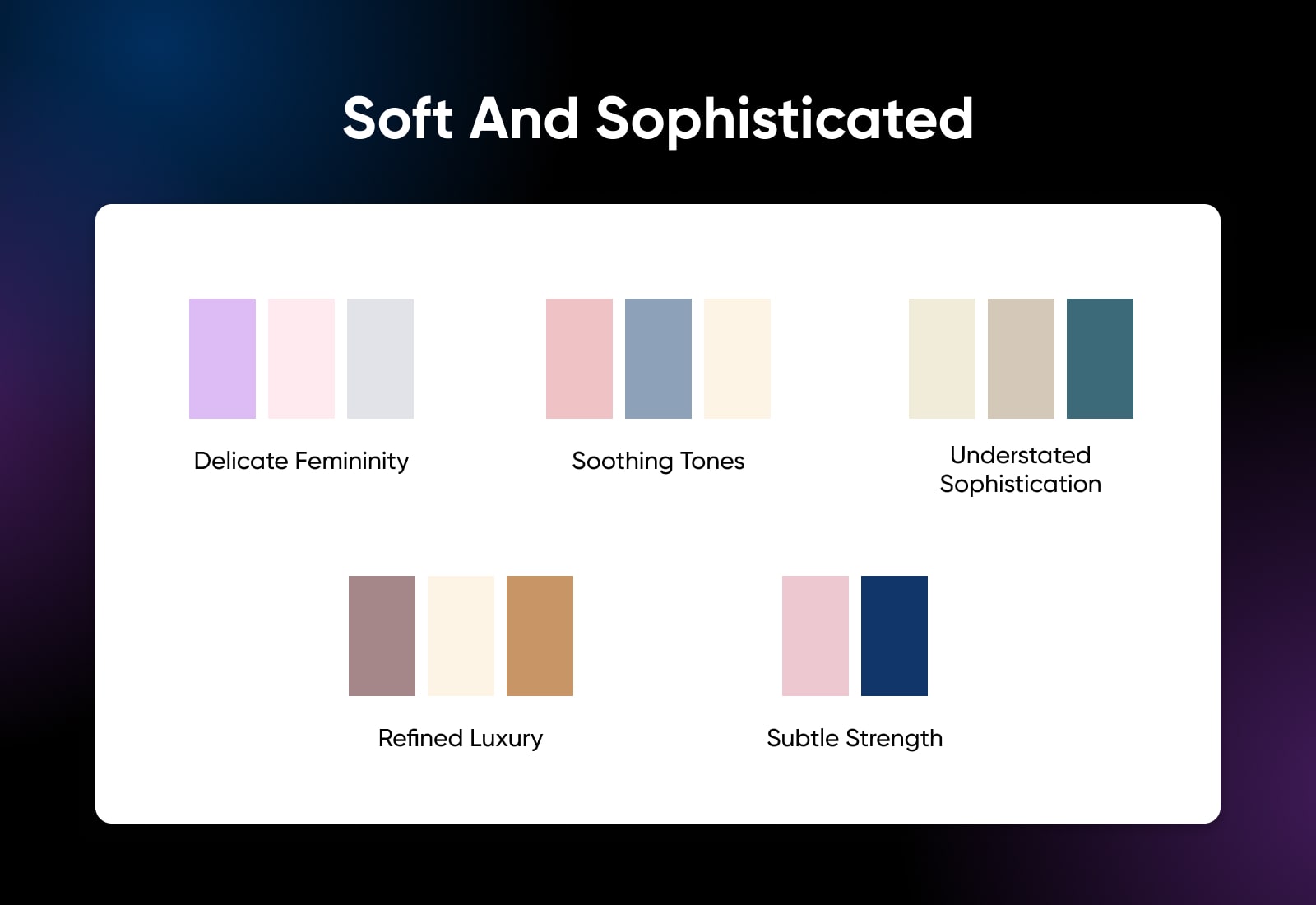
Delicate And Refined Shade Schemes

You don’t all the time have to make use of highly effective colours to be a magnet for your viewers. These stunning colour schemes mix delicate colours to nice impact:
31. Lavender, Blush Pink, And Mild Grey (Delicate Femininity)
This colour scheme combines delicate floral notes to show your web site into one huge bouquet. The sunshine grey background additionally makes an ideal backdrop for pictures. Use this scheme for marriage ceremony companies, planning and pictures, or in your cosmetics model.
32. Dusty Rose, Pale Blue, And Cream (Soothing Tones)
Somewhat than contrasting, the colours on this palette mix collectively. It produces a soothing, delicate look that may be nice for child merchandise, mindfulness teaching, and marriage ceremony dressmakers.
33. Beige, Tan, And Delicate Teal (Understated Sophistication)
One other look for teal? Sure, as a result of it’s superior. Pairing it with impartial colours like beige and tan creates a complicated look that completely fits premium cosmetics, inside design, and style.
34. Mauve, Cream, And Gold (Refined Luxurious)
All the pieces about this colour scheme feels luxurious. It’s the palette you’ll count on to see on the packaging of high-end moisturizer. You should use it for a similar goal — just about any premium life-style model.
35. Pastel Pink And Navy Blue (Delicate Power)
Though this colour scheme remains to be comparatively muted, utilizing darkish blue as a background or accent colour helps to inject some energy. It greatest promotes sturdy femininity, corresponding to for perfume and cosmetics manufacturers.
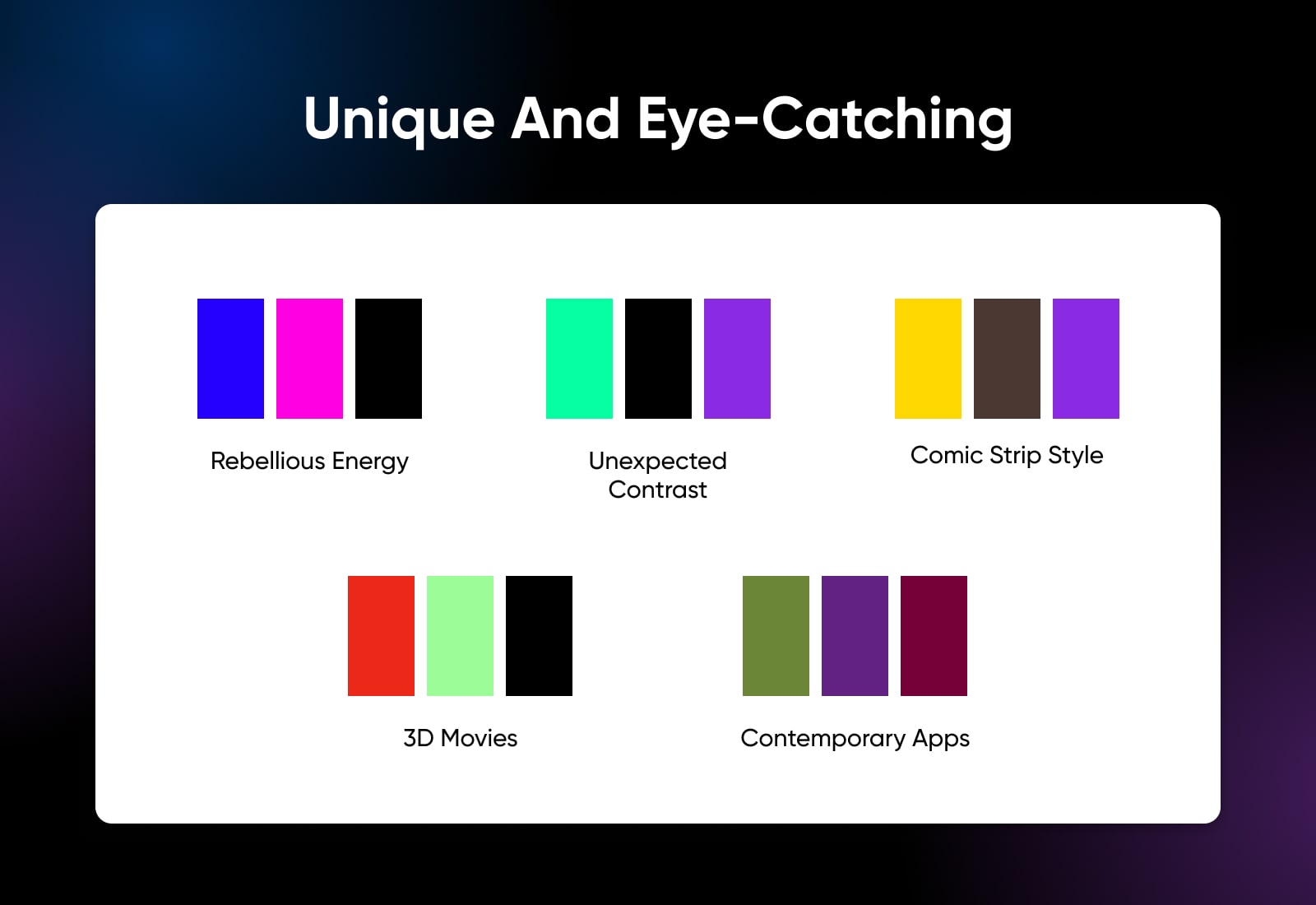
Distinctive And Eye-Catching Shade Schemes

Typically, going with the grain means mixing in. If you would like your web site to face out from the group, attempt exploring these distinctive colour schemes:
36. Electrical Blue, Sizzling Pink, And Black (Rebellious Power)
This zingy, super-bright colour scheme pumps your web site design filled with vitality. It’s additionally fairly lighthearted, making it good for quirky café websites, music blogs, and indie style outlets.
37. Lime Inexperienced, Purple, And Black (Surprising Distinction)
Purple and inexperienced in the identical design? Controversial. But additionally, very participating. This uncommon colour combo hints at another method — nice for displaying off technical innovation or cutting-edge gaming merchandise.
38. Yellow, Brown, And Purple (Comedian Strip Fashion)
This may appear to be an unlikely match on paper, nevertheless it really works. The top consequence seems to be a bit like a comic book ebook, with all of the related visible punch. Think about using this colour scheme for a artistic portfolio.
39. Vermilion, Russian Inexperienced, And Black (3D Films)
With a black background and contrasting inexperienced and pink, this colour scheme reminds us of old-school 3D film glasses. It’s a surprisingly interesting palette, with sufficient polish for selling skilled companies and occasions.
40. Mountain Inexperienced, Purple, And Burgundy (Up to date Apps)
Ending up our roundup, this colour scheme presents an attention-grabbing mixture of hues. There’s vital colour distinction right here, however every half matches collectively properly. It’s good for displaying off your brand-new app or on-line service.
How To Select Your Web site Shade Scheme
Taking inspiration from confirmed colour schemes is a brilliant transfer. It provides you an thought of what’s more likely to work. Plus, you should use an present palette as the premise in your design.
That mentioned, we wouldn’t suggest grabbing a template straight off the shelf. Why? As a result of each model is completely different. If you would like your web site to have a singular id, it wants customized colours.
Creating the colour scheme in your web site begins with choosing a base colour. This gives the first theme in your design. You then construct your colour scheme by choosing different colours that work effectively with the bottom colour.
And the way do you select a base colour? By learning a bit psychology.
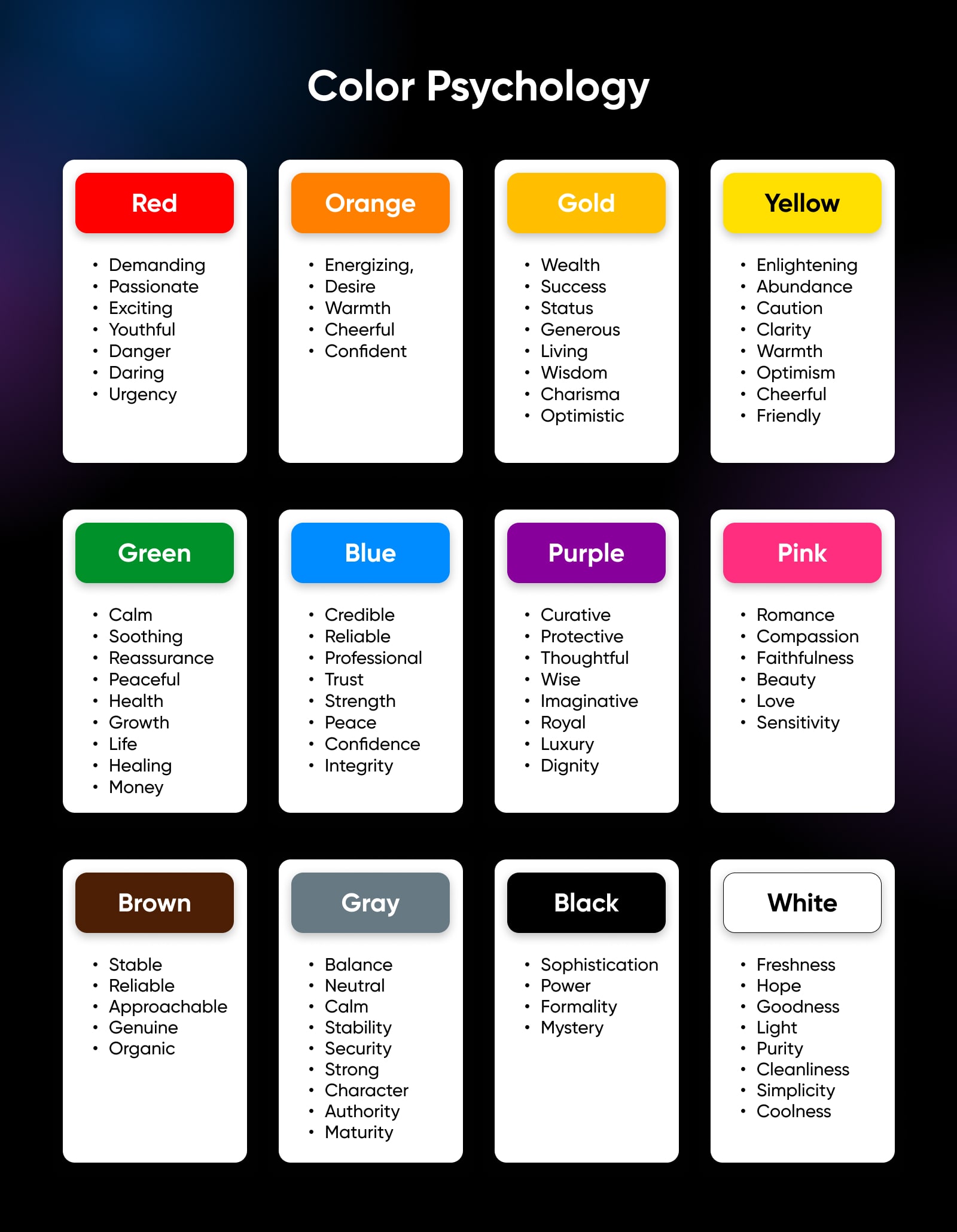
Choosing Your Base Shade With Psychology
For so long as we now have been creating artwork and constructing civilizations, humankind has assigned symbolic meanings to colours and explored how our brains understand them.
The historic Egyptians blended mineral-based pigments to infuse their artwork with color-based meanings. The Nineteenth-century German poet and statesman Goethe, performed a philosophical exploration of the colour wheel, opening the door for enduring scientific colour research within the rising discipline of Western psychology.
Even as we speak, colour performs an necessary function in how we understand the world. Analysis signifies that colour alone can improve model recognition by as much as 80%.

The way in which folks react to any given colour relies upon partly on their age, gender, and cultural upbringing.
Think about the way in which purple is perceived world wide. Whereas most individuals in Western nations affiliate purple with luxurious and wealth, this colour represents mourning and sorrow in India and Thailand.
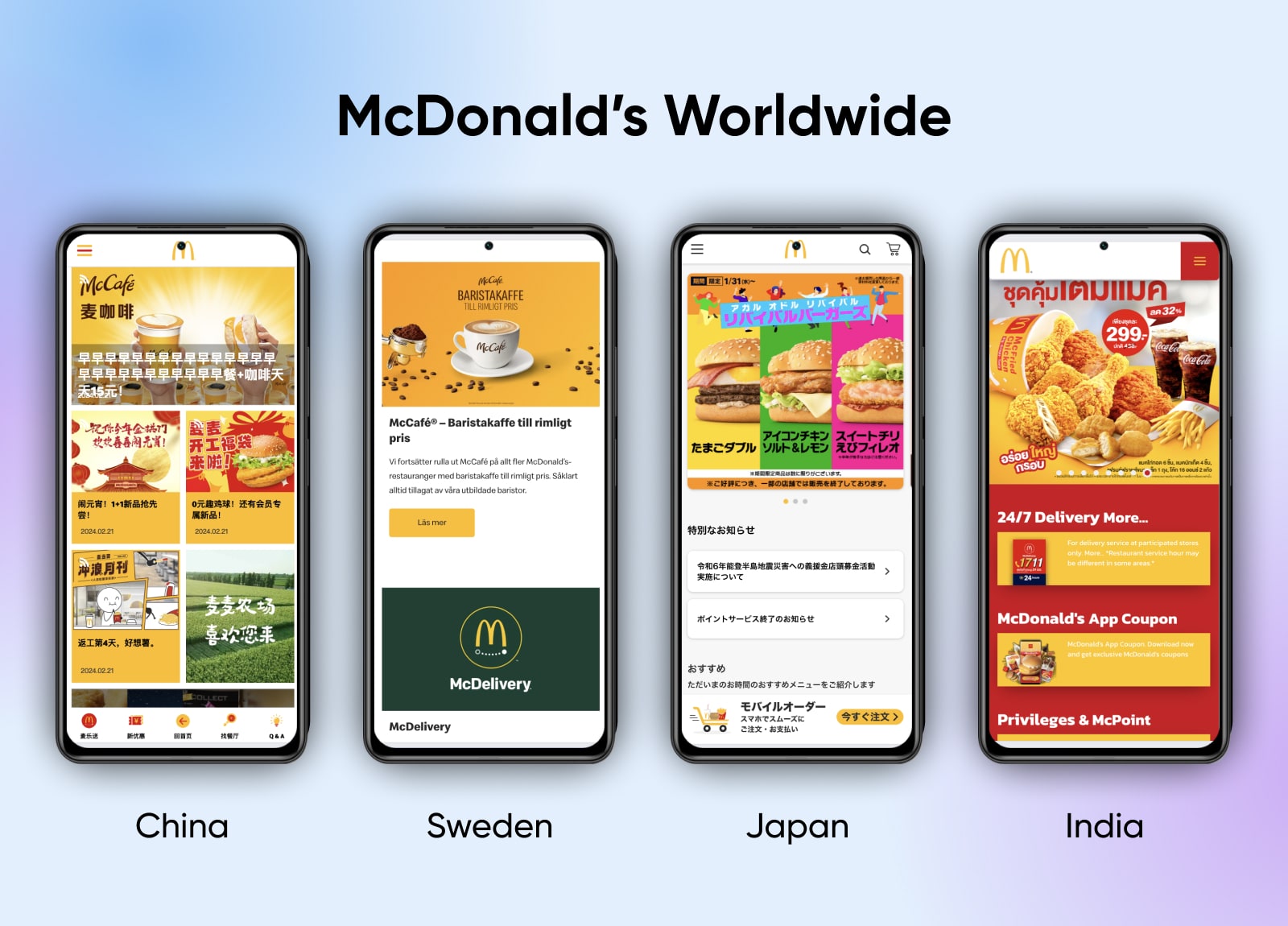
Equally, the yellow within the McDonald’s emblem is related to happiness just about worldwide. However the firm adapts its colour scheme to match the cultural preferences of consumers in numerous nations.

It’s not value agonizing over whether or not your weblog must be accented with teal or lilac. However do be mindful how your audience could understand these colour selections.
For example, blues and greens are extensively accepted as protected selections, whereas reds and oranges can evoke extra emotion. Youthful people are likely to want brighter colours, however folks’s most well-liked palettes are likely to develop into extra muted with age.
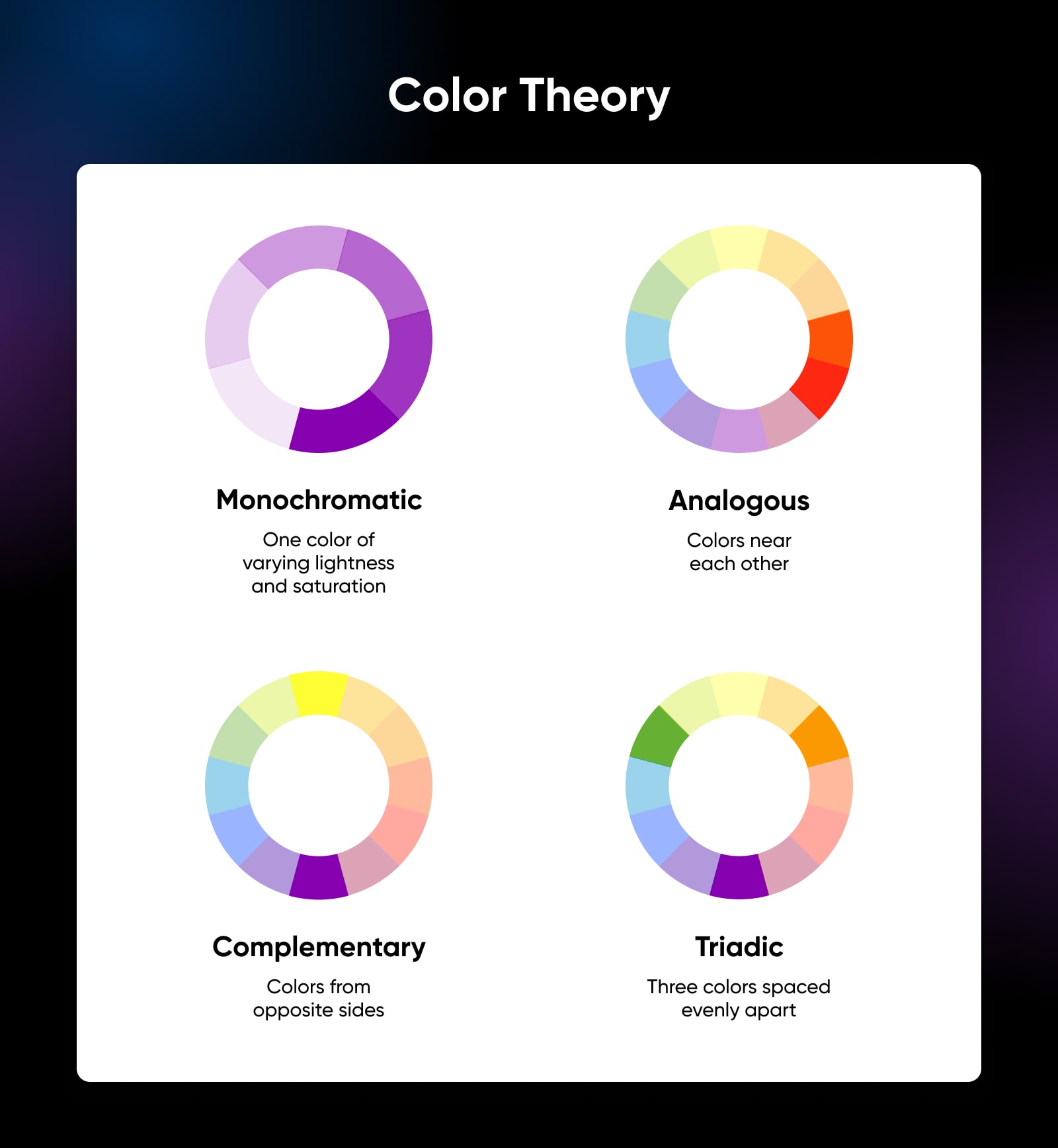
Understanding Shade Idea
When you’ve chosen a dominant colour that captures the character of your web site, it’s time to zero in on the secondary colour to spherical out your scheme. Listed here are the choices laid out on the colour wheel:

- Monochromatic colour schemes are primarily based round a single colour, with completely different variants of sunshine and saturation. Whereas monochromatic schemes are thought-about best on the eyes, they run the chance of being bland. A well-placed splash of complementary yellow or an identical purple can accomplish quite a bit on a web page awash with blue tones.
- Analogous colours are subsequent to one another on the colour wheel, they usually usually create mixtures which might be visually interesting. Analogous colour schemes are sometimes present in nature, they usually sometimes have a harmonious impact.
- Complementary colours seem reverse one another on the colour wheel, creating excessive distinction, vibrant, attention-grabbing schemes when used collectively. Use them sparingly to emphasise particulars you need to stand out (cough *call-to-action buttons* cough).
- Triadic colour schemes use colours which might be spaced evenly aside on a colour wheel, just like the factors of a triangle. Purple, inexperienced, and orange is a basic instance of a triad scheme — which is greatest utilized when one colour dominates and the opposite two are used as daring characteristic colours.
Selecting colour schemes can really feel overwhelming, particularly when delving into extra advanced mixtures like split-complementary and tetradic schemes. However simply bear in mind — among the most visually pleasing and efficient colour schemes maintain it actually easy.
Shade Scheme FAQs
In the event you’re nonetheless eager to be taught extra about colour schemes, take a look at these often requested questions:
What are the 7 main colour schemes?
The seven main colour schemes embody the 4 we talked about earlier: monochromatic, analogous, complementary, and triadic.
The lineup additionally covers:
- Break up Complementary — One base colour matched with two colours on both facet of the complementary selection on the colour wheel.
- Sq. — 4 colours which might be evenly spaced across the colour wheel.
- Rectangle or Tetradic — A base colour, together with three extra colours positioned at 60 levels, 180 levels, and 240 levels on the wheel.
Which colour catches the attention first?
Research into human conduct recommend that pink is the clear winner right here. It’s the colour related to blood, love, anger, hazard, and all issues passionate. Given these connections, we simply can’t ignore a bit crimson.
What’s the 60-30-10 colour rule?
It’s like a rule of thumb for creating colour schemes. The framework is predicated on percentages, the place:
- 60% of your design must be the first colour.
- 30% must be the secondary colour.
- 10% is dedicated to the accent colour.
It’s a helpful start line. Simply keep in mind that guidelines have been made to be damaged…
What’s the greatest colour scheme for readability?
Scientific analysis over an extended interval has established that black textual content on a white background is the optimum colour scheme for readability. However you may undoubtedly deviate from this mix and nonetheless preserve clear textual content. The secret is to take care of a great distinction between the background and your content material.
Improve Your Web site Right now
Creating a web site colour scheme isn’t nearly selecting out your favourite shades. As we now have found, prime manufacturers use colour psychology and colour principle to seek out the proper mixture.
In the event you’re planning to construct a brand new website or revamp your on-line presence, attempt utilizing the identical rules once you decide your colours. Take into consideration:
- What temper you need to set.
- How colours match collectively.
- And the way your colour scheme will have an effect on usability.
Break it down into these small chunks, and the selection gained’t appear so overwhelming.
When you determine in your colour scheme, be certain to check it in your web site. To configure your good colour scheme in WordPress, attempt utilizing our WP Web site Builder. It’s tremendous simple to make use of, and it really works on all our internet hosting plans.
(Don’t fancy doing it your self? Our skilled net design staff is all the time on standby!)
Whenever you’re able to launch your new design, ensure you have the internet hosting to match. At DreamHost, we provide scorching efficiency and 99.9% uptime on all internet hosting plans, ranging from simply $2.59/month. Enroll as we speak to attempt it for your self!
Create a Web site for All
With computerized updates and powerful safety defenses, DreamPress takes server administration off your arms so you may deal with what actually issues: making a website that may be loved by each consumer.

[ad_2]